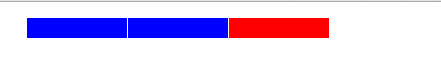
li.active2有加强重要性的效果。
2015-12-27 17:41
281 查看
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
.contain li{
width: 100px;
height: 20px;
float: left;
background: blue;
list-style:none;
border-right: 1px solid white;
}
.active{
background: red;
}
li.active2{
background: red;
}
</style>
</head>
<body>
<ul class="contain">
<li></li>
<li class="active"></li>
<li class="active2"></li>
</ul>
</body>
</html>
active想改变颜色,却没有起效果,只有li.active2才有效果。
相关文章推荐
- java关键字
- centos安装mysql5.7.10
- JavaScript正则表达式的模式匹配
- 计算机学院大学生程序设计竞赛(2015’12) 1009 The Magic Tower
- 计算机学院大学生程序设计竞赛(2015’12) 1008 Study Words
- 机器学习--监督模式和非监督模式
- kettle设计工具spoon安装问题及解决(Win环境)
- 四十岁后才明白的道理,你可以现在就知道!
- 23种设计模式(18)_行为型_备忘录模式(Memento Pattern)
- Javascript的类和原型
- 干货:MySQL数据库优化参考
- 计算机学院大学生程序设计竞赛(2015’12) 1006 01 Matrix
- mysql登录出错
- XML的Pull解析、SAX解析
- Codeforces 607C:Marbles 纯脑洞。。。。
- 1.Animation的使用 - 使用动画创建一个不同的登陆界面
- STM32 EXTI中断设置五步曲 (备忘)
- ReactNativeiOS(三)开发零碎1 Fetch错误Network request failed
- 进程和线程的故事
- 域套接字代码示例(1)
