Orchard分类Taxonomies图文教程
2015-12-28 23:20
375 查看
Orchard分类和标签都实现对内容的分类管理,两者区别是分类的子项之间是具有级别(同级、上下级)关系,而标签是很随意的,子项之间可以有关系也可以没有,今天给大家分享分类的使用方法。
一、环境说明
Orchard版本1.9.2,主题默认TheThemeMachine
二、建立分类
打开Orchard,切换到Dashboard,在左侧菜单栏找到Taxonomies并单击,在页面右击找到“Add a Taxonomiy”并单击,由于分类本身也是个类型,所以不支持中文,我们先建一个Subject,保存。
View Code
同时要添加对Jq的引用,打开Themes/TheThemeMachine/Views/Layout.cshtml,修改Style.Include("//fonts.googleapis.com/css?family=Lobster&subset=latin");为Script.Require("jQuery").AtHead();
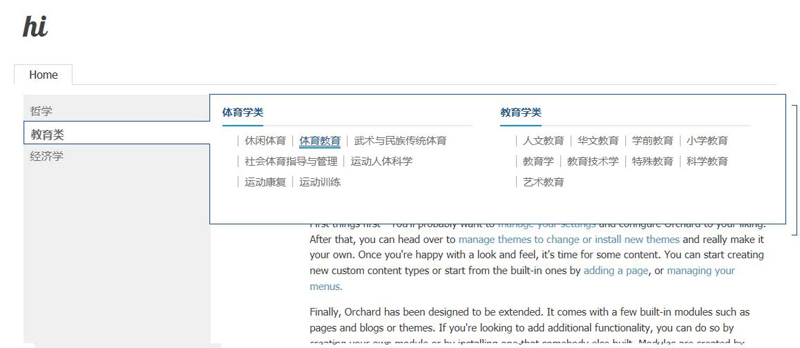
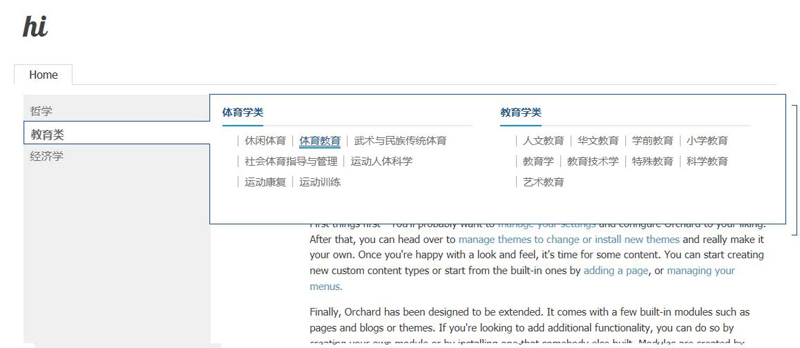
打开首页,即可看到最终效果图:

一、环境说明
Orchard版本1.9.2,主题默认TheThemeMachine
二、建立分类
打开Orchard,切换到Dashboard,在左侧菜单栏找到Taxonomies并单击,在页面右击找到“Add a Taxonomiy”并单击,由于分类本身也是个类型,所以不支持中文,我们先建一个Subject,保存。
<style type="text/css">
.left_menu_div {
height: 500px;
WIDTH: 235px;
BACKGROUND: #efefef;
BORDER-BOTTOM: rgb(41,92,144) 5px solid;
FLOAT: left;
PADDING-BOTTOM: 5px;
PADDING-TOP: 5px;
PADDING-LEFT: 0px;
PADDING-RIGHT: 0px;
}
.allsort {
WIDTH: 235px;
POSITION: relative;
Z-INDEX: 120;
}
.allsort .item {
HEIGHT: 28px;
WIDTH: 235px;
LINE-HEIGHT: 28px;
}
.allsort .item-list {
HEIGHT: 28px;
WIDTH: 235px;
POSITION: relative;
Z-INDEX: 1;
DISPLAY: block;
}
.allsort .item-list span {
FONT-SIZE: 14px;
HEIGHT: 32px;
COLOR: #70706e;
MARGIN-LEFT: 8px;
DISPLAY: block;
LINE-HEIGHT: 32px;
}
.allsort .hover .item-list A {
TEXT-DECORATION: none;
COLOR: #295c90;
}
.allsort .item .i-mc {
OVERFLOW: hidden;
BORDER-TOP: #295c90 1px solid;
BORDER-RIGHT: #295c90 1px solid;
WIDTH: 724px;
BACKGROUND: #ffffff;
BORDER-BOTTOM: #295c90 1px solid;
POSITION: absolute;
LEFT: 234px;
BORDER-LEFT: #295c90 1px solid;
DISPLAY: none;
TOP: -6px;
}
.allsort .subitem {
WIDTH: 725px;
FLOAT: left;
MARGIN: 10px 0px 10px -10px;
}
.allsort .subitem .fore {
OVERFLOW: hidden;
WIDTH: 315px;
ZOOM: 1;
FLOAT: left;
PADDING-BOTTOM: 10px;
PADDING-TOP: 0px;
PADDING-LEFT: 25px;
PADDING-RIGHT: 10px;
}
.allsort .subitem DT {
HEIGHT: 28px;
BORDER-BOTTOM: #ededed 2px solid;
FONT-WEIGHT: bold;
LINE-HEIGHT: 24px;
}
.allsort .subitem DD {
OVERFLOW: hidden;
ZOOM: 1;
PADDING-TOP: 5px;
}
.allsort .subitem DT A {
HEIGHT: 28px;
BORDER-BOTTOM: #1292ec 2px solid;
FLOAT: left;
COLOR: #295c90;
DISPLAY: block;
}
.allsort .subitem dd A {
COLOR: #70706e;
}
.allsort .subitem dd A:hover {
COLOR: #295c90;
BORDER-BOTTOM: #1292ec 2px solid;
}
.allsort .subitem DIV {
HEIGHT: 14px;
WHITE-SPACE: nowrap;
WORD-BREAK: keep-all;
FLOAT: left;
PADDING-BOTTOM: 0px;
PADDING-TOP: 0px;
PADDING-LEFT: 8px;
MARGIN: 6px 0px;
BORDER-LEFT: #b5b5b5 1px solid;
LINE-HEIGHT: 14px;
PADDING-RIGHT: 8px;
}
.allsort .hover .item-list {
OVERFLOW: hidden;
BORDER-TOP: #295c90 1px solid;
BORDER-RIGHT: #ffffff 1px solid;
WIDTH: 233px;
BORDER-BOTTOM: #295c90 1px solid;
FONT-WEIGHT: bold;
BORDER-LEFT: #295c90 1px solid;
Z-INDEX: 102;
BACKGROUND-COLOR: #ffffff;
_height: 30px;
}
.allsort .hover .i-mc {
Z-INDEX: 101;
DISPLAY: block;
}
</style>
<script type="text/javascript">
(function ($) {
$.fn.hideMenu = function () {
var item = $(this);
item.find("div.i-mc").hide();
item.attr("class", "item fore");
};
$.fn.showMenu = function () {
var item = $(this);
var subItem = item.find("div.i-mc");
var num = item.attr("num");
var curheight = num * 28 + 5;
var curheight_hidden = subItem.height();
if (curheight > curheight_hidden) {
var top = num * 28 + 5 - curheight_hidden;
subItem.css("top", top);
}
subItem.show();
item.attr("class", "item fore hover");
};
})(jQuery);
$(function () {
$("div.item").on("mousemove", function (e) {
$(this).showMenu();
}).on("mouseleave", function () {
$(this).hideMenu();
});
});
</script>
<div class="left_menu_div">
<div class="allsort">
@{int i = 0;}
@foreach (var item_1 in Model.Menu.Items)
{i++;
<div class="item" num="@i">
<div class="item-list">
<span>@item_1.Text</span>
</div>
<div class="i-mc">
<div class="subitem">
@foreach (var item_2 in item_1.Items)
{
<dl class="fore">
<dt><a href="@item_2.Href">@item_2.Text</a></dt>
<dd>
@foreach (var item_3 in item_2.Items)
{
<div><a href="@item_3.Href">@item_3.Text</a></div>
}
</dd>
</dl>
}
</div>
</div>
</div>
}
</div>
</div>View Code
同时要添加对Jq的引用,打开Themes/TheThemeMachine/Views/Layout.cshtml,修改Style.Include("//fonts.googleapis.com/css?family=Lobster&subset=latin");为Script.Require("jQuery").AtHead();
打开首页,即可看到最终效果图:

相关文章推荐
- ubuntu14.04安装g++
- [原创]checkstyle下载与安装
- 内存泄露之手动内存管理(MRC)
- 使用maven创建一个web项目
- udev创建设备的属性设置
- uva11100
- 响应者链-----iOS
- jquery ajax事件
- 【重构学习】02 何处重构?
- EF Codefirst(二)数据注释
- 全球最杰出的14位程序员
- leetcode 21: Merge Two Sorted Lists
- drawable的状态
- [翻译] REMenu
- 2015年终总结
- Windows下解压安装MySQL(ZIP Archive)
- JS学习笔记第二天
- CentOS 系统启动流程(图)
- J2EE WEB应用架构发展分析
- 遇到java.util.ConcurrentModificationException
