jquery easyui tab加载内容的几种方法
2016-01-18 11:03
507 查看
转:http://my.oschina.net/u/2331760/blog/391937?fromerr=saqeoxxB
jQuery Easyui 的tabs插件有两种方式加载某个tab(标签页)上的内容:“href远程请求”和“content本地内容”,本文就两种方式的优缺点进行简单分析和思考。
两者特点:
href方式加载数据的特点:
content方式加载数据的特点:
简单总结:
href常见问题:
1.href只加载目标URL的html片段
2.短暂的页面混乱:
3.html片段的easyui组件相关脚本莫名地报错:
4.放在window里面表单验证的提示信息会乱串:
5.两次或者多次加载远程数据问题:
被加载的页面只有body元素内部的内容才会被加载,也就是jQuery的ajax请求的只是html片段。
加载远程url时有遮罩效果,也就是“等待中……”效果,用户体验较好。
当加载的页面布局较为复杂,或者有较多的js脚本需要运行的时候,编码往往就需要谨慎了,容易出问题,后面会详细谈。
content方式加载数据的特点:
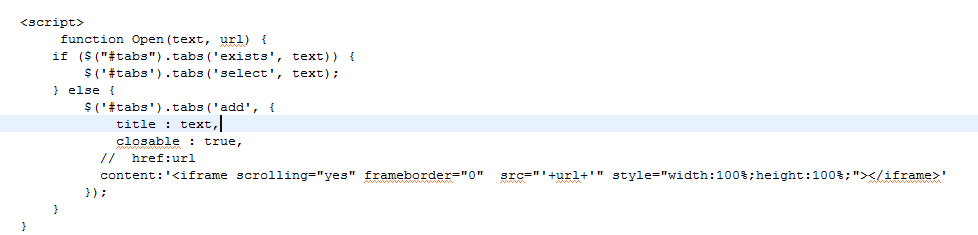
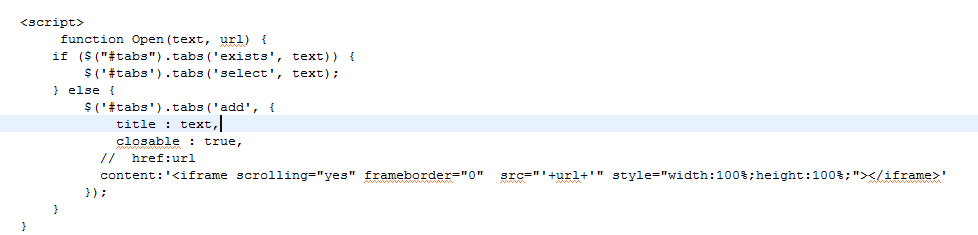
比较灵活,你可以在脚本里面拼写html代码,然后赋值给tab的content属性,不过这种写法会使得代码易读性变差。
可以把iframe赋给content,把一个iframe嵌入也就没有什么不能完成的了。
使用iframe会造成客户端js重复加载,浪费资源,比如说你主页面要引用easyui的库,你的iframe也要引用,浪费就产生了。
而href方式则对编码能力要求的稍微高一些,因为html的片段,稍微不注意就会处理不好,不过熟练的话,个人觉得href方式是不二之选。
这个特性是由jQuery封装的ajax请求处理机制所决定的,所以目标URL页面里不需要有html,head,body等标签,即使有这些元素,也会被忽略,所以放在head标签里面的任何脚本也不会被引入或者执行。
2.短暂的页面混乱:
href链接的页面比较复杂的时候,easyui对其渲染往往需要一个较长的过程,这时候,加载进来的html片段毫无布局可以,过一会自动会好,这时候easyui已经完成对它的渲染。如何避免这个混乱的过程呢,还得靠easyui的一个基础插件——解析器(Parser)。
Parser有个onComplete事件,这个事件就是指easyui对页面完成渲染时触发,这样思路就很清晰了:用一个div遮罩住让被加载进来的html片段,在onComplete事件中,让这个div淡出,这时候渲染好的html片段就能美人出浴了,同时还整了个等待中的效果,一举两得。这样要做两件事:
第一是在要加载的html片段中放一个遮罩用的div:
第二是在被加载的html片段尾部处理相关事件:

jQuery Easyui 的tabs插件有两种方式加载某个tab(标签页)上的内容:“href远程请求”和“content本地内容”,本文就两种方式的优缺点进行简单分析和思考。
两者特点:
href方式加载数据的特点:
content方式加载数据的特点:
简单总结:
href常见问题:
1.href只加载目标URL的html片段
2.短暂的页面混乱:
3.html片段的easyui组件相关脚本莫名地报错:
4.放在window里面表单验证的提示信息会乱串:
5.两次或者多次加载远程数据问题:
两者特点:
href方式加载数据的特点:被加载的页面只有body元素内部的内容才会被加载,也就是jQuery的ajax请求的只是html片段。
加载远程url时有遮罩效果,也就是“等待中……”效果,用户体验较好。
当加载的页面布局较为复杂,或者有较多的js脚本需要运行的时候,编码往往就需要谨慎了,容易出问题,后面会详细谈。
content方式加载数据的特点:
比较灵活,你可以在脚本里面拼写html代码,然后赋值给tab的content属性,不过这种写法会使得代码易读性变差。
可以把iframe赋给content,把一个iframe嵌入也就没有什么不能完成的了。
使用iframe会造成客户端js重复加载,浪费资源,比如说你主页面要引用easyui的库,你的iframe也要引用,浪费就产生了。
简单总结:
根据上面的分析,使用content的方式较为简洁,而且可以引入iframe来搞定一切,缺点也很明显,系统较为复杂的话,将带来极大地资源浪费,只适合较为简单的页面系统;而href方式则对编码能力要求的稍微高一些,因为html的片段,稍微不注意就会处理不好,不过熟练的话,个人觉得href方式是不二之选。
href常见问题:
1.href只加载目标URL的html片段这个特性是由jQuery封装的ajax请求处理机制所决定的,所以目标URL页面里不需要有html,head,body等标签,即使有这些元素,也会被忽略,所以放在head标签里面的任何脚本也不会被引入或者执行。
2.短暂的页面混乱:
href链接的页面比较复杂的时候,easyui对其渲染往往需要一个较长的过程,这时候,加载进来的html片段毫无布局可以,过一会自动会好,这时候easyui已经完成对它的渲染。如何避免这个混乱的过程呢,还得靠easyui的一个基础插件——解析器(Parser)。
Parser有个onComplete事件,这个事件就是指easyui对页面完成渲染时触发,这样思路就很清晰了:用一个div遮罩住让被加载进来的html片段,在onComplete事件中,让这个div淡出,这时候渲染好的html片段就能美人出浴了,同时还整了个等待中的效果,一举两得。这样要做两件事:
第一是在要加载的html片段中放一个遮罩用的div:
<div id=
"loading"
style=
"position: absolute; z-index: 1000; top: 0px; left: 0px; width: 100%; height: 100%; background: #DDDDDB; text-align: center; padding-top: 20%;"
></div>
第二是在被加载的html片段尾部处理相关事件:

相关文章推荐
- jQuery实现多级联动下拉列表查询框
- jquery validate表单验证的基本用法入门
- jQuery 事件 - load() 方法
- jQuery插件开发详细教程
- jquery $(document).ready() 与window.onload的区别
- jQuery实现长按按钮触发事件的方法
- Jquery ajaxSubmit()的浏览器兼容问题
- jquery插件库
- zTree -- jQuery 树插件在oneThink中的应用
- jQuery easyui的validatebox校验规则扩展及easyui校验框validatebox用法
- 常用JQuery插件
- 实例详解jQuery表单验证插件validate
- jQuery下实现等待指定元素加载完毕(可改成纯js版)
- jquery ajax调用返回json格式数据处理
- 10个非常炫酷的jQuery相册动画赏析
- jQuery插件Validate实现自定义校验结果样式
- jQuery插件实现带圆点的焦点图片轮播切换
- jQuery插件Validate实现自定义表单验证
- jQuery添加删除DOM元素方法详解
- jquery validate表单验证的基本用法入门
