前端基础之CSS
2016-01-26 00:35
483 查看
在学习css之前,我们需要对HTML的知识有基本的了解!

common.css 中内容:


三种样式优先级是怎样的呢?1>2>3 这里不再举例

下面的操作都写在css1.html一个文件中来进行举例(当然你也可以写在common.css 文件中)

在标签选择器中定义颜色,默认这些标签中的所有字体颜色一起改变

在标签中再定义颜色,优先级更高,当前字体颜色改变,如下效果:

如果你想在标签中定义一个图片,直接使用 标签即可!

应用差距:





下面介绍下pointer,其他的不再介绍了!



持续更新中...
更多链接:http://www.w3school.com.cn/css/
什么是CSS?
CSS是Cascading style Sheets的简称,中文译作“层叠样式表单”,我把它叫作“层叠样式表”,我感到这样顺口一 点,没别的意思。实际上它是一组样式。你可能对CSS这个名词比较陌生,实际上无论你用Internet Explorer还是 Netscape Navigator在网上冲浪,几乎随时都在与CSS打交道,在网上没有使用过CSS的网页可能不好找。不管你用什么工 具软件制作网页,都有在有意无意地使用CSS。用好CSS能使你的网页更加简炼,为什么同样内容的网页,有的人做出来有 几十KB,而高手做出来只有十几KB,CSS在其中的作用是不言而喻的。谈谈 css 样式存在的三种方式:
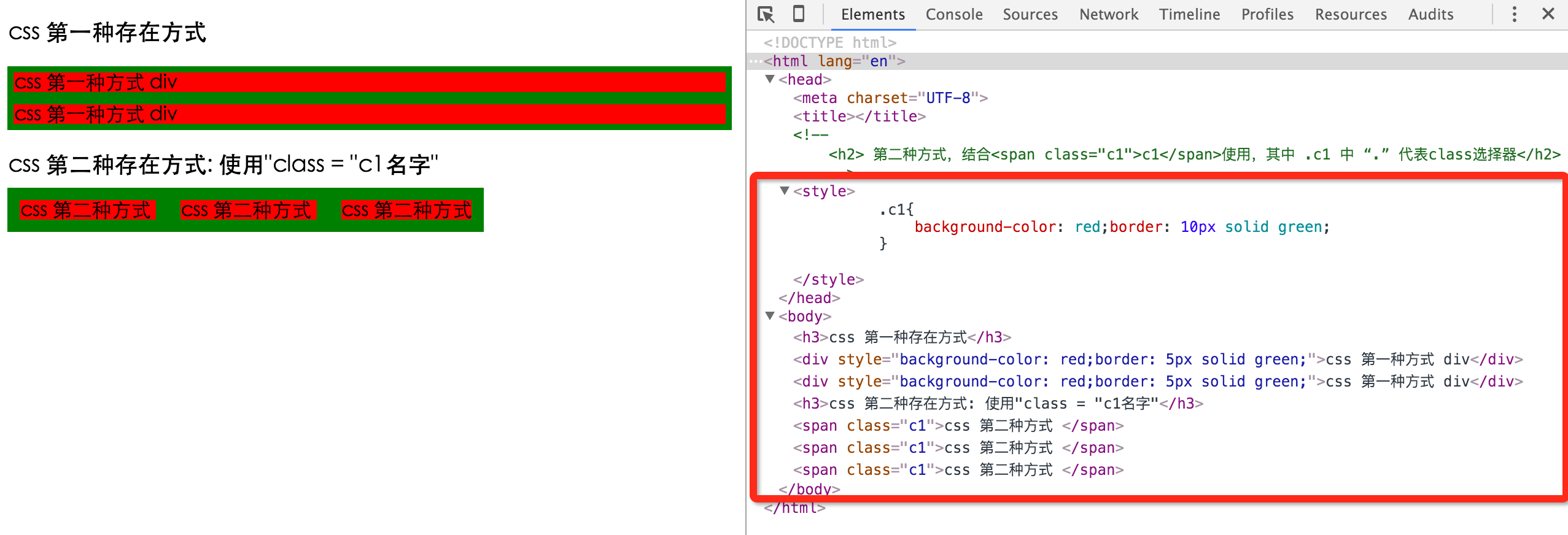
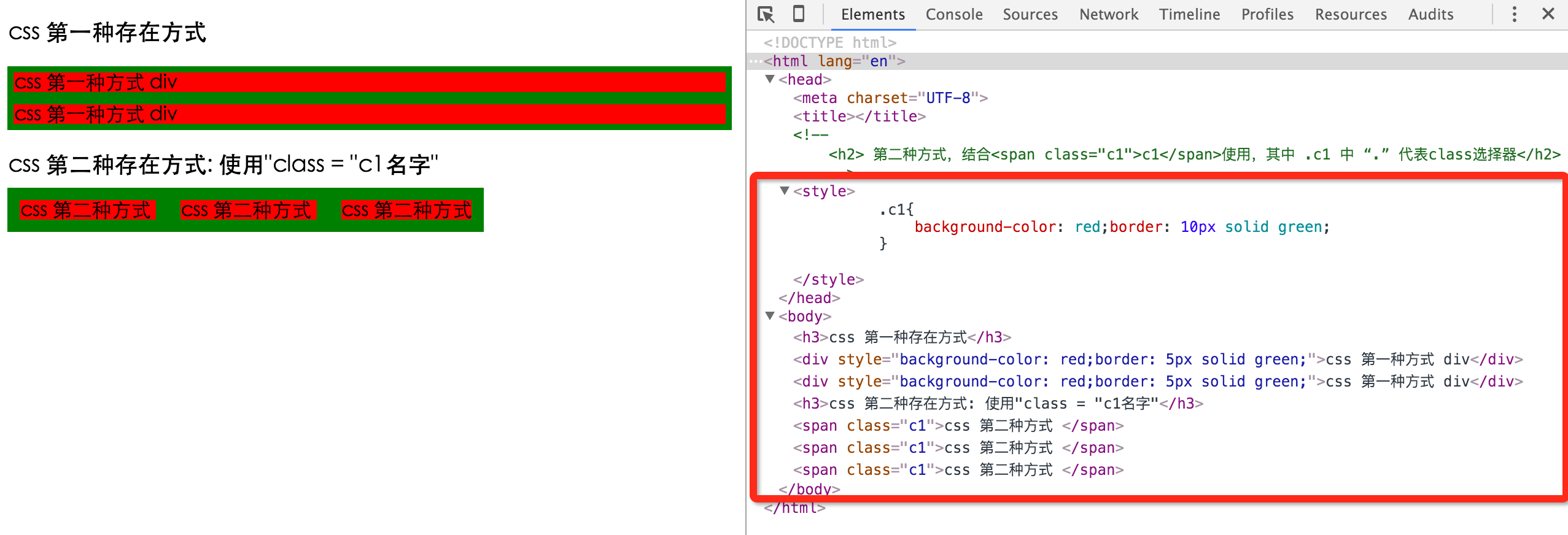
第一、二种 方式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<!--
<h2> 第二种方式,结合<span class="c1">c1</span>使用,其中 .c1 中 “.” 代表class选择器</h2>
-->
<style>
.c1{
background-color: red;border: 10px solid green;
}
</style>
</head>
<body>
<h3>css 第一种存在方式</h3>
<div style="background-color: red;border: 5px solid green;">css 第一种方式 div</div>
<div style="background-color: red;border: 5px solid green;">css 第一种方式 div</div>
<h3>css 第二种存在方式: 使用"class = "c1名字"</h3>
<span class="c1">css 第二种方式 </span>
<span class="c1">css 第二种方式 </span>
<span class="c1">css 第二种方式 </span>
</body>
</html>演示效果如下:

第三种方式:
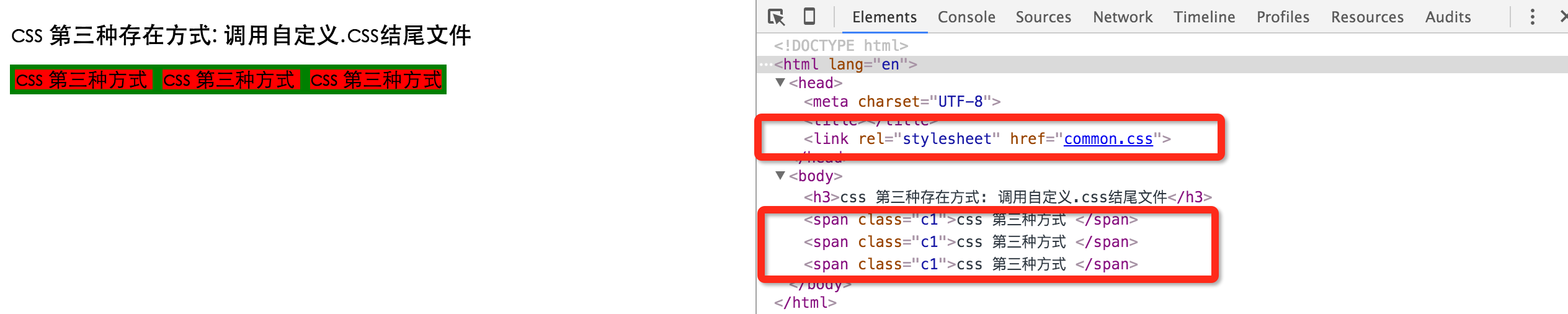
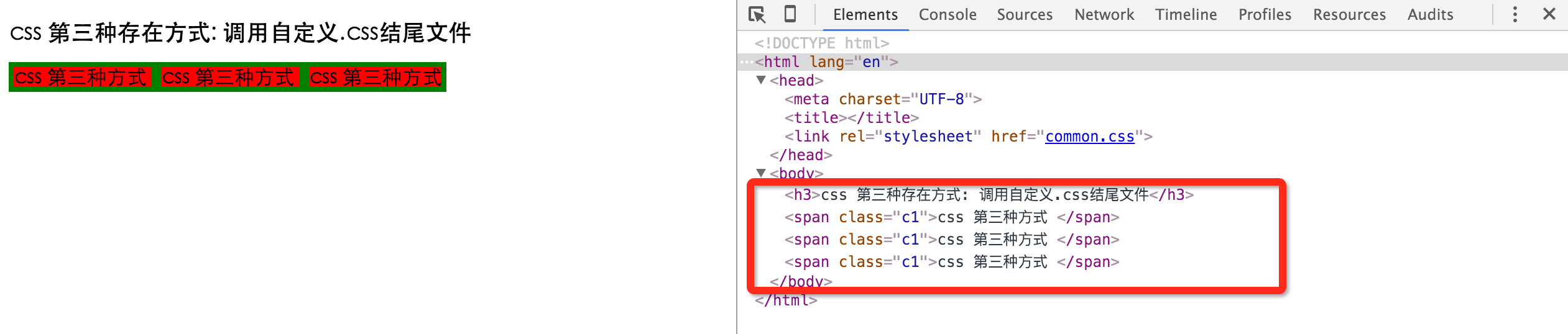
可将公共样式写在一个".css"结尾文件中<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="common.css"> </head> <body> <h3>css 第三种存在方式: 调用自定义.css结尾文件</h3> <span class="c1">css 第三种方式 </span> <span class="c1">css 第三种方式 </span> <span class="c1">css 第三种方式 </span> </body> </html>
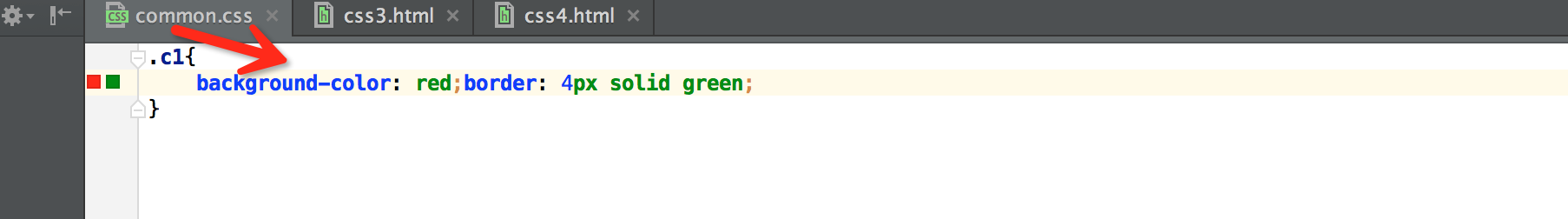
common.css 中内容:
.c1{
background-color: red;border: 10px solid green;
}直接引用common.css 文件中的内容,截图如下


三种样式优先级是怎样的呢?1>2>3 这里不再举例
选择器:
class 选择器
上面的第二种、第三种方式都使用了class选择器class 选择器效果如下:

下面的操作都写在css1.html一个文件中来进行举例(当然你也可以写在common.css 文件中)
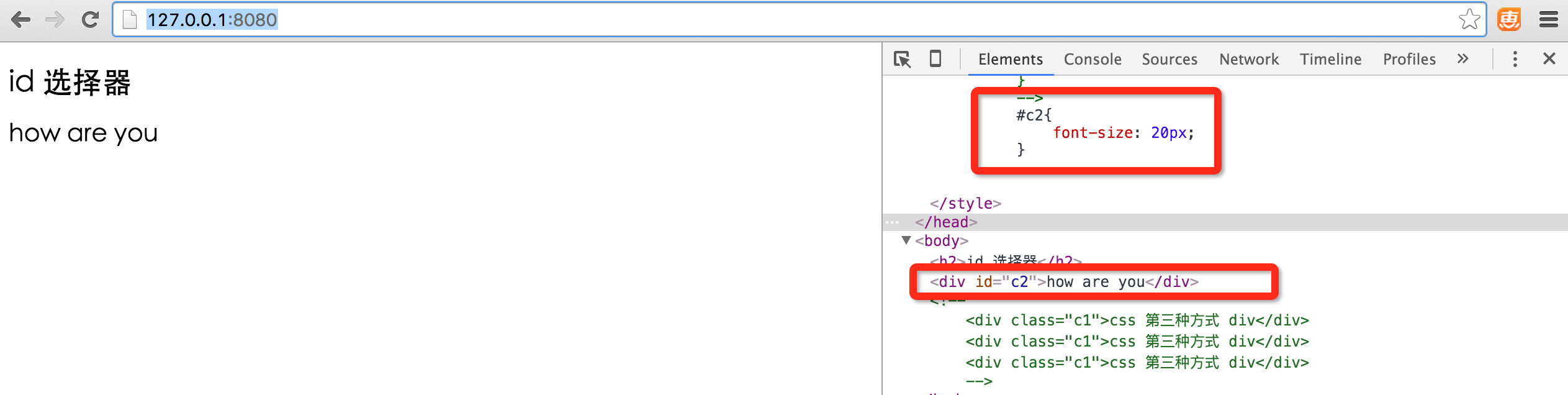
id 选择器:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="common.css" />
<!--
<h2> .c1 中 “.” 代表class选择器</h2>
-->
<style>
<!--
.c1{
background-color: red;border: 6px solid green;
}
-->
#c2{
font-size: 20px;
}
</style>
</head>
<body>
<h2>id 选择器</h2>
<div id="c2">how are you</div>
<!--
<div class="c1">css 第三种方式 div</div>
<div class="c1">css 第三种方式 div</div>
<div class="c1">css 第三种方式 div</div>
-->
</body>
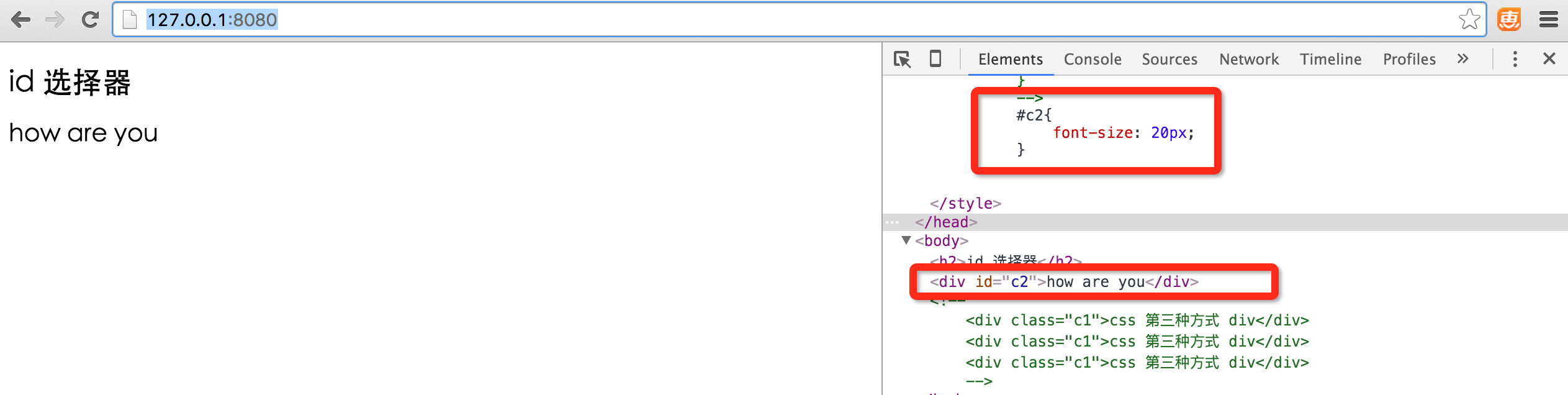
</html>id 选择器截图如下:

标签选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="common.css" />
<!--
<h2> .c1 中 “.” 代表class选择器</h2>
-->
<style>
.c1{
background-color: red;border: 6px solid green;
}
#c2{
font-size: 20px;
}
div{
color: red;
}
</style>
</head>
<body>
<h2>id 选择器</h2>
<div id="c2">how are you</div>
<h2>标签选择器</h2>
<div>allen Yang</div>
<!--
<div class="c1">css 第三种方式 div</div>
<div class="c1">css 第三种方式 div</div>
<div class="c1">css 第三种方式 div</div>
-->
</body>
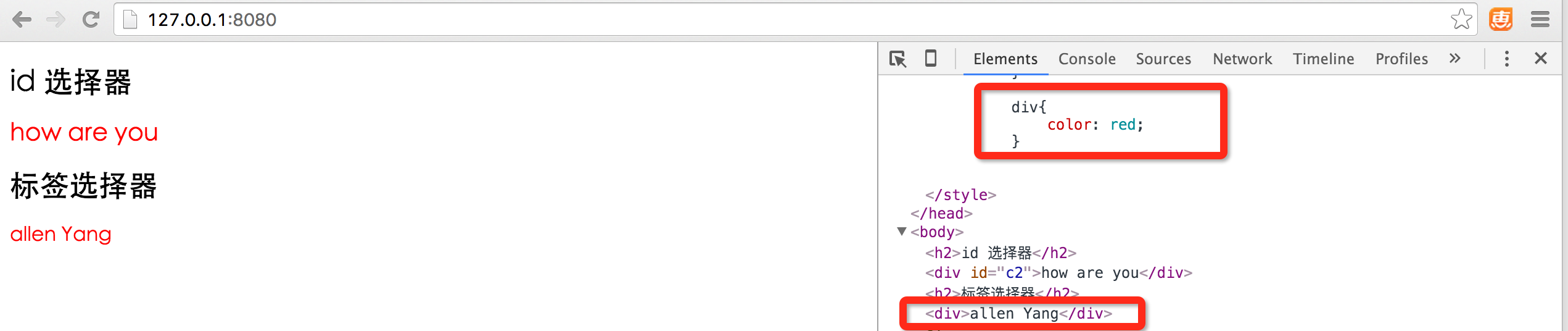
</html>在标签选择器中定义颜色,默认这些标签中的所有字体颜色一起改变
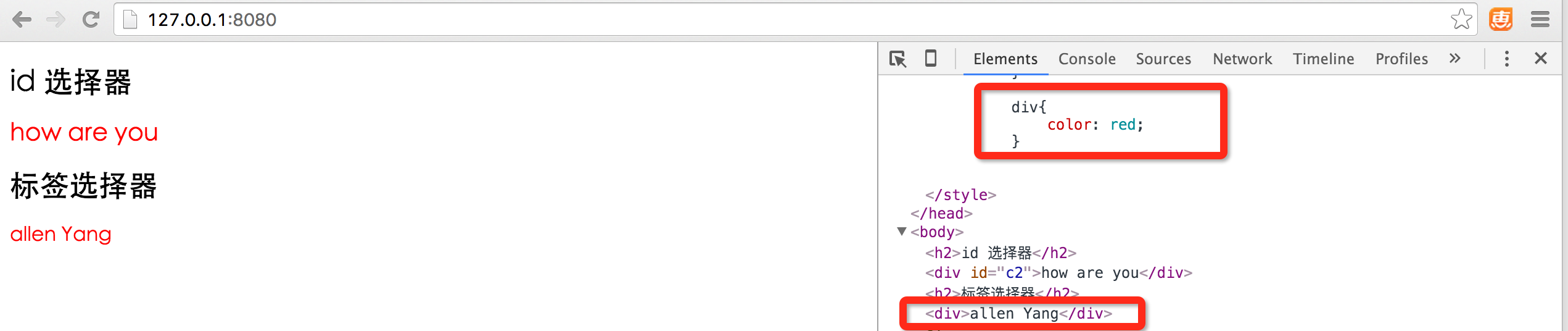
标签选择器效果如下:

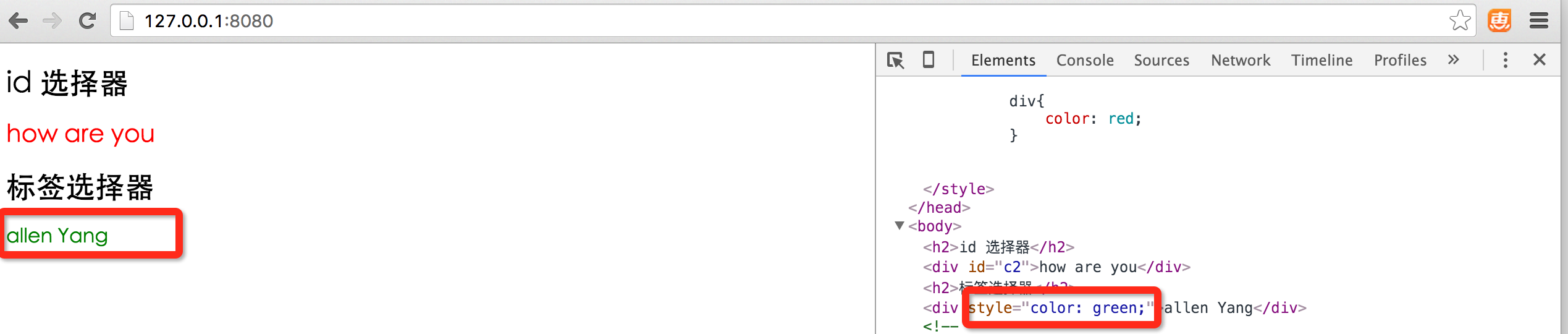
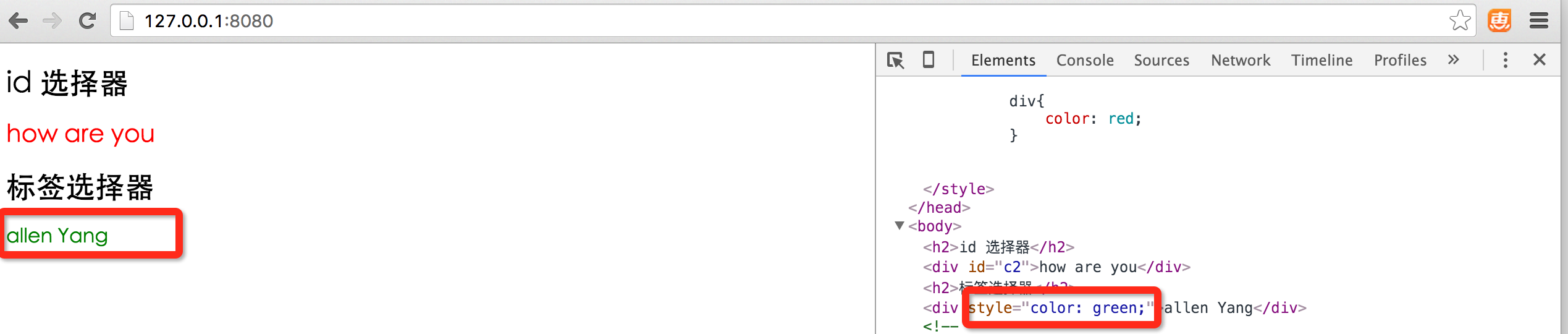
在标签中再定义颜色,优先级更高,当前字体颜色改变,如下效果:

如果你想在标签中定义一个图片,直接使用 标签即可!
<img src="1.png">
外边距和内边距
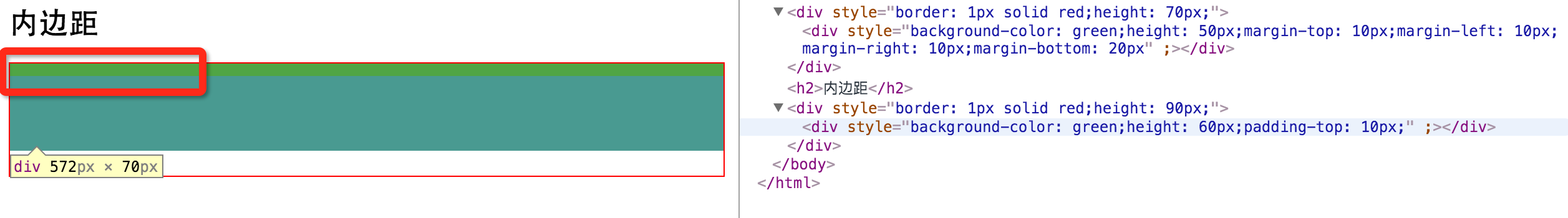
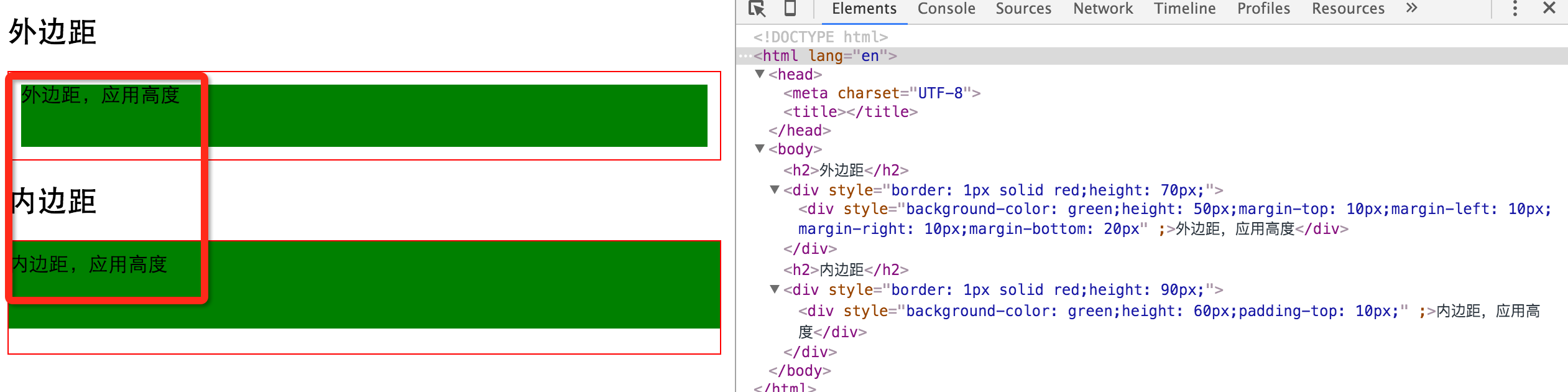
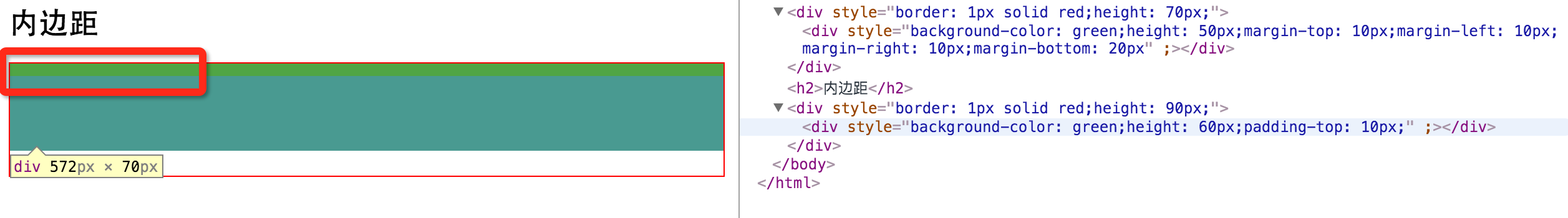
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <h2>外边距</h2> <div style="border: 1px solid red;height: 70px;"> <div style="background-color: green;height: 50px;margin-top: 10px;margin-left: 10px;margin-right: 10px;margin-bottom: 20px";></div> </div> <h2>内边距</h2> <div style="border: 1px solid red;height: 90px;"> <div style="background-color: green;height: 60px;padding-top: 10px;";></div> </div> </body> </html>
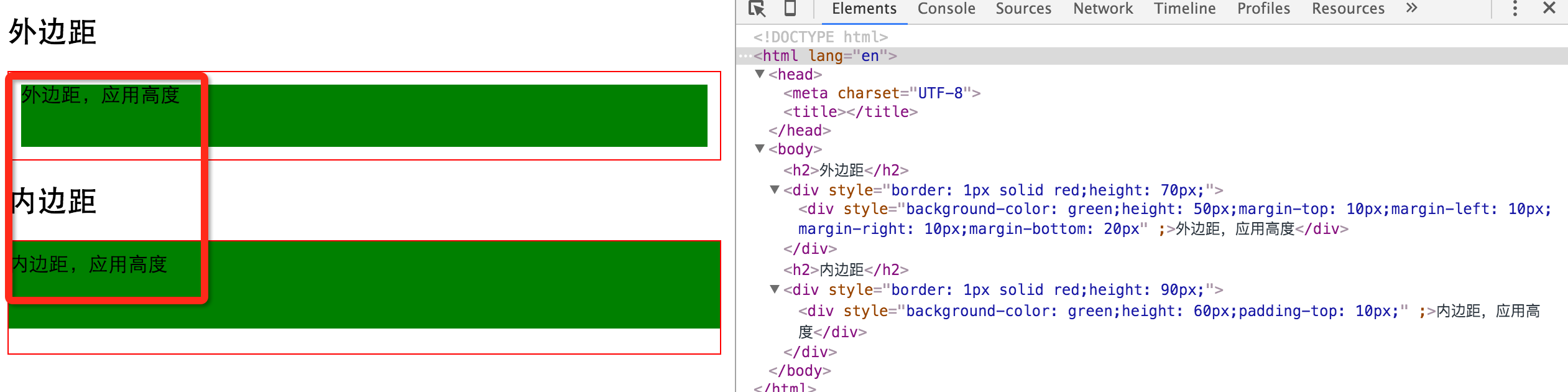
显示效果如下:

应用差距:


display样式:
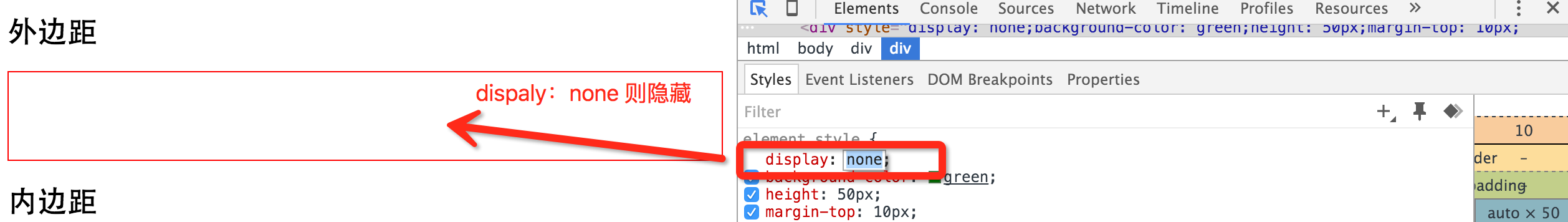
display:none ,隐藏 display:block ,把内联标签转换成块级标签 display:inline, 把块级标签转换成内联标签
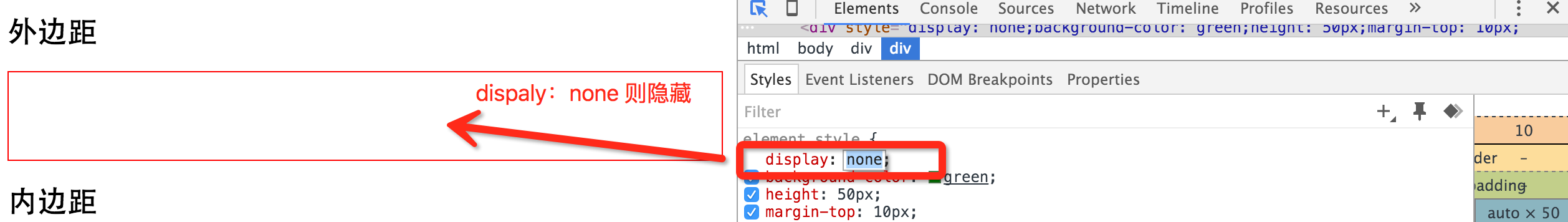
display 三种应用显示效果如下:
隐藏效果:

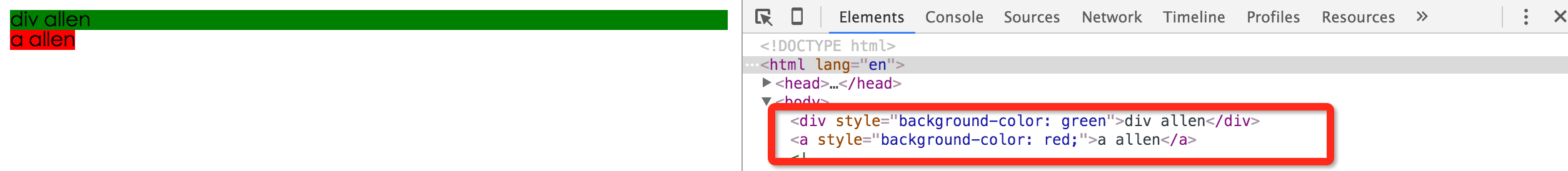
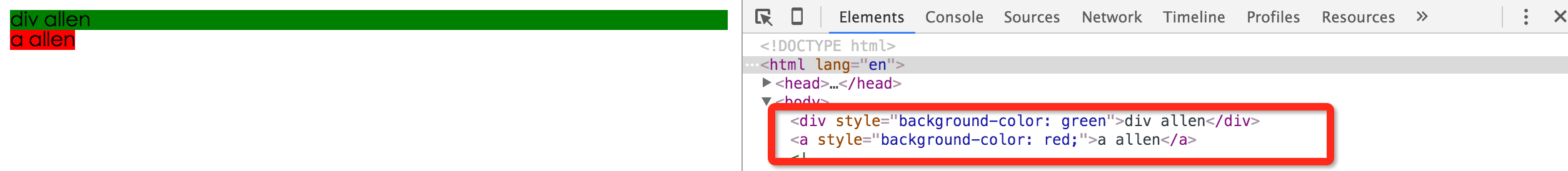
原始效果:

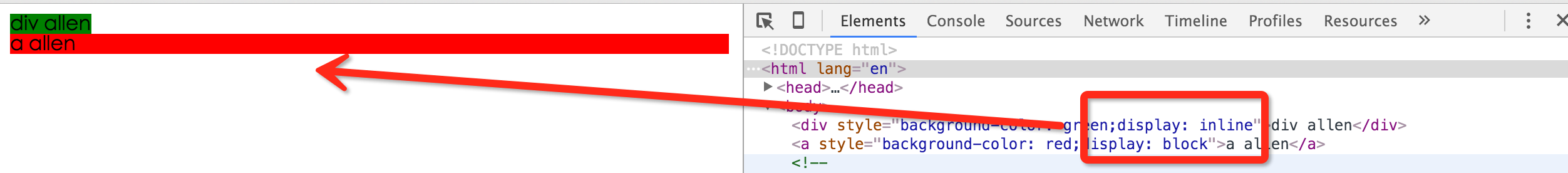
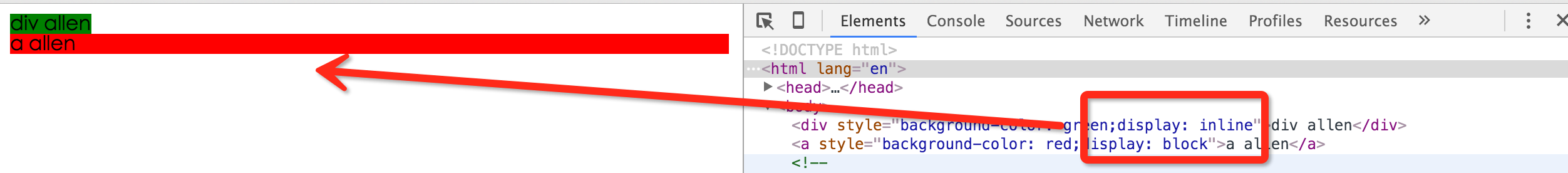
将块级标签变成内联标签,将内联标签变成块级标签后 效果:

cursor样式:(鼠标摆放后显示各种不同的效果)
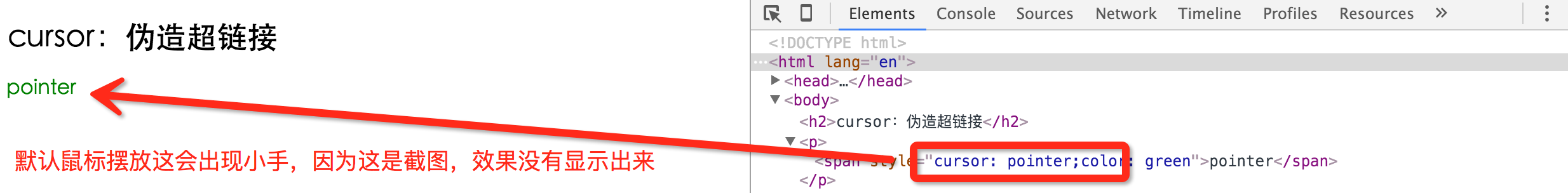
cursor 伪造超链接
pointer、help、wait、move、crosshair
下面介绍下pointer,其他的不再介绍了!
pointer:
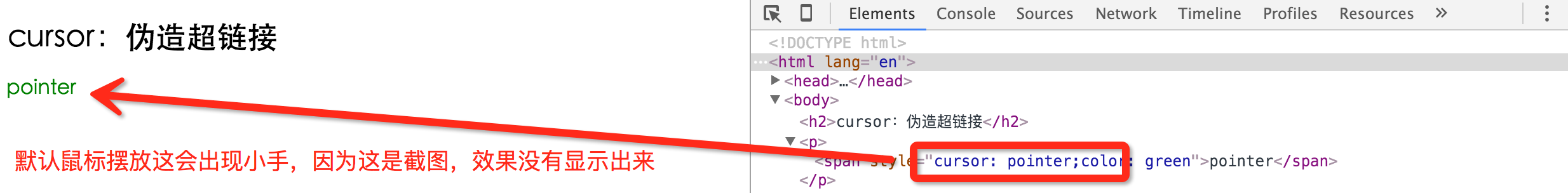
<h2>cursor:伪造超链接</h2> <p> <span style="cursor: pointer;color: green">pointer</span> </p>
显示效果如下:

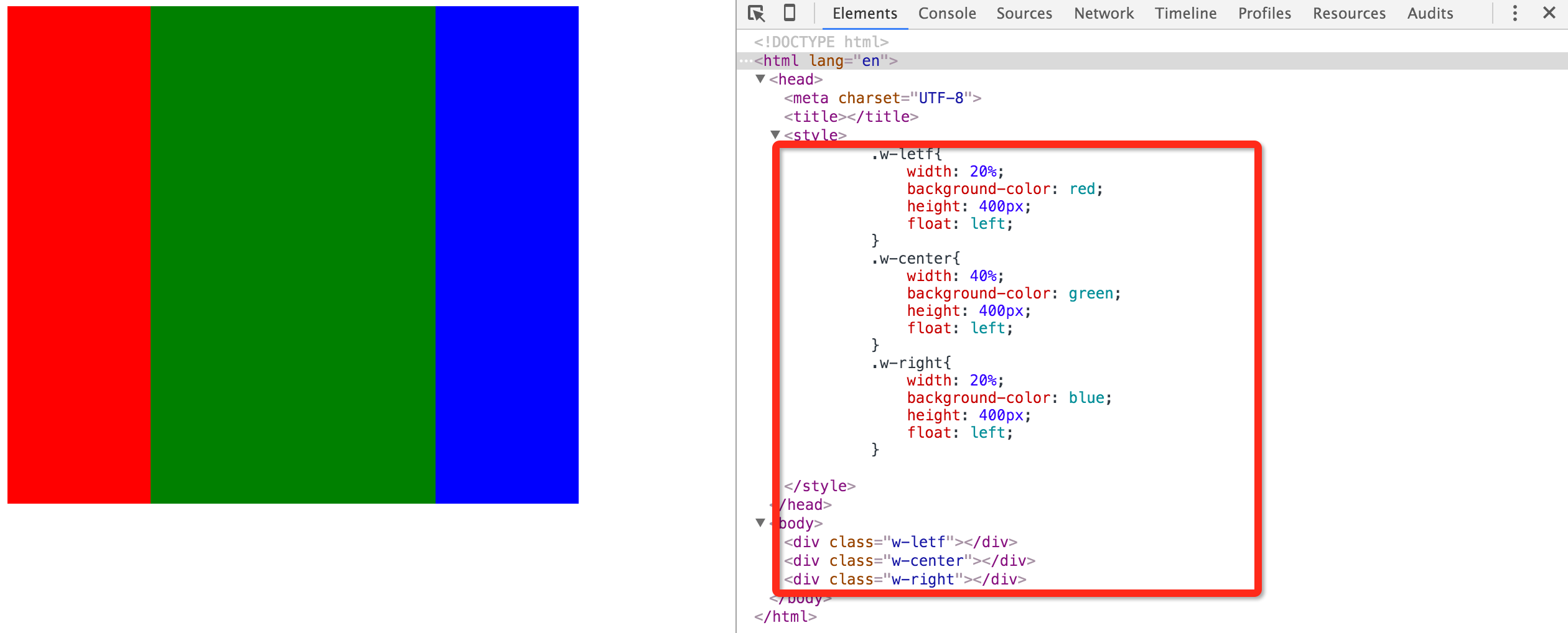
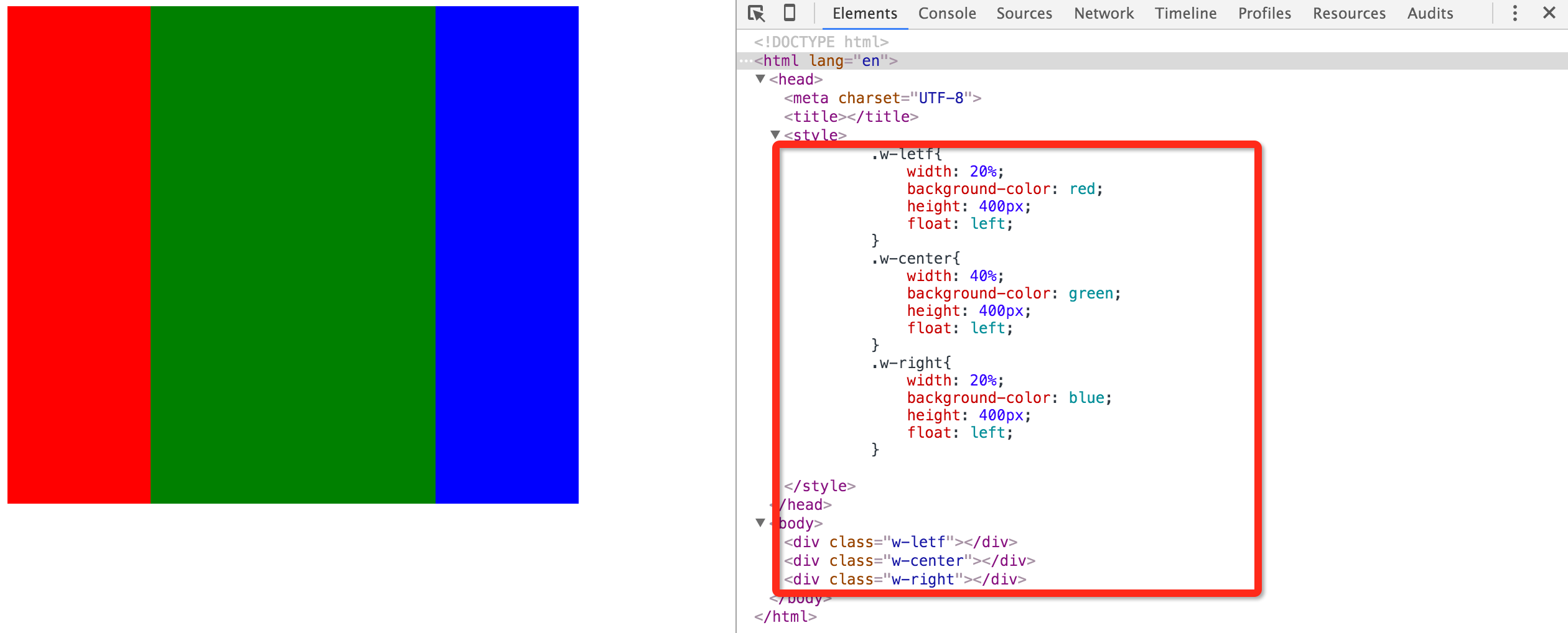
浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.w-letf{
width: 20%;
background-color: red;
height: 400px;
float: left;
}
.w-center{
width: 40%;
background-color: green;
height: 400px;
float: left;
}
.w-right{
width: 20%;
background-color: blue;
height: 400px;
float: left;
}
</style>
</head>
<body>
<div class="w-letf"></div>
<div class="w-center"></div>
<div class="w-right"></div>
</body>
</html>显示效果如下:

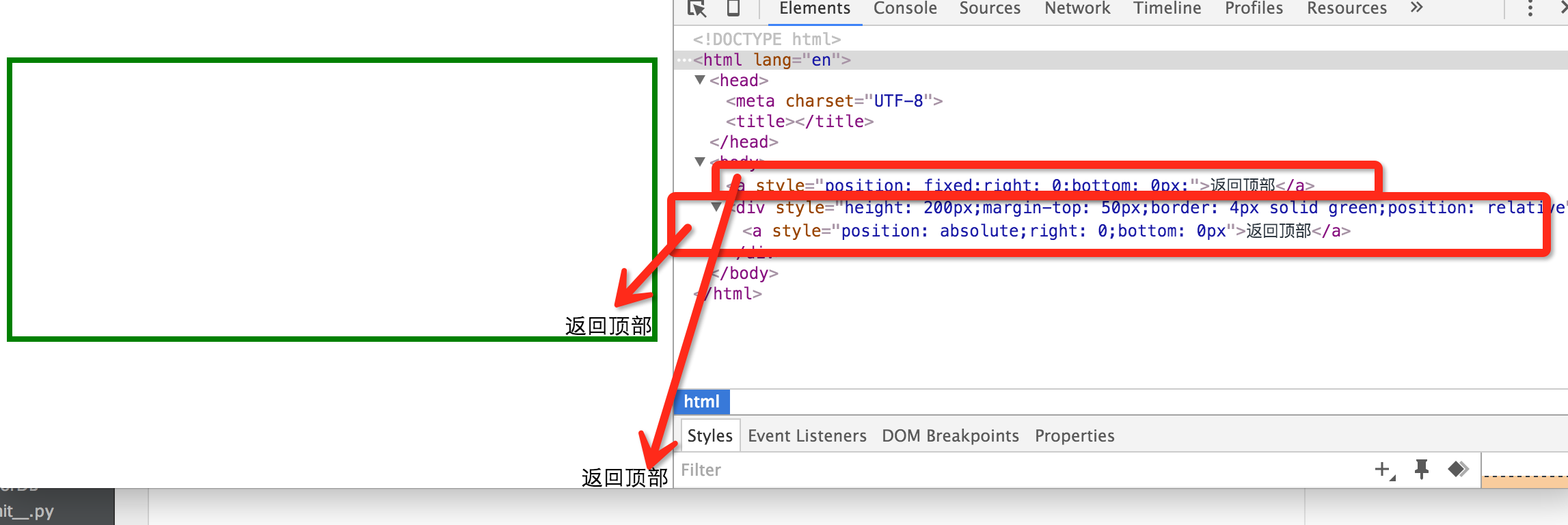
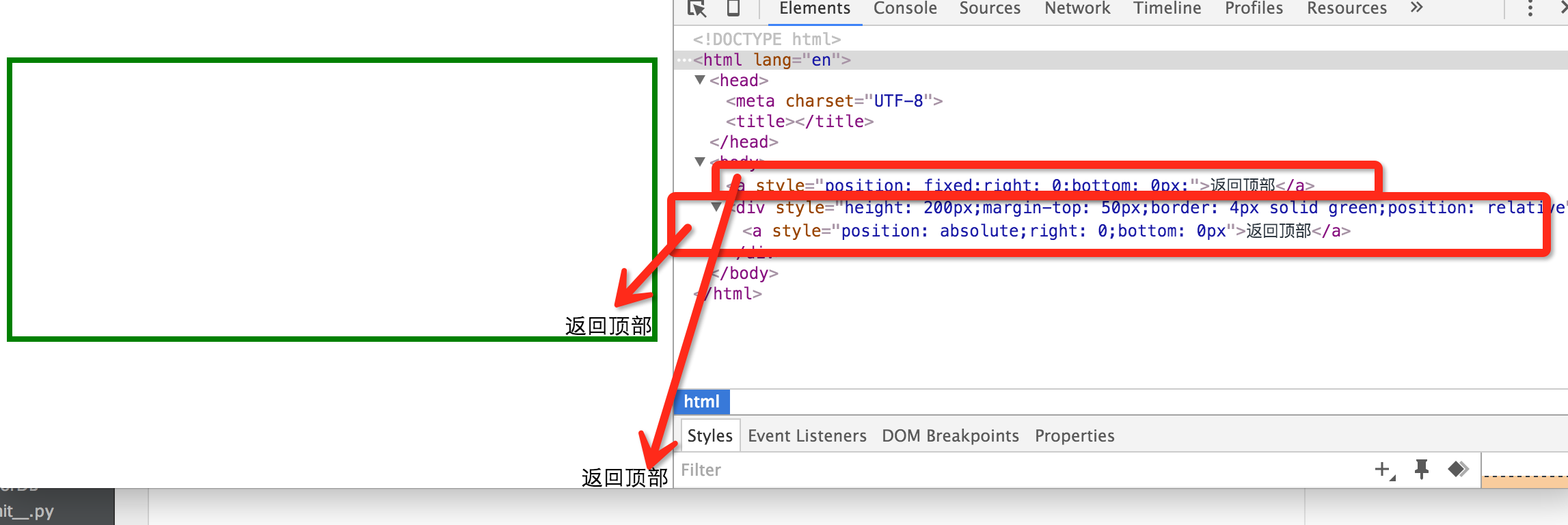
position样式:
如果你你想让效果样式一直处于浏览器底部:推荐使用:fixed 如果你想在让效果样式在一个固定标签页底部:推荐使用:absolute
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <a style="position: fixed;right: 0;bottom: 0px;">返回顶部</a> <div style="height: 200px;margin-top: 50px;border: 4px solid green;position: relative"> <a style="position: absolute;right: 0;bottom: 0px">返回顶部</a> </div> </body> </html>
显示效果如下:

透明样式:
可以利用 display:none 结合做,之后介绍...
持续更新中...
更多链接:http://www.w3school.com.cn/css/
相关文章推荐
- css常用样式
- 响应式网页设计——学习笔记三:CSS3
- HTML,CSS,font-family:中文字体的英文名称
- 颜色编码,css轮流变色
- iOS NSLog去掉时间戳及其他输出样式
- 【更改表单元素默认样式】更改自定义文件上传按钮样式
- 如何用 CSS 做到完全垂直居中
- 设置文本框失去焦点与获得焦点的样式
- 我的网页搭建中篇03——网页登录框01
- 如何设置滚动条样式
- 前端笔记六,级联样式单与CSS选择器(一)
- css 全局 兼容性问题
- Qt中设置widget背景颜色/图片的注意事项(使用样式表 setStyleSheet())
- JS和CSS加载(渲染)机制不同
- CSS3响应式表格和响应式图片
- 【scss编译】基于Webstorm File Watch的自动编译scss文件.md
- Css中overflow属性的认识
- CSS控制Table内外边框、颜色、大小示例
- css background-position 图片整合技术
- CSS3动画——雪碧图的实现
