判断输入为汉字的问题
2015-12-29 00:00
218 查看
var myReg = /^[\u4e00-\u9fa5]+$/;
var str="nihao你好";
if (myReg.test(str))
console.log("11111111")var myReg = /^[\u4e00-\u9fa5]+$/;
var str="你好";
if (myReg.test(str))
console.log("11111111")
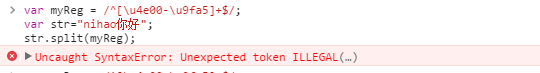
var myReg = /^[\u4e00-\u9fa5]+$/; var str="nihao你好"; str.split(myReg);


说明其并不稳定。
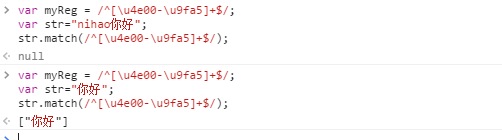
var myReg = /^[\u4e00-\u9fa5]+$/; var str="nihao你好"; str.split(/^[\u4e00-\u9fa5]+$/);

var myReg = /^[\u4e00-\u9fa5]+$/; var str="你好"; str.split(/^[\u4e00-\u9fa5]+$/);

var myReg = /^[\u4e00-\u9fa5]+$/; var str="nihao你好"; str.match(/^[\u4e00-\u9fa5]+$/);

以上说明/^[\u4e00-\u9fa5]+$/只能做关于纯汉字的处理。
下面是解决输入包含汉字的处理
var str="nihao你好"; var a=str.match(/[\x01-\xFF]*/); console.log(a[0].length); console.log(str.length);

通过长度的比较得出字符串是否包含有汉字。
若有错请告知,谢谢
相关文章
一。如何禁止在文本框中输入中文 http://blog.csdn.net/ylz2007/article/details/1852718
方法一:用文本框的CSS属性ime-mode实现。 <input onpaste="return false" ondragenter="return false" style="ime-mode:disabled"> 提示:设置ime-mode为disabled的意思是禁止在输入时禁止用户激活输入中文,韩文,日文等的输入法(IME)状态,因为这个只能检测到键盘的输入,对通过鼠标操作的粘贴和拖放无效。 注:目前应该是只有IE可以适用
2.用Jquery控制文本框 http://www.cnblogs.com/xdp-gacl/p/3467245.html
相关文章推荐
- 常见 MIME 类型
- useradd添加用户无法进入可视化界面
- 哒哒租车系统(慕课网学习)
- Gradle:Gradle入门
- 浅谈CSRF攻击方式
- C++ map的基本操作和使用 (2009-09-23 14:58:21)
- 如何利用JConsole观察分析Java程序的运行并进行排错调优
- AutoLayout经常用到的一些布局(含StackView)
- Android Studio中AIDL的使用详解
- Oracle VM VirtualBox 打开复制虚机报错
- 高斯消元模板
- [android]_[绘图]
- 后台编译linux内核代码的方法
- 2015年12月28日 Java基础系列(六)流
- 【后缀数组】poj1743Musical Theme
- 【LVL1_6_c】我对(一维数组名、二维数组名、&数组名 )的初步认识和理解。
- 蓝懿 ios技术交流和心得分享12.28
- 数组类型基础
- OpenCV学习资料(PNG格式处理)
- C#实现电影院购票管理系统
