bootstrap利用Font Awesome给选择添加checkbox图标
2016-01-08 14:13
597 查看
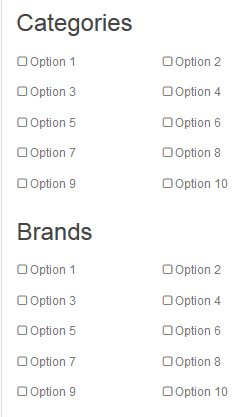
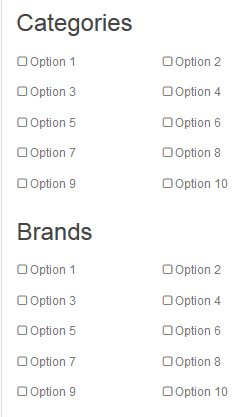
实现效果:鼠标移入打钩

代码:

代码:
a {
.btn; //给a,应用.btn样式,
.btn-sm;
padding-left: 0;
padding-right: 0;
color: @gray;
&:hover,
&:focus,
&:active,
.active & {
color: @link-color;
}
&:before{ //添加checkbox
.icon-FontAwesome();
text-decoration: inherit;
display: inline-block;
speak: none;
content: @check-empty;
width: 16/14em;
text-align: right;
}
&:hover:before, //鼠标移入打钩
&:focus:before,
&:active:before,
.active &:before {
content: @check;
}
}
相关文章推荐
- bootstrap初试进度条
- Bootstrap 3.3.4 发布,Web 前端 UI 框架
- angular 指令简述
- Bootstrap每天必学之前端开发框架
- 基于Bootstrap的网页设计实例
- 精彩的Bootstrap案例分享 重点在注释!(选项卡、栅格布局)
- 全面解析Bootstrap手风琴效果
- JS组件Bootstrap Table表格行拖拽效果实现代码
- Bootstrap每天必学之按钮
- 全面解析Bootstrap弹窗的实现方法
- Bootstrap每天必学之js插件
- 全系IE支持Bootstrap的解决方法
- Bootstrap轮播加上css3动画,炫酷到底!
- Bootstrap每天必学之标签与徽章
- 详解基于Bootstrap扁平化的后台框架Ace
- Bootstrap每天必学之表单
- Bootstrap每天必学之面板
- 全面解析Bootstrap排版使用方法(文字样式)
- Bootstrap每天必学之按钮(一)
- BootStrap实现带有增删改查功能的表格(DEMO详解)
