代码成长记录之页面滚动焦点图
2016-01-25 17:00
218 查看
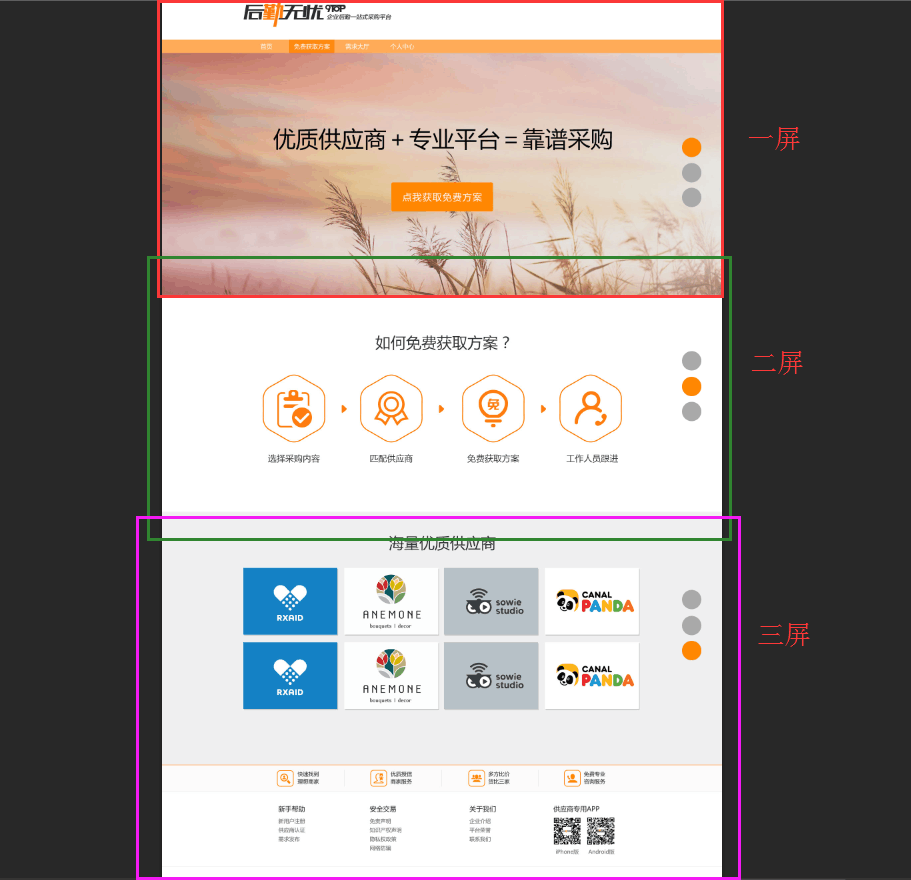
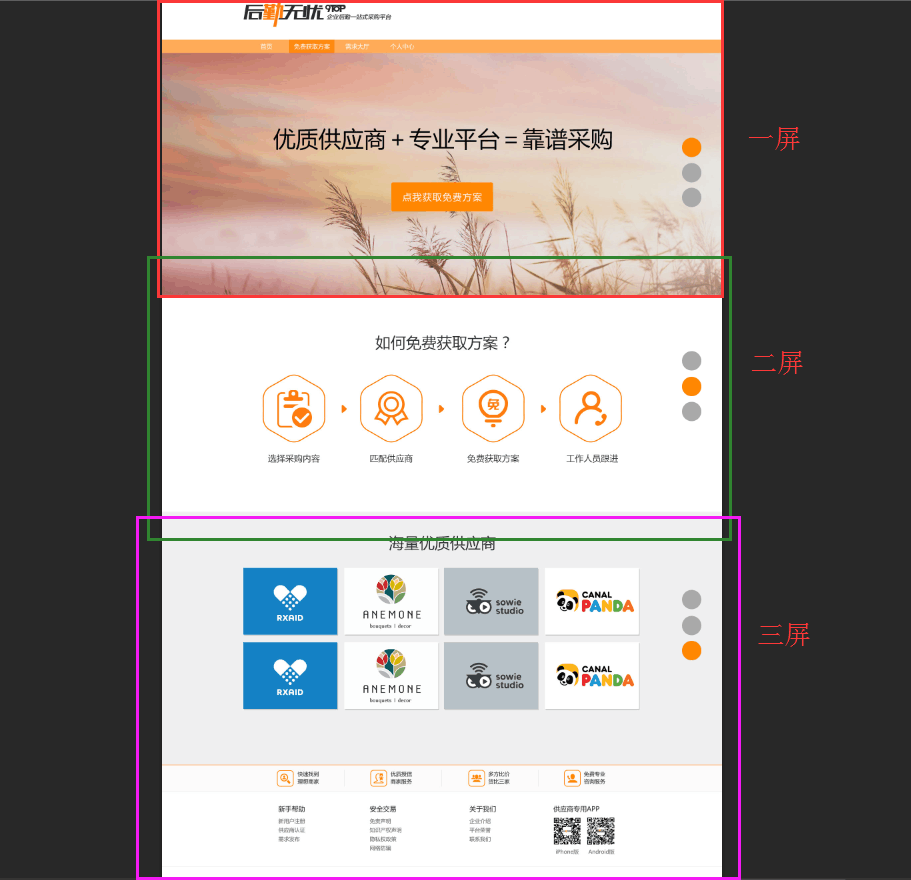
要实现这样一个页面效果

代码如下
}8JV(YKZ0A3.png)
}8JV(YKZ0A3.png)

代码如下
$(function(){
var scrollEvent = function(){
$('.boxer').each(function(){
var $this = $(this);
var height = $this.offset().top;
var windowHeight = $(window).scrollTop();
var absHeight = height-windowHeight;
var n = $this.index();
if(absHeight>=0&&absHeight<=200){
var $ul = $('.dot');
var $now = $ul.find('li.now');
$now.removeClass('now');
$('.dot li:eq('+n+')').addClass('now'); //注意 n是变量!!!!变量!!!变量!!!
}
});
};
//初始化事件
var main = function(){
$(window).bind('scroll',function(){
scrollEvent();
})
}
main();
})}8JV(YKZ0A3.png)
}8JV(YKZ0A3.png)
相关文章推荐
- C#实现软件注册码算法
- python数字图像处理(9):直方图与均衡化
- Struts2 访问web元素
- c#获取带有汉字的字符串长度
- python数字图像处理(8):对比度与亮度调整
- C++技巧之operator操作符
- spring注解注入失败一个原因
- 详解C++中new运算符和delete运算符的使用
- spring jdbc多条件查询(参数化传参,防止sql注入风险)
- 1.casperjs的安装与环境配置
- spring 与jedis2.7 集合
- 在C#中保存Bouncy Castle生成的密钥对 【自用笔记】
- VC++获取当前系统时间日期 GetSystemTime()函数的用法
- java实现cassandra的增删改查
- 破解MyEclipse2013注册码
- javaweb dev 入
- 我的Python成长之路---第四天---Python基础(15)---2016年1月23日(寒风刺骨)
- cer, pfx 创建,并且读取公钥/密钥,加解密 (C#程序实现) 【笔记】
- php函数,static,global关键字及三种变量作用域
- SpringMVC的各种参数绑定方式
