CSS 属性 - :before && :after
2015-12-29 13:48
573 查看
现在我们经常在

这里的
这里的
伪元素就是这样通过赋值给自己属性从而给指定的选择器添加上样式的效果。
在这里我们给伪元素

//在指定元素的内容
我们不难发现这里通过伪元素
现在我们再来看下效果:

//由伪元素

//没有了

//同时我们查看
那么我们设为空呢?

//新内容依然为空

//此时
所以我们明白,对于伪元素

//无内容

//鼠标移至
这里需要注意两者使用的顺序,伪元素应该位于后面,如果顺序改为

此时达到的效果相当于:

//伪元素
Posted@2011-11-02
3:02 p.m.
Categoriescss
:before和:after的作用就是在指定的元素内容(而不是元素本身)之前或者之后插入一个包含content属性指定内容的行内元素,最基本的用法如下:
这段代码会在#example元素内容之前插入一个'#',以及在内容之后添加一个'$',插入的行内元素是作为#example的子元素,效果如下:
Here is the example content
需要注意的是如果没有content属性,伪类元素将没有任何作用。但是可以指定content为空,同时正如前面所说,插入的内容默认是一个行内元素,并且在HTML源代码中无法看到,这就是为什么称之为伪类元素的理由,所以也就无法通过DOM对其进行操作。
伪类元素也会像其他子元素一样正常继承父元素的一些CSS属性,比如字体等。
除了插入文字内容,还可以指定其他内容:
attr()函数会返回指定元素对应属性的值
最后,奉上最惦记的浏览器支持情况
Chrome 2+,
Firefox 3.5+ (3.0 had partial support),
Safari 1.3+,
Opera 9.2+,
IE8+ (with some minor bugs),
Pretty much all mobile browsers.
放在伪类元素里面的内容一般都只是装饰性的,所以即便是IE6/7不支持也应该能降级到正常显示主体内容。
>. clearfix hack
如果父元素容器里面的子元素是浮动元素的话,我们一般需要在父元素闭合前添加一个clear:both的元素用于清除浮动从而能使父容器正常被子元素内容撑起,但是这种方法引入了多余的无意义标签,并且有javascript操作子元素的时候容易引发bug。一种更好的方法是利用CSS,所以在一些CSS文件中经常会看到类似于.clearfix这样的类出没,只要在父容器上应用这个类即可实现清除浮动。下面是利用:before和:after的一个实现:(viaNicolas
Gallagher)
>. CSS实现的八卦图案
资源链接
Learning
To Use The :before And :after Pseudo-Elements In CSS
The Shapes of
CSS
Pseudo-elements
reference
Add
steps counter in form via CSS
html源码中看到如下的写法:

这里的
::after和
::before就是我们今天来探讨的
css伪元素之二 -
:before && :after。
伪元素
首先我们要明白什么是伪元素,css设置伪元素是为了方便给某些选择器添加特殊的效果。伪元素的语法格式一般为:
selector:pseudo-element {property:value;}这里的
property是指伪元素的属性。此外,
css类也可以与伪元素配合使用,格式如下:
selector.class:pseudo-element {property:value;}伪元素就是这样通过赋值给自己属性从而给指定的选择器添加上样式的效果。
:before
如同对伪元素的名称一样,:before是用来给指定的元素的内容前面插入新的内容。举例说明:
.before:before{content:'you before'; color:red;}
<div class="before"> me</div>在这里我们给伪元素
:before添加了属性
content,并赋值为
you before。我们来看效果:

//在指定元素的内容
me前添加了新内容
you before
我们不难发现这里通过伪元素
:before添加的新内容区域默认的
display属性值为
inline,那么我们可不可以修改新内容区域的属性,答案是肯定的。你可以像修改其他元素一样修改它的样式,我们来将它的
display属性值来改为
block。
.before:before{content:'you before'; display:block; color:red;}
<div class="before"> me</div>现在我们再来看下效果:

//由伪元素
:before生成新内容区域果然变为了块元素
content 属性
对于伪元素:before和
:after而言,属性
content是否为必选项呢?我们尝试把
content移除。
.before:before{display:block; color:red;}
<div class="before"> me</div>
//没有了
content属性,新内容自然是为空的

//同时我们查看
html源码会发现,
:before是没有生效的
那么我们设为空呢?
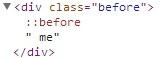
.before:before{content:''; display:block; color:red;}
<div class="before"> me</div>
//新内容依然为空

//此时
:before生效
所以我们明白,对于伪元素
:before和
:after而言,属性
content是必须设置的,那么在上面的例子,我们知道属性的值可以为字符串,那么还可以为其他形式吗?答案是可以的,它还可以是指向一张图片的
URL:
content: url( "img/icon.png" )
配合伪类使用
伪元素:before还可以配合伪类使用,这里举经常与
:before配合使用的伪类
:hover为例:
.before:hover:before{content:'you before'; color:red;}
<div class="before"> me</div>
//无内容

//鼠标移至
div上时,新内容出现。
这里需要注意两者使用的顺序,伪元素应该位于后面,如果顺序改为
.before:before:hover是无效的。
配合取值函数 attr() 使用
还有一种较为常见的用法,即配合取值函数attr()一起使用,如:
a::before{content: attr(title)}
<a href="http://www.segmentfault.com" title="专业面向开发者的中文技术问答社区"></a>
此时达到的效果相当于:
<a href="http://www.segmentfault.com">专业面向开发者的中文技术问答社区</a>
:after
伪元素:after与 伪元素
:before类型相同,只不过它指定的属性
content值为出现在指定元素内容的后面,同样举例说明:
.after:after{content:'after you'; color:#F00;}
<div class="after">I </div>
//伪元素
:after生成的新内容区域出现在指定元素内容的而后面
:after其他特征与
:before一致,可以参考上文,在此就不赘述。
关于伪类元素:before和:after
Posted@2011-11-023:02 p.m.
Categoriescss
:before和:after的作用就是在指定的元素内容(而不是元素本身)之前或者之后插入一个包含content属性指定内容的行内元素,最基本的用法如下:
#example:before {
content: "#";
color: red;
}
#example:after {
content: "$";
color: red;
}这段代码会在#example元素内容之前插入一个'#',以及在内容之后添加一个'$',插入的行内元素是作为#example的子元素,效果如下:
Here is the example content
需要注意的是如果没有content属性,伪类元素将没有任何作用。但是可以指定content为空,同时正如前面所说,插入的内容默认是一个行内元素,并且在HTML源代码中无法看到,这就是为什么称之为伪类元素的理由,所以也就无法通过DOM对其进行操作。
#example:before {
content: "";
display: block;
width: 100px;
height: 100px;
}伪类元素也会像其他子元素一样正常继承父元素的一些CSS属性,比如字体等。
除了插入文字内容,还可以指定其他内容:
p:before {
content: url('img.jpg');
}
a:after {
content: attr(href);
}attr()函数会返回指定元素对应属性的值
最后,奉上最惦记的浏览器支持情况
Chrome 2+,
Firefox 3.5+ (3.0 had partial support),
Safari 1.3+,
Opera 9.2+,
IE8+ (with some minor bugs),
Pretty much all mobile browsers.
放在伪类元素里面的内容一般都只是装饰性的,所以即便是IE6/7不支持也应该能降级到正常显示主体内容。
:before和:after的一些惊人用法
>. clearfix hack如果父元素容器里面的子元素是浮动元素的话,我们一般需要在父元素闭合前添加一个clear:both的元素用于清除浮动从而能使父容器正常被子元素内容撑起,但是这种方法引入了多余的无意义标签,并且有javascript操作子元素的时候容易引发bug。一种更好的方法是利用CSS,所以在一些CSS文件中经常会看到类似于.clearfix这样的类出没,只要在父容器上应用这个类即可实现清除浮动。下面是利用:before和:after的一个实现:(viaNicolas
Gallagher)
/* For modern browsers */
.clearfix:before,
.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
/* For IE 6/7 (trigger hasLayout) */
.clearfix {
zoom:1;
}>. CSS实现的八卦图案
#yin-yang {
width: 96px;
height: 48px;
background: #eee;
border-color: red;
border-style: solid;
border-width: 2px 2px 50px 2px;
border-radius: 100%;
position: relative;
}
#yin-yang:before {
content: "";
position: absolute;
top: 50%;
left: 0;
background: #eee;
border: 18px solid red;
border-radius: 100%;
width: 12px;
height: 12px;
}
#yin-yang:after {
content: "";
position: absolute;
top: 50%;
left: 50%;
background: red;
border: 18px solid #eee;
border-radius:100%;
width: 12px;
height: 12px;
}资源链接
Learning
To Use The :before And :after Pseudo-Elements In CSS
The Shapes of
CSS
Pseudo-elements
reference
Add
steps counter in form via CSS
相关文章推荐
- rem用法 css3
- (转载)css高级选择器
- css3 新增属性集合
- QPushButton的样式表的顺序问题
- Drupal 通过API动态的添加样式文件
- Drupal 添加样式文件 add style sheets
- Drupal 覆写系统样式
- 为KindEditor编辑器中的内容增加样式,使得自定义前台页面显示效果与编辑器效果一致
- CSS clear 清除浮动,兼容各浏览器
- JS 给某个DIV增加CLASS样式名
- 小议Data URI scheme及其在CSS中的相关使用
- css太极图
- after与before应用
- 图片居中显示
- CSS3之简易的3D模型构建[原创开源]
- CSS基础知识
- CSS 颜色代码大全
- js+css简单实现网页换肤效果
- JS CSS 批量压缩工具,直接支持对项目操作
- CSS外部引用之link与@import的区别
