App Icons on iPad and iPhone
2016-01-18 04:47
621 查看
Q: How are the icon files in my application bundle used on iPad and iPhone?
A: Below are guidelines for handling icon files for iPhone-only apps, iPad-only apps, and universal apps.If you don't provide artwork for one of the listed optional icons, the system will automatically scale one of your existing icon images to an appropriate size. It is strongly recommended that your application
include artwork for all the icons listed, at the specific sizes needed.
Prior to iOS 3.2, icon images were required to follow a strict naming convention. These legacy names are still listed in the tables below along with example names for the more recent icons. Except for
iTunesArtwork,
icon images included in your app can have arbitrary names.
Note: iOS ignores the PPI (Pixels Per Inch) of icon images. You may author your icon images at any PPI but their width and height, as measured in pixels, must match the values
in the tables below.
Important: iTunesArtwork icon images should be in png format, but name them without the .png extension.
Icons for iPhone-only Apps
iPhone-only applications use the following icons. Items marked with "Required" must be included.Note: You should include images for the iPad-specific icons even if your app is not a universal app. If available, they will be used when the app is installed on an iPad.
| Image Size (px) | File Name | Used For | App Store | Ad Hoc |
|---|---|---|---|---|
| 512x512 | iTunesArtwork | App list in iTunes | Do not include | Optional but recommended |
| 1024x1024 | iTunesArtwork@2x | App list in iTunes on devices with retina display | Do not include | Optional but recommended |
| 120x120 | Icon-60@2x.png | Home screen on iPhone/iPod Touch with retina display | Required | Required |
| 180x180 | Icon-60@3x.png | Home screen on iPhone 6 Plus | Optional but recommended | Optional but recommended |
| 76x76 | Icon-76.png | Home screen on iPad | Optional but recommended | Optional but recommended |
| 152x152 | Icon-76@2x.png | Home screen on iPad with retina display | Optional but recommended | Optional but recommended |
| 40x40 | Icon-Small-40.png | Spotlight | Optional but recommended | Optional but recommended |
| 80x80 | Icon-Small-40@2x.png | Spotlight on devices with retina display | Optional but recommended | Optional but recommended |
| 120x120 | Icon-Small-40@3x.png | Spotlight on iPhone 6 Plus | Optional but recommended | Optional but recommended |
| 29x29 | Icon-Small.png | Settings | Recommended if you have a Settings bundle, optional otherwise | Recommended if you have a Settings bundle, optional otherwise |
| 58x58 | Icon-Small@2x.png | Settings on devices with retina display | Recommended if you have a Settings bundle, optional otherwise | Recommended if you have a Settings bundle, optional otherwise |
| 87x87 | Icon-Small@3x.png | Settings on iPhone 6 Plus | Recommended if you have a Settings bundle, optional otherwise | Recommended if you have a Settings bundle, optional otherwise |
if the application's deployment target is iOS 6.1 or earlier.
| Image Size (px) | File Name | Used For | App Store | Ad Hoc |
|---|---|---|---|---|
| 57x57 | Icon.png | Home screen on iPhone/iPod touch (iOS 6.1 and earlier) | Required | Required |
| 114x114 | Icon@2x.png | Home screen on iPhone/iPod Touch with retina display (iOS 6.1 and earlier) | Optional but recommended | Optional but recommended |
| 72x72 | Icon-72.png | Home screen on iPad (iOS 6.1 and earlier) | Optional but recommended | Optional but recommended |
| 144x144 | Icon-72@2x.png | Home screen on iPad with retina display (iOS 6.1 and earlier) | Optional but recommended | Optional but recommended |
| 29x29 | Icon-Small.png | Spotlight on iPhone/iPod Touch (iOS 6.1 and earlier) and Settings | Recommended if you have a Settings bundle, otherwise optional but recommended | Recommended if you have a Settings bundle, otherwise optional but recommended |
| 58x58 | Icon-Small@2x.png | Spotlight on iPhone/iPod Touch with retina display (iOS 6.1 and earlier) and Settings on devices with retina display | Recommended if you have a Settings bundle, otherwise optional but recommended | Recommended if you have a Settings bundle, otherwise optional but recommended |
| 50x50 | Icon-Small-50.png | Spotlight on iPad (iOS 6.1 and earlier) | Optional but recommended | Optional but recommended |
| 100x100 | Icon-Small-50@2x.png | Spotlight on iPad with retina display (iOS 6.1 and earlier) | Optional but recommended | Optional but recommended |
Back to Top
Icons for iPad-only Apps
iPad-only applications use the following icons. Items marked with "Required" must be included.| Image Size (px) | File Name | Used For | App Store | Ad Hoc |
|---|---|---|---|---|
| 512x512 | iTunesArtwork | Ad Hoc iTunes | Do not include | Optional but recommended |
| 1024x1024 | iTunesArtwork@2x | Ad Hoc iTunes on devices with retina display | Do not include | Optional but recommended |
| 76x76 | Icon-76.png | Home screen on iPad | Required | Required |
| 152x152 | Icon-76@2x.png | Home screen on iPad with retina display | Optional but recommended | Optional but recommended |
| 40x40 | Icon-Small-40.png | Spotlight on iPad | Optional but recommended | Optional but recommended |
| 80x80 | Icon-Small-40@2x.png | Spotlight on iPad with retina display | Optional but recommended | Optional but recommended |
| 29x29 | Icon-Small.png | Settings on iPad | Recommended if you have a Settings bundle, otherwise optional but recommended | Recommended if you have a Settings bundle, otherwise optional but recommended |
| 58x58 | Icon-Small@2x.png | Settings on iPad with retina display | Recommended if you have a Settings bundle, otherwise optional but recommended | Recommended if you have a Settings bundle, otherwise optional but recommended |
if the application's deployment target is iOS 6.1 or earlier.
| Image Size (px) | File Name | Used For | App Store | Ad Hoc |
|---|---|---|---|---|
| 72x72 | Icon-72.png | Home screen on iPad (iOS 6.1 and earlier) | Required | Required |
| 144x144 | Icon-72@2x.png | Home screen on iPad with retina display (iOS 6.1 and earlier) | Optional but recommended | Optional but recommended |
| 50x50 | Icon-Small-50.png | Spotlight on iPad (iOS 6.1 and earlier) | Optional but recommended | Optional but recommended |
| 100x100 | Icon-Small-50@2x.png | Spotlight on iPad with retina display (iOS 6.1 and earlier) | Optional but recommended | Optional but recommended |
Icons for Universal Apps
Universal applications use the following icons. Items marked with "Required" must be included.| Image Size (px) | File Name | Used For | App Store | Ad Hoc |
|---|---|---|---|---|
| 512x512 | iTunesArtwork | App list in iTunes | Do not include | Optional but recommended |
| 1024x1024 | iTunesArtwork@2x | App list in iTunes for devices with retina display | Do not include | Optional but recommended |
| 120x120 | Icon-60@2x.png | Home screen on iPhone/iPod Touch with retina display | Required | Required |
| 180x180 | Icon-60@3x.png | Home screen on iPhone 6 Plus | Optional but recommended | Optional but recommended |
| 76x76 | Icon-76.png | Home screen on iPad | Required | Required |
| 152x152 | Icon-76@2x.png | Home screen on iPad with retina display | Optional but recommended | Optional but recommended |
| 40x40 | Icon-Small-40.png | Spotlight | Optional but recommended | Optional but recommended |
| 80x80 | Icon-Small-40@2x.png | Spotlight on devices with retina display | Optional but recommended | Optional but recommended |
| 120x120 | Icon-Small-40@3x.png | Spotlight on iPhone 6 Plus | Optional but recommended | Optional but recommended |
| 29x29 | Icon-Small.png | Settings | Recommended if you have a Settings bundle, optional otherwise | Recommended if you have a Settings bundle, optional otherwise |
| 58x58 | Icon-Small@2x.png | Settings on devices with retina display | Recommended if you have a Settings bundle, optional otherwise | Recommended if you have a Settings bundle, optional otherwise |
| 87x87 | Icon-Small@2x.png | Settings on iPhone 6 Plus | Recommended if you have a Settings bundle, optional otherwise | Recommended if you have a Settings bundle, optional otherwise |
if the application's deployment target is iOS 6.1 or earlier.
| Image Size (px) | File Name | Used For | App Store | Ad Hoc |
|---|---|---|---|---|
| 57x57 | Icon.png | Home screen on iPhone/iPod touch (iOS 6.1 and earlier) | Required | Required |
| 114x114 | Icon@2x.png | Home screen on iPhone/iPod Touch with retina display (iOS 6.1 and earlier) | Optional but recommended | Optional but recommended |
| 72x72 | Icon-72.png | Home screen on iPad (iOS 6.1 and earlier) | Required | Required |
| 144x144 | Icon-72@2x.png | Home screen on iPad with retina display (iOS 6.1 and earlier) | Optional but recommended | Optional but recommended |
| 29x29 | Icon-Small.png | Spotlight on iPhone/iPod Touch (iOS 6.1 and earlier) and Settings | Recommended if you have a Settings bundle, otherwise optional but recommended | Recommended if you have a Settings bundle, otherwise optional but recommended |
| 58x58 | Icon-Small@2x.png | Spotlight on iPhone/iPod Touch with retina display (iOS 6.1 and earlier) and Settings on devices with retina display | Recommended if you have a Settings bundle, otherwise optional but recommended | Recommended if you have a Settings bundle, otherwise optional but recommended |
| 50x50 | Icon-Small-50.png | Spotlight on iPad (iOS 6.1 and earlier) | Optional but recommended | Optional but recommended |
| 100x100 | Icon-Small-50@2x.png | Spotlight on iPad with retina display (iOS 6.1 and earlier) | Optional but recommended | Optional but recommended |
Back to Top
Adding Icons to Your App
Asset catalogs are the preferred way to manage your application's icons. New projects are configured to use asset catalogs by default. Migratingan App Icon Set or Launch Image Set in the Asset Catalog Help describes how to migrate an existing project to use asset catalogs. If your application must support iOS 4.3, or you prefer not to use asset catalogs, you can manually configure your
application's icons by editing the information property list for your application. See Configuring
Icons Without an Asset Catalog.
Adding Icon Images to an Asset Catalog
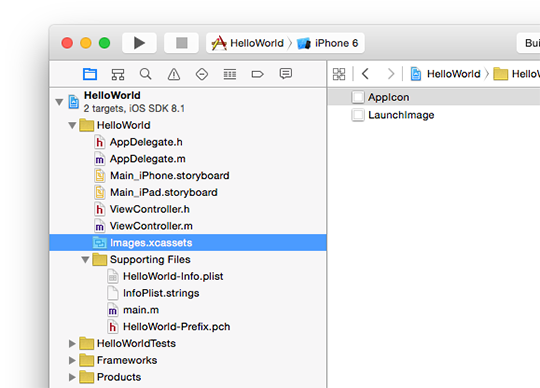
Select the asset catalog in the project navigator. It is named Images.xcassets by default.From the left column of the editor, select the icon set. For new or migrated projects it will be named 'AppIcon'. You may need to create an icon set by clicking the (+) button in the bottom
left of the editor and choosing 'New App Icon' from the context menu.
Figure 1 The
AppIcon set selected in the asset catalog.

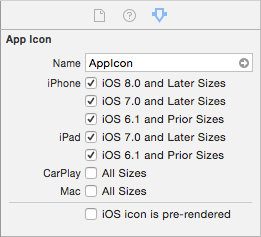
The set will only contain image wells for icons that are relevant depending upon your project's configuration at the time the asset catalog was created. If an image well is missing, expand the settings inspector
and check the appropriate boxes under the App Icon pane depending upon your project's deployment target and supported devices.
Figure
2 Enable the necessary image wells under the App Icon pane of the settings inspector.

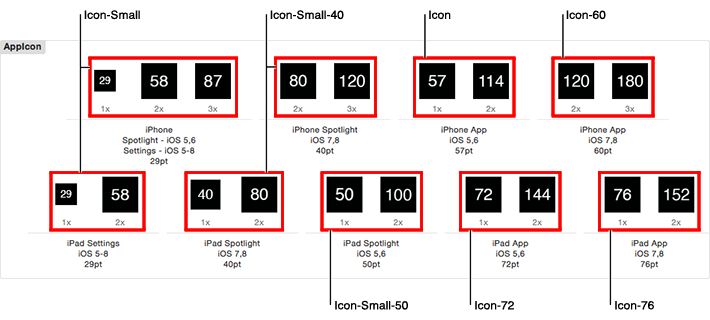
Drag images from the Finder onto each image well to configure the associated icon.
Figure
3 Complete icon set for a universal app with a deployment target less than iOS 7.0

Asset catalogs create a copy of images added to them. If you had previously added the images as resources to your project you can safely remove them.
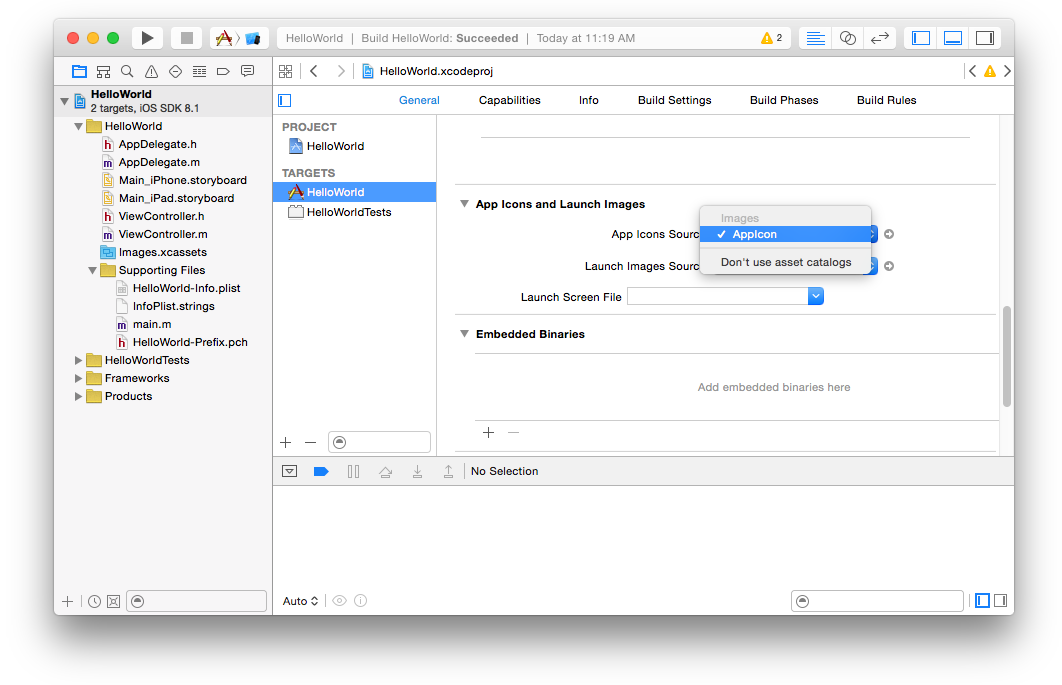
Configure your app to use the new icon set.
Select the name of the project in the project navigator.
Select the name of your app from the list in the left column of the project editor.
Select the General tab at the top of the project editor.
Choose your icon set from the App Icons Source popup menu under the App Icons And Launch Images pane.
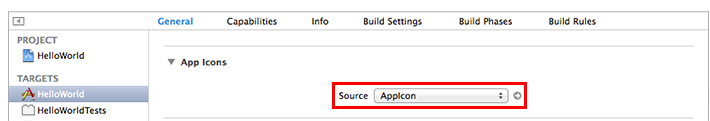
Figure 4 Configure
the icon set for your app's target.

Configuring Icons Without an Asset Catalog
Follow the steps in the XcodeProject Navigator Help to add each icon image to your project as a resource.
Locate your application's information property list in the Xcode File Navigator. By default it will be named
<ProductName>-Info.plist,
where
<ProductName>is the name of your application. Right click it and choose Open As > Source Code.
The final step varies depending upon whether your app must support iOS 4.3.
If your application supports iOS 4.3 you must include the
CFBundleIconFileskey to specify your application's
icon images. The value for this key is an array of strings, each identifying an image in the bundle. If you have included images for the iPad-specific icons, you may either list them under the
CFBundleIconFileskey,
or you can list them under the device specific
CFBundleIconFiles~ipadkey. iPad-only applications should list their icon images under the
CFBundleIconFileskey.
Listing 1 Example configuration for a universal app with deployment target of iOS 4.3.
<key>CFBundleIconFiles</key> |
<array> |
<string>Icon-Small</string> |
<string>Icon-Small-40</string> |
<string>Icon-Small-50</string> |
<string>Icon</string> |
<string>Icon-60</string> |
<string>Icon-72</string> |
</array> |
<key>CFBundleIconFiles~ipad</key> |
<array> |
<string>Icon-Small</string> |
<string>Icon-Small-40</string> |
<string>Icon-Small-50</string> |
<string>Icon-72</string> |
<string>Icon-76</string> |
</array> |
CFBundleIconskey to specify your application's
icon images. The value for this key is a dictionary with two child keys:
CFBundlePrimaryIconand
UINewsstandIcon.
The
UINewsstandIconkey is for newsstand apps and can otherwise be omitted. The value for the
CFBundlePrimaryIconkey
is a dictionary that identifies the icon images associated with the app bundle. It may contain two child keys:
CFBundleIconFilesand
UIPrerenderedIcon.
The value for the
UIPrerenderedIconkey is a boolean that specifies whether your icon files already incorporates a shine effect. The value for
CFBundleIconFileskey
is an array of strings, each identifying an image in the bundle.
Listing 2 Example configuration for a universal app with deployment target of iOS 5.0 or greater.
<key>CFBundleIcons</key> |
<dict> |
<key>CFBundlePrimaryIcon</key> |
<dict> |
<key>CFBundleIconFiles</key> |
<array> |
<string>Icon-Small</string> |
<string>Icon-Small-40</string> |
<string>Icon-Small-50</string> |
<string>Icon</string> |
<string>Icon-60</string> |
<string>Icon-72</string> |
</array> |
</dict> |
</dict> |
<key>CFBundleIcons~ipad</key> |
<dict> |
<key>CFBundlePrimaryIcon</key> |
<dict> |
<key>CFBundleIconFiles</key> |
<array> |
<string>Icon-Small</string> |
<string>Icon-Small-40</string> |
<string>Icon-Small-50</string> |
<string>Icon-72</string> |
<string>Icon-76</string> |
</array> |
</dict> |
</dict> |
@2xor
@3x)
variants of your image files using the standard-resolution image filename. If you include extensions, you must specify all image files (including the high-resolution variants) explicitly.
Back to Top
Troubleshooting
This section describes common problems and how to fix them.Note: Before attempting further troubleshooting, perform a clean build of your application (Hold down the Option key and choose Product
> Clean Build Folder, then Product > Build from the Xcode menu bar) and remove the app from your test device or simulator. Build your app again and attempt to reproduce the problem. You may also try clearing the
contents of Xcode's derived data folder (
~/Library/Developer/Xcode/DerivedData/) before building again.
My application fails to validate
There are multiple icon-related problems that will result in your application failing validation by Xcode or iTunes Connect. The underlying issue depends upon the error.
Error: Invalid Image Path
Your application's information property list references one or more icon images that were not included in the compiled bundle.If your application is using asset catalogs to manage its icons then the information property list should not include any icon related keys; they will be added at build time by the asset catalog compiler.
Open the information property list for your app's target. It can be found under the Info tab in the project editor or in the File Navigator where it will
be named either
<ProductName>-Info.plistor
Info.plist,
where
<ProductName>is the name of your app.
Remove the following keys, including device specific variations.
“Icon file” (
CFBundleIconFile)
“Icon files” (
CFBundleIconFiles)
CFBundleIcons
If your application is not using asset catalogs to manage its icons, one or more of the images listed under the
CFBundleIconFileskey
or the
CFBundleIconskey in the information property list is not associated as a resource of your application, may not have been added to your project, or
may have been accidentally removed from your project. Verify that all the images named by either of these keys is included in your project then follow the resolution steps listed under My
icons don't appear on the device to verify that it is associated with your application.
Error: Missing required icon file
Your have not included artwork for one or more of the required icons, based on your app's supported devices and deployment target.Refer to the tables above for the list of required icons. Verify that each of your icon images matches the size listed in the table.
If your application is not using asset catalogs to manage its icons, verify that all of your icon images are listed under the
CFBundleIconFileskey
or the
CFBundleIconskey as described in Configuring
Icons Without an Asset Catalog. Remember that if you include filename extensions in the Information Property List, you must specify all image files (including the high-resolution variants) explicitly.
My icons don't appear on the device
If your project is using asset catalogs, your application may not be configured to use the correct icon set.Select the name of the project in the project navigator.
Select the name of a target from the list in the left column of the project editor.
Select the General tab at the top of the project editor.
Verify that the name of the app icon set is selected in the Source menu under the App Icons section, as shown in Figure
5.
Figure
5 The Source menu controls which icon set is used as the app icon set.

If your project is not using asset catalogs to manage its icons, one or more of your icon images may not be associated with your app's target.
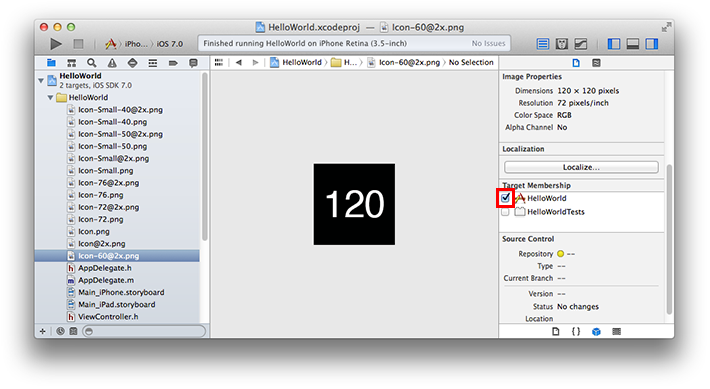
Select each of your icon images in the project navigator.
In the utility panel, check the box next to your app's target under the Target Membership pane as shown in Figure
6.
Figure 6 Associating
an icon with a build target

Verify that your icon images use a supported color model. Images that do not use the RGB color model may appear correctly in Xcode but will fail to load on the device. If your icons include transparent areas,
use your preferred graphics editing software to fill these areas with a solid color.
Some graphics software may produce images which load correctly in Xcode but fail to load on the device, resulting in a blank icon. Try exporting your icon images with a different graphics editor such as the built
in Preview app.
A previous version of my icon appears on the device
Your testing device or simulator may have a partially outdated build. That is, Xcode failed to copy a modified resource to the app bundle it installed on the device as part of the build & run process. To forceXcode to copy the most recent resources from your project directory:
Remove the app from your testing device or simulator.
Clean the build directory. Hold down the Option key and choose Product > Clean Build Folder, then Product
> Build from the Xcode menu bar
Build and run your app.
If your project is using asset catalogs then you must replace the modified image in the asset catalog. Asset catalogs do not track files on disk, opting instead to make a copy of the image at the time it is added
to the asset catalog.
My icon has a black background in the App Store
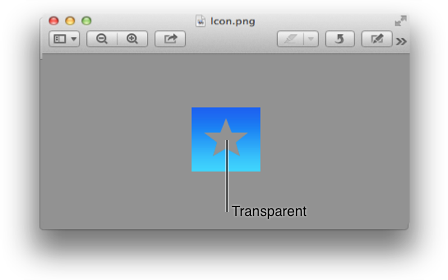
The Large App Icon you uploaded to iTunes Connect includes transparent areas. The iTunesConnect Developer Guide lists the complete requirements for the Large App Icon, including that it must be opaque.
You can use the Preview app to check your image for transparent areas, which will appear dark grey as shown in Figure
7. Use your preferred graphics editing software to fill in the transparent areas with the desired background color.
Figure
7 Preview's dark grey canvas background is visible through transparent areas in an image.

The wrong icon appears in the App Store
Your application bundle includes additional images which are being detected as valid icon images.Note: Different icon images from the application's bundle, and the large app icon, are displayed in various contexts within the App Store. For example, the incorrect icon
image may appear in the search results but not on your application's landing page.
You may encounter this issue if your icon images deviate from the naming convention shown in the above
tables. If your application bundle also contains once or more images that match the naming convention in the tables above, these images may be detected as valid icon images by the App Store. This may occur regardless of whether those images are included
in the asset catalog or are referenced by the application's Information Property List. The solution is to rename or remove the images.
You may encounter this issue when building an app using a third party development environment or if your project was created using a template project provided by a third party.
Both will usually include a default set of icon images. If you fail to remove these images or replace all of them with your own artwork, the App Store may display them in the search results for your app. Like the iOS home
screen, the icons displayed in the search results depend upon the current device. It is possible that the incorrect icon is shown in the search results on certain devices but not others.
The solution is to delete any instances of the template-provided icons that remain in your project and remove any references to the deleted files from the information property list. Due to the wide variety of
ways in which iOS versions have allowed developers to specify app icons in the Information Property List, you may find it simpler and less error prone to remove all icon related keys from the Information Property List and then reconfigure your app's icons
using the steps presented in Adding Icons to Your App. See Start
Over.
Start Over
If the none of the above solutions resolve the problem, follow the steps below to remove all the icons and icon related configuration from your app. Then follow the steps in AddingIcons to Your App to re-configure the proper icons for your app.
Warning: Make sure you have a backup of your icon artwork at a location outside of your project directory.
Remove the Icon Set From Your Asset Catalog
Select the asset catalog in the project navigator. It is named Images.xcassets by default.In the left column of the editor, control click the icon set and choose
Remove Selected Itemsfrom
the context menu. By default the icon set will be named 'AppIcon'.
Remove Icon Images From Your Project
Using the Xcode file navigator, remove any icon images from your project your had previously added to your project as resources. Icon images usually have a file name beginning with 'Icon' or 'AppIcon'.
Remove Icon Related Keys From The Information Property List
Open the Information Property List for your application. It can be found under the Info tab in the project editor or in the navigator where it will benamed either
YourApp-Info.plistor
Info.plist.
Remove the following keys, including device specific variations.
“Icon file” (
CFBundleIconFile)
“Icon files” (
CFBundleIconFiles)
CFBundleIcons
Clean The Project
To remove any cached icons, clean your target. Choose Product > Clean from the menu bar.Finally, follow the steps in Adding Icons to Your App to re-configure the proper icons for your app.
Back to Top
Additional Resources
For additional information, see the AppIcons section in the iOS App Programming Guide.
For information about designing your application's icons, see the App
Icon section of the iOS Human Interface Guidelines.
For an example project with properly configured icons, see the Application
Icons and Launch Images for iOS sample code.
Back to Top
Document Revision History
| Date | Notes |
|---|---|
| 2014-12-01 | Added iPhone 6 Plus icons. Further expanded the troubleshooting section. |
| Added iPhone 6 Plus icons. Further expanded the troubleshooting section. | |
| Added iPhone 6 Plus icons. Further expanded the troubleshooting section. | |
| 2014-05-19 | Added troubleshooting steps for incorrect icons appearing in the App Store search results. |
| 2014-02-03 | Updated for Xcode 5 and iOS 7. |
| 2013-07-18 | Added icon information for iPad with retina display. |
| 2011-07-14 | After iOS 4.3, order doesn't matter in the icon arrangement. Added links to related references. |
| 2010-07-14 | Fixed outdated "Add Icon files in Info.plist" section. |
| 2010-07-12 | Updated for iOS 4 requirements. |
| 2010-04-09 | New document that explains how the icon files in an application bundle are used on iPad and iPhone |
相关文章推荐
- App图标和启动界面
- Android 事件传递 2
- Android 事件传递 1
- Android_Ant 编译相关资料整理
- IOS硬件解码VTDecompressionSession失效
- android图像处理
- android Animation动画的xml使用
- iOS应用分发与内测(二)
- android常用配色
- 2015年,从毕业到工作的几点感悟(Android开发新人)
- Android入门第二课:搭建安卓开发环境
- 【Android】ListView与Button的共存问题解决
- android opencv 环境搭建
- Android studio下使用ShareSDK
- 郭霖老师androidpn教学视频笔记
- Android进阶——git上传代码到coding.net
- iOS开发高手进阶之路
- Android Volley入门到精通:初识Volley的基本用法(示例,出错代码)
- AndroidManifest.xml配置文件详解
- Android EditText 分割文字输入
