ImageView中的ScaleType详解
2015-12-30 01:38
246 查看
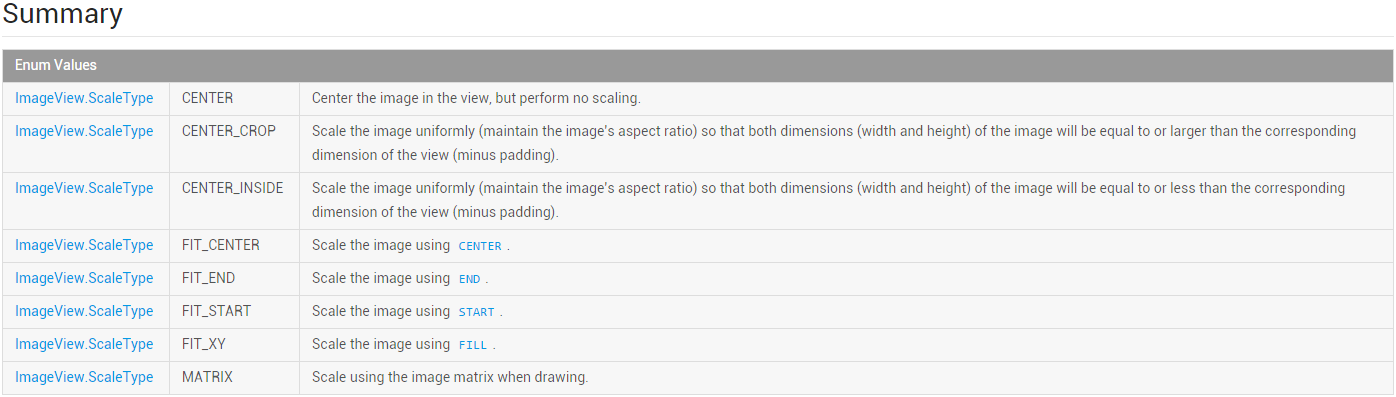
官方介绍

下面举个例子对以上几点属性逐条说明
准备
准备一张400x300的图片,命名为:test_400x300,写一个简单的布局,观察右边preview预览图的变化。
从图中我们可以看到,此控件的长宽布局都用in单位,之所以长宽都用in单位,是为了框定一个不受屏幕分辨率的区域。这样一张400x300px的图片放到不同的drawable目录下后,在屏幕上就会占用不同的英寸大小,此时scaleType不同而带来的变化更容易观察。
此方面知识如果还不清楚可以参考本人的另一篇博文:《Android布局中的尺寸单位介绍》
FIT_CENTER
fitCenter是ImageView控件的默认ScaleType。它表示把一个图片缩放到当前View大小,小于的图片会放大,大图会缩小。事例图片见上文”准备“中的图。
CENTER_INSIDE
把图片缩小到ImageView区域中,并居中显示。它与FIT_CENTER的区别在于,如果是小于该控件的图,则不会放大,而是维持图的大小直接居中显示。
android:scaleType=”centerInside”
test_400x300.png在drawable-hdpi中
CENTER
直接把图片居中显示,不进行任何缩放动作,在控件区域内的则显示,不在就不显示。当图片小于控件时,与CENTER_INSIDE作用一样。
android:scaleType=”center”
test_400x300.png在drawable-mdpi中
注:因为mdpi是指160dpi,所以用400/160大于2in,所以宽度多出的部分就没有显示出来
CENTER_CROP
放大或缩小图片直到图片的中间区域恰好可以把控件区域填满。
android:scaleType=”centerCrop”
test_400x300.png在drawable-mdpi或drawable-hdpi中
FIT_END
放大或缩小图片到正好可以放入到空间中的大小,与FIT_CENTER的不同点在于,把图片居下(长大于宽是)或居右(框大于长时)显示。
and

android:scaleType=”fitEnd”
test_400x300.png在drawable-mdpi或drawable-hdpi中
FIT_START
与FIT_END基本相同,只是图片会居左或上显示。FIT_XY
不固定长宽比例的缩小或放大图片,直到用图片把控件区域全部填满。
android:scaleType=”fitXY”
test_400x300.png在drawable-mdpi或drawable-hdpi中
MATRIX
用矩阵的方式绘制,从控件的左上角开始,不缩放图片,与CENTER相似,不同点在于把图片的左上角对上控件的左上角显示,超出控件的部分不显示。
android:scaleType=”matrix”
test_400x300.png在drawable-hdpi中
总结
以上,除fitXY长宽比例不固定外,其他5中scale方法长宽比例都固定。相关文章推荐
- Python ljust rjust center输出
- ImageView的属性android:scaleType的作用分析
- 51CTO下载-千万级大型系统集成项目
- 烂泥:【转】rsync命令参数详解
- 涂鸦的力量:改善你的注意力和记忆力
- ubuntu 10.10 编译Android2.2问题解决
- System Center 2012
- 拨开云计算迷雾,助力企业业务创新
- <DIV align=名称 ,<DIV style=名称,<DIV id=名称 有什么区别?怎么用?
- 下一个抢汪峰头条的会是谁?
- android:scaleType="matrix"布局文件加载图片时候的显示方式
- MyEclipse10 中增加svn插件
- Oracle基本信息检查
- android:layout_gravity 和 android:gravity 的区别
- 网页共用头部和共用底部调用代码
- System Center Capacity Planner 2006
- Android实现图片宽度100%ImageView宽度且高度按比例自动伸缩
- ImageView.ScaleType设置图解
- WebApp 元素上下居中
- 虚拟机装HP Quality Center
