弹出框优化实例(alert和confirm)
2015-12-29 10:55
281 查看
原文链接:https://www.geek-share.com/detail/2662357701.html


在项目过程中会遇到需要使用自己定义的弹出框的情况。以前用过ymprompt,但是它太复杂而且不好自己操控。所以自己写了一个弹出框实例。
主要有两类弹出框alert和confirm。基于jQuery
alert([title,]des[,callback]):
title: 弹出框标题,string类型,可选
des: 弹出框内容描述,string类型,必须
callback: 弹出框点击按钮后的回调函数,可选
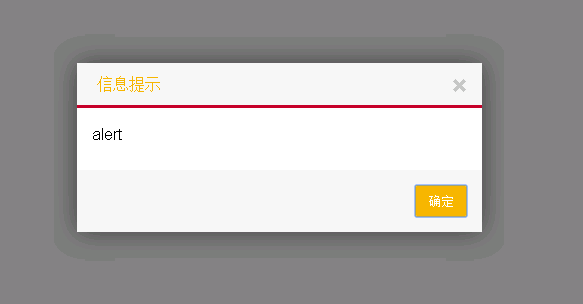
效果图如下

confirm([title,]des,callback):
title: 弹出框标题,string类型,可选
des: 弹出框内容描述,string类型,必须
callback: 弹出框点击按钮后的回调函数,必须
效果图如下

处理上都比较简单,需要注意的有以下几点:
1.对传入参数的多样处理
2.完成初始化以后需要按钮上焦点
3.响应回调之前需要把弹出框隐藏起来。
4.由于我们自定义的弹出框,confirm不能使用if(confirm('确认?') == true){expression}这种方式而是使用回调来处理。
完整源码alert.js如下(可以根据需要自己做拓展)。
var confirmCallbacks = '';
var alertCallbacks = '';
/*至少一个参数des*/
function alert(title,des,callback){
if(!title){
top.alert('请为alert函数输入正确的参数!');
return;
}else if(!des){
des = title;
title = '信息提示';
}else if(des && !callback){
if(typeof des == 'function'){
callback = des;
des = title;
title = '信息提示';
}
}
$('.xgalert .modal-header').addClass('warning')
$('#alert_title').html(title);
$('#alert_des').html(des);
$('.btn.btn-warning').html('确定').show();
$('.btn.btn-primary').hide();
alertCallbacks = callback;
$('.xgalert').addClass('active');
setTimeout(function(){$('.btn.btn-warning')[0].focus()},100);
}
//注意此处confirm不能使用if(confirm('确认?') == true){expression}这种方式,
//只能把expression写到回调中
//至少两个参数des,callback
function confirm(title,des,callback){
if(!title || !des){
top.alert('请为confirm函数输入正确的参数!');
return;
}else if(!callback){
callback = des;
des = title;
title = '信息提示';
}
$('.xgalert .modal-header').removeClass('warning')
$('.xgalert').addClass('active')
$('#alert_title').html(title);
$('#alert_des').html(des);
$('.btn.btn-warning').html('取消').show();
$('.btn.btn-primary').html('确定').show();
confirmCallbacks = callback;
$('.xgalert').addClass('active')
setTimeout(function(){$('.btn.btn-warning')[0].focus()},100);
}
$(function(){
$(document).on('click','.xgalert .btn.btn-warning',function(){
//必须要先关闭弹出框,然后在执行回调(防止回调中有对弹出框的处理导致显示错误)
$('.xgalert').removeClass('active');
if(alertCallbacks){
alertCallbacks();
}
alertCallbacks = '';
}).on('click','.xgalert .close',function(){
$('.xgalert').removeClass('active');
}).on('click','.xgalert .btn.btn-primary',function(){
//必须要先关闭弹出框,然后在执行回调(防止回调中有对弹出框的处理导致显示错误)
$('.xgalert').removeClass('active');
if(confirmCallbacks){
confirmCallbacks();
}else{
alert('没有回调函数!')
}
confirmCallbacks = '';
});
})
window.alert = alert;
window.confirm = confirm;
html与css代码如下,后面有一个例子,不过需要注意一点是alert、confirm是函数,连续调用最终只会呈现最后一次调用的结果。


<!DOCTYPE html>
<html lang="ch-cn">
<head>
<meta charset="utf-8">
<script type="text/javascript" src='jquery-1.9.1.js'></script>
<script type="text/javascript" src='alert.js'></script>
<style type="text/css">
html,body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, button, textarea, p, blockquote, th, td{
margin: 0;
padding:0;
}
*{
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
body{
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}
.xgalert{
height: 100%;
width: 100%;
position: fixed;
top: 0px;
display: none;
z-index: 10000 !important;
}
.xgalert.active{
display: block;
}
.xgalert .modal-preview{
position: fixed;
height: 100%;
width: 100%;
background: #000;
background: rgba(0,0,0,0.5);
filter: alpha(opacity=50);
/*z-index: 100000;使用这种方式实现ie8半透明用了position: fixed/absolute/relative;就不能使用z-index*/
}
.xgalert .modal-preview .modal{
top: 50%;
position: relative;
margin-top: -114px;
margin-left: auto;
margin-right: auto;
width: 450px;
display: block;
overflow: hidden;
}
.modal-preview .modal .modal-dialog {
width: 90%;
margin: 30px auto;
position: relative;
}
.modal-content {
-webkit-border-radius: 0;
-webkit-background-clip: padding-box;
-moz-border-radius: 0;
-moz-background-clip: padding;
border-radius: 0;
background-clip: padding-box;
-webkit-box-shadow: 0 0 40px rgba(0,0,0,.5);
-moz-box-shadow: 0 0 40px rgba(0,0,0,.5);
box-shadow: 0 0 40px rgba(0,0,0,.5);
color: #000;
background-color: #fff;
border: rgba(0,0,0,0);
}
.modal-header {
min-height: 16.43px;
padding: 10px 15px 10px 20px;
background-color: #f5f5f5;
}
.modal-primary .modal-header {
border-bottom: 3px solid #4374e0;
}
.warning {
border-bottom: 3px solid #c2002d!important;
color: #f4b400!important;
}
.close {
float: right;
font-size: 26px;
font-weight: 700;
line-height: 1;
color: #000;
text-shadow: 0 1px 0 #fff;
filter: alpha(opacity=20);
opacity: .2;
font-family: inherit;
}
button.close {
-webkit-appearance: none;
padding: 0;
cursor: pointer;
background: 0 0;
border: 0;
}
.modal-title {
margin: 0;
line-height: 1.42857143;
font-family: inherit;
font-weight: 500;
}
.mod
4000
al-body {
position: relative;
padding: 15px;
}
p {
line-height: 22px;
margin: 0 0 10px;
}
.modal-footer {
padding-top: 12px;
padding-bottom: 14px;
border-top: 0;
background-color: #f5f5f5;
padding: 15px;
text-align: right;
}
.btn {
cursor: pointer;
vertical-align: middle;
margin: 0;
position: relative;
display: inline-block;
color: #fff;
-webkit-box-shadow: 0 1px 0 rgba(0,0,0,.05);
-moz-box-shadow: 0 1px 0 rgba(0,0,0,.05);
box-shadow: 0 1px 0 rgba(0,0,0,.05);
-webkit-transition: all .15s ease;
-moz-transition: all .15s ease;
-o-transition: all .15s ease;
transition: all .15s ease;
-webkit-border-radius: 2px;
-webkit-background-clip: padding-box;
-moz-border-radius: 2px;
-moz-background-clip: padding;
border-radius: 2px;
background-clip: padding-box;
font-size: 13px;
font-family: inherit;
font-weight: 400;
line-height: 1.42857143;
text-align: center;
white-space: nowrap;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
background-image: none;
border: 1px solid transparent;
-webkit-appearance: button;
color: #444;
padding: 6px 12px;
}
.btn-primary, .btn-primary:focus {
background-color: #427fed!important;
border-color: #427fed;
color: #fff;
}
.btn-warning, .btn-warning:focus {
background-color: #f4b400!important;
border-color: #f4b400;
color: #fff;
}
.modal-footer .btn+.btn {
margin-bottom: 0;
margin-left: 5px;
}
</style>
</head>
<body >
<div class='xgalert'>
<div class="modal-preview">
<div class="modal modal-primary">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 id='alert_title' class="modal-title"></h4>
</div>
<div class="modal-body">
<p id='alert_des'></p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">确定</button>
<button type="button" class="btn btn-warning" data-dismiss="modal">取消</button>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
<script type="text/javascript">
alert("alert");
//alert("自定义标题","al
8000
ert");
//alert("自定义标题","alert",function(){alert("这个是alert回调结果")});
//alert("alert",function(){alert("这个是alert回调结果")});
//confirm("confirm没有回调会提示错误");
//confirm("confirm没有回调会提示错误",function(){alert("这个是comfirm回调结果")});
//confirm("自定义标题","confirm没有回调会提示错误",function(){alert("这个是comfirm回调结果")});
</script>
</html>
View Code
如果觉得本文不错,请点击右下方【推荐】!
转载于:https://www.cnblogs.com/chuaWeb/p/5084971.html
相关文章推荐
- 弹出框优化实例(alert和confirm)
- 弹出框优化实例(alert和confirm)
- Selenium2学习-040-JavaScript弹出框(alert、confirm、prompt)操作演示实例
- Promise重写confirm,alert弹出框 .then()
- 去掉ios弹出框alert和confirm网址问题
- jquery仿alert提示框、confirm确认对话框、prompt带输入的提示框插件[附实例演示]
- JavaScript基础教程之alert弹出提示框实例
- 经验总结:WebBrowser自动点击弹出提示框alert、弹出对话框confirm、屏蔽弹出框、屏蔽弹出脚本错误的解决办法
- Ext.Net\ExtJs弹出消息Alert、MessageBox、Confirm使用详解
- Selenium webdriver 处理alert、confirm弹出框
- JavaScript 弹出框:警告(alert)、确认(confirm)以及提问(prompt)
- WebBrowser自动点击弹出提示框alert、弹出对话框confirm、屏蔽弹出框、屏蔽弹出脚本错误的解决办法
- 使用jquery-confirm优化JS弹出框
- Js(JavaScript)中,弹出是或否的选择框示例(confirm用法的实例分析)
- WPF WebBrowser屏蔽弹出alert ,confirm ,prompt ,showModalDialog() ,window.open()
- IOS微信端confirm以及alert去掉网址的实例代码
- 用jQuery实现的模态弹出窗口,封装了alert和confirm
- JavaScript三种弹出框(alert、confirm、prompt)
- alert-confirm弹出框插件
- ext.net弹出提示框和确认窗口/Alert/Confirm
