react-native布局
2016-01-22 15:08
411 查看
参考链接:http://www.ncloud.hk/%E6%8A%80%E6%9C%AF%E5%88%86%E4%BA%AB/react-native%E5%B8%83%E5%B1%80/
一、宽度和像素密度:
(1)首先你我们需要了解iPhone的各个尺寸:iphone 4s 3.5Screen、iphone 5 4Screen、iphone 6 4.7Screen、iphone 6 Plus 5.5 Screen
这个刚开始的时候对布局规划不是很好,没有考虑到兼容什么的,导致到最后浪费了好些时间(一般初学者都会忽略这些屏幕适配的问题)。
具体:var DimenSions=require('Dimensions');
var windowSize=Dimensions.get('window')
<View style={{width:windowSize.width,height:windowSize.height}}>
<Text>....</Text>
</View>
二、Flex的简单布局
(1)flex布局定义?
flex布局是flexible box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
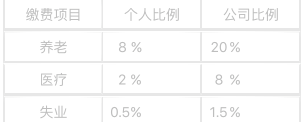
(2)适用条件:任何一个容器都可以指定为flex布局(比如你要做一个表格,那么就需要均等分配,这个时候你就可以使用flex布局)。
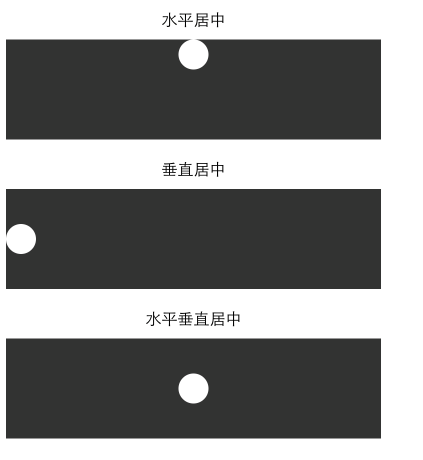
三、水平与垂直居中(alignItems、justifyContent)
<Text style={[styles.text, styles.header]}>
水平居中
</Text>
<View style={{height: 100, backgroundColor: '#333333', alignItems: 'center'}}>
<View style={{backgroundColor: '#fefefe', width: 30, height: 30, borderRadius: 15}}/>
</View>
<Text style={[styles.text, styles.header]}>
垂直居中
</Text>
<View style={{height: 100, backgroundColor: '#333333', justifyContent: 'center'}}>
<View style={{backgroundColor: '#fefefe', width: 30, height: 30, borderRadius: 15}}/>
</View>
<Text style={[styles.text, styles.header]}>
水平垂直居中
</Text>
<View style={{height: 100, backgroundColor: '#333333', alignItems: 'center', justifyContent: 'center'}}>
<View style={{backgroundColor: '#fefefe', width: 30, height: 30, borderRadius: 15}}/>
</View>

四、图片布局:
五、padding和margin
padding的语法结构:padding:10 , paddingLeft,paddingTop
margin的语法跟Padding一样;marginLeft:10,marginRight:10,marginTop
我们很多时候都在纠结于到底是用margin还是Padding,这两者之间有有什么区别:
1.padding 是属性定义的元素边框与元素之间的控件(指的是内边距)
2.margin指的是外边距
example:
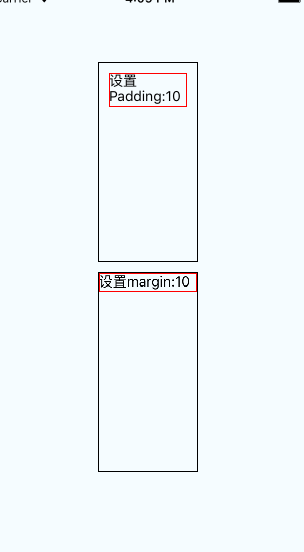
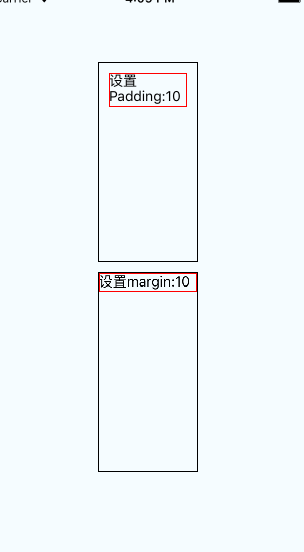
(1)分别在文本上设置margin:10和padding:10:
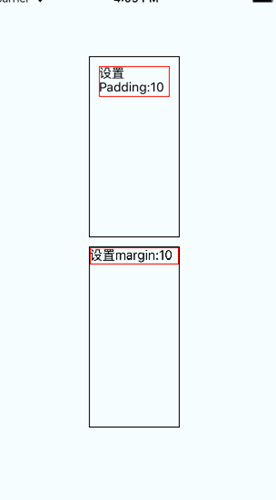
(2)分别在View上设置margin:10和padding:10
<View style={styles.container}>
<View style={{padding:10,width:100,height:200,borderColor:'black',borderWidth:1}}>
<Text style={{borderColor:'red',borderWidth:1}}>设置Padding:10 </Text>
</View>
<View style={{margin:10,width:100,height:200,borderColor:'black',borderWidth:1}}>
<Text style={{borderColor:'red',borderWidth:1}}>设置margin:10 </Text>
</View>
</View>

一、宽度和像素密度:
(1)首先你我们需要了解iPhone的各个尺寸:iphone 4s 3.5Screen、iphone 5 4Screen、iphone 6 4.7Screen、iphone 6 Plus 5.5 Screen
这个刚开始的时候对布局规划不是很好,没有考虑到兼容什么的,导致到最后浪费了好些时间(一般初学者都会忽略这些屏幕适配的问题)。
具体:var DimenSions=require('Dimensions');
var windowSize=Dimensions.get('window')
<View style={{width:windowSize.width,height:windowSize.height}}>
<Text>....</Text>
</View>
二、Flex的简单布局
(1)flex布局定义?
flex布局是flexible box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
(2)适用条件:任何一个容器都可以指定为flex布局(比如你要做一个表格,那么就需要均等分配,这个时候你就可以使用flex布局)。
View style={styles.border1}> <View style={{flexDirection:'row',flex1,borderColor:'#e7e7e7',borderWidth:1}}> <View style={{flex:1, justifyContent:'center', alignItems:'center',borderColor:'#e7e7e7',borderWidth:1}}> <Text style={styles.color1}>缴费项目</Text> </View> <View style={{flex:1, justifyContent:'center', alignItems:'center',borderColor:'#e7e7e7',borderWidth:1}}> <Text style={styles.color1}>个人比例</Text> </View> <View style={{flex:1, justifyContent:'center', alignItems:'center',borderColor:'#e7e7e7',borderWidth:1}}> <Text style={styles.color1}>公司比例</Text> </View> </View>  (3)flex中子布局与父布局的关系:子布局依赖与父布局 |
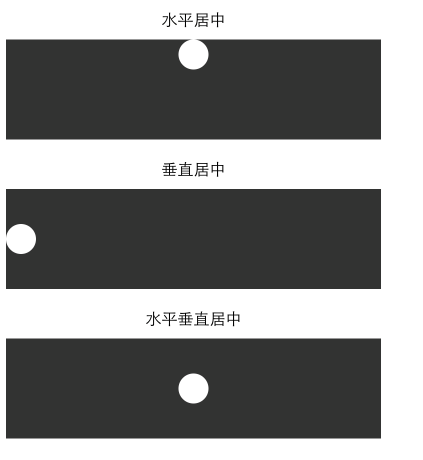
<Text style={[styles.text, styles.header]}>
水平居中
</Text>
<View style={{height: 100, backgroundColor: '#333333', alignItems: 'center'}}>
<View style={{backgroundColor: '#fefefe', width: 30, height: 30, borderRadius: 15}}/>
</View>
<Text style={[styles.text, styles.header]}>
垂直居中
</Text>
<View style={{height: 100, backgroundColor: '#333333', justifyContent: 'center'}}>
<View style={{backgroundColor: '#fefefe', width: 30, height: 30, borderRadius: 15}}/>
</View>
<Text style={[styles.text, styles.header]}>
水平垂直居中
</Text>
<View style={{height: 100, backgroundColor: '#333333', alignItems: 'center', justifyContent: 'center'}}>
<View style={{backgroundColor: '#fefefe', width: 30, height: 30, borderRadius: 15}}/>
</View>

四、图片布局:
| 图片布局有一个stretchMode.通过Image.resizeMode进行访问 var keys=Objec.keys(Image.resizeMode).join(''); 使用图片资源的两种方式 (1)使用本地的资源 <Image source={require('./my-icon.png')}> 但是有人也这样写 <Image source={require(images!my-icon.png)}>两者都可以。 (2)使用网络图片 <Image source={{uri:'图片的链接地址'}}> 可以通过设置图片的Style属性来对图片进行设置 var style=StyleSheet.create({ width: height: flex: }) |
padding的语法结构:padding:10 , paddingLeft,paddingTop
margin的语法跟Padding一样;marginLeft:10,marginRight:10,marginTop
我们很多时候都在纠结于到底是用margin还是Padding,这两者之间有有什么区别:
1.padding 是属性定义的元素边框与元素之间的控件(指的是内边距)
2.margin指的是外边距
example:
(1)分别在文本上设置margin:10和padding:10:
| <View style={styles.container}> <View style={{width:100,height:200,borderColor:'black',borderWidth:1}}> <Text style={{padding:10,borderColor:'red',borderWidth:1}}>设置Padding:10 </Text> </View> <View style={{width:100,height:200,borderColor:'black',borderWidth:1}}> <Text style={{margin:10,borderColor:'red',borderWidth:1}}>设置margin:10 </Text> </View> </View>  |
(2)分别在View上设置margin:10和padding:10
<View style={styles.container}>
<View style={{padding:10,width:100,height:200,borderColor:'black',borderWidth:1}}>
<Text style={{borderColor:'red',borderWidth:1}}>设置Padding:10 </Text>
</View>
<View style={{margin:10,width:100,height:200,borderColor:'black',borderWidth:1}}>
<Text style={{borderColor:'red',borderWidth:1}}>设置margin:10 </Text>
</View>
</View>

相关文章推荐
- react-native布局
- react-native布局篇
- 1、React Native 中ES6语法解析
- 初入react-redux (基于webpack babel的react应用框架)
- 防止过度的模块化/组件化
- window 安装开发环境 react native for android
- 8、React中classSet的用法
- 【React Native开发】React Native控件之Image组件讲解与美团首页顶部效果实例(10)
- React Native入门——布局实践:开发京东客户端首页(二)TabBar的构建
- ReactJS组件间沟通的一些方法
- CSS Modules 详解及 React 中实践
- 7、React中的refs的使用
- 在Windows上将ReactNative集成到现有的Android项目
- React Native iOS 开发环境搭建
- React-Native改变FB官网实例
- Codeforces Round #336 (Div. 2) 608C Chain Reactio DP
- 反应器(Reactor)模式
- 【React Native开发】React Native控件之Text组件讲解(9)
- 【React Native开发】React Native库版本升级(Upgrading)与降级讲解
- 在Windows上将ReactNative集成到现有的Android项目
