从无到有写一个运维APP(一)
2016-01-15 20:11
447 查看
前言(废话):由于本人没有系统的学过JS或者安卓开发,甚至不是计算机专业出身(所以移动开发轻喷),做这个APP也是临时起意,花了一两天发现做一个基于HTML5的APP倒不是很难,所以也就有了这篇文章,再花了两天研究了一下ionic这个框架以及AngularJS,就发现肯定不会很难,所以打算写八到十篇的系列文章,这一系列的文章会从最初的环境搭建,从设计,排版,细化,再到最后的数据可视化,都会在这一系列文章写到,并且大概讲讲我对ionic以及AngularJS肤浅的认识(我会我告诉你我JavaScript都不会就敢来写么~写着写着就会了啦),至于源码会在大体成型后放在github上,大概五到八周写完。
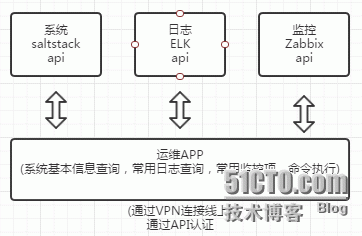
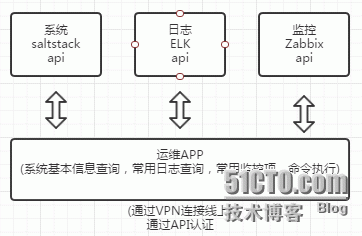
注:虽然我很想用Python开发这样一款应用,但是kivy真的让我很是蛋疼,相比较而言Python开发一款APP还不是最懒的方式。 下图是基本构思

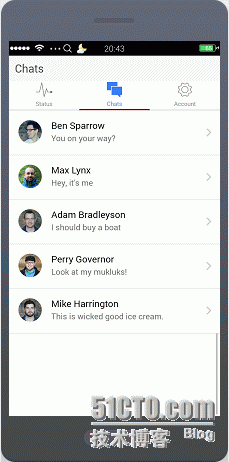
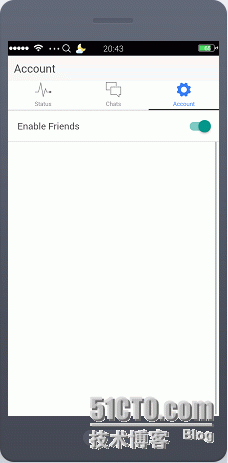
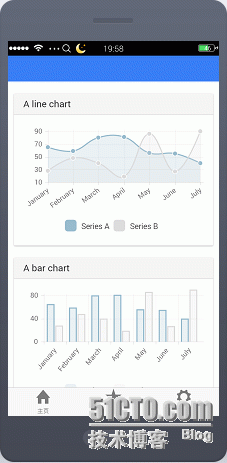
雏形


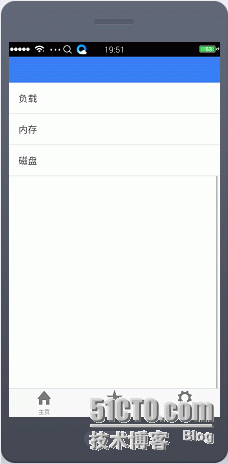
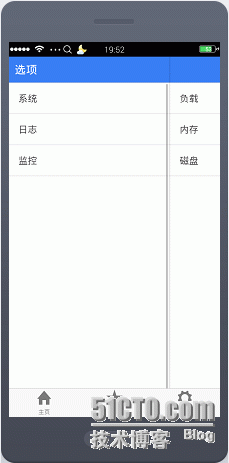
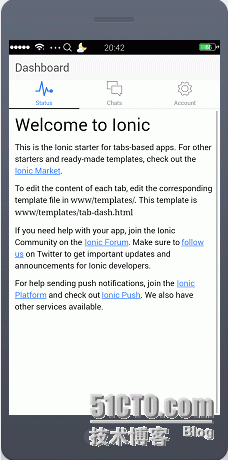
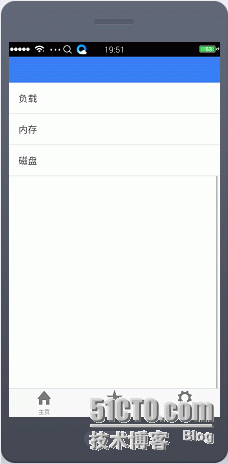
因为是第一篇嘛,所以我也没有成品,而这一篇的主要目标就是上面的页面了。
注:本人没有mac电脑,所以苹果APP我实在无能为力,虽然用ionic开发的APP是跨平台的,但是本人没有测试过,也就别问我IOS怎么办了~_~
在此之前,就是环境搭建,以及一些基本知识等。
ionic,AngularJS教程参考下面链接,个人建议花一天大概看看,一遍看下去你不一定会写了,但是大概有个印象,哪个是干什么的,然后需要什么功能就去查一下,拼凑一下基本就成了。
http://www.runoob.com/ionic/ionic-tutorial.html
http://www.runoob.com/angularjs/angularjs-tutorial.html
主要内容主要分以下三块,可根据需要跳转: 一:环境搭建 二:第一个APP 三:目标代码
一环境搭建准备环境:
JAVA环境 1.7.0_79Android SDK环境 最新node.js 3.3.12cordova 5.4.1ionic 1.7.12一个文本编辑器(笔者用的sublime)
java配置
下载相应版本的JDKhttp://www.oracle.com/technetwork/java/javase/downloads/index.html
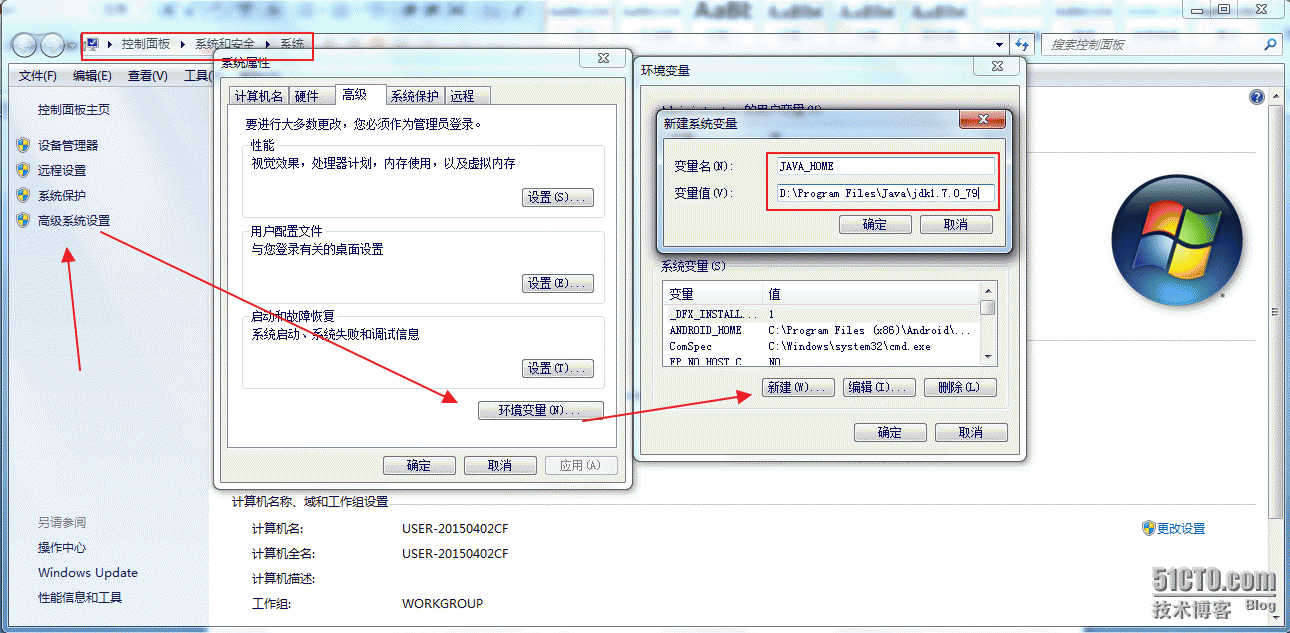
下载并安装以后配置环境变量


新启命令行执行java,如果如下图,即安装成功

Android SDK环境配置
仅下载安卓SDK http://developer.android.com/intl/zh-cn/sdk/index.html#top

注:如果你有相关经验,之所以不下载打包了SDK,NDK的android studio,是因为似乎最新的android6.0(API 23)生成apk会失败,当然可能是个例。 安装完成后配置Path环境变量,填写自己对应的安装目录

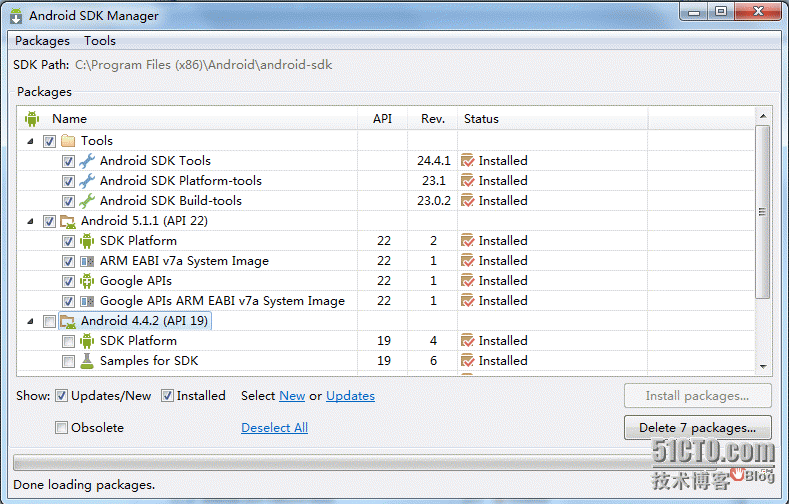
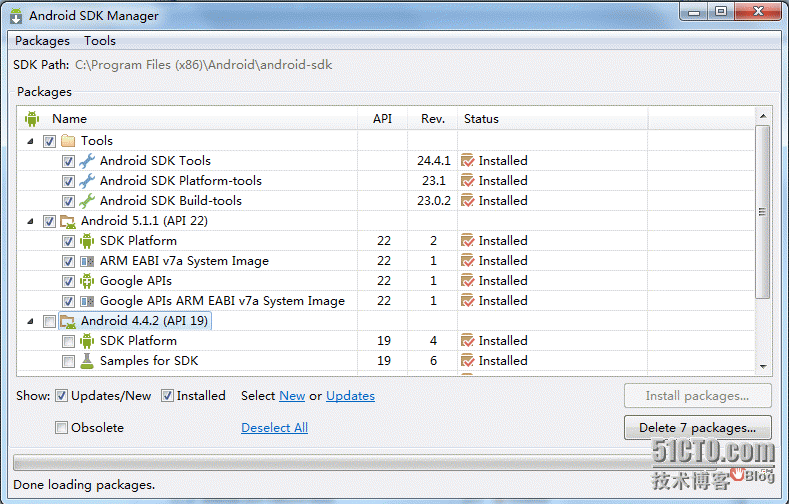
选择下列文件勾选了的文件

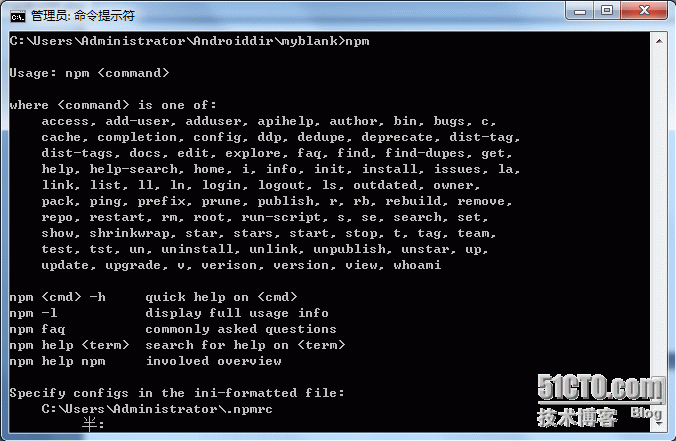
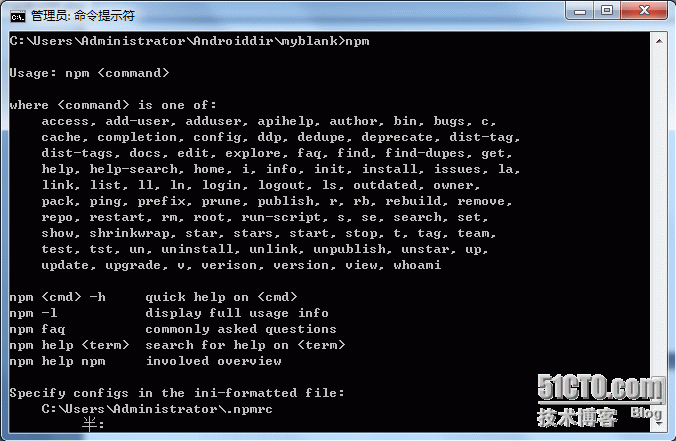
在上述准备环境完成后安装node.js访问https://nodejs.org/en/ 并下载v5.4.1 stable版本 安装完成后在命令行输入npm,有如下界面即安装成功

注:如果安装过程中提示修改系统环境变量,点击同意
最后安装cordova,ionic因为在国内通过官方源下载安装会很慢,所以请自备梯子
cordova安装npm install -gcordova --registry=https://registry.npm.taobao.org
ionic安装npm install -g ionic注:因为ionic还依赖其他包,所以指定了国内registry还是会安装很久或者出错,所以自备梯子吧,cordova可以直接通过国内源安装 因为下载相关源文件依赖git,所以还得安装git下载安装:http://git-scm.com/download/
二第一个APP
经历了漫长的安装过程,我们终于可以创建我们的第一个应用了!!!myapp可自定义
构建安卓APK文件
注:因为会取下载一些相关文件,所以第一次构建时间会稍长,如果你有很好的梯子,当然另当别论了。下一次构建就基本会很快了

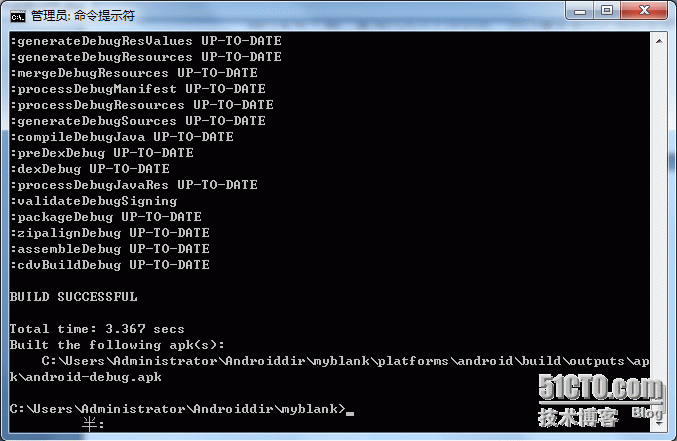
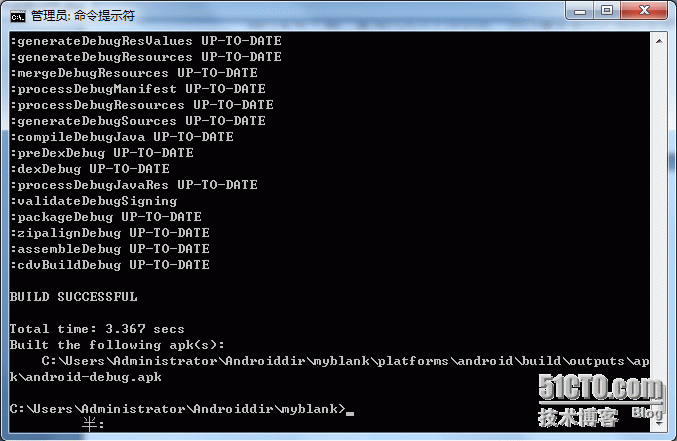
因为之前构建过,你会发现total time只有3.367秒,而apk文件在 C:\Users\Administrator\Androiddir\myblank\platforms\android\build\outputs\apk\android-debug.apk
如果你的手机已经连接电脑,并且开启了调试模式可以运行



创建一个APP的流程基本就是一下四点一:创建app模板二:添加平台三:编辑自定义内容(这就是这一系列文章的主要内容)四:构建 三目标代码这里创建一个空白的的APP模板,上面因为没有指定,会默认选择tabs模板,也就是上面创建的APP,而官方提供的有以下模板tabs (Default)
sidemenu
maps
salesforce
complex-list
blank

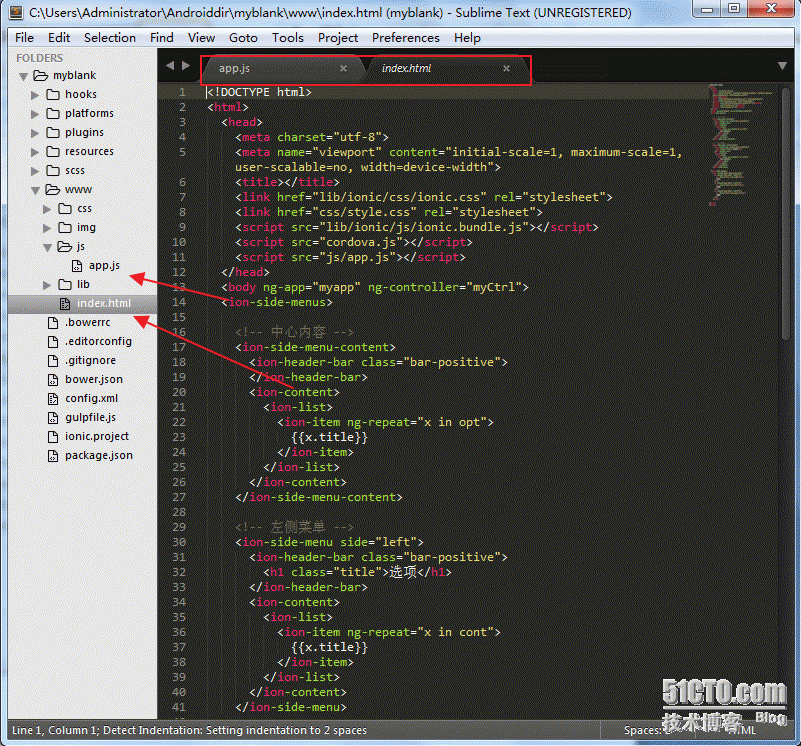
我们主要编辑app.js index.html这两个文件,如下图

为了方便调试,在创建的app目录执行以下命令

注意:在还没开始编辑之前,应该是空白的 首先编辑index页面这一篇的内容主要做三个部分一:默认显示内容(现在是负载,内存,磁盘)二:侧栏菜单(现在是系统,日志,监控)三:下面的底部(现在是主页,收藏,设置) 首先编辑js目录下的的app.js文件 将内容替换改为以下内容
然后编辑index文件,将内容更改为以下内容
因为是现学现卖,所以我相信你跟我一样大概的看了上面提供的AngularJS,ionic教程后也会看懂上面的代码,我也简单的注释了,再者本文篇幅实在太长了,就到这里吧。
自问自答:
Q:为什么基于H5的APP
A:简单好看,什么原生应用不会。
Q:这样的一个应用有必要么?
A:初衷是为了在假期(如春节)可以简单看看需要看的内容,负载,日志等信息。而且JS画的图异常好看

Q:这篇文章的目的是什么?
A:大家一起做个APP(不包括服务端),还有就是似乎没怎么瞧见运维的APP~
Q:为什么不写完这个APP之后再回头写这篇文章?
A:如果写完了在往回想当初怎么写的,会遗漏很多细节,并且本人实在太懒了。。。
后记:主要看见一部分人总是秀自己公司的运维平台,不开源就算了还总是瞎嘚瑟感觉很是不爽(*  ̄︿ ̄),像我一直坚信的授人以鱼不如授人以渔,所以与其开源一个项目,还不如大家一起从起点开始写。这个APP完成后并且规划并细节了各个部分,我想我会再一篇系列文章就叫从无到有写一个运维平台吧。
本文出自 “又耳笔记” 博客,请务必保留此出处http://youerning.blog.51cto.com/10513771/1735450
注:虽然我很想用Python开发这样一款应用,但是kivy真的让我很是蛋疼,相比较而言Python开发一款APP还不是最懒的方式。 下图是基本构思

雏形


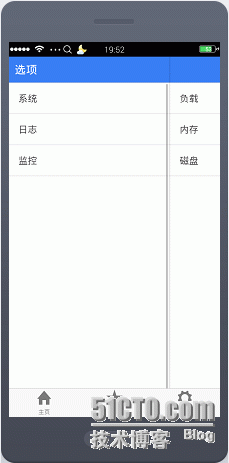
因为是第一篇嘛,所以我也没有成品,而这一篇的主要目标就是上面的页面了。
注:本人没有mac电脑,所以苹果APP我实在无能为力,虽然用ionic开发的APP是跨平台的,但是本人没有测试过,也就别问我IOS怎么办了~_~
在此之前,就是环境搭建,以及一些基本知识等。
ionic,AngularJS教程参考下面链接,个人建议花一天大概看看,一遍看下去你不一定会写了,但是大概有个印象,哪个是干什么的,然后需要什么功能就去查一下,拼凑一下基本就成了。
http://www.runoob.com/ionic/ionic-tutorial.html
http://www.runoob.com/angularjs/angularjs-tutorial.html
主要内容主要分以下三块,可根据需要跳转: 一:环境搭建 二:第一个APP 三:目标代码
一环境搭建准备环境:
JAVA环境 1.7.0_79Android SDK环境 最新node.js 3.3.12cordova 5.4.1ionic 1.7.12一个文本编辑器(笔者用的sublime)
java配置
下载相应版本的JDKhttp://www.oracle.com/technetwork/java/javase/downloads/index.html
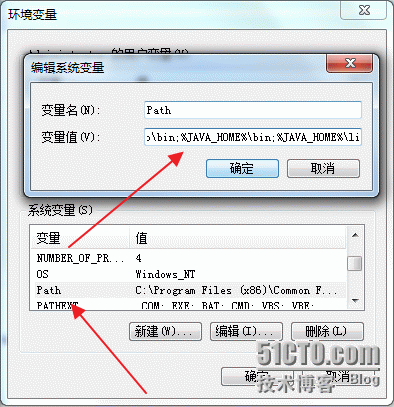
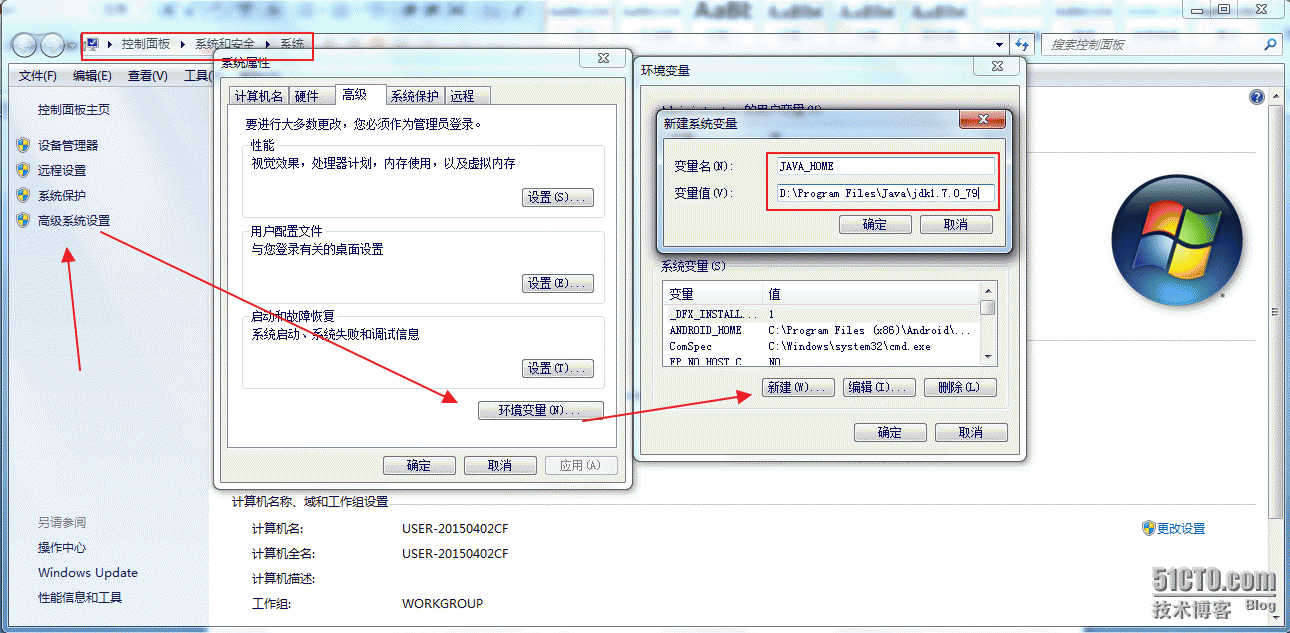
下载并安装以后配置环境变量
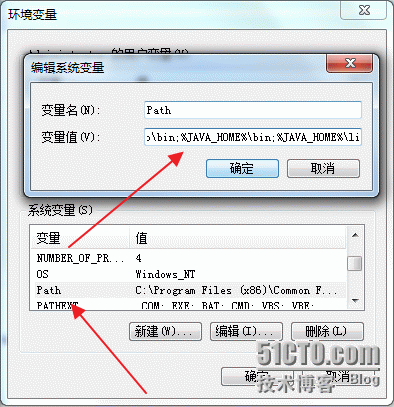
JRE_HOME D:\ProgramFiles\Java\jre7 JAVA_HOME D:\ProgramFiles\Java\jdk1.7.0_79注:根据自己安装的具体路径配置JAVA_HOME,JRE_HOME 然后Path环境变量配置,不同目录用;隔开
%JAVA_HOME%\bin;%JAVA_HOME%\lib;%JAVA_HOME%\include;%JAVA_HOME%\include\win32;D:\ProgramFiles\Java\jdk1.7.0_79\jre\bin\server;


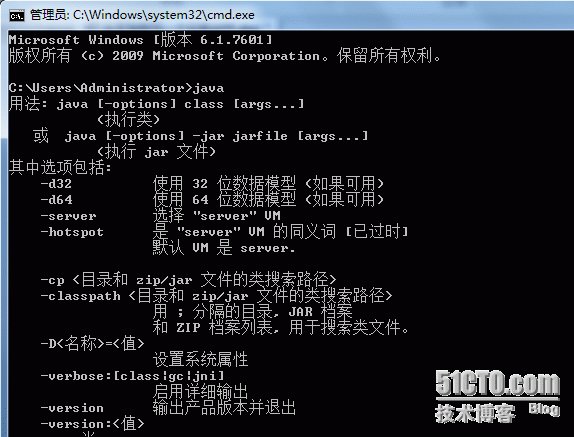
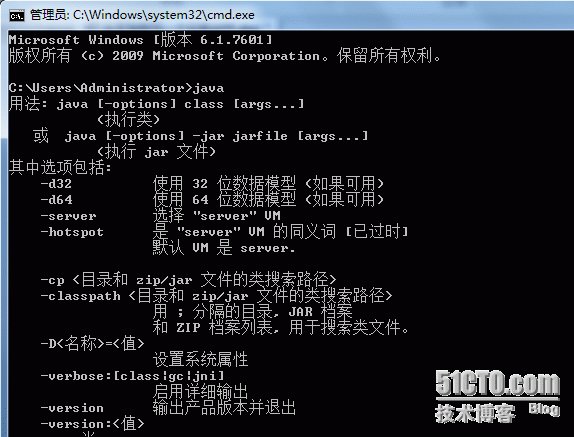
新启命令行执行java,如果如下图,即安装成功

Android SDK环境配置
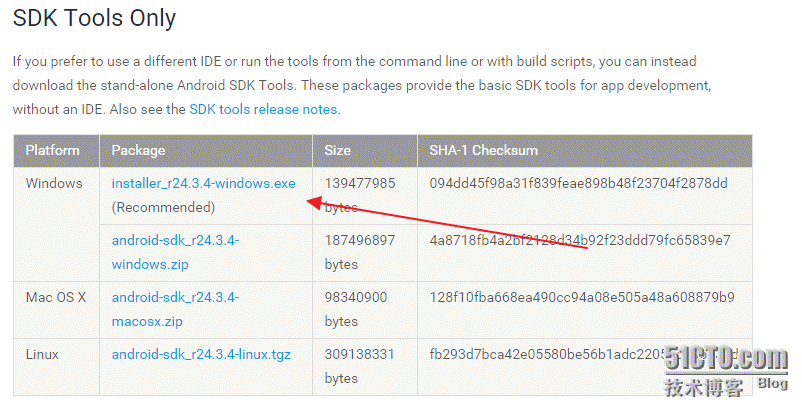
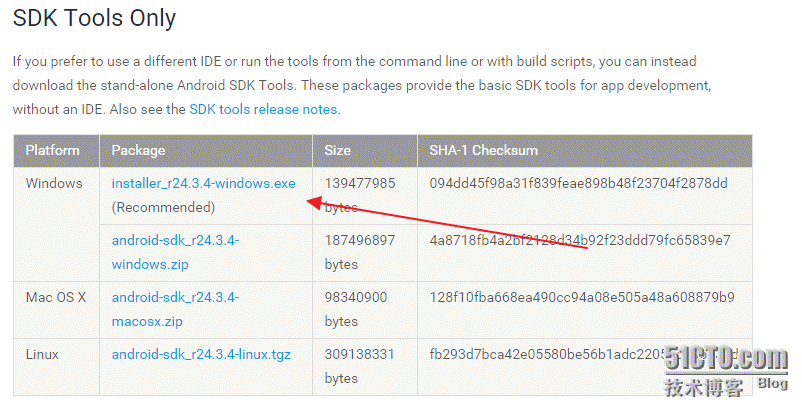
仅下载安卓SDK http://developer.android.com/intl/zh-cn/sdk/index.html#top

注:如果你有相关经验,之所以不下载打包了SDK,NDK的android studio,是因为似乎最新的android6.0(API 23)生成apk会失败,当然可能是个例。 安装完成后配置Path环境变量,填写自己对应的安装目录
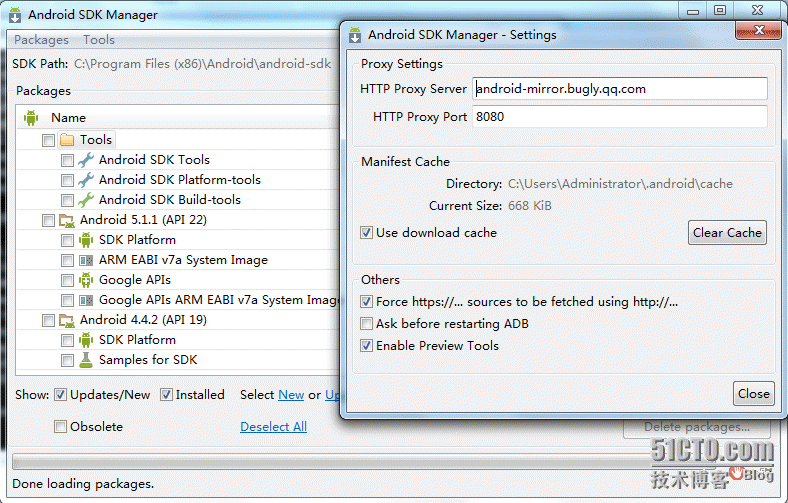
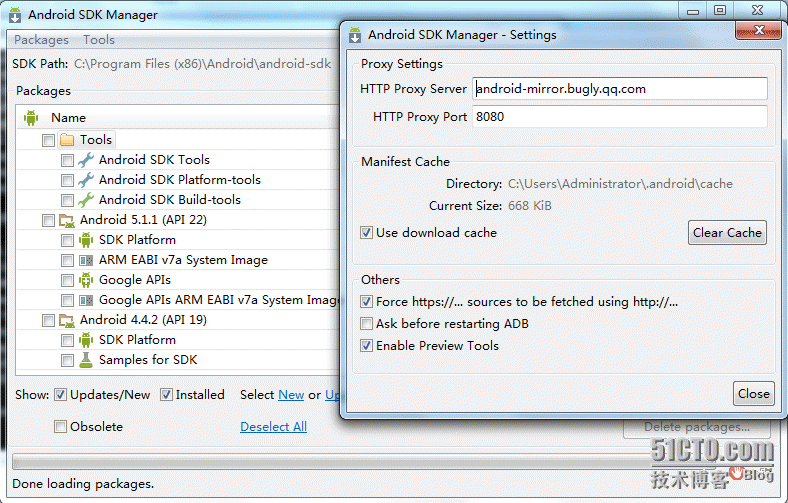
C:\Program Files(x86)\Android\android-sdk\platform-tools;C:\Program Files(x86)\Android\android-sdk\tools因为Google被墙了,所以需要通过国内的SDK镜像下载相关SDK。参考:http://www.androiddevtools.cn/ 如下图在命令行输入:android点击Tools,然后选择Options

选择下列文件勾选了的文件

在上述准备环境完成后安装node.js访问https://nodejs.org/en/ 并下载v5.4.1 stable版本 安装完成后在命令行输入npm,有如下界面即安装成功

注:如果安装过程中提示修改系统环境变量,点击同意
最后安装cordova,ionic因为在国内通过官方源下载安装会很慢,所以请自备梯子
cordova安装npm install -gcordova --registry=https://registry.npm.taobao.org
ionic安装npm install -g ionic注:因为ionic还依赖其他包,所以指定了国内registry还是会安装很久或者出错,所以自备梯子吧,cordova可以直接通过国内源安装 因为下载相关源文件依赖git,所以还得安装git下载安装:http://git-scm.com/download/
二第一个APP
经历了漫长的安装过程,我们终于可以创建我们的第一个应用了!!!myapp可自定义
###执行以下命令就会在当前目录下创建一个myapp文件夹,里面包含我们生成APP的必要文件 ionic start myapp
###然后进入该文件夹,只用在该文件夹才能执行后面的命令 cd myapp
###然后添加我们要构建的平台,这里我选择安卓 ionic platform add android
构建安卓APK文件
注:因为会取下载一些相关文件,所以第一次构建时间会稍长,如果你有很好的梯子,当然另当别论了。下一次构建就基本会很快了
ionic build android

因为之前构建过,你会发现total time只有3.367秒,而apk文件在 C:\Users\Administrator\Androiddir\myblank\platforms\android\build\outputs\apk\android-debug.apk
如果你的手机已经连接电脑,并且开启了调试模式可以运行
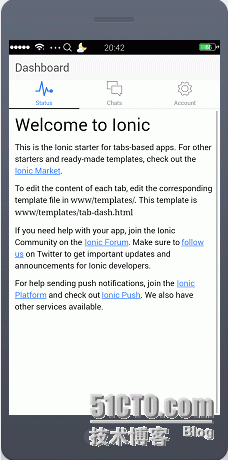
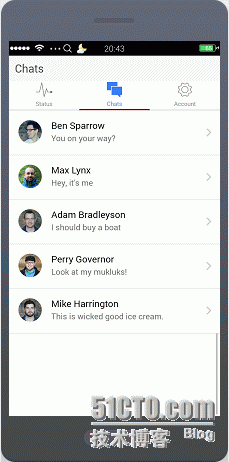
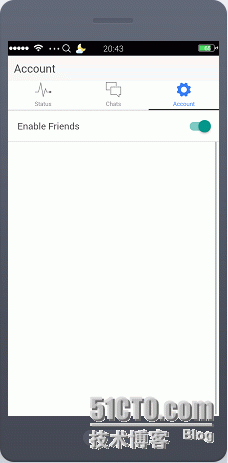
ionic run android就会在构建成功后安装到你的手机注:ionic emulate android 这条命令可以生成一个模拟终端,这里就不做介绍了,因为太耗时了。 如果一切顺利,我们会发现,安装后的APP是下面这样的



创建一个APP的流程基本就是一下四点一:创建app模板二:添加平台三:编辑自定义内容(这就是这一系列文章的主要内容)四:构建 三目标代码这里创建一个空白的的APP模板,上面因为没有指定,会默认选择tabs模板,也就是上面创建的APP,而官方提供的有以下模板tabs (Default)
sidemenu
maps
salesforce
complex-list
blank
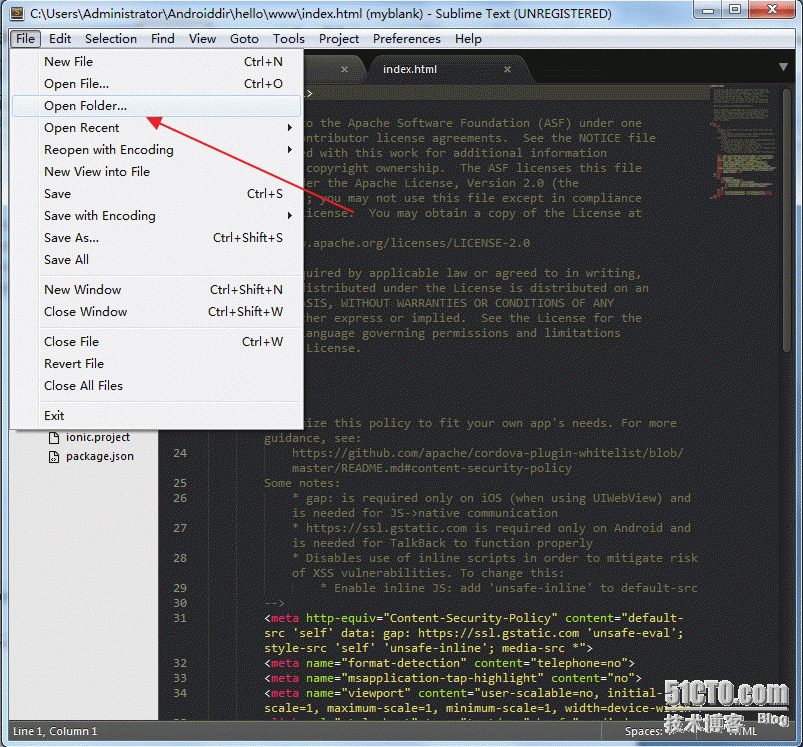
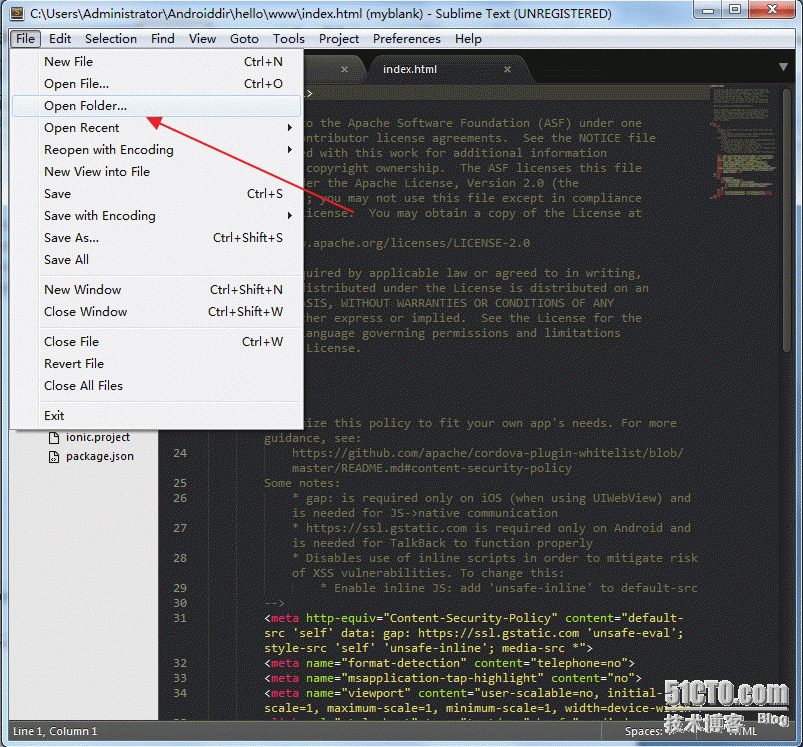
###APP名请自定义,本文为myblank ionic start myblank blank然后用文本编辑器打开该文件夹,以便编写相关内容

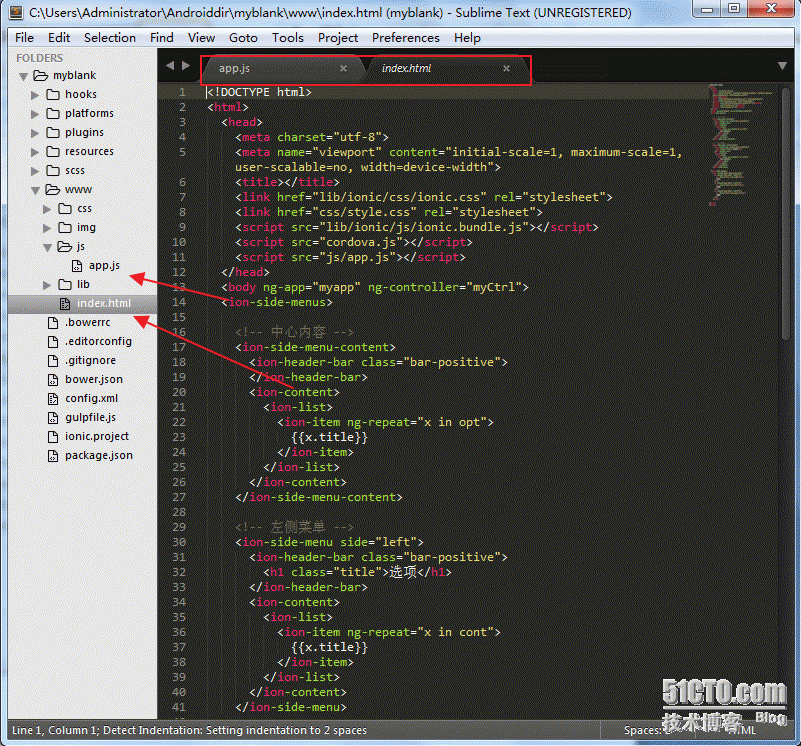
我们主要编辑app.js index.html这两个文件,如下图

为了方便调试,在创建的app目录执行以下命令
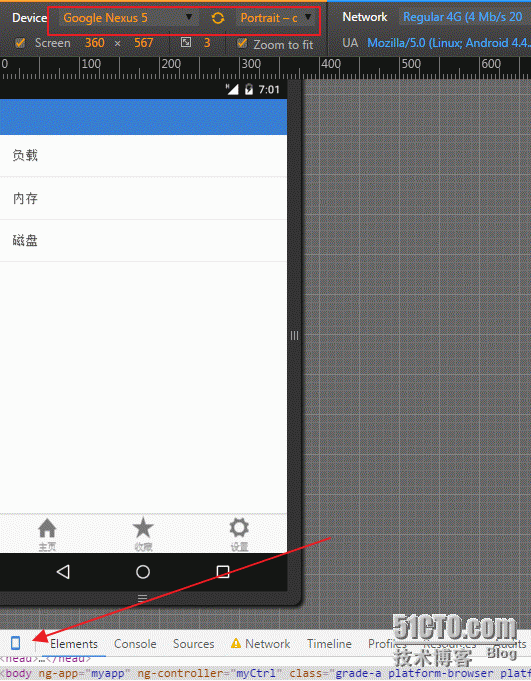
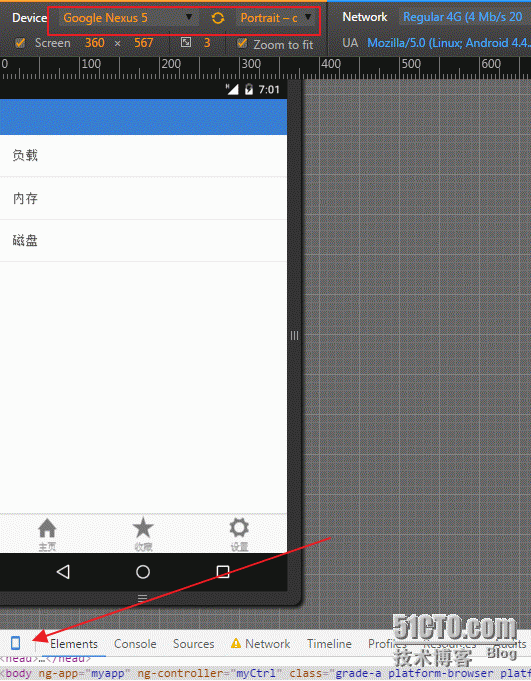
ionic serve这样就会监听8100端口,并打开一个浏览器访问该页面我们用chrom访问,按F12打开调试栏并设置成以下模式以便调试,如下图

注意:在还没开始编辑之前,应该是空白的 首先编辑index页面这一篇的内容主要做三个部分一:默认显示内容(现在是负载,内存,磁盘)二:侧栏菜单(现在是系统,日志,监控)三:下面的底部(现在是主页,收藏,设置) 首先编辑js目录下的的app.js文件 将内容替换改为以下内容
//创建一个angularjs模块
var app = angular.module('myapp',['ionic',"chart.js"])
//创建一个控制器
app.controller("myCtrl",function($scope,$ionicModal){
$scope.opt = [
{title: "负载"},
{title: "内存"},
{title: "磁盘"}
];
$scope.cont = [
{title: "系统"},
{title: "日志"},
{title: "监控"}
];
});然后编辑index文件,将内容更改为以下内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1, user-scalable=no, width=device-width">
<title></title>
<link href="lib/ionic/css/ionic.css"rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
<scriptsrc="lib/ionic/js/ionic.bundle.js"></script>
<script src="cordova.js"></script>
<script src="js/app.js"></script>
</head>
<body ng-app="myapp" ng-controller="myCtrl">
<ion-side-menus>
<!-- 中心内容 -->
<ion-side-menu-content>
<ion-header-bar>
</ion-header-bar>
<ion-content>
<ion-list>
<ion-item ng-repeat="x in opt">
{{x.title}}
</ion-item>
</ion-list>
</ion-content>
<!-- 下部菜单 -->
<div class="tabs tabs-icon-top">
<a href="#">
<i class="icon ion-home"></i>
主页
</a>
<a href="#">
<i class="icon ion-star"></i>
收藏
</a>
<a href="#">
<i class="icon ion-gear-a"></i>
设置
</a>
</div>
</ion-side-menu-content>
<!-- 左侧菜单 -->
<ion-side-menu side="left">
<ion-header-bar>
<h1>选项</h1>
</ion-header-bar>
<ion-content>
<ion-list>
<ion-item ng-repeat="x in cont">
{{x.title}}
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu>
</ion-side-menus>
</body>
</html>因为是现学现卖,所以我相信你跟我一样大概的看了上面提供的AngularJS,ionic教程后也会看懂上面的代码,我也简单的注释了,再者本文篇幅实在太长了,就到这里吧。
自问自答:
Q:为什么基于H5的APP
A:简单好看,什么原生应用不会。
Q:这样的一个应用有必要么?
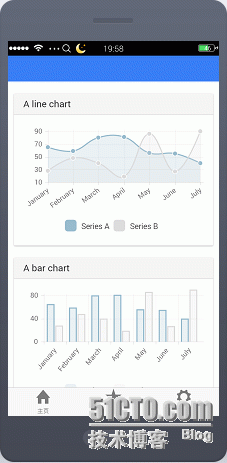
A:初衷是为了在假期(如春节)可以简单看看需要看的内容,负载,日志等信息。而且JS画的图异常好看

Q:这篇文章的目的是什么?
A:大家一起做个APP(不包括服务端),还有就是似乎没怎么瞧见运维的APP~
Q:为什么不写完这个APP之后再回头写这篇文章?
A:如果写完了在往回想当初怎么写的,会遗漏很多细节,并且本人实在太懒了。。。
后记:主要看见一部分人总是秀自己公司的运维平台,不开源就算了还总是瞎嘚瑟感觉很是不爽(*  ̄︿ ̄),像我一直坚信的授人以鱼不如授人以渔,所以与其开源一个项目,还不如大家一起从起点开始写。这个APP完成后并且规划并细节了各个部分,我想我会再一篇系列文章就叫从无到有写一个运维平台吧。
本文出自 “又耳笔记” 博客,请务必保留此出处http://youerning.blog.51cto.com/10513771/1735450
相关文章推荐
- 【源代码】基于Android和蓝牙的单片机温度採集系统
- There is no Action mapped for namespace [/] and action name [user!add] associated with context path
- B. Drazil and His Happy Friends
- Android AppWidget控制手机上网APN接入点
- LeetCode_HappyNumber_哈希表的使用
- ios 公司账号申请
- Android:Sqlitedatabase学习小结
- 通过adb命令向Android模拟器中导入通讯录联系人
- Android原生游戏开发:使用JustWeEngine开发微信打飞机
- 如此繁荣的移动webapp开发市场:总结当下的一些移动web开发套件
- 12小时包你学会基于ReactMix框架的ReactNativeApp开发(二)基于Css+HTML写第一个app页面
- android锁屏分析
- 通过adb命令向Android模拟器中导入通讯录联系人
- android Volley 上传文件上传图片
- Android应用开发之自定义View触摸相关工具类全解
- android Toast大全(五种情形)建立属于你自己的Toast
- javascript 中caller,callee,call,apply 的概念[转载]
- Java提高学习之Object(5)
- 七牛关于Android SDK jar包依赖情况总结
- android.intent.category.DEFAULT
