cocos2dx之实现扑克牌翻转效果的三种方法
2016-01-09 22:00
639 查看
***************************************************************************************
时间:2015-04-10
作者:Sharing_Li
转载注明出处:http://blog.csdn.net/sharing_li/article/details/44980493
***************************************************************************************
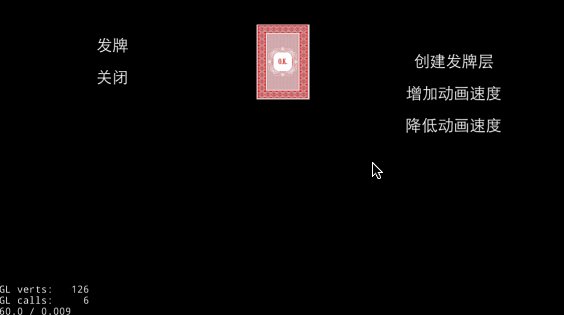
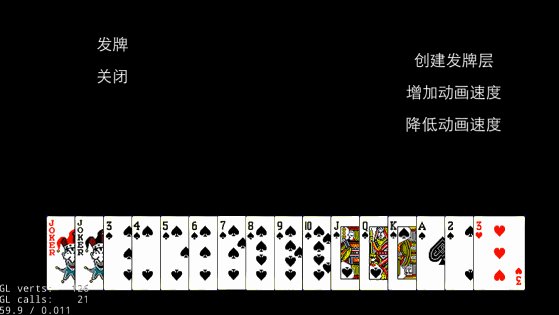
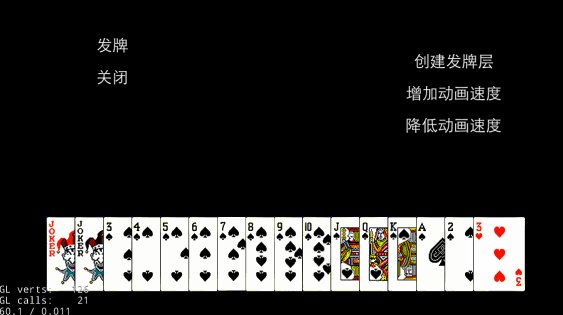
最近写一款家乡的牌类游戏,自己玩玩,里面涉及到扑克牌的翻牌效果,这里简单来说一下:
一说到翻转,我马上想到了OrbitCamera这个家伙,虽然很少用,但知道它有这个效果,但代码写到一半发现事实情况是这样的:

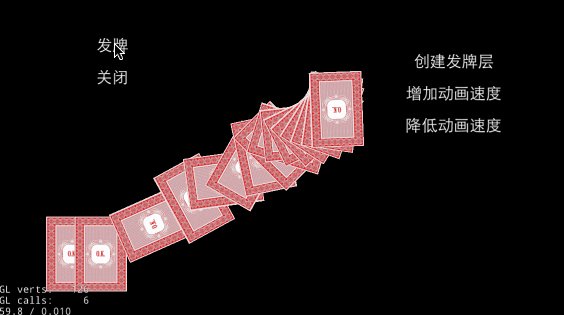
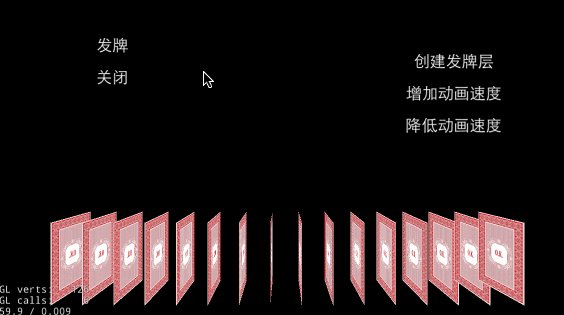
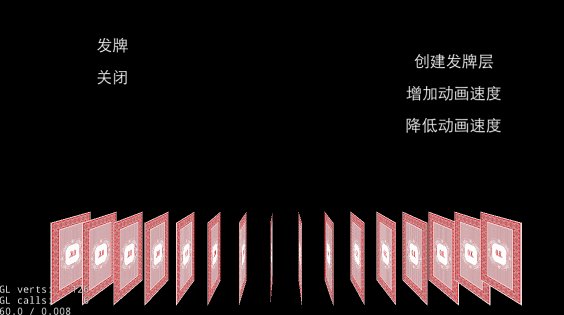
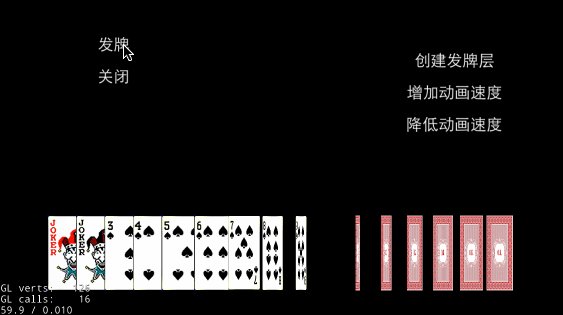
我本意是打算将扑克牌背面转到90°,也就是与屏幕垂直,这个时候,再把扑克牌正面从90°位置转到0°即正面。但是同样是转到90°,各个背面的显示不一样。代码如下:
[cpp] view
plaincopy
for (int j = 1; j <= 16; j++) {
m_cardBg.at(j - 1)->runAction(Sequence::create(DelayTime::create(1)
,OrbitCamera::create(0.05 + j / 20.0, 1, 0, 0, 90, 0, 0),NULL));
}
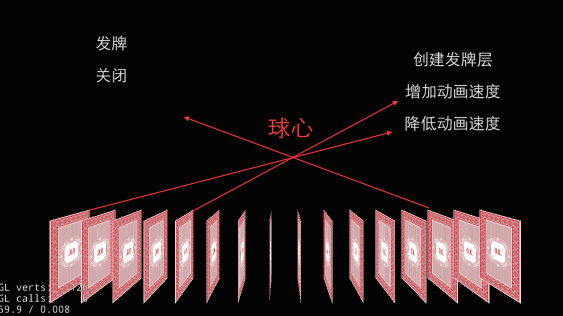
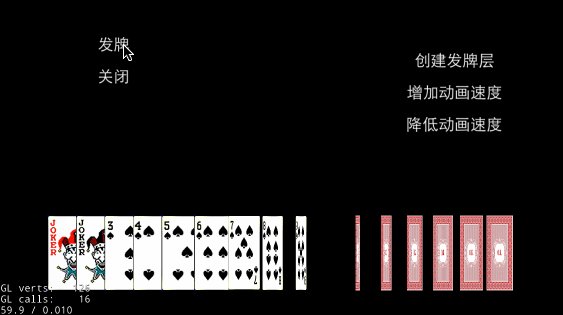
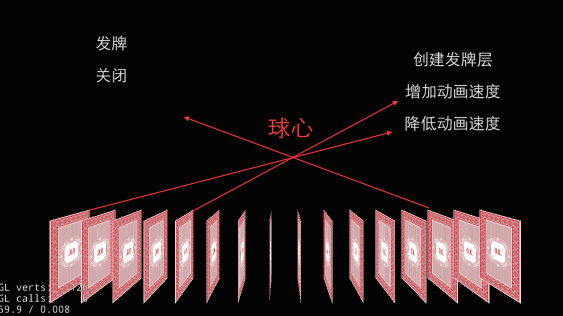
纳闷,然后上网查了查文档,说OrbitCamera是沿屏幕中心进行球面轨迹的旋转,乍一看不知道说的啥,OrbitCamera::create函数的参数也很多,然后分析了一下,好像知道了个三二一,见下图:

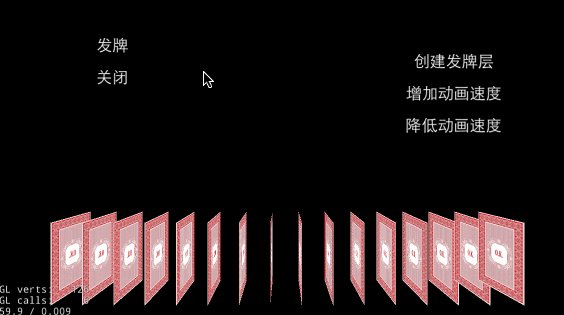
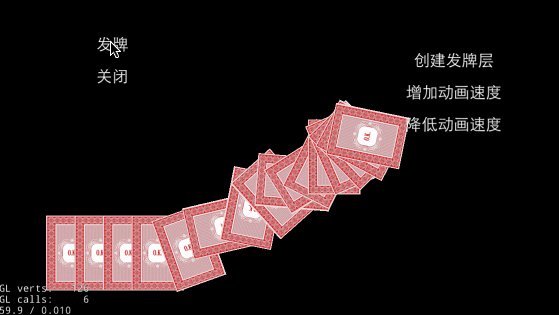
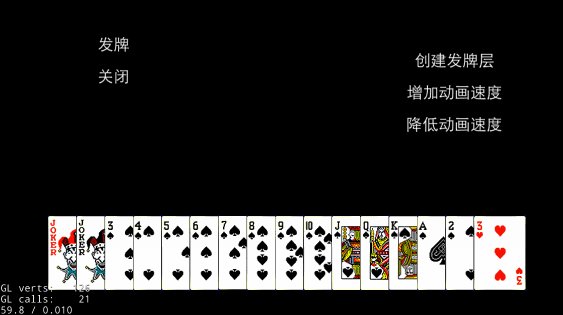
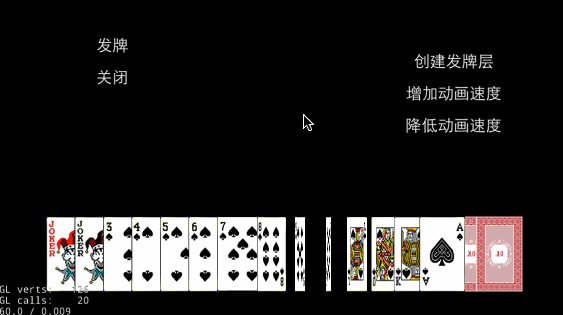
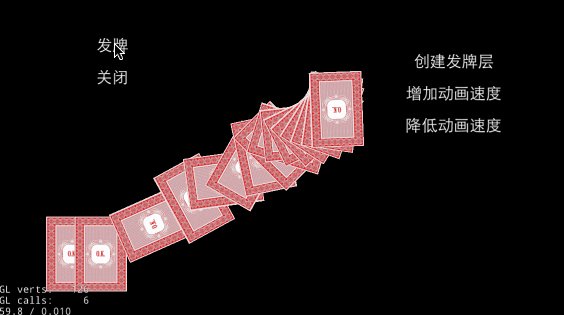
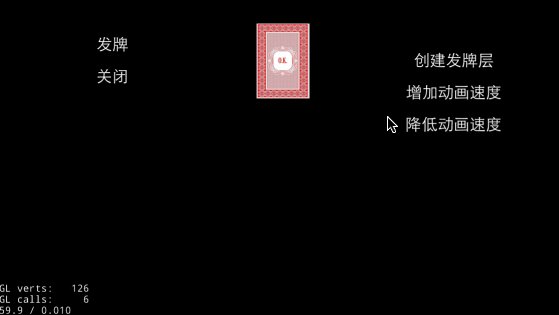
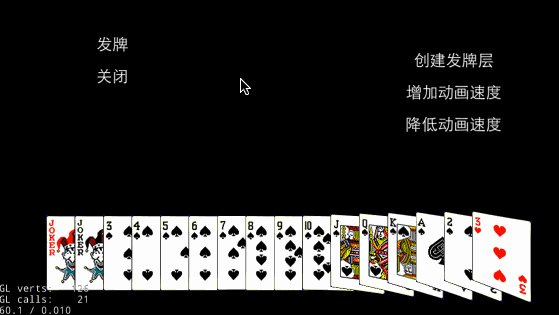
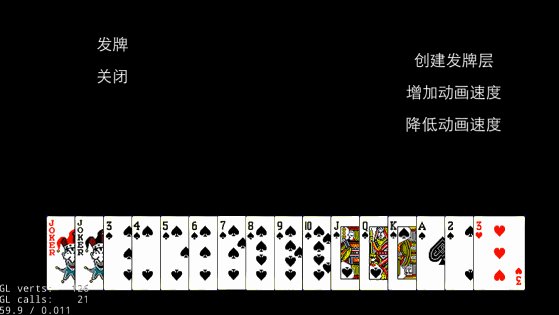
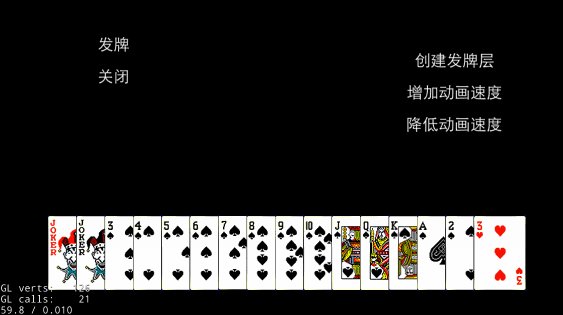
所谓的旋转90°也就是垂直球面指向球心。“上有政策,下有对策”,我这里弄了一个勉强的解决方案,也就是当动画运行到上图停止时,隐藏扑克牌背面,让事先隐藏(先用orbitcamera旋转90°再隐藏)的扑克牌正面图片显示出来,然后向相反的方向调用orbitcamera旋转90°。看效果图:

在看看代码实现:
[cpp] view
plaincopy


for (int j = 1; j <= 16; j++) {
m_cardBg.at(j - 1)->runAction(Sequence::create(DelayTime::create(1)
,OrbitCamera::create(0.05 + j / 20.0, 1, 0, 0, 90, 0, 0)
,Hide::create()
,CallFunc::create([=]
{
m_cardVec.at(j - 1)->runAction(Sequence::create(
Show::create(),
OrbitCamera::create(0.05 + j / 20.0, 1, 0, 90, -90, 0, 0), NULL));
}),NULL));
m_cardVec.at(j - 1)->runAction(OrbitCamera::create(0.02, 1, 0, 0, 90, 0, 0));
}
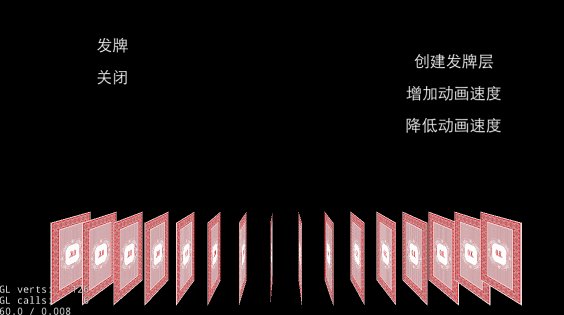
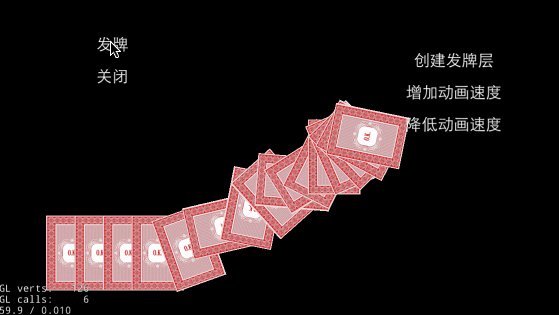
基本上有模有样了,这就是第一种方法。第二种方法其实也是用的orbitcamera实现的,勉强凑个数。先看下效果图:

可以感觉的到,效果比之前的更流畅。并且只需在之前的代码基础上加上一行代码。第一种方法弄好后,我总感觉可以再优化,刚开始打算这样弄,以中间的一张图为比较对象,将每一张图的中点,球心,和中间一张图的中心,构成三角形,比较tan值,从而设置其要旋转的角度,但是最后失败了,效果不佳,放弃了。最后,我打算进入到OrbitCamera的源代码看看。最后看到OrbitCamera::update函数中调用了一个setEye函数,然后突然想到之前第二张分析图里的箭头都指向球心,感觉就像许多眼睛都盯着球心那个地方一样。然后继续跟踪:setEye—》ActionCamera::updateTransform—》Node::setAdditionalTransform,然后发现这句代码:_transformUpdated =_transformDirty = _inverseDirty = true;这个跟对象的绘制有关,然后在Node.cpp里找到visit函数,发现跟director在搞鬼,然后继续跳到director,然后真相大白了。见如下代码:
[cpp] view
plaincopy


/**
* @brief Possible OpenGL projections used by director
*/
enum class Projection
{
/// Sets a 2D projection (orthogonal projection).
_2D,
/// Sets a 3D projection with a fovy=60, znear=0.5f and zfar=1500.
_3D,
/// It calls "updateProjection" on the projection delegate.
CUSTOM,
/// Default projection is 3D projection.
DEFAULT = _3D,
};
[cpp] view
plaincopy


void Director::setProjection(Projection projection)
{
Size size = _winSizeInPoints;
setViewport();
switch (projection)
{
case Projection::_2D:
{
loadIdentityMatrix(MATRIX_STACK_TYPE::MATRIX_STACK_PROJECTION);
#if CC_TARGET_PLATFORM == CC_PLATFORM_WP8
if(getOpenGLView() != nullptr)
{
multiplyMatrix(MATRIX_STACK_TYPE::MATRIX_STACK_PROJECTION, getOpenGLView()->getOrientationMatrix());
}
#endif
Mat4 orthoMatrix;
Mat4::createOrthographicOffCenter(0, size.width, 0, size.height, -1024, 1024, &orthoMatrix);
multiplyMatrix(MATRIX_STACK_TYPE::MATRIX_STACK_PROJECTION, orthoMatrix);
loadIdentityMatrix(MATRIX_STACK_TYPE::MATRIX_STACK_MODELVIEW);
break;
}
case Projection::_3D:
{
float zeye = this->getZEye();
Mat4 matrixPerspective, matrixLookup;
loadIdentityMatrix(MATRIX_STACK_TYPE::MATRIX_STACK_PROJECTION);
#if CC_TARGET_PLATFORM == CC_PLATFORM_WP8
//if needed, we need to add a rotation for Landscape orientations on Windows Phone 8 since it is always in Portrait Mode
GLView* view = getOpenGLView();
if(getOpenGLView() != nullptr)
{
multiplyMatrix(MATRIX_STACK_TYPE::MATRIX_STACK_PROJECTION, getOpenGLView()->getOrientationMatrix());
}
#endif
// issue #1334
Mat4::createPerspective(60, (GLfloat)size.width/size.height, 10, zeye+size.height/2, &matrixPerspective);
multiplyMatrix(MATRIX_STACK_TYPE::MATRIX_STACK_PROJECTION, matrixPerspective);
Vec3 eye(size.width/2, size.height/2, zeye), center(size.width/2, size.height/2, 0.0f), up(0.0f, 1.0f, 0.0f);
Mat4::createLookAt(eye, center, up, &matrixLookup);
multiplyMatrix(MATRIX_STACK_TYPE::MATRIX_STACK_PROJECTION, matrixLookup);
loadIdentityMatrix(MATRIX_STACK_TYPE::MATRIX_STACK_MODELVIEW);
break;
}
case Projection::CUSTOM:
// Projection Delegate is no longer needed
// since the event "PROJECTION CHANGED" is emitted
break;
default:
CCLOG("cocos2d: Director: unrecognized projection");
break;
}
_projection = projection;
GL::setProjectionMatrixDirty();
_eventDispatcher->dispatchEvent(_eventProjectionChanged);
}
然后我在初始化的时候加入下面的代码,问题就解决了:
[cpp] view
plaincopy


Director::getInstance()->setProjection(cocos2d::DisplayLinkDirector::Projection::_2D);
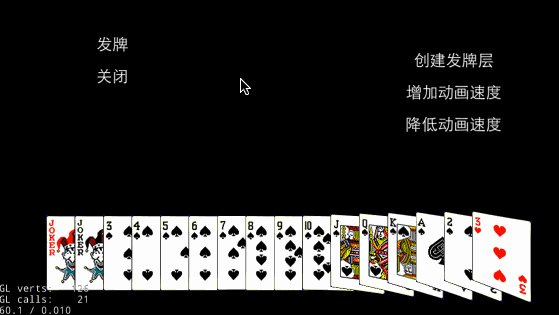
记得动画播放完之后,要还原到默认值,也就是_3D,以免对其他部分的显示造成影响。最后看看第三种方法,用到了ScaleTo,大家可能疑惑为什么这个缩放函数可以进行旋转,当我们对精灵进行如下操作的时候,setScaleX(-1),作用是以Y轴为对称轴反转,为什么呢,因为-1就是从相反的方向进行缩放,如果是-2,就是从相反的方向缩放两倍。那么同理,ScaleTo就可以有翻牌的效果啦。看如下用ScaleTo实现的效果图:

代码如下:
[cpp] view
plaincopy


for (int j = 1; j <= 16; j++) {
m_cardBg.at(j - 1)->runAction(Sequence::create(DelayTime::create(1)
,ScaleTo::create(0.05 + j / 20.0, -1,1),
Hide::create()
,CallFunc::create([=]
{
m_cardVec.at(j - 1)->runAction(Sequence::create(
Show::create(),
ScaleTo::create(0.05 + j / 20.0, -1,1), NULL));
}),NULL));
m_cardVec.at(j - 1)->setFlippedX(true);
}
到这里结束了,免费下载资源
时间:2015-04-10
作者:Sharing_Li
转载注明出处:http://blog.csdn.net/sharing_li/article/details/44980493
***************************************************************************************
最近写一款家乡的牌类游戏,自己玩玩,里面涉及到扑克牌的翻牌效果,这里简单来说一下:
一说到翻转,我马上想到了OrbitCamera这个家伙,虽然很少用,但知道它有这个效果,但代码写到一半发现事实情况是这样的:

我本意是打算将扑克牌背面转到90°,也就是与屏幕垂直,这个时候,再把扑克牌正面从90°位置转到0°即正面。但是同样是转到90°,各个背面的显示不一样。代码如下:
[cpp] view
plaincopy
for (int j = 1; j <= 16; j++) {
m_cardBg.at(j - 1)->runAction(Sequence::create(DelayTime::create(1)
,OrbitCamera::create(0.05 + j / 20.0, 1, 0, 0, 90, 0, 0),NULL));
}
纳闷,然后上网查了查文档,说OrbitCamera是沿屏幕中心进行球面轨迹的旋转,乍一看不知道说的啥,OrbitCamera::create函数的参数也很多,然后分析了一下,好像知道了个三二一,见下图:

所谓的旋转90°也就是垂直球面指向球心。“上有政策,下有对策”,我这里弄了一个勉强的解决方案,也就是当动画运行到上图停止时,隐藏扑克牌背面,让事先隐藏(先用orbitcamera旋转90°再隐藏)的扑克牌正面图片显示出来,然后向相反的方向调用orbitcamera旋转90°。看效果图:

在看看代码实现:
[cpp] view
plaincopy

for (int j = 1; j <= 16; j++) {
m_cardBg.at(j - 1)->runAction(Sequence::create(DelayTime::create(1)
,OrbitCamera::create(0.05 + j / 20.0, 1, 0, 0, 90, 0, 0)
,Hide::create()
,CallFunc::create([=]
{
m_cardVec.at(j - 1)->runAction(Sequence::create(
Show::create(),
OrbitCamera::create(0.05 + j / 20.0, 1, 0, 90, -90, 0, 0), NULL));
}),NULL));
m_cardVec.at(j - 1)->runAction(OrbitCamera::create(0.02, 1, 0, 0, 90, 0, 0));
}
基本上有模有样了,这就是第一种方法。第二种方法其实也是用的orbitcamera实现的,勉强凑个数。先看下效果图:

可以感觉的到,效果比之前的更流畅。并且只需在之前的代码基础上加上一行代码。第一种方法弄好后,我总感觉可以再优化,刚开始打算这样弄,以中间的一张图为比较对象,将每一张图的中点,球心,和中间一张图的中心,构成三角形,比较tan值,从而设置其要旋转的角度,但是最后失败了,效果不佳,放弃了。最后,我打算进入到OrbitCamera的源代码看看。最后看到OrbitCamera::update函数中调用了一个setEye函数,然后突然想到之前第二张分析图里的箭头都指向球心,感觉就像许多眼睛都盯着球心那个地方一样。然后继续跟踪:setEye—》ActionCamera::updateTransform—》Node::setAdditionalTransform,然后发现这句代码:_transformUpdated =_transformDirty = _inverseDirty = true;这个跟对象的绘制有关,然后在Node.cpp里找到visit函数,发现跟director在搞鬼,然后继续跳到director,然后真相大白了。见如下代码:
[cpp] view
plaincopy

/**
* @brief Possible OpenGL projections used by director
*/
enum class Projection
{
/// Sets a 2D projection (orthogonal projection).
_2D,
/// Sets a 3D projection with a fovy=60, znear=0.5f and zfar=1500.
_3D,
/// It calls "updateProjection" on the projection delegate.
CUSTOM,
/// Default projection is 3D projection.
DEFAULT = _3D,
};
[cpp] view
plaincopy

void Director::setProjection(Projection projection)
{
Size size = _winSizeInPoints;
setViewport();
switch (projection)
{
case Projection::_2D:
{
loadIdentityMatrix(MATRIX_STACK_TYPE::MATRIX_STACK_PROJECTION);
#if CC_TARGET_PLATFORM == CC_PLATFORM_WP8
if(getOpenGLView() != nullptr)
{
multiplyMatrix(MATRIX_STACK_TYPE::MATRIX_STACK_PROJECTION, getOpenGLView()->getOrientationMatrix());
}
#endif
Mat4 orthoMatrix;
Mat4::createOrthographicOffCenter(0, size.width, 0, size.height, -1024, 1024, &orthoMatrix);
multiplyMatrix(MATRIX_STACK_TYPE::MATRIX_STACK_PROJECTION, orthoMatrix);
loadIdentityMatrix(MATRIX_STACK_TYPE::MATRIX_STACK_MODELVIEW);
break;
}
case Projection::_3D:
{
float zeye = this->getZEye();
Mat4 matrixPerspective, matrixLookup;
loadIdentityMatrix(MATRIX_STACK_TYPE::MATRIX_STACK_PROJECTION);
#if CC_TARGET_PLATFORM == CC_PLATFORM_WP8
//if needed, we need to add a rotation for Landscape orientations on Windows Phone 8 since it is always in Portrait Mode
GLView* view = getOpenGLView();
if(getOpenGLView() != nullptr)
{
multiplyMatrix(MATRIX_STACK_TYPE::MATRIX_STACK_PROJECTION, getOpenGLView()->getOrientationMatrix());
}
#endif
// issue #1334
Mat4::createPerspective(60, (GLfloat)size.width/size.height, 10, zeye+size.height/2, &matrixPerspective);
multiplyMatrix(MATRIX_STACK_TYPE::MATRIX_STACK_PROJECTION, matrixPerspective);
Vec3 eye(size.width/2, size.height/2, zeye), center(size.width/2, size.height/2, 0.0f), up(0.0f, 1.0f, 0.0f);
Mat4::createLookAt(eye, center, up, &matrixLookup);
multiplyMatrix(MATRIX_STACK_TYPE::MATRIX_STACK_PROJECTION, matrixLookup);
loadIdentityMatrix(MATRIX_STACK_TYPE::MATRIX_STACK_MODELVIEW);
break;
}
case Projection::CUSTOM:
// Projection Delegate is no longer needed
// since the event "PROJECTION CHANGED" is emitted
break;
default:
CCLOG("cocos2d: Director: unrecognized projection");
break;
}
_projection = projection;
GL::setProjectionMatrixDirty();
_eventDispatcher->dispatchEvent(_eventProjectionChanged);
}
然后我在初始化的时候加入下面的代码,问题就解决了:
[cpp] view
plaincopy

Director::getInstance()->setProjection(cocos2d::DisplayLinkDirector::Projection::_2D);
记得动画播放完之后,要还原到默认值,也就是_3D,以免对其他部分的显示造成影响。最后看看第三种方法,用到了ScaleTo,大家可能疑惑为什么这个缩放函数可以进行旋转,当我们对精灵进行如下操作的时候,setScaleX(-1),作用是以Y轴为对称轴反转,为什么呢,因为-1就是从相反的方向进行缩放,如果是-2,就是从相反的方向缩放两倍。那么同理,ScaleTo就可以有翻牌的效果啦。看如下用ScaleTo实现的效果图:

代码如下:
[cpp] view
plaincopy

for (int j = 1; j <= 16; j++) {
m_cardBg.at(j - 1)->runAction(Sequence::create(DelayTime::create(1)
,ScaleTo::create(0.05 + j / 20.0, -1,1),
Hide::create()
,CallFunc::create([=]
{
m_cardVec.at(j - 1)->runAction(Sequence::create(
Show::create(),
ScaleTo::create(0.05 + j / 20.0, -1,1), NULL));
}),NULL));
m_cardVec.at(j - 1)->setFlippedX(true);
}
到这里结束了,免费下载资源
相关文章推荐
- cocos2D-X源码分析之从cocos2D-X学习OpenGL(3)----BATCH_COMMAND
- cocos2D-X源码分析之从cocos2D-X学习OpenGL(2)----QUAD_COMMAND
- 25.cocos2d-x物理引擎(每点击一次屏幕添加一个小球)
- cocos2D-X源码分析之从cocos2D-X学习OpenGL(1)----cocos2D-X渲染结构
- 24.Cocos2d-x瓦片地图TMXTiledMap
- 关于cocos studio 适配问题
- cocos2d-html5游戏图片资源选择
- cocos2d-x按钮设置
- [cocos2dx]我的学习记录
- Cocos2Dx之内存管理-欧阳左至
- Cocos2Dx之游戏启动过程-欧阳左至
- Cocos2Dx之渲染流程-欧阳左至
- Cocos2Dx之动画-欧阳左至
- Cocos2Dx之处理键盘输入-欧阳左至
- Cocos2Dx之调度器-欧阳左至
- Cocos2Dx之动作Action-欧阳左至
- cocos2d3.x创建项目
- cocos2dx中listview剪裁后部分item消失,可能是剪裁嵌套引起的
- cocos2d-x 3.4 vs+cocostudio类神经猫三消游戏《Rabbit Escape》
- 将Cocos2d-x从iOS平台移植到Android平台需要修改的地方
