一个div 实现六个矩形
2016-01-12 14:44
316 查看
div{
display: block;
}
div {
width: 100px;
height: 100px;
border: 1px solid red;
position: relative;
-webkit-box-reflect: below 20px -webkit-gradient(linear, 0% 100%,100% 100%, from(rgba(255,255,255,1)), to(white));
}
div:before ,div:after{
content: '';
width: 100px;
height: 100px;
position: absolute;
border: 1px solid red;
left: 120px;
-webkit-box-reflect: right 20px -webkit-gradient(linear, 0% 100%,100% 100%, from(rgba(255,255,255,1)), to(white));
}
div:after {
top: 120px;
}<div id=""> </div>
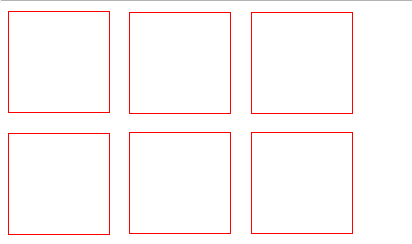
实现后的效果

注:-box-reflect,css3的属性。chrome,safari 兼容
相关文章推荐
- [Andorid开发艺术探索 读书笔记]View的事件体系(二)
- 野生Js技术之字符画视频
- Swift入门 01常量&变量
- 持续集成
- Azure云服务反向DNS
- iOS 开发 版本控制 svn + Versions/Cornerstone
- C#窗体应用程序 vs + sql server2008连接举例,简单的学生信息管理系统
- oracle temporary tables
- 解决更新Android SDK时出现A folder failed to be renamed or moved办法
- MySql 里的IFNULL、NULLIF和ISNULL用法
- 在IJ上调式远程jetty和tomcat
- logger(一):C++ & logger模块配置及开发
- [easyui]封装一个datagrid
- 资源管理概念的形象化
- STM8 选项字节的写入
- Oracle日期时间函数大全
- PE文件详解(六)--基址重定位
- PE文件详解(七)--资源表
- 89、交换机安全欺骗攻击配置实验之Dynamic ARP Inspection
- 学习制作dll文件,并在MFC项目内调用
