前端基础之初识 HTML
2016-01-16 23:45
651 查看
HTML
HTML(Hypertext Markup Language)即超文本标记语言,是WWW的描述语言。设计HTML语言的目的是为了能把存放在一台电脑中的文本或图形与另一台电脑中的文本或图形方便地联系在一起,形成有机的整体,人们不用考虑具体信息是在当前电脑上还是在网络的其它电脑上。我们只需使用鼠标在某一文档中点取一个图标,Internet就会马上转到与此图标相关的内容上去,而这些信息可能存放在网络的另一台电脑中。 HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字、图形、动画、声音、表格、链接等。HTML的结构包括头部(Head)、主体(Body)两大部分,其中头部描述浏览器所需的信息,而主体则包含所要说明的具体内容。另外,HTML是网络的通用语言,一种简单、通用的全置标记语言。它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。神奇吗?一点都不神奇,因为现在你看到的就是这种语言写的页面.哈哈.
下面我们来学习 HTML 基础知识!
head部分
自动刷新、标题、ico:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>python之路</title> <link rel="python icon" href="favicon.ico"> <!--<meta http-equiv="Refresh" content="5">--> <meta http-equiv="Refresh" content="5";url="http://www.baidu.com"/> </head>
body部分
标签
------------------------------------------ <body> <h1>H1标签</h1> <h2>H2标签</h2> <h3>H3标签</h3> <h4>H4标签</h4> <h5>H5标签</h5> <h6>H6标签</h6> ------------------------------------------ <h2>块级标签</h2> <h1 style="background-color: green;color: antiquewhite">h1标签</h1> <h2>内联标签</h2> <a style="background-color: blue;color: antiquewhite">a标签</a> <h2>a标签,href,当前页打开</h2> <a href="http://www.baidu.com">点我,跳转百度</a> <h2>a标签,target 新页打开</h2> <a href="http://www.baidu.com" target="_blank">点我,在新页跳转百度</a> ------------------------------------------
展示效果如下:

段落、换行、符号
<h2>段落/换行</h2> <p>我们知道两个进程如果需要进行通讯最基本的一个前提能够唯一的标识一个进程协议+端口号唯一标识网络中的一个进程。</p> <p>我们知道两个进程如果需要进行通讯最基本的一个前提能够唯一的标识</br>一个进程协议+端口号唯一标识网络中的一个进程。</p> <h2>符号</h2> © <!-- copy 符号--> < a > <!-- 小于 大于号--> <!-- 换行-->
锚
<h2>锚mao</h2> <a href="#top1">第一章</a> <a href="#top2">第二章</a> <a href="#top3">第三章</a> <a href="#top4">第四章</a> <a href="#top5">第五章</a> <div style="height: 400px;"></div> <div id="top1" style="height: 100px;">第一章内容</div> <div id="top2" style="height: 100px;">第二章内容</div> <div id="top3" style="height: 100px;">第三章内容</div> <div id="top4" style="height: 100px;">第四章内容</div> <div id="top5" style="height: 100px;">第五章内容</div>
展示效果如下:

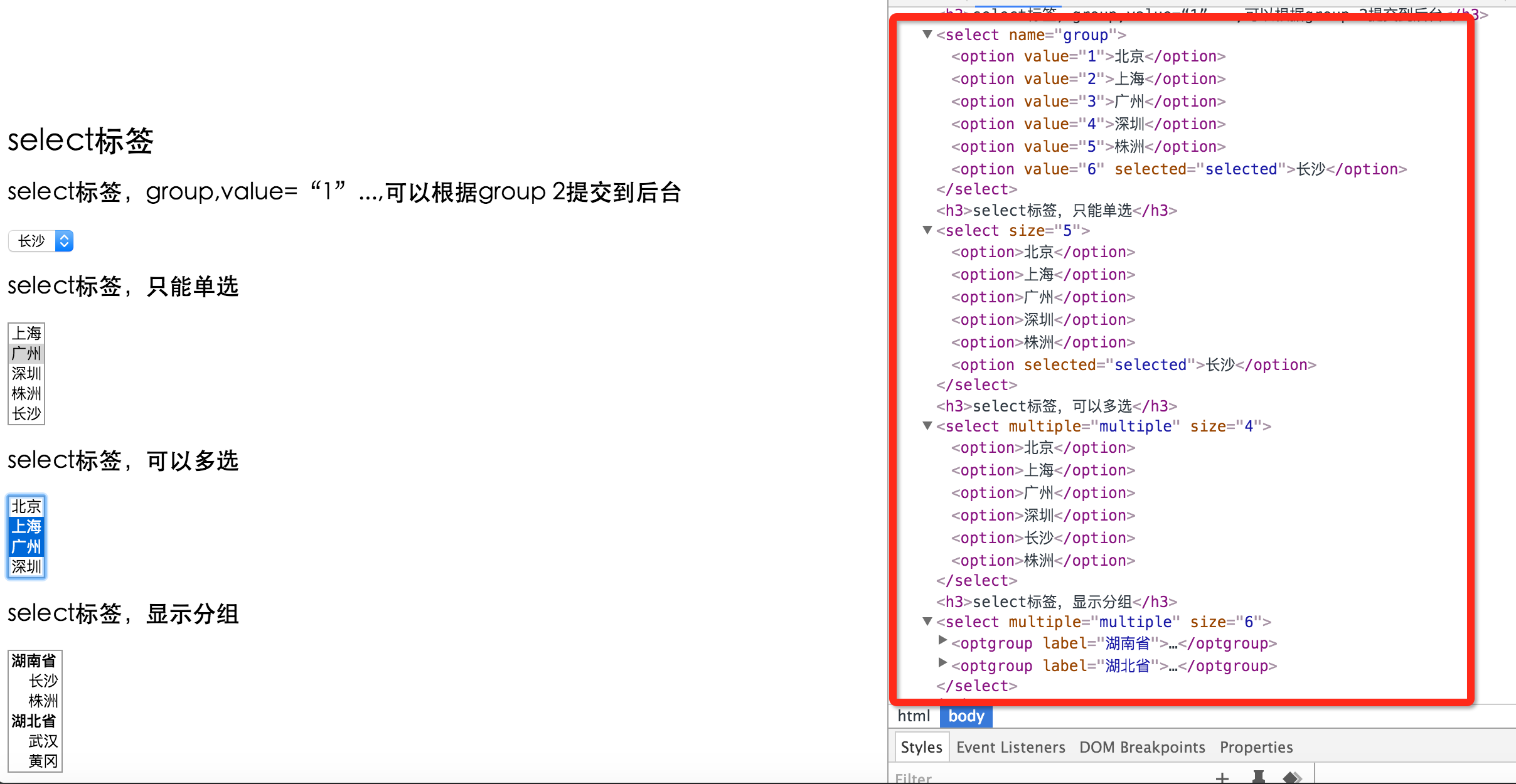
select 标签
<h2>select标签</h2> <h3>select标签,group,value=“1”...,可以根据group 2提交到后台</h3> <select name="group"> <option value="1">北京</option> <option value="2">上海</option> <option value="3">广州</option> <option value="4">深圳</option> <option value="5">株洲</option> <option value="6"selected="selected">长沙</option> </select> <h3>select标签,只能单选</h3> <select size="5"> <option>北京</option> <option>上海</option> <option>广州</option> <option>深圳</option> <option>株洲</option> <option selected="selected">长沙</option> </select> <h3>select标签,可以多选</h3> <select multiple="multiple" size="4"> <option>北京</option> <option>上海</option> <option>广州</option> <option>深圳</option> <option>长沙</option> <option>株洲</option> </select> <h3>select标签,显示分组</h3> <select multiple="multiple" size="6"> <optgroup label="湖南省"> <option>长沙</option> <option>株洲</option> </optgroup> <optgroup label="湖北省"> <option>武汉</option> <option>黄冈</option> <option>咸宁</option> </optgroup> </select>
select展示效果如下:

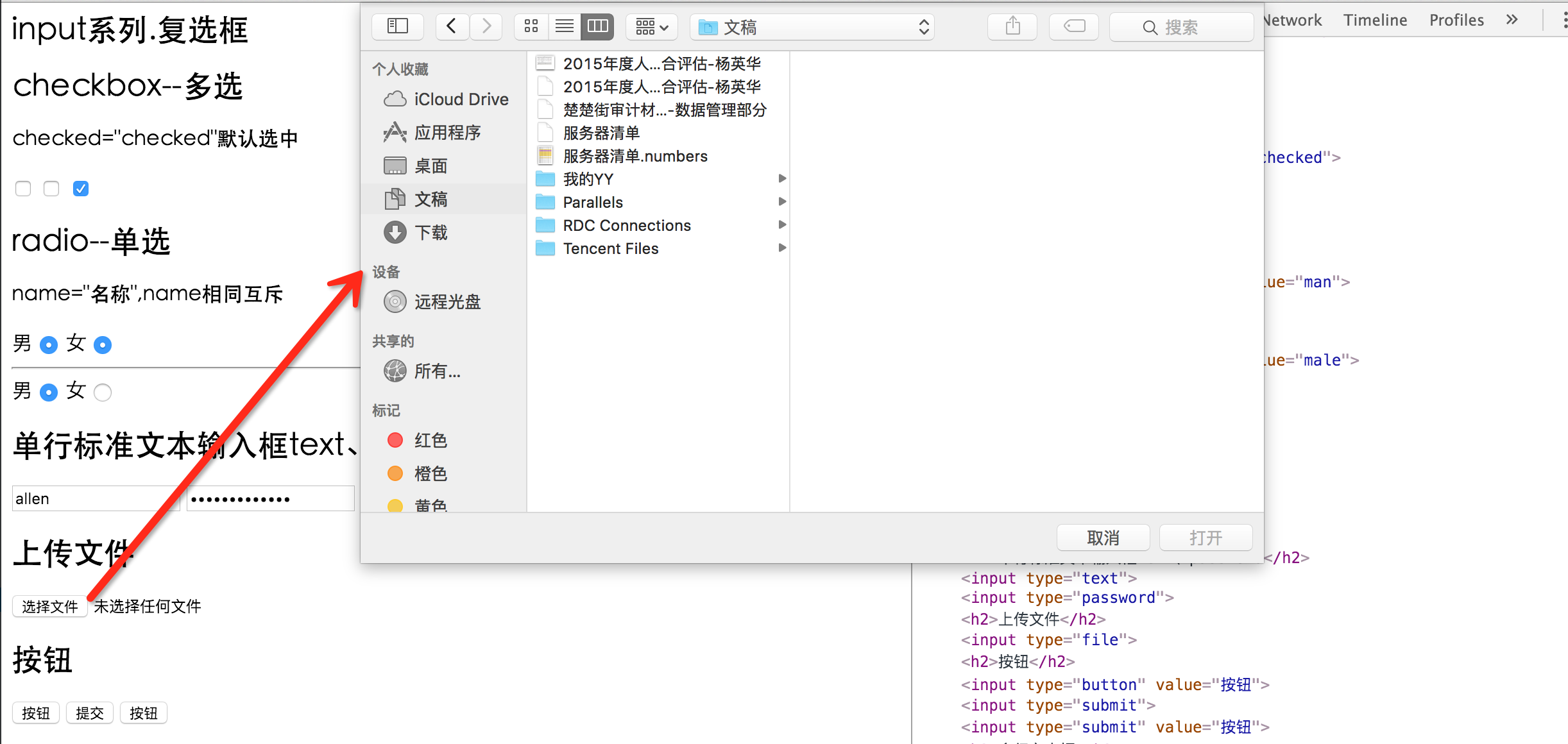
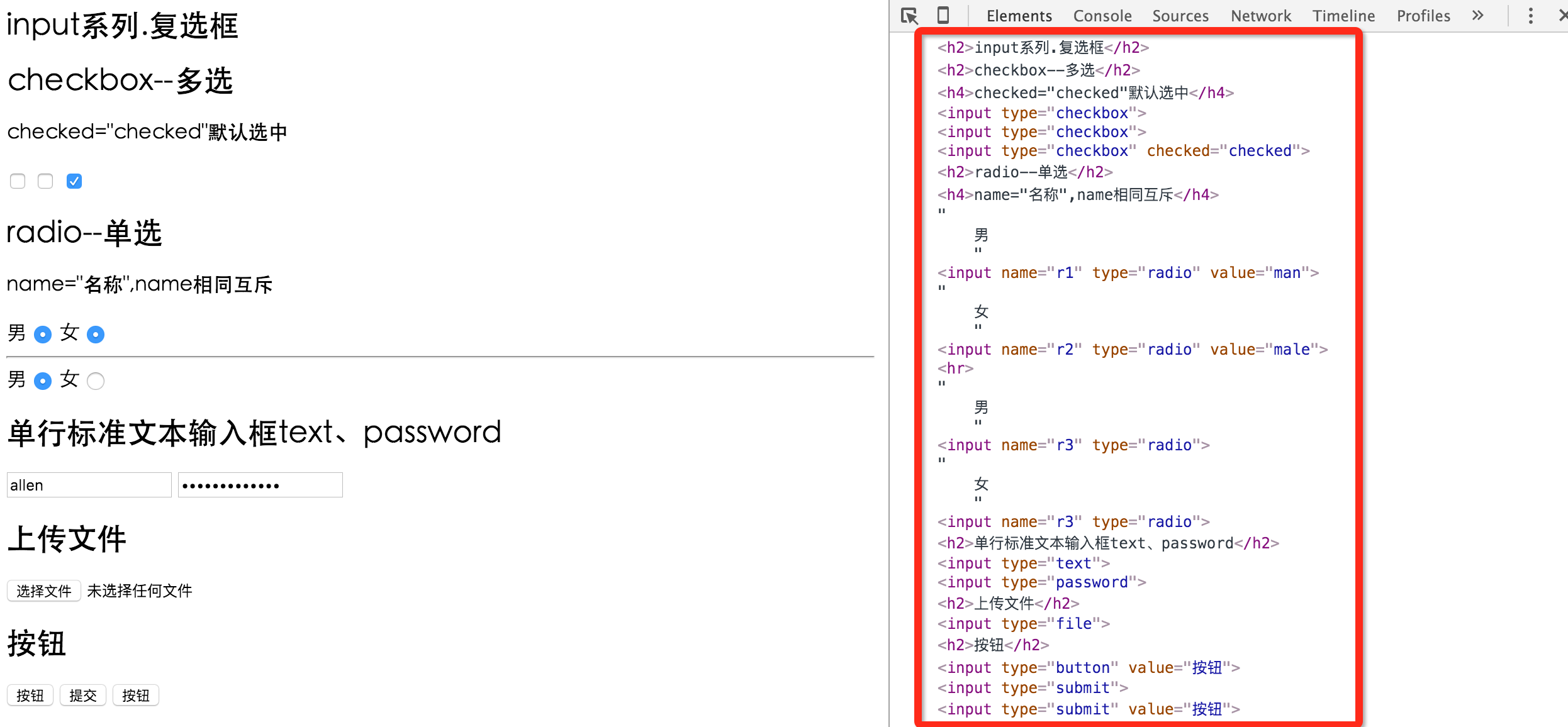
input 系列:
<h2>input系列.复选框</h2> <h2>checkbox--多选</h2> <h4>checked="checked"默认选中</h4> <input type="checkbox" /> <input type="checkbox" /> <input type="checkbox" checked="checked" /> <h2>radio--单选</h2> <h4>name="名称",name相同互斥</h4> 男 <input name="r1" type="radio" value="man" /> 女 <input name="r2" type="radio" value="male"/> <hr /> 男 <input name="r3" type="radio" /> 女 <input name="r3" type="radio" /> <h2>单行标准文本输入框text、password</h2> <input type="text"> <input type="password"> <h2>上传文件</h2> <input type="file"> <h2>按钮</h2> <input type="button" value="按钮"> <input type="submit" > <input type="submit" value="按钮">
展示效果如下:


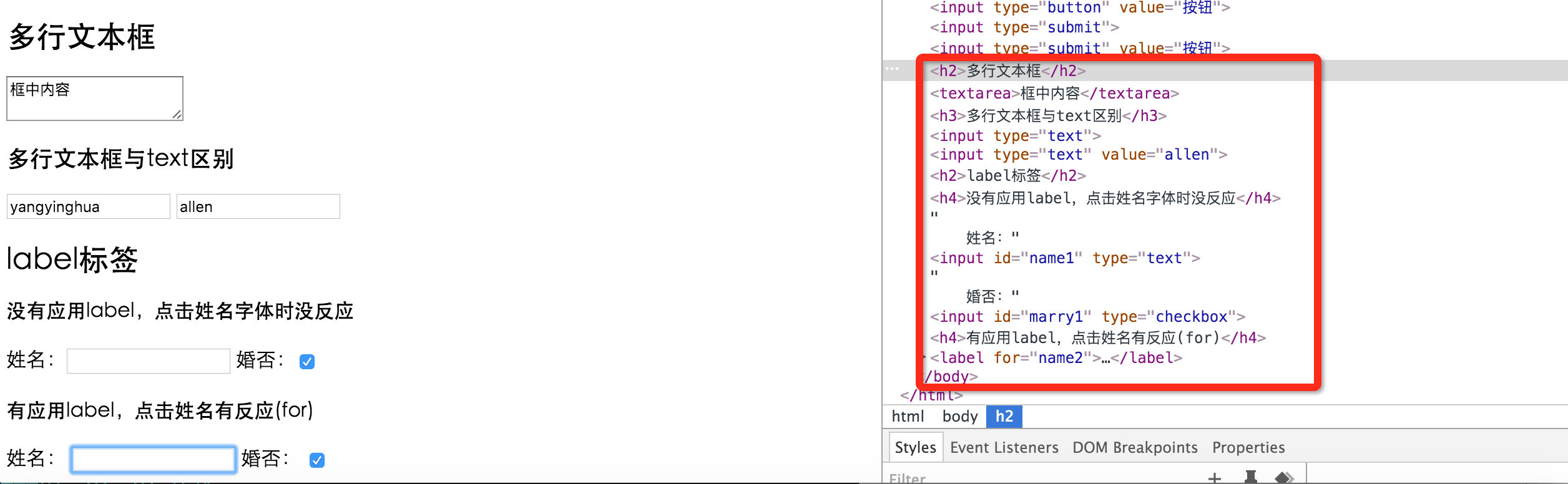
<h2>多行文本框</h2> <textarea>框中内容</textarea> <h2>多行文本框与text区别</h2> <input type="text"> <input type="text" value="allen"> <h2>label标签</h2> <h4>没有应用label,点击姓名字体时没反应</h4> 姓名:<input id="name1" type="text"> 婚否:<input id="marry1" type="checkbox"> <h4>有应用label,点击姓名有反应(for)</h4> <label for="name2">姓名: <input id="name2" type="text"> <label for="marry2">婚否: <input id="marry2" type="checkbox">
展示效果如下:

ul、ol、dl 比较:
<h2>ul,自动在前面加点.</h2> <ul> <li>ul.li</li> <li>ul.li</li> <li>ul.li</li> <li>ul.li</li> </ul> ------------------------------------------ <h2>ol,自动排序</h2> <ol> <li>ol.li</li> <li>ol.li</li> <li>ol.li</li> <li>ol.li</li> </ol> ------------------------------------------ <h2>dl,列表</h2> <dl> <dt>湖南</dt> <dd>长沙</dd> <dt>河北</dt> <dd>石家庄</dd> </dl>
展示效果如下:

table 表格:
<h2>table 表格,无边框</h2> <table> <tr> <td>主机名</td> <td>IP</td> <td>状态</td> </tr> <tr> <td>baidu1.com</td> <td>1.1.1.1</td> <td>在线</td> </tr> <tr> <td>baidu2.com</td> <td>1.1.1.2</td> <td>down机</td> </tr> </table> ------------------------------------------ <h2>table 表格,边框</h2> <table border="1"> <tr> <td>主机名</td> <td>IP</td> <td>状态</td> </tr> <tr> <td>baidu1.com</td> <td>1.1.1.1</td> <td>在线</td> </tr> <tr> <td>baidu2.com</td> <td>1.1.1.2</td> <td>down机</td> </tr> </table> ------------------------------------------ <h2>table 表格,边框,表头:将td换成th,同时还自动加粗了</h2> <table border="1"> <tr> <th>主机名</th> <th>IP</th> <th>状态</th> </tr> <tr> <td>baidu1.com</td> <td>1.1.1.1</td> <td>在线</td> </tr> <tr> <td>baidu2.com</td> <td>1.1.1.2</td> <td>down机</td> </tr> </table> ------------------------------------------ <h2>table 表格,为了代码看起来更易懂,则分别在表头加了thead 和 tbody,这种方法推荐使用</h2> <table border="1"> <thead> <tr> <th>主机名</th> <th>IP</th> <th>状态</th> </tr> </thead> <tbody> <tr> <td>baidu1.com</td> <td>1.1.1.1</td> <td>在线</td> </tr> <tr> <td>baidu2.com</td> <td>1.1.1.2</td> <td>down机</td> </tr> </tbody> </table> ------------------------------------------ <h2>table 表格,合并单元格,列合并,colspan="2",占用两列</h2> <table border="1"> <thead> <tr> <th>主机名</th> <th colspan="2">IP</th> <!--<th>状态</th>--> </tr> </thead> <tbody> <tr> <td>baidu1.com</td> <td>1.1.1.1</td> <td>在线</td> <td>1.1.1.1</td> <td>在线</td> </tr> <tr> <td>baidu2.com</td> <td>1.1.1.2</td> <td>down机</td> <td>1.1.1.2</td> <td>down机</td> </tr> </tbody> </table> ------------------------------------------ <h2>table 表格,合并单元格,列合并,colspan="4",占用四列</h2> <table border="1"> <thead> <tr> <th>主机名</th> <th colspan="4">IP</th> <!--<th>状态</th>--> </tr> </thead> <tbody> <tr> <td>baidu1.com</td> <td>1.1.1.1</td> <td>在线</td> <td>1.1.1.1</td> <td>在线</td> </tr> <tr> <td>baidu2.com</td> <td>1.1.1.2</td> <td>down机</td> <td>1.1.1.2</td> <td>down机</td> </tr> </tbody> </table> ------------------------------------------ <h2>table 表格,合并单元格,行合并,rowspan="3",占用3行</h2> <table border="1"> <thead> <tr> <th>主机名</th> <th>IP</th> <th>状态</th> </tr> </thead> <tbody> <tr> <td>baidu1.com</td> <td>1.1.1.1</td> <td>在线</td> </tr> <tr> <td rowspan="3">baidu2.com</td> <td>1.1.1.2</td> <td>down机</td> </tr> <tr> <!--<td>baidu2.com</td>--> <td>1.1.1.2</td> <td>down机</td> </tr> <tr> <!--<td>baidu2.com</td>--> <td>1.1.1.2</td> <td>down机</td> </tr> </tbody> </table>
展示效果如下:


fieldset 边框:
<h2>fieldset 边框</h2>
<fieldset>
<legend>登录</legend>
<p>用户名:</p>
<p>密码:</p>
</fieldset>
------------------------------------------
<h2>form 表单,botton,reset提交按钮默认需要结合js等绑定事件,否则点击不生效,啥也不做,而submit可以直接提交</h2>
<form action="/account/login/">
用户名:<input type="text" name="username"/>
密码:<input type="password" name="pwd"/>
验证码:<input type="password" name="pwd">
<img src="/checkcode/">
<input type="button" value="botton" onclick="alert(1234);"/>
<input type="submit" value="submit"/>
<input type="reset" value="reset"/>
</form>
<!--{'username':'allen','pwd':'1234'}-->
------------------------------------------
<h2>form 表单,根据关键字向sogou服务器发起请求,从而进行搜索</h2>
<form action="http://www.sogou.com/web">
关键字:<input type="text" name="query"/>
<input type="submit" value="submit"/>
</form>
<!--{'username':'allen','pwd':'1234'}-->
------------------------------------------
</body>
</html>展示效果如下:

html 中文学习网址: http://www.w3school.com.cn/html/index.asp
相关文章推荐
- HTML5绘图基础_06_既填充区域又绘制线条
- HTML5绘图基础_05_填充区域
- HTML5绘图基础_04_绘制封闭线条
- HTML5绘图基础_03_绘制连续线条
- HTML5绘图基础_02_绘制线条
- Json.Net 使用属性定义日期的序列化格式
- HTML5绘图基础_01_Canvas的使用
- 最大公共子序列求和问题(MCSS)
- 使用html5 canvas实现漂亮时钟
- 002-bootstrap图标的使用。
- The Unreasonable Effectiveness of Recurrent Neural Networks
- nodejs
- Javascript/jQuery 获取地址栏URL参数的方法
- jquery 对checkbox操作
- JSP页面EL表达式不解析
- HTML中的<meta/>标签
- Leetcode之Reverse Nodes in k-Group (Hard)
- html 富文本编辑(WYSIWYG)
- 在Windows下编译PyCaffe
- 打磨移动时代的前端团队
