Atom的view框架2-SpacePenViews
2016-01-09 21:04
537 查看
atom/atom-space-pen-views项目,基于atom-archive/space-pen项目实现了一些常用的View,比如TextEditorView,SelectListView,ScrollView。
这些View用起来很方便,可以很迅速的做出和Atom本身风格一直的对话框等界面。
注意:SpacePenViews已经不再更新,最新版本为2.1.0
效果如下:

注意:现在在HTML中插入

默认底下会显示所有的选项,通过在输入框中输入关键字,列表会只显示符合的条目。默认就支持模糊搜索,所以用起来非常方便。
要实现图中的选择列表,一下的代码就能实现:
SelectListView的子类必须实现两个方法:
SelectListView每次在生成一个条目时,都会调用该函数,并用该函数返回的结果作为条目的view。
该函数可以放回HTML字符串,DOM元素,jQuery对象,View对象。
注意:返回的对象的root元素必须是
当一个条目被选中时,会调用该函数。
以上两个函数传入的参数,都是
SelectListView还有几个有用的函数,大家可以看github页面上的说明。
这些View用起来很方便,可以很迅速的做出和Atom本身风格一直的对话框等界面。
使用
在package.json中添加依赖:"dependencies": {
"atom-space-pen-views": "^2.1.0",
}注意:SpacePenViews已经不再更新,最新版本为2.1.0
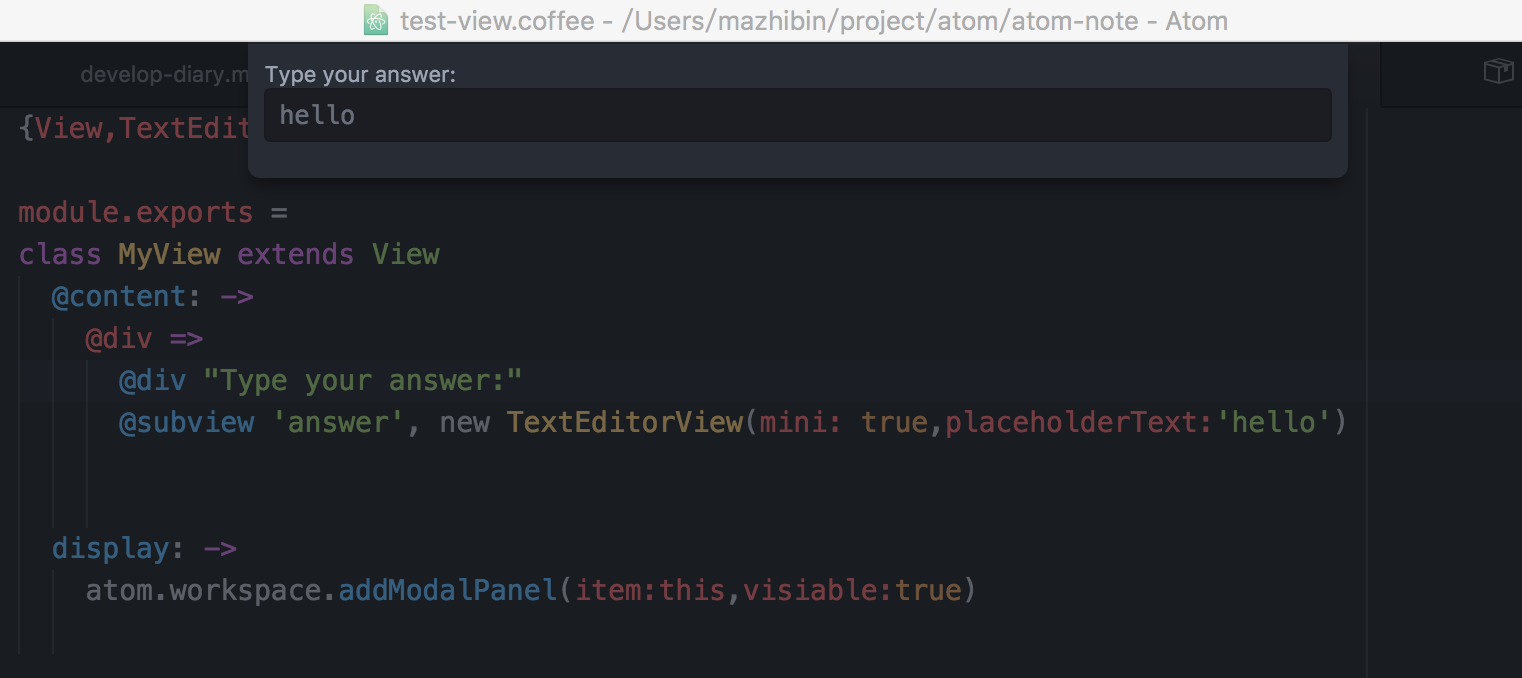
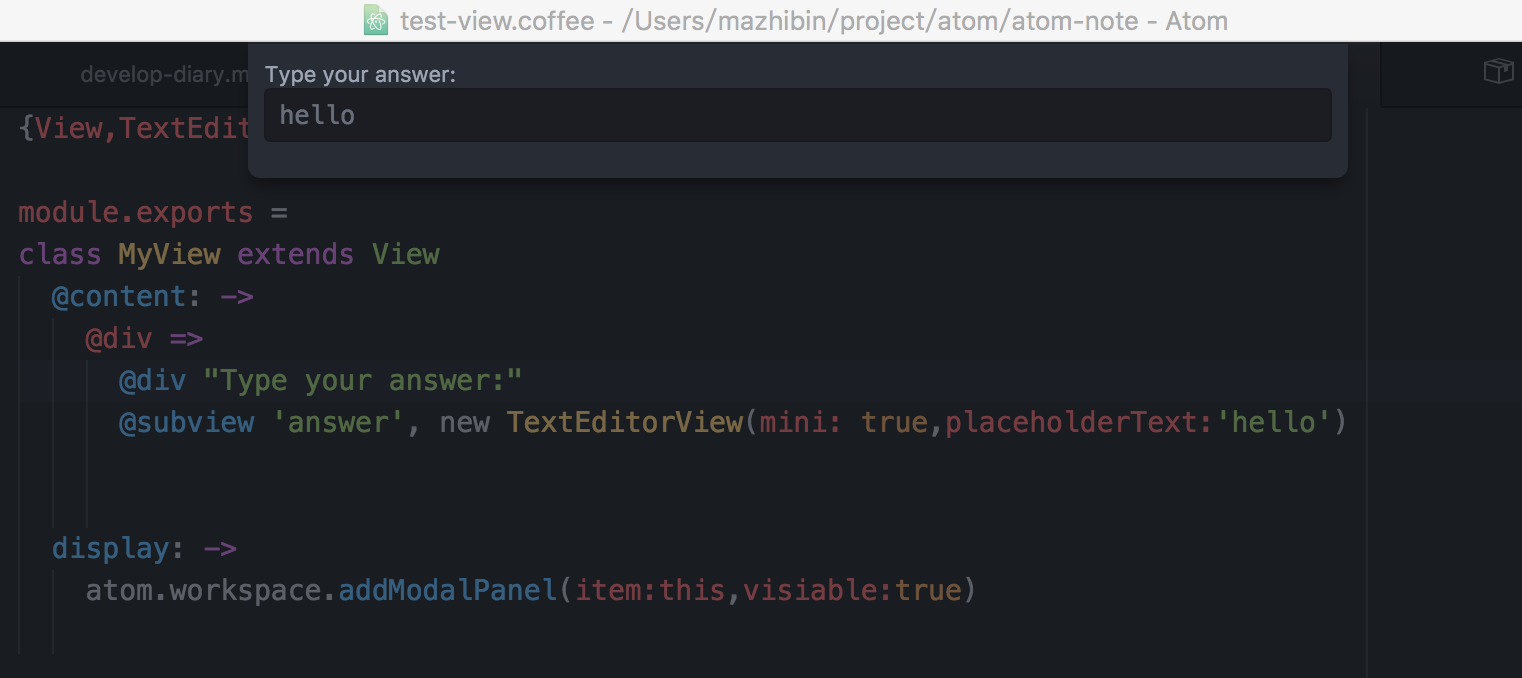
TextEditorView
对应文本编辑框。最常用的控件。{View,TextEditorView} = require "atom-space-pen-views"
module.exports =
class MyView extends View
@content: ->
@div =>
@div "Type your answer:"
@subview 'answer', new TextEditorView(mini: true,placeholderText:'hello')效果如下:

注意:现在在HTML中插入
<atom-text-editor>标签就可以直接生成一个编辑框,不需要再使用TextEditorView了
ScrollView
ScrollView只是预定义了一些操作的回调函数,看其源代码就明白了:module.exports = class ScrollView extends View initialize: -> atom.commands.add @element, 'core:move-up': => @scrollUp() 'core:move-down': => @scrollDown() 'core:page-up': => @pageUp() 'core:page-down': => @pageDown() 'core:move-to-top': => @scrollToTop() 'core:move-to-bottom': => @scrollToBottom()
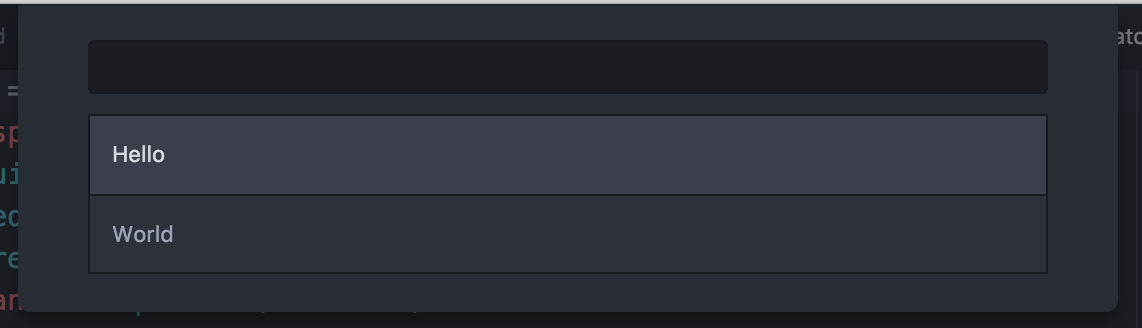
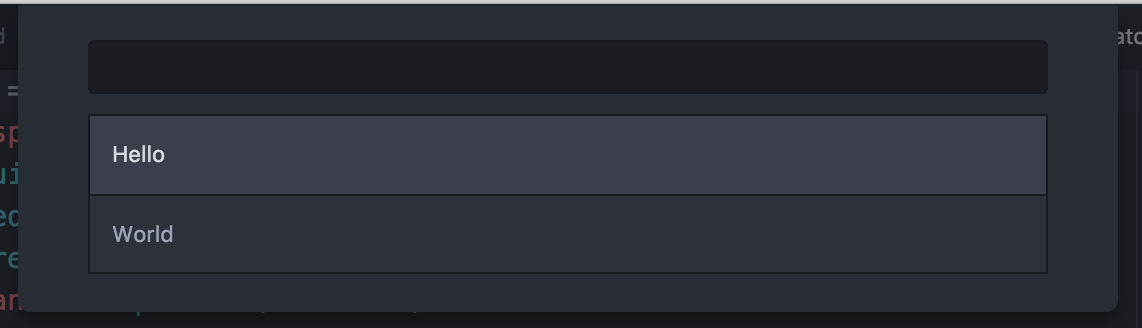
SelectListView
这是很经典的一个空间。fuzzy-finder, command-palette, symbols-view这些插件都是用他实现的。
默认底下会显示所有的选项,通过在输入框中输入关键字,列表会只显示符合的条目。默认就支持模糊搜索,所以用起来非常方便。
要实现图中的选择列表,一下的代码就能实现:
{SelectListView} = require 'atom-space-pen-views'
class MySelectListView extends SelectListView
initialize: ->
super
@addClass('overlay from-top')
@setItems(['Hello', 'World'])
@panel ?= atom.workspace.addModalPanel(item: this)
@panel.show()
@focusFilterEditor()
viewForItem: (item) ->
"<li>#{item}</li>"
confirmed: (item) ->
console.log("#{item} was selected")
cancelled: ->
console.log("This view was cancelled")SelectListView的子类必须实现两个方法:
::viewForItem
SelectListView每次在生成一个条目时,都会调用该函数,并用该函数返回的结果作为条目的view。
该函数可以放回HTML字符串,DOM元素,jQuery对象,View对象。
注意:返回的对象的root元素必须是
li
::confirmed
当一个条目被选中时,会调用该函数。
以上两个函数传入的参数,都是
::setItems设置的条目之一。
SelectListView还有几个有用的函数,大家可以看github页面上的说明。
相关文章推荐
- Python处理RSS、ATOM模块FEEDPARSER介绍
- [硬件资讯]32nm Atom性能首曝:GPU性能三倍于今
- 解决linux环境下,atom编辑器不支持中文的问题
- 让GutHub Atom显示中文
- 开源骇客文本编辑工具-atom之安装
- 开源骇客文本编辑工具-atom之快捷键
- 免费订阅最新文章
- Feedly订阅Blog部落格RSS网摘 - Blog透视镜
- Bloglines订阅Blog部落格RSS网摘 - Blog透视镜
- atom编辑器的使用
- Atom基本知识之——快捷键
- a glimpse of intel atom c3000 family : 新特性
- 使用x86镜像的AVD,享受更爽滑的体验
- 21世纪的编辑器 Atom
- Atom 编辑器快捷键大全不断更新中
- 打造atom成为golang开发神器
- Atom编辑器折腾记_(1)介绍下载安装
- Atom编辑器折腾记_(12)Sync-setttings(插件-备份神器)
- Atom编辑器折腾记_(14)JQ代码片段补全(插件:Jquery-snippets)
- Atom编辑器折腾记_(15)JS代码片段补全(插件:javascript-snippets)
