css properties
2016-01-06 19:41
489 查看
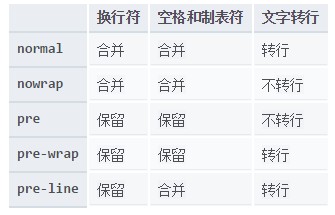
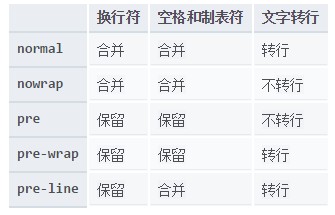
white-space:描述如何处理元素中的空格

word-wrap:(以单词为单位,比如长单词则转行拆分,短单词则直接留空换行!)
用来说明当一个不能被分开的字符串太长因而其containing box无法整行显示其内容时,为防止其溢出,浏览器是否允许这样的单词中断换行。
默认值为normal, 不允许长单词换行,
word-break: 指定怎样在单词内断行。break-all则允许任何单词都被拆分以便适应containing box的长度
vertical-align: 反映了行内元素的垂直对齐方式

word-wrap:(以单词为单位,比如长单词则转行拆分,短单词则直接留空换行!)
用来说明当一个不能被分开的字符串太长因而其containing box无法整行显示其内容时,为防止其溢出,浏览器是否允许这样的单词中断换行。
默认值为normal, 不允许长单词换行,
break-word则允许将单词换行
word-break: 指定怎样在单词内断行。break-all则允许任何单词都被拆分以便适应containing box的长度
text-overflow属性用于决定溢出的内容以何种形式提醒用户。它可以直接剪切(clipped),也可以显示一个省略号( '
…',
U+2026 HORIZONTAL ELLIPSIS,水平省略号),或者显示一个自定义的字符串
vertical-align: 反映了行内元素的垂直对齐方式
相关文章推荐
- web前端开发分享-css,js工具篇
- 深入理解CSS3 Animation 帧动画(step详解)
- css 实现进度条
- css3中我们不知道的一些属性
- Scss,Sass之@if,@for
- Word自动目录字体过大,如何全选并修改样式
- CSS3第二日--2D转换
- 一个奇怪的页面样式问题
- CSS基础之继承、层叠和特殊性
- css3的渐变效果
- CSS的position设置
- web端加载样式
- css3中animation的应用
- css3-盒子模型的应用
- CSS基础之选择器
- CSS代码重构与优化之路
- CSS基础之简介
- div+css布局中积累的经验之一
- CSS3圆角和渐变2种常用功能详解
- 【CSS3】阴影 box-shadow(二)
