全动态Portlet点击后选中样式
2016-01-18 15:07
591 查看
1 背景概述
在配置公司云平台的帮助信息过程中,由于使用的全动态portlet的数据URL获取到的是静态数据,没有办法在后台做选中的逻辑判断,所以需要在前台来控制选中列表的样式,这里将对前台选中列表样式改变的方法进行介绍。2 预期读者
数通畅联内部员工IT行业爱好者
3 名词解释
全动态Portlet:数通畅联预置的显示Portlet,显示数据通过模板控制显示的样式静态数据:通过模板定义模拟显示的数据
4 实现思路
在全动态的显示模板中添加选中的css,为li以及a标签定义id属性,前台的回调函数通过id比较为当前的li标签设置选中的样式。5 实现步骤
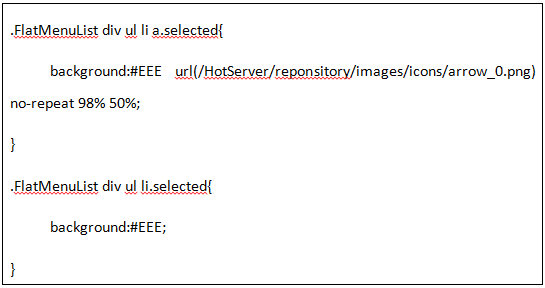
添加选中的样式
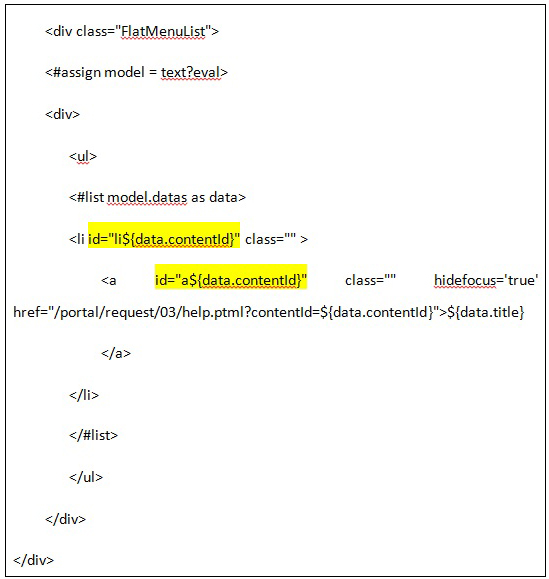
为li以及a标签设置id属性
由于列表中的a标签的超链接是用来在刷新页面(href跳转指向的是当前页面故此刷新页面)的同时添加参数在地址url上以便右侧的信息正文portlet可以取得参数值,所以,可以通过回调函数获取url中的参数值。

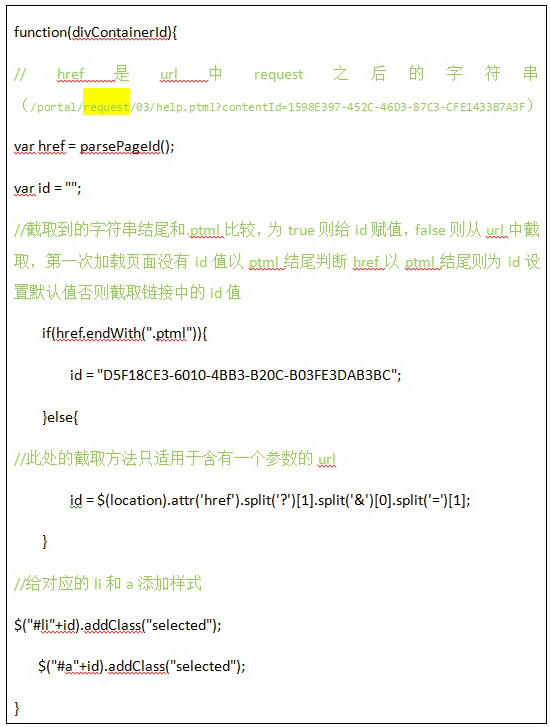
执行回调函数设置选中显示

相关文章推荐
- 全动态Portlet点击后选中样式
- css命名规范总结
- 用CSS3来添加项目编号
- [转]css讲解 font-weight:bold和bolder区别
- css3 之rem 的使用
- CSS3属性transform详解
- CSS实现背景渐变(gradient)多兼容
- Minify把CSS和JS压缩和削减
- 使用Selectivizr让IE6~8支持CSS3
- CSS代码检查工具推荐:CSS Lint
- CSS代码检查工具推荐:CSS Lint
- 前端CSS规范整理
- 前端CSS规范整理
- Chrome浏览器加载CSS文件TTFB waiting超时的奇葩问题
- HTML CSS + DIV实现局部布局
- Css 切换
- CSS的margin重叠问题
- 快速开发CSS的利器-LESS
- CSS盒子模型
- 快速开发CSS的利器-LESS
