cognos Mashup 与 ECharts
2016-01-15 18:14
501 查看
(–本文是个人学习和使用过程中的总结,如有错误欢迎指正 )
本文只是提供了一种cognos 与其他的集成思路,现实中也许我们并不会这么做。本文主要实现了cognos已有的报表与ECharts的联动,大家都是知道cognos的图表一直在样式上被人病诟,不过10.2.1 提升了很多
大部分情况下我们都会将cognos的报表和多维分析集成到我们的portal中。
1:比较常见的集成方式就是URL集成,直接将报表的URL放到一个iframe中嵌在我们portal中。这种方式满足一般的需求。
2:还有一种SDK的集成方式,很灵活,但是开发量很大。:
3:其实conogs还有一种集成方式从cognos8.4.1版本以后就存在—–Mashup Service。8.4.1版本是这种方式能力有限,随着版本的升级这种方式的能力越来越强大。本文基于cognos 10.2版本,版本之间可能有区别。
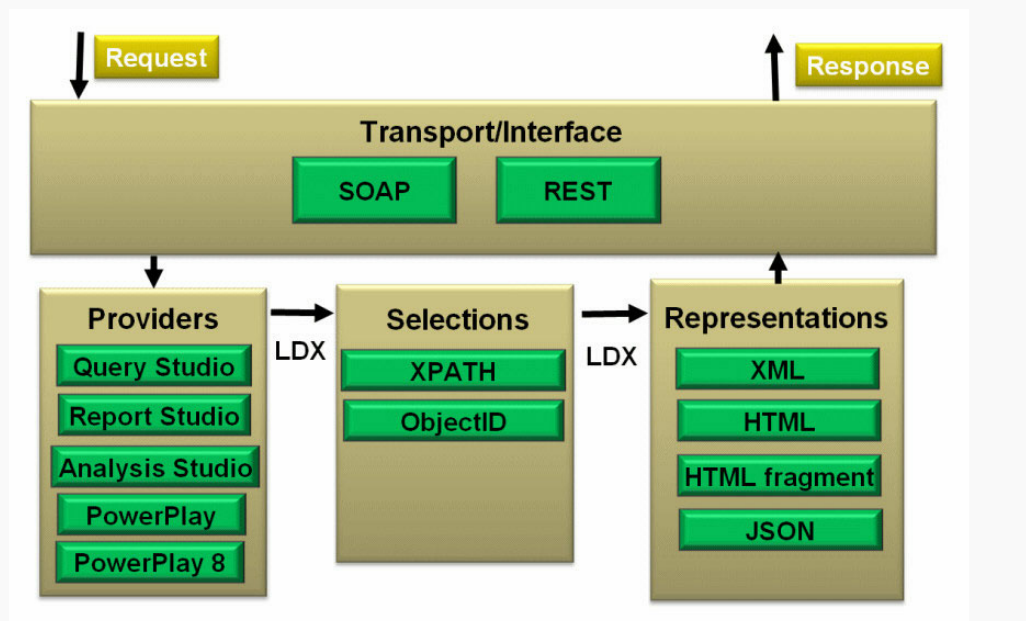
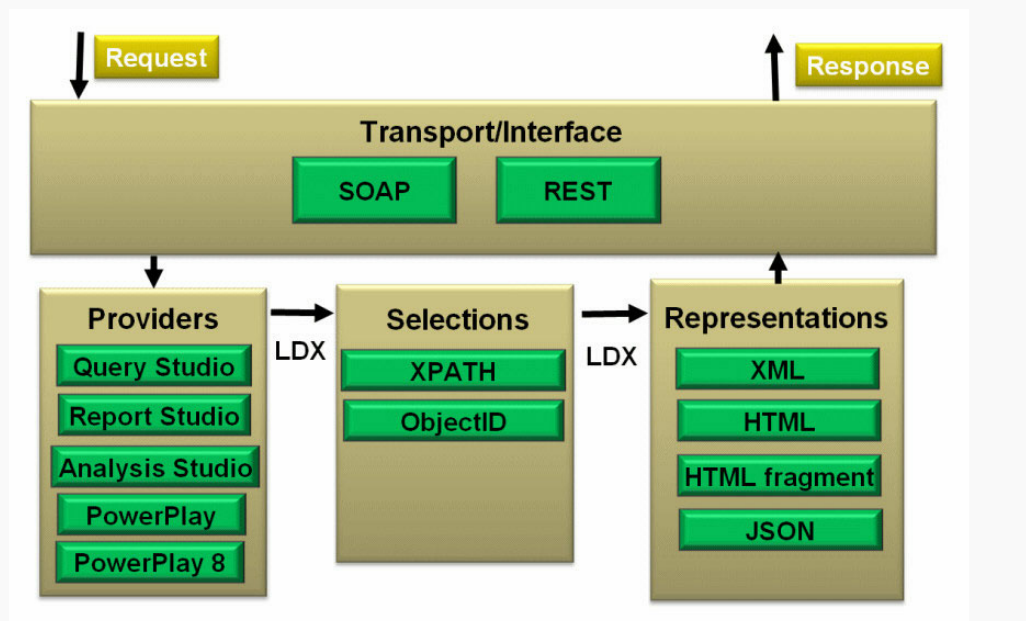
Mashup Service流程图:

从上图可以看出来Mashup Service提供了REST 和SOAP两种方式,本文使用REST方式。
Mashup Service 的所有REST接口都暴露在rds下。
我们想要使用cognos的报表首先必须登录到cognos服务器上。Mashup Service 提供了接口auth/logon接口(官方称其为资源)
auth/logon使用方法:
http://ip:9300/p2pd/servlet/dispatch/rds/auth/logon ,假如你配置了apache为网关,改成你自己的网关就好了
使用该资源我们需要传递我们的登录信息,Mashup Service 为我们指定好了格式,我们需要按照格式自己组织,并将登录信息以参数传递至cognos服务器,参数名称xmlData。
cognos称我们的登录信息为凭据,凭据为xml格式:
我们需要将{XXX}替换为我们的配置:
{myNameSpace}:名称空间
{myUserName}:用户名
{myPassword}:密码
cognos解析凭据并返回给我么消息,成功:
失败:
接下来我们需要做的就是获取我们报表中的数据,解析,并制作图表展示。
Mashup Service允许我们通过几种方式获取报表的数据并可以通过不同的形式将数据返回给我们。
reportData接口赋予了我们获取报表数据的能力。
我们可以通过四种Source types(不知该如何翻译)
1、conversationID 2、path 3、report 4、searchPath 获取报表数据
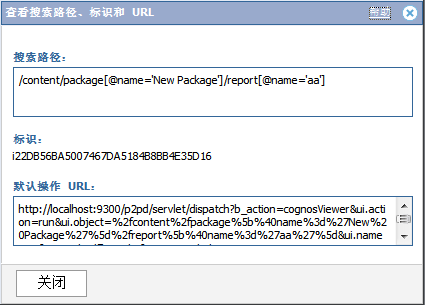
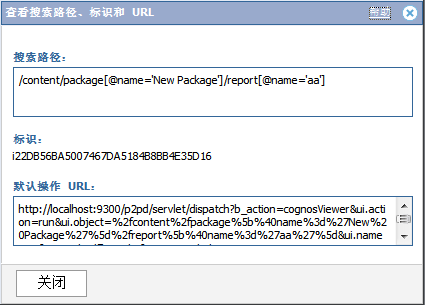
如下图搜索路径对应searchPath 标识对应report

因此我们可以通过
http://localhost:9300/p2pd/servlet/dispatch/rds/reportData/report/i22DB56BA5007467DA5184B8BB4E35D16
或者
http://localhost:9300/p2pd/servlet/dispatch/rds/reportData/report/searchPath//content/package[@name=‘NewPackage/report[@name=’aa’]
方式访问报表,两者访问为同一张报表。
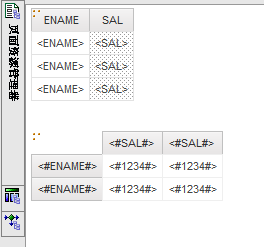
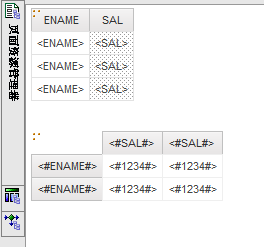
假设我们一张报表中有两个表格,如图,一个列表(名称list1),一个交叉表(名称cro1)。

我们只想访问列表的数据怎么办?
Mashup Service提供了Options 。其中selection 可以指定访问报表的那一部分,我们只需要这样
http://localhost:9300/p2pd/servlet/dispatch/rds/reportData/report/i22DB56BA5007467DA5184B8BB4E35D16?selection=list1
就可以让问这张报表中列表的数据.
同时Options也提供了格式化返回数据的能力,我们需要指定fmt参数。
假如我们使用js解析得到的数据我们可以希望返回的数据为JSON格式,很简单指定ftm=JSON即可
http://localhost:9300/p2pd/servlet/dispatch/rds/reportData/report/i22DB56BA5007467DA5184B8BB4E35D16?fmt=json&selection=list1
Mashup Service的格式:
- layoutDataXML
- HTML
- JSON
- Simple
- Image
- DataSet
Mashup Service返回的并不是纯粹的数据,包含了一些cognos报表的样式。
好了数据获取到了,下一步就是js解析JSON了,列表解析和交叉表解析方式不是完全相同。本文使用的列表。
js代码:(请根据ECharts 各种图形对数据要求更改组织数据的方式)
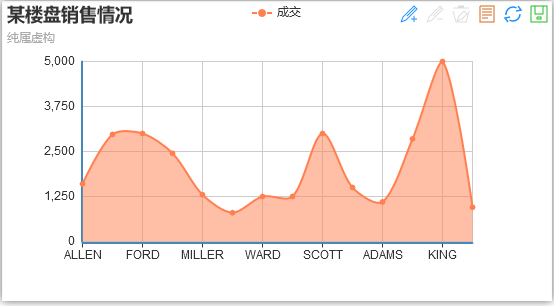
制作图表:ECharts并不在本文的范畴这内,因此本文只是将解析好的数据放到ECharts在线图表编辑网站上生成图表。
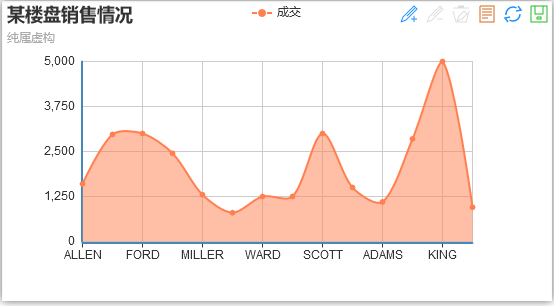
最后生成的图标格式(ps数据是我自己的,只是图标的各类信息没有更改):

由于我们cognos服务器和portal不在一台服务所以存在跨域问题,我们实际中是在portal服务器上写一个python 服务区抓取数据的。不过集成的方式都是一样的。
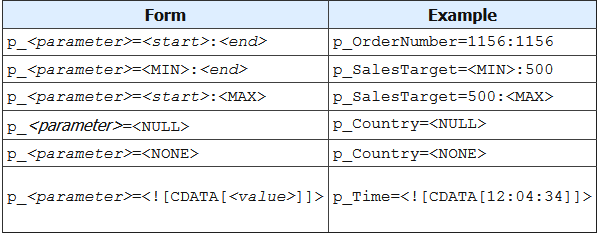
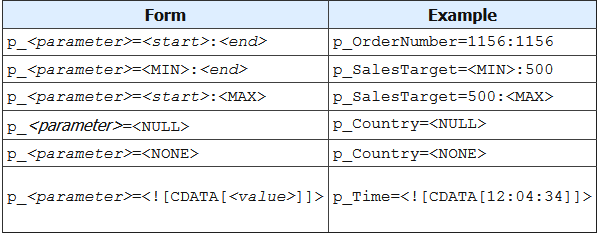
另外如果我们的报表有参数,我们可以通过p_parameter 传递参数

关于更多的Mashup Service请参考ibm官方文档。或者有需要的可以联系我。我手上的不是最新版本的。
本文只是提供了一种cognos 与其他的集成思路,现实中也许我们并不会这么做。本文主要实现了cognos已有的报表与ECharts的联动,大家都是知道cognos的图表一直在样式上被人病诟,不过10.2.1 提升了很多
大部分情况下我们都会将cognos的报表和多维分析集成到我们的portal中。
1:比较常见的集成方式就是URL集成,直接将报表的URL放到一个iframe中嵌在我们portal中。这种方式满足一般的需求。
2:还有一种SDK的集成方式,很灵活,但是开发量很大。:
3:其实conogs还有一种集成方式从cognos8.4.1版本以后就存在—–Mashup Service。8.4.1版本是这种方式能力有限,随着版本的升级这种方式的能力越来越强大。本文基于cognos 10.2版本,版本之间可能有区别。
Mashup Service流程图:

从上图可以看出来Mashup Service提供了REST 和SOAP两种方式,本文使用REST方式。
Mashup Service 的所有REST接口都暴露在rds下。
我们想要使用cognos的报表首先必须登录到cognos服务器上。Mashup Service 提供了接口auth/logon接口(官方称其为资源)
auth/logon使用方法:
http://ip:9300/p2pd/servlet/dispatch/rds/auth/logon ,假如你配置了apache为网关,改成你自己的网关就好了
使用该资源我们需要传递我们的登录信息,Mashup Service 为我们指定好了格式,我们需要按照格式自己组织,并将登录信息以参数传递至cognos服务器,参数名称xmlData。
cognos称我们的登录信息为凭据,凭据为xml格式:
<auth:credentials xmlns:auth='http://developer.cognos.com/schemas/ccs/auth/types/1'>
<auth:credentialElements><auth:name>CAMNamespace</auth:name>
<auth:value><auth:actualValue>{myNameSpace}</auth:actualValue></auth:value></auth:credentialElements>
<auth:credentialElements><auth:name>CAMUsername</auth:name>
<auth:value><auth:actualValue>{myUserName}</auth:actualValue></auth:value></auth:credentialElements>
<auth:credentialElements><auth:name>CAMPassword</auth:name>
<auth:value><auth:actualValue>{myPassword}</auth:actualValue></auth:value></auth:credentialElements>
</auth:credentials>我们需要将{XXX}替换为我们的配置:
{myNameSpace}:名称空间
{myUserName}:用户名
{myPassword}:密码
cognos解析凭据并返回给我么消息,成功:
<auth:accountInfo xmlns:auth="http://developer.cognos.com/schemas/ccs/auth/types/1">
<auth:accountID>
CAMID("ent:u=S-1-5-21-1764567485-459800859-2736415091-4187")
</auth:accountID>
<auth:displayName>campbelk</auth:displayName>
</auth:accountInfo>失败:
<rds:error><rds:message>RDS-ERR-1020 当前提供的凭证无效。请提供登录凭证。</rds:message></rds:error>
接下来我们需要做的就是获取我们报表中的数据,解析,并制作图表展示。
Mashup Service允许我们通过几种方式获取报表的数据并可以通过不同的形式将数据返回给我们。
reportData接口赋予了我们获取报表数据的能力。
我们可以通过四种Source types(不知该如何翻译)
1、conversationID 2、path 3、report 4、searchPath 获取报表数据
如下图搜索路径对应searchPath 标识对应report

因此我们可以通过
http://localhost:9300/p2pd/servlet/dispatch/rds/reportData/report/i22DB56BA5007467DA5184B8BB4E35D16
或者
http://localhost:9300/p2pd/servlet/dispatch/rds/reportData/report/searchPath//content/package[@name=‘NewPackage/report[@name=’aa’]
方式访问报表,两者访问为同一张报表。
假设我们一张报表中有两个表格,如图,一个列表(名称list1),一个交叉表(名称cro1)。

我们只想访问列表的数据怎么办?
Mashup Service提供了Options 。其中selection 可以指定访问报表的那一部分,我们只需要这样
http://localhost:9300/p2pd/servlet/dispatch/rds/reportData/report/i22DB56BA5007467DA5184B8BB4E35D16?selection=list1
就可以让问这张报表中列表的数据.
同时Options也提供了格式化返回数据的能力,我们需要指定fmt参数。
假如我们使用js解析得到的数据我们可以希望返回的数据为JSON格式,很简单指定ftm=JSON即可
http://localhost:9300/p2pd/servlet/dispatch/rds/reportData/report/i22DB56BA5007467DA5184B8BB4E35D16?fmt=json&selection=list1
Mashup Service的格式:
- layoutDataXML
- HTML
- JSON
- Simple
- Image
- DataSet
Mashup Service返回的并不是纯粹的数据,包含了一些cognos报表的样式。
好了数据获取到了,下一步就是js解析JSON了,列表解析和交叉表解析方式不是完全相同。本文使用的列表。
js代码:(请根据ECharts 各种图形对数据要求更改组织数据的方式)
data = data.replace(new RegExp('\r\n',"gm"),'');
data = data.replace(new RegExp('#',"gm"),'');
data = JSON.parse(data);
/*获取列表主体*/
report_lis
a901
t = data.filterResultSet.filterResult[0].reportElement[0].lst;
/*获取列表表头 ,返回一个 [] */
report_title = report_list.colTitle;
var title_name = [];
for (i in report_title){
title_name.push(report_title[i].item[0].txt.fmtVal);
}
/*解析数据*/
//获取所有行 返回 []
report_rows = report_list.group.row;
//柱状图X轴数据
x_data = [];
//Y轴数据
y_data = [];
for (i in report_rows ){
//解析单元格
report_cells = report_rows[i].cell;
for (var j =0 ; j <report_cells.length;j++){
if(j == 0){
x_data.push((report_cells[j].item[0].txt.fmtVal));
}
if(j == 1) {
y_data.push((report_cells[j].item[0].txt.fmtVal));
}
}
}制作图表:ECharts并不在本文的范畴这内,因此本文只是将解析好的数据放到ECharts在线图表编辑网站上生成图表。
最后生成的图标格式(ps数据是我自己的,只是图标的各类信息没有更改):

由于我们cognos服务器和portal不在一台服务所以存在跨域问题,我们实际中是在portal服务器上写一个python 服务区抓取数据的。不过集成的方式都是一样的。
另外如果我们的报表有参数,我们可以通过p_parameter 传递参数

关于更多的Mashup Service请参考ibm官方文档。或者有需要的可以联系我。我手上的不是最新版本的。
相关文章推荐
- Android IPC进程间通讯机制
- android之定时器AlarmManager
- axis备忘
- Windows XP Service Pack 3 RC1 v.3244 winxp补丁3 提供下载
- Run As Service runassrv.exe 详细参数第1/2页
- 安装MySQL在最后的start service停住了解决方法
- android使用Messenger绑定Service的多种实现方法
- asp.net Web Service 接口大量数据传输解决方案
- Silverlight中动态获取Web Service地址
- android调用web service(cxf)实例应用详解
- 在Android中 获取正在运行的Service 实例
- ASP.NET State service状态服务的问题解决方法
- 卸载ZkeysPHP 后iis网站出现Service Unavailable 解决办法
- IIS Admin Service 服务因 2149647636 (0x80210514) 服务性错误而停止
- Service Temporarily Unavailable的503错误是怎么回事?
- Android中Service服务详解(一)
- android教程之service使用方法示例详解
- SSB(SQLservice Service Broker) 入门实例介绍
- Android应用程序四大组件之使用AIDL如何实现跨进程调用Service
