表格高亮选中项,分色
2015-12-27 20:47
344 查看
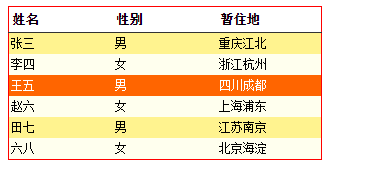
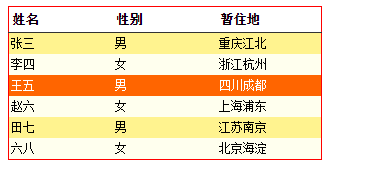
具体效果图如下:

实现代码如下:
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
table {
border:solid 1px red;border-collapse:collapse;
}
td {
font:normal 12px/17px Arial;padding:2px;width:100px;
}
th {
font:bold 12px/17px Arial;text-align:left;padding:4px;border-bottom:1px solid #333;
}
.even {
background:#FFF38F;/*偶数行样式*/
}
.odd {
background:#FFFFEE;/*奇数行样式*/
}
.selected {
background:#FF6500;color:#fff;
}
</style>
<script src="jquery-1.11.3.js" type="text/javascript"></script>
<script type="text/javascript">
//要实现各行变色效果,添加以下jQuery代码:
$(function () {
$("tbody>tr:odd").addClass("odd");//将表体的奇数行添加样式
$("tbody>tr:even").addClass("even");//将表体的偶数行添加样式
//选中的行实现高亮效果则添加如下代码
$("tbody>tr").mouseover(function () {
$(this).addClass("selected");
}).mouseout(function () {
$(this).removeClass("selected");
});
});
</script>
</head>
<body>
<table>
<thead>
<tr><th>姓名</th><th>性别</th><th>暂住地</th></tr>
</thead>
<tbody>
<tr><td>张三</td><td>男</td><td>重庆江北</td></tr>
<tr><td>李四</td><td>女</td><td>浙江杭州</td></tr>
<tr><td>王五</td><td>男</td><td>四川成都</td></tr>
<tr><td>赵六</td><td>女</td><td>上海浦东</td></tr>
<tr><td>田七</td><td>男</td><td>江苏南京</td></tr>
<tr><td>六八</td><td>女</td><td>北京海淀</td></tr>
</tbody>
</table>
</body>
</html>

实现代码如下:
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
table {
border:solid 1px red;border-collapse:collapse;
}
td {
font:normal 12px/17px Arial;padding:2px;width:100px;
}
th {
font:bold 12px/17px Arial;text-align:left;padding:4px;border-bottom:1px solid #333;
}
.even {
background:#FFF38F;/*偶数行样式*/
}
.odd {
background:#FFFFEE;/*奇数行样式*/
}
.selected {
background:#FF6500;color:#fff;
}
</style>
<script src="jquery-1.11.3.js" type="text/javascript"></script>
<script type="text/javascript">
//要实现各行变色效果,添加以下jQuery代码:
$(function () {
$("tbody>tr:odd").addClass("odd");//将表体的奇数行添加样式
$("tbody>tr:even").addClass("even");//将表体的偶数行添加样式
//选中的行实现高亮效果则添加如下代码
$("tbody>tr").mouseover(function () {
$(this).addClass("selected");
}).mouseout(function () {
$(this).removeClass("selected");
});
});
</script>
</head>
<body>
<table>
<thead>
<tr><th>姓名</th><th>性别</th><th>暂住地</th></tr>
</thead>
<tbody>
<tr><td>张三</td><td>男</td><td>重庆江北</td></tr>
<tr><td>李四</td><td>女</td><td>浙江杭州</td></tr>
<tr><td>王五</td><td>男</td><td>四川成都</td></tr>
<tr><td>赵六</td><td>女</td><td>上海浦东</td></tr>
<tr><td>田七</td><td>男</td><td>江苏南京</td></tr>
<tr><td>六八</td><td>女</td><td>北京海淀</td></tr>
</tbody>
</table>
</body>
</html>
相关文章推荐
- Android插件化(二):使用DexClassLoader动态加载assets中的apk
- Linux进程间通信之消息队列
- win8 系统中安装了oracle11g及PL/SQL Developer如何连接64位oracle
- zzulioj--1817--match number(水题)
- Objective-C 的内省
- C++通过OCCI操作Oracle数据库详解
- 《c#之全局观》
- IOS项目集成ShareSDK实现第三方登录、分享、关注等功能
- PAT (Basic Level)1002. 写出这个数 (20)
- XAMPP(v1.83)中的PHP(v5.5.15)访问SQLServer2014
- app:layout_scrollFlags不起作用
- zzulioj--1817--match number(水题)
- 慕课网 java web ---监听器
- 04.cocos2d-x多分辨率适配
- 蓝桥杯练习--分解质因数
- 使用Apriori算法进行关联分析--代码学习
- 《实时控制软件设计》之Github提交作业步骤
- 带有字符串的表达式
- 2015福建省赛 fzoj Knapsack problem 2214 (01背包&转换)
- Github 修正上传时“this exceeds GitHub’s file size limit of 100 MB”错误
