dom阻止事件冒泡
2016-01-05 15:04
302 查看
通常有两种事件流模型,一种是冒泡,一种是捕获。顾名思义,冒泡就是从内往外传播,捕获就是从外往里传播。
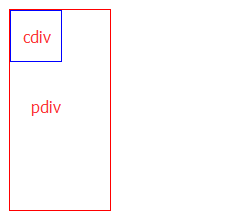
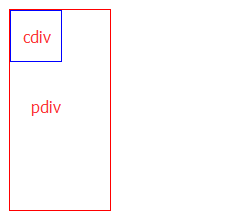
对于dom事件,就是这样的。比如,有两个父子div。

当点击cdiv块的时候,冒泡就意味着,从cdiv向pdiv传播,cdiv是在里边的元素。同理,捕获就是从pdiv向cdiv传播。现代流行的浏览器都支持冒泡,基本上推荐事件冒泡。
有了事件流,就带来了问题,如果cdiv和pdiv在页面加载时,都被赋予了点击事件,此时我点击cdiv的时候,我只希望执行cdiv的事件,而不想让它执行pdiv上的事件。
怎么办呢?此时,就需要阻止事件冒泡了。
比如:
如果注释掉第10行代码,点击cdiv的时候,就会先alert出cdiv,然后冒泡到pdiv。
在cdiv上进行阻止冒泡e.stopPropagation(),这样就只会alert出cdiv。
这个方法是阻止事件的传播,包括冒泡和捕获。通常在事件冒泡用即可。特殊情况再用在捕获。
对于dom事件,就是这样的。比如,有两个父子div。
<div id="pdiv" style="border: 1px solid red;width: 100px;height: 200px;"> <div id="cdiv" style="border: 1px solid blue;width: 50px;height: 50px;"> </div> </div>

当点击cdiv块的时候,冒泡就意味着,从cdiv向pdiv传播,cdiv是在里边的元素。同理,捕获就是从pdiv向cdiv传播。现代流行的浏览器都支持冒泡,基本上推荐事件冒泡。
有了事件流,就带来了问题,如果cdiv和pdiv在页面加载时,都被赋予了点击事件,此时我点击cdiv的时候,我只希望执行cdiv的事件,而不想让它执行pdiv上的事件。
怎么办呢?此时,就需要阻止事件冒泡了。
比如:
$(function(){
$('#pdiv').click(function(e){
alert(this.id);
});
$('#cdiv').click(function(e){
alert(this.id);
e.stopPropagation();
});
});如果注释掉第10行代码,点击cdiv的时候,就会先alert出cdiv,然后冒泡到pdiv。
在cdiv上进行阻止冒泡e.stopPropagation(),这样就只会alert出cdiv。
这个方法是阻止事件的传播,包括冒泡和捕获。通常在事件冒泡用即可。特殊情况再用在捕获。
相关文章推荐
- android底层开发进阶(3) SELinux报错修改篇
- * 类描写叙述:字符串工具类 类名称:String_U
- 基于Nutch+Hadoop+Hbase+ElasticSearch的网络爬虫及搜索引擎
- 字符串处理——(第一次作业Draw输入命令处理部分升级)
- redis使用
- mysql表根据时间戳字段创建表分区的存储过程
- Android Image Loader 第三方库对比测试
- CAS自旋锁
- Cocos2d C++ 解析CSV
- mono编译时不允许使用默认参数的问题
- [PHP] 常用php函数汇总
- 关于SearchView无法展开的问题?
- 欢迎使用CSDN-markdown编辑器
- JsonArray和JsonObject的使用
- poj 2034 Anti-prime Sequences(dfs)
- Android应用启动优化:一种DelayLoad的实现和原理(上篇)
- Android之关于Fragment不能导入的问题
- CUDA进阶第一篇:CUDA调试
- 数码相框项目之触摸屏模块
- JAVA使用POI操作excel
