CSS3第三日--动画
2016-01-07 11:11
681 查看
CSS3支持动画创建,动画的意思就是从一个CSS样式变为另一个CSS样式。
动画由@keyframes创建,但要使用动画,就需要事先将它通过animation绑定到某个选择器上,否则动画效果不会生效。选择器必须至少指定两项,即动画的名称和动画的时长。
动画发生的时间可以用百分比来表示,也可以用from和to来表示,from和to分别表示0%与100%,发生的时间在动画中是必须指定的。
动画几近可以改变所使用元素的任何样式,但这个改变只存在于动画运行的过程中,当动画运行结束后样式会恢复。即动画中的样式变化只存在于动画进行时,最终并不会改变元素的样式。
动画具有以下的属性:
animation-name:规定@keyframesf动画的名称;
animation-duration:规定动画完成一个周期所花费的时间,单位为秒或毫秒,默认为0;
animation-timing-function:规定动画的速度曲线,默认是ease;
animation-delay:规定动画的延迟播放时间,默认是0;
animation-iteration-count:规定动画被播放的次数,默认是1;
animation-direction:规定动画在下一周期是否逆向播放,即动画在完成后是否逆向回播,默认为normal,不回播;
animation-play-state:规定动画是运行还是暂停,默认是running;
animation-fill-mode:规定对象动画时间之外的状态。
当然,动画的各项属性也可以简写,例如:
上例选择器表示选择的动画名为mymovie,动画的播放时间是5s,播放速度曲线是线性linear,延迟2s播放,播放的次数是无限次infinite,在动画的下一周期时会逆向播放alternate。
使用线性播放速度曲线linear进行播放时,动画的效果比较均匀。
实例展示:
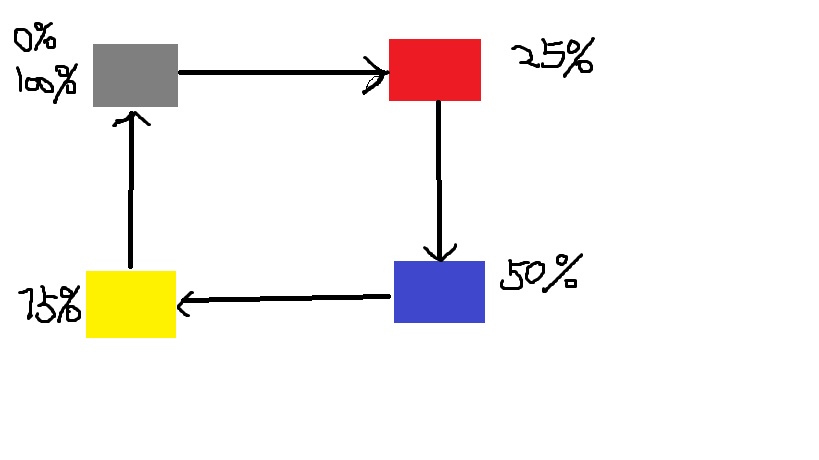
实例中的@keyframes动画实现中使用的是百分比的时间表示方法。
在0%即刚开始时,定义了动画的起始位置;
0%–25%时间段,定义了动画向右移动200个像素,并且元素的底色由gray->red;
25%–50%时间段,定义了动画向下移动200个像素,并且元素的底色由red->blue;
50%–75%时间段,定义了动画向左移动200个像素,并且元素的底色由blue->yellow;
75%–100%时间段,定义了动画向上移动200个像素,并且元素的底色由yellow->gray。
在选择器animation中定义了动画的属性为无限次播放,逆向播放,所以动画会一直循环播放,在下一个周期会逆向播放。
动画的第一次播放运行路线如下图所示:

动画由@keyframes创建,但要使用动画,就需要事先将它通过animation绑定到某个选择器上,否则动画效果不会生效。选择器必须至少指定两项,即动画的名称和动画的时长。
动画发生的时间可以用百分比来表示,也可以用from和to来表示,from和to分别表示0%与100%,发生的时间在动画中是必须指定的。
动画几近可以改变所使用元素的任何样式,但这个改变只存在于动画运行的过程中,当动画运行结束后样式会恢复。即动画中的样式变化只存在于动画进行时,最终并不会改变元素的样式。
动画具有以下的属性:
animation-name:规定@keyframesf动画的名称;
animation-duration:规定动画完成一个周期所花费的时间,单位为秒或毫秒,默认为0;
animation-timing-function:规定动画的速度曲线,默认是ease;
animation-delay:规定动画的延迟播放时间,默认是0;
animation-iteration-count:规定动画被播放的次数,默认是1;
animation-direction:规定动画在下一周期是否逆向播放,即动画在完成后是否逆向回播,默认为normal,不回播;
animation-play-state:规定动画是运行还是暂停,默认是running;
animation-fill-mode:规定对象动画时间之外的状态。
当然,动画的各项属性也可以简写,例如:
animation:mymovie 5s linear 2s infinite alternate;
上例选择器表示选择的动画名为mymovie,动画的播放时间是5s,播放速度曲线是线性linear,延迟2s播放,播放的次数是无限次infinite,在动画的下一周期时会逆向播放alternate。
使用线性播放速度曲线linear进行播放时,动画的效果比较均匀。
实例展示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
#d2 {
background-color:gray;
border:solid 1px blue;
width:100px;
height:60px;
position:relative;
animation:mymovie2 5s linear infinite alternate;
}
@keyframes mymovie2 {
0% {left:0px; top:0px;}
25% {left:200px; top:0px;background-color:red;}
50% {left:200px; top:200px;background-color:blue;}
75% {left:0px; top:200px;background-color:yellow;}
100% {left:0px; top:0px;}
}
</style>
</head>
<body>
<div id='d2'>
突然好想你
</div>
</body>
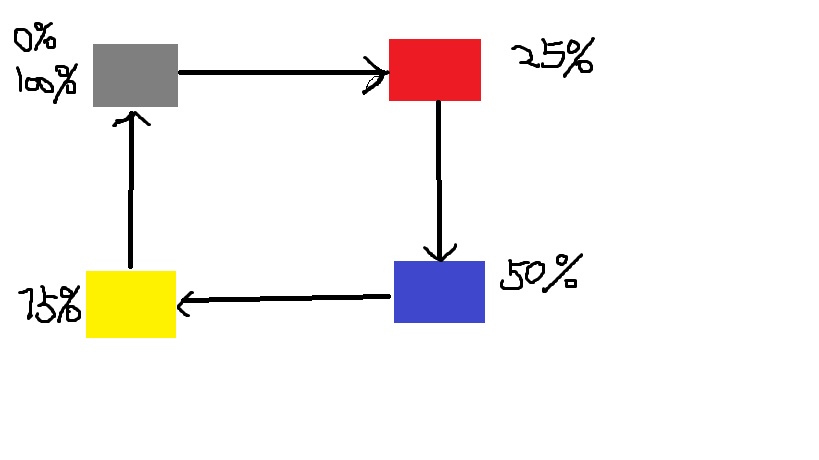
</html>实例中的@keyframes动画实现中使用的是百分比的时间表示方法。
在0%即刚开始时,定义了动画的起始位置;
0%–25%时间段,定义了动画向右移动200个像素,并且元素的底色由gray->red;
25%–50%时间段,定义了动画向下移动200个像素,并且元素的底色由red->blue;
50%–75%时间段,定义了动画向左移动200个像素,并且元素的底色由blue->yellow;
75%–100%时间段,定义了动画向上移动200个像素,并且元素的底色由yellow->gray。
在选择器animation中定义了动画的属性为无限次播放,逆向播放,所以动画会一直循环播放,在下一个周期会逆向播放。
动画的第一次播放运行路线如下图所示:

相关文章推荐
- CSS3属性教程与案例分享
- CSS3属性教程与案例分享
- CSS3的calc()使用
- 使用CSS3的appearance属性改变元素的外观
- CSS3美化图片
- CSS3质感分析——表面线性渐变
- 分析选项卡底部内凹圆角制作
- 细说百度图片栏目——图片展示效果
- 8个实用的响应式设计框架
- 20+ Animation Scripts, Libraries and Plugins
- Gifski:一个跨平台的高质量 GIF 编码器
- 如何使用CSS3画出一个叮当猫
- 基于Jquery和CSS3制作数字时钟附源码下载(CSS3篇)
- 模仿动画的放大缩小容器
- jQuery 1.9.1源码分析系列(十五)动画处理之缓动动画核心Tween
- Android中ViewFlipper的使用及设置动画效果实例详解
- jQuery实现美观的多级动画效果菜单代码
- php判断GIF图片是否为动画的方法
- jQuery实现动画效果circle实例
- CSS3实例分享之多重背景的实现(Multiple backgrounds)
