AMD加载器实现笔记(二)
2016-01-20 00:05
204 查看
AMD加载器实现笔记(一)中,我们实现了一个简易的模块加载器。但到目前为止这个加载器还并不能称为AMD加载器,原因很简单,我们还不支持AMD规范中的config配置。这篇文章中我们来添加对config的中baseUrl和packages的支持。API设计如下:
主要原则是将baseUrl和packages中location的路径转化为绝对路径。核心算法如下:
View Code
测试:
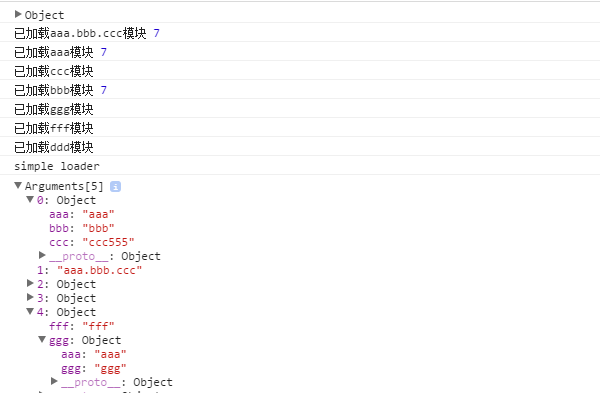
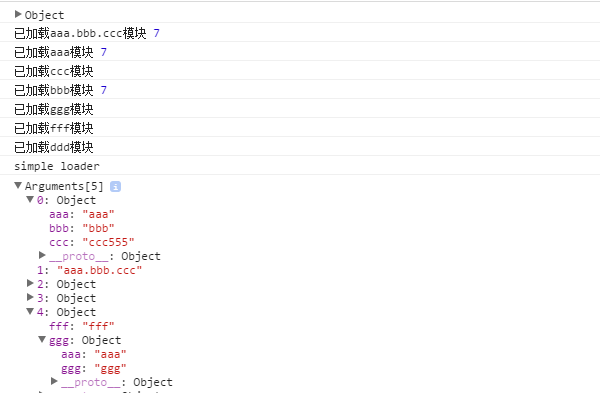
输出结果:

require.config({
baseUrl: "./",
packages: [{
name: "more",
location: "./more"
}, {
name: "mass",
location: "../"
}, {
name: "wab",
location: "../../../"
}]
});主要原则是将baseUrl和packages中location的路径转化为绝对路径。核心算法如下:
(function(global){
global.$ = {
log: function(m) {
console.log(m);
}
};
global = global || window;
modules = {};
loadings = [];
loadedJs = [];
//module: id, state, factory, result, deps;
global.require = function(deps, callback, parent){
var id = parent || "Bodhi" + Date.now();
var cn = 0, dn = deps.length;
var args = [];
// dep为非绝对路径形式,而modules的key仍然需要绝对路径
deps = deps.map(function(dep) {
var rel = "";
if (/^Bodhi/.test(id)) {
rel = global.require.parsedConfig.baseUrl;
} else {
var parts = parent.split('/');
parts.pop();
rel = parts.join('/');
}
return getModuleUrl(dep, rel);
});
var module = {
id: id,
deps: deps,
factory: callback,
state: 1,
result: null
};
modules[id] = module;
deps.forEach(function(dep) {
if (modules[dep] && modules[dep].state === 2) {
cn++
args.push(modules[dep].result);
} else if (!(modules[dep] && modules[dep].state === 1) && loadedJs.indexOf(dep) === -1) {
loadJS(dep);
loadedJs.push(dep);
}
});
if (cn === dn) {
callFactory(module);
} else {
loadings.push(id);
checkDeps();
}
};
global.require.config = function(config) {
this.parsedConfig = {};
if (config.baseUrl) {
var currentUrl = getCurrentScript();
var parts = currentUrl.split('/');
parts.pop();
var currentDir = parts.join('/');
this.parsedConfig.baseUrl = getRoute(currentDir, config.baseUrl);
}
var burl = this.parsedConfig.baseUrl;
// 得到baseUrl后,location相对baseUrl定位
this.parsedConfig.packages = [];
if (config.packages) {
for (var i = 0, len = config.packages.length; i < len; i++) {
var pck = config.packages[i];
var cp = {
name: pck.name,
location: getRoute(burl, pck.location)
}
this.parsedConfig.packages.push(cp);
}
}
console.log(this.parsedConfig);
}
global.define = function(deps, callback) {
var id = getCurrentScript();
if (modules[id]) {
console.error('multiple define module: ' + id);
}
require(deps, callback, id);
};
function getRoute(base, target) {
var bts = base.replace(/\/$/, "").split('/'); //base dir
var tts = target.split('/'); //target parts
while (isDefined(tts[0])) {
if (tts[0] === '.') {
return bts.join('/') + '/' + tts.slice(1).join('/');
} else if (tts[0] === '..') {
bts.pop();
tts.shift();
} else {
return bts.join('/') + '/' + tts.join('/');
}
}
};
function isDefined(v) {
return v !== null && v !== undefined;
}
function getModuleUrl(moduleId, relative) {
function getPackage(nm) {
for (var i = 0, len = require.parsedConfig.packages.length; i < len; i++) {
var pck = require.parsedConfig.packages[i];
if (nm === pck.name) {
return pck;
}
}
return false;
}
var mts = moduleId.split('/');
var pck = getPackage(mts[0]);
if (pck) {
mts.shift();
return getRoute(pck.location, mts.join('/'));
} else if (mts[0] === '.' || mts[0] === '..') {
return getRoute(relative, moduleId);
} else {
return getRoute(require.parsedConfig.baseUrl, moduleId);
}
}
function loadJS(url) {
var script = document.createElement('script');
script.type = "text/javascript";
//var url = getModuleUrl(mId, rel);
script.src = url + '.js';
script.onload = function() {
var module = modules[url];
if (module && isReady(module) && loadings.indexOf(url) > -1) {
callFactory(module);
}
checkDeps();
};
var head = document.getElementsByTagName('head')[0];
head.appendChild(script);
};
function checkDeps() {
for (var p in modules) {
var module = modules[p];
if (isReady(module) && loadings.indexOf(module.id) > -1) {
callFactory(module);
checkDeps(); // 如果成功,在执行一次,防止有些模块就差这次模块没有成功
}
}
};
function isReady(m) {
var deps = m.deps;
var allReady = deps.every(function(dep) {
return modules[dep] && isReady(modules[dep]) && modules[dep].state === 2;
})
if (deps.length === 0 || allReady) {
return true;
}
};
function callFactory(m) {
var args = [];
for (var i = 0, len = m.deps.length; i < len; i++) {
args.push(modules[m.deps[i]].result);
}
m.result = m.factory.apply(window, args);
m.state = 2;
var idx = loadings.indexOf(m.id);
if (idx > -1) {
loadings.splice(idx, 1);
}
};
function getCurrentScript(base) {
// 参考 https://github.com/samyk/jiagra/blob/master/jiagra.js var stack;
try {
a.b.c(); //强制报错,以便捕获e.stack
} catch (e) { //safari的错误对象只有line,sourceId,sourceURL
stack = e.stack;
if (!stack && window.opera) {
//opera 9没有e.stack,但有e.Backtrace,但不能直接取得,需要对e对象转字符串进行抽取
stack = (String(e).match(/of linked script \S+/g) || []).join(" ");
}
}
if (stack) {
/**e.stack最后一行在所有支持的浏览器大致如下:
*chrome23:
* at http://113.93.50.63/data.js:4:1 *firefox17:
*@http://113.93.50.63/query.js:4
*opera12:http://www.oldapps.com/opera.php?system=Windows_XP
*@http://113.93.50.63/data.js:4
*IE10:
* at Global code (http://113.93.50.63/data.js:4:1)
* //firefox4+ 可以用document.currentScript
*/
stack = stack.split(/[@ ]/g).pop(); //取得最后一行,最后一个空格或@之后的部分
stack = stack[0] === "(" ? stack.slice(1, -1) : stack.replace(/\s/, ""); //去掉换行符
return stack.replace(/(:\d+)?:\d+$/i, "").replace(/\.js$/, ""); //去掉行号与或许存在的出错字符起始位置
}
var nodes = (base ? document : head).getElementsByTagName("script"); //只在head标签中寻找
for (var i = nodes.length, node; node = nodes[--i]; ) {
if ((base || node.className === moduleClass) && node.readyState === "interactive") {
return node.className = node.src;
}
}
};
})(window)View Code
测试:
require([
'bbb',
'aaa.bbb.ccc',
'ccc',
'ddd',
'fff'
], function(aaabbbccc){
console.log('simple loader');
console.log(arguments);
});输出结果:

相关文章推荐
- Linux 上最好的五款音乐播放器
- 解决Jquery下拉框数据动态获取的问题
- shell循环
- 八大排序算法的Python实现
- 使用python实现省市三级菜单效果
- 以视频爬取实例讲解Python爬虫神器Beautiful Soup用法
- 编写Python爬虫抓取豆瓣电影TOP100及用户头像的方法
- Python使用Beautiful Soup包编写爬虫时的一些关键点
- Python的爬虫包Beautiful Soup中用正则表达式来搜索
- 实践Python的爬虫框架Scrapy来抓取豆瓣电影TOP250
- 深入剖析Python的爬虫框架Scrapy的结构与运作流程
- Python中urllib+urllib2+cookielib模块编写爬虫实战
- 使用Python编写爬虫的基本模块及框架使用指南
- Python的Scrapy爬虫框架简单学习笔记
- Python模拟百度登录实例详解
- Python中使用urllib2模块编写爬虫的简单上手示例
- CodeIgniter读写分离实现方法详解
- CodeIgniter视图使用注意事项
- CodeIgniter扩展核心类实例详解
- CodeIgniter辅助之第三方类库third_party用法分析
