Win10开发:Flyout的使用及长按弹出菜单的实现
2016-01-09 22:07
459 查看
对于从WP7开发应用过来的人来说,很多人对Microsoft.Phone.Controls.Toolkit中的ContextMenu应该并不陌生。没错,ContextMenu就是实现长按选项后弹出的右键菜单,俗称上下文菜单,每一个菜单选项就是一个MenuItem。
在UWP中微软给我们带来了一个十分相似的控件:Flyout
说是相似,那是因为默认情况下,Flyout只能通过“单击”而不是长按操作呼出。
Flyout中最常用的是MenuFlyout。下面通过简单的示例来说明MenuFlyout的使用
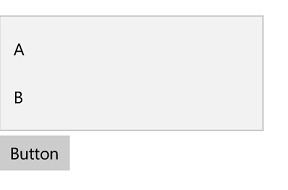
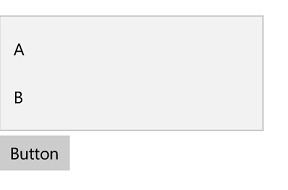
1、最基本的

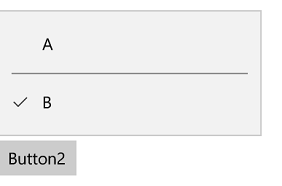
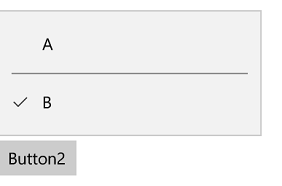
2、分隔符和可勾选项

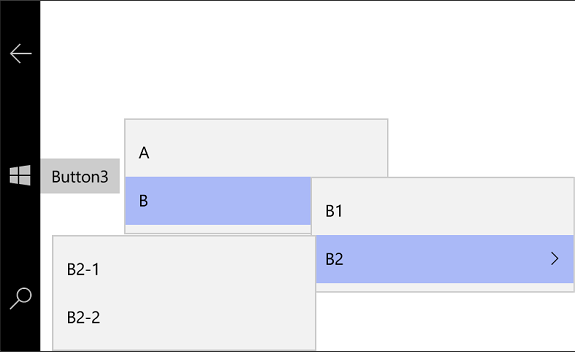
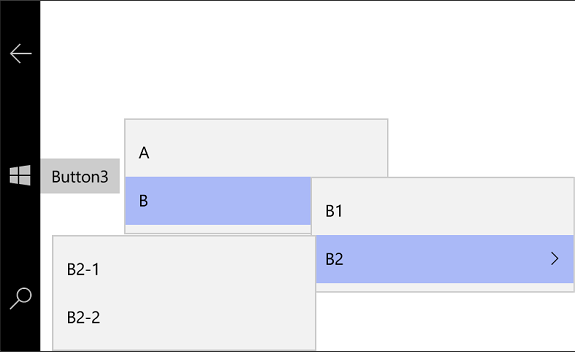
3、层级菜单
<Button Content="Button3">
<Button.Flyout>
<MenuFlyout>
<MenuFlyoutItem Text="A"/>
<MenuFlyoutSubItem Text="B">
<MenuFlyoutItem Text="B1" />
<MenuFlyoutSubItem Text="B2">
<MenuFlyoutItem Text="B2-1" />
<MenuFlyoutItem Text="B2-2" />
</MenuFlyoutSubItem>
</MenuFlyoutSubItem>
</MenuFlyout>
</Button.Flyout>
</Button>

4、以上三个示例都是基于Button实现的,MenuFlyout也可用于AppBarButton。
在我的焕屏(已发布到应用商店)应用中,长按单张图片,会弹出下面的右键菜单

接下来就来实现这个效果
因为界面的主要元素是Image,不能像前面的示例那样直接嵌入MenuFlyout
首先在Page中定义MenuFlyout资源
在后台逻辑代码中添加对应事件
接着在Image控件中添加FlyoutBase.AttachedFlyout属性,引用上面的资源
Holding事件和RightTapped事件中的代码是一样的:
这里做个说明,之所以要写两个事件Holding和RightTapped,是因为PC(鼠标设备)端对Holding事件不做响应。关于两个事件的区别请查阅
MSDN 。我这里就偷懒写了两个事件,不知道会不会产生别的什么bug。
以上,就可以同时在PC和Mobile上实现如图所示的上下文菜单了
上面的例子都是对MenuFlyout的使用讲解,使用MenuFlyout只能实现简单的文本菜单显示。
下面讲解更定制化的菜单实现
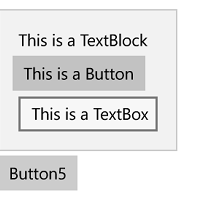
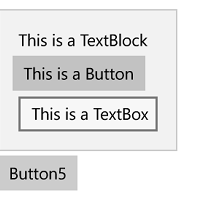
1、
<Button Content="Button5">
<Button.Flyout>
<Flyout>
<StackPanel>
<TextBlock Text="This is a TextBlock" Margin="5" />
<Button Content="This is a Button" />
<TextBox Text="This is a TextBox" Margin="5"/>
</StackPanel>
</Flyout>
</Button.Flyout>
</Button>

可以看到,Flyout下是一个StackPanel控件,因此只要设计的好,就可以得到很赞的上下文菜单
在UWP中微软给我们带来了一个十分相似的控件:Flyout
说是相似,那是因为默认情况下,Flyout只能通过“单击”而不是长按操作呼出。
Flyout中最常用的是MenuFlyout。下面通过简单的示例来说明MenuFlyout的使用
1、最基本的
<Button Content="Button"> <Button.Flyout> <MenuFlyout> <MenuFlyoutItem Text="A" Click="A_Click" Tag="A"/> <MenuFlyoutItem Text="B" Click="B_Click" Tag="B"/> </MenuFlyout> </Button.Flyout> </Button>

2、分隔符和可勾选项
<Button Content="Button2"> <Button.Flyout> <MenuFlyout> <MenuFlyoutItem Text="A"/> <MenuFlyoutSeparator/> <ToggleMenuFlyoutItem Text="B"/> </MenuFlyout> </Button.Flyout> </Button>

3、层级菜单
<Button Content="Button3">
<Button.Flyout>
<MenuFlyout>
<MenuFlyoutItem Text="A"/>
<MenuFlyoutSubItem Text="B">
<MenuFlyoutItem Text="B1" />
<MenuFlyoutSubItem Text="B2">
<MenuFlyoutItem Text="B2-1" />
<MenuFlyoutItem Text="B2-2" />
</MenuFlyoutSubItem>
</MenuFlyoutSubItem>
</MenuFlyout>
</Button.Flyout>
</Button>

4、以上三个示例都是基于Button实现的,MenuFlyout也可用于AppBarButton。
在我的焕屏(已发布到应用商店)应用中,长按单张图片,会弹出下面的右键菜单

接下来就来实现这个效果
因为界面的主要元素是Image,不能像前面的示例那样直接嵌入MenuFlyout
首先在Page中定义MenuFlyout资源
<Page.Resources> <MenuFlyout x:Key="ImageMenuFlyout"> <MenuFlyoutItem Text="设为开始屏幕背景" Click="SetWallpaperImage_Click"/> <MenuFlyoutItem Text="设为锁屏背景" Click="SetLockScreenImage_Click"/> <MenuFlyoutItem Text="删除" Click="DeleteImage_Click"/> </MenuFlyout> </Page.Resources>
在后台逻辑代码中添加对应事件
接着在Image控件中添加FlyoutBase.AttachedFlyout属性,引用上面的资源
<Image Source="{Binding BitmapImg}" Width="150" FlyoutBase.AttachedFlyout="{StaticResource ImageMenuFlyout}" Holding="Image_Holding" RightTapped="Image_RightTapped"/>Holding事件和RightTapped事件中的代码是一样的:
FlyoutBase.ShowAttachedFlyout((FrameworkElement)sender);
这里做个说明,之所以要写两个事件Holding和RightTapped,是因为PC(鼠标设备)端对Holding事件不做响应。关于两个事件的区别请查阅
MSDN 。我这里就偷懒写了两个事件,不知道会不会产生别的什么bug。
以上,就可以同时在PC和Mobile上实现如图所示的上下文菜单了
上面的例子都是对MenuFlyout的使用讲解,使用MenuFlyout只能实现简单的文本菜单显示。
下面讲解更定制化的菜单实现
1、
<Button Content="Button5">
<Button.Flyout>
<Flyout>
<StackPanel>
<TextBlock Text="This is a TextBlock" Margin="5" />
<Button Content="This is a Button" />
<TextBox Text="This is a TextBox" Margin="5"/>
</StackPanel>
</Flyout>
</Button.Flyout>
</Button>

可以看到,Flyout下是一个StackPanel控件,因此只要设计的好,就可以得到很赞的上下文菜单
相关文章推荐
- 底部Popwindow形式菜单的类的封装
- 一步一步跟我学易语言之第二个易程序菜单设计
- IE右键菜单被修改
- jQuery菜单插件用法实例
- ASP动态级联菜单实现代码
- jQuery实现的超酷苹果风格图标滑出菜单效果代码
- Div+Js实现的带阴影菜单 微软以前网站曾用过
- Extjs学习笔记之四 工具栏和菜单
- C#实现基于XML配置MenuStrip菜单的方法
- 基于jQuery倾斜打开侧边栏菜单特效代码
- jQuery实现美观的多级动画效果菜单代码
- 无限级别菜单的实现
- jquery实现向下滑出的二级导航下滑菜单效果
- CSS图片翻转菜单
- JS实现自动变换的菜单效果代码
- JS+CSS实现六级网站导航主菜单效果
- jQuery实现可关闭固定于底(顶)部的工具条菜单效果
- js实现的简洁网页滑动tab菜单效果代码
- 用JS控制表格的逐行变色的表单
- 图片翻转菜单技术研究
