Express开发(一):Node.js、Express安装
2016-01-23 14:44
513 查看
版权声明:本文为博主原创文章,遵循 CC 4.0 by-sa 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/Angusnut/article/details/50569742
Node.js、Express安装
Express 是一个基于 Node.js 平台的极简、灵活的 web 应用开发框架,它提供一系列强大的特性,帮助你创建各种 Web 和移动设备应用。
Node.js安装
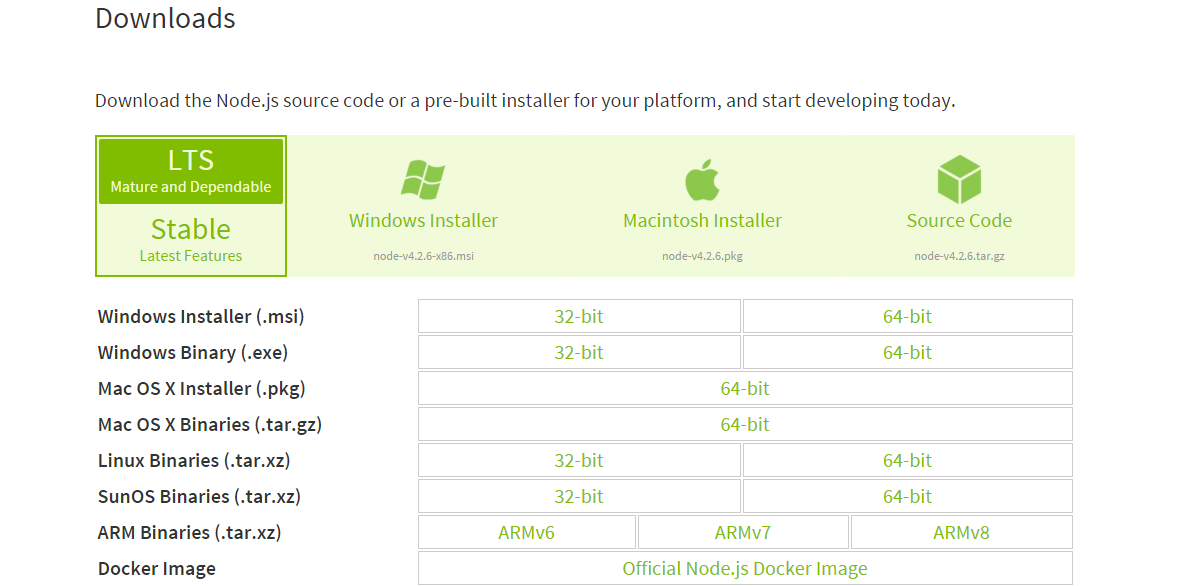
官网(https://nodejs.org/en/download/)提供了各个平台下Node.js的下载,本文仅介绍Windows下Node.js与Express下的安装。

按照默认选项一直点下一步,Node.js安装完成后,打开命令窗口,输入命令node -v,检查是否成功安装。

Express安装
安装
成功安装Node.js后,Express无需进入官网(http://www.expressjs.com.cn/)通过npm命令即可安装。
Express的安装分为两种:
全局安装,即自动将安装路径添加到环境变量“Path”中。
本地安装,即安装到当前目录下,不会将路径添加到环境变量“Path”中。
为了方便以后的开发使用,建议使用全局安装。若想本地安装,将下列代码行中的-g删去即可。
//express4.X版本后需要加此代码行,否则会提示没有express命令 >npm install -g express-generator //安装express >npm install -g express //检查安装是否成功 >express -v
项目创建与运行
成功安装express后,进入需要创建项目的目录下执行express NewProject,即可开始创建并运行您的新项目。
>express newProject //创建express工作文件夹 >cd newProject //进入文件夹 >npm install >npm start
依次执行上述命令,当命令窗口显示
> newProject@0.0.0 start /.../newProject > node ./bin/www
时,即表示项目开始运行。此时保持命令窗口不要关闭。打开浏览器访问(http://localhost:3000/),显示

即表示Express安装成功。
相关文章推荐
- win7下安装配置node.js+express开发环境
- mac下配置Node.js开发环境、express安装、创建项目
- Node.js开发笔记Windows篇(二)安装Express
- Node.js开发入门(四)——Express安装与使用
- Node.js开发入门—Express安装与使用
- Node.js开发入门—Express安装与使用
- 网站开发(一)Node.Js 安装和配置及express配置
- win7下安装配置node.js+express开发环境
- Node.js开发之Express框架安装
- Node.js开发入门—Express安装与使用
- windows环境下安装与运行 NodeJS + express + ejs
- windows 下安装 nodejs+npm+express
- NodeJS+Express3.2.2+MongoDB开发教程
- 安装node.js,CoffeeScript,Express.js,mysql,jade
- 【node.js】本地模式安装express:'express' 不是内部或外部命令
- 【我的笔记BLOG1】配置webstorm + node.js +express + mongodb开发博客的环境
- Nodejs学习笔记(一)--- 简介及安装Node.js开发环境
- 安装选择构筑RubyMine IDE开发工具的Coffeescript+node.js开发环境(for windows)
- Windows下安装Node.js+Express出现的错误
- Node.js 笔记(一) nodejs、npm、express安装
