Core Animation基础
2015-12-22 18:34
543 查看
前言
本次分享将从以下方面进行展开:曾被面试官问倒过的问题:层与视图的关系
CALayer类介绍及层与视图的关系
CAShapeLayer类介绍
UIBezierPath贝塞尔曲线讲解
CoreAnimation之动画子类介绍
CATransitionAnimation类实现各种过滤动画
关于
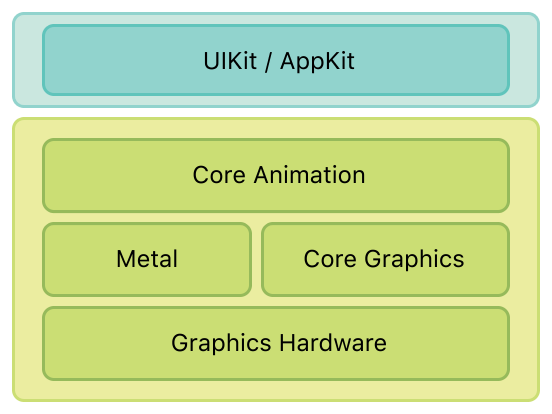
Core Animation在
iOS系统中的关系图如下:

可以看出,
Core Animation是相对上层的封装,介于
UIKit与
Core Graphics、
OpenGL/OpenGL ES之间。最底下还有一个
Graphics Hardware,就是硬件了!!!
层与视图的关系
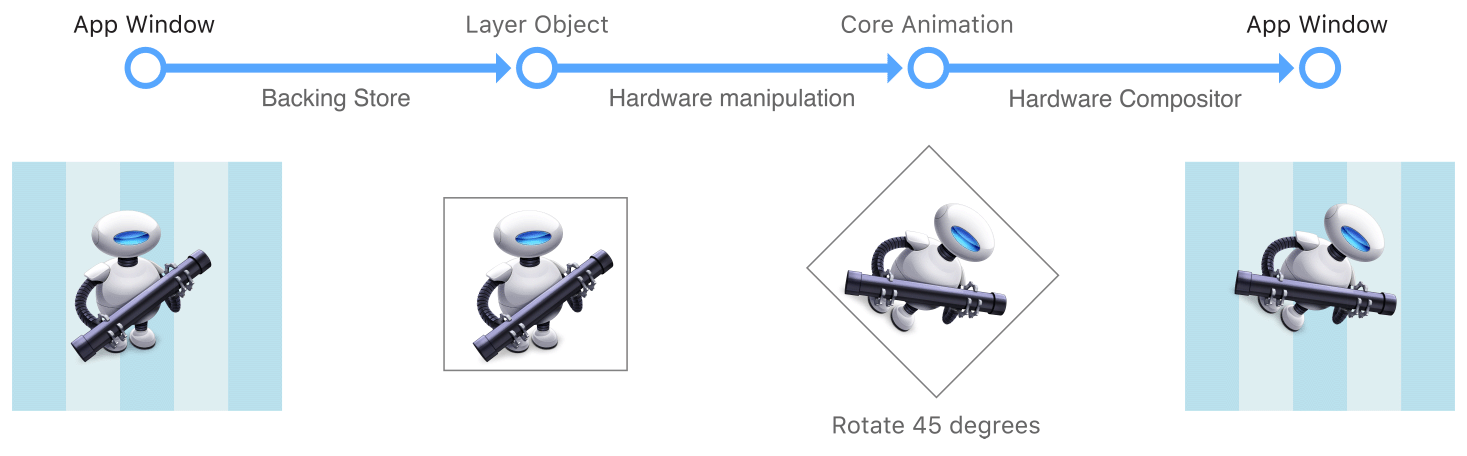
我们先看看Window与
Layer之间的关系:

这个图告诉我们,层是基于绘画模型实现的,层并不会在我们的
app中做什么事,实际上是层只是捕获
app所提供的内容,并缓存成
bitmap,当任何与层关联的属性值发生变化时,
Core Animation就会将新的
bitmap传给绘图硬件,并根据新的位图更新显示。
UIView是
iOS系统中界面元素的基础,所有的界面元素都是继承自
UIView。它本身完全是由
CoreAnimation来实现的。它真正的绘图部分,是由一个
CALayer类来管理。
UIView本身更像是一个
CALayer的管理器,访问它的跟绘图和跟坐标有关的属性,例如
frame、
bounds等,实际上内部都是在访问它所包含的
CALayer的相关属性。
提示:
layer-based drawing不同于
view-based drawing,后者的性能消耗是很高的,它是在主线程上直接通过
CPU完成的,而且通常是在
-drawRect:中绘制动画。
UIView与CALayer的联系
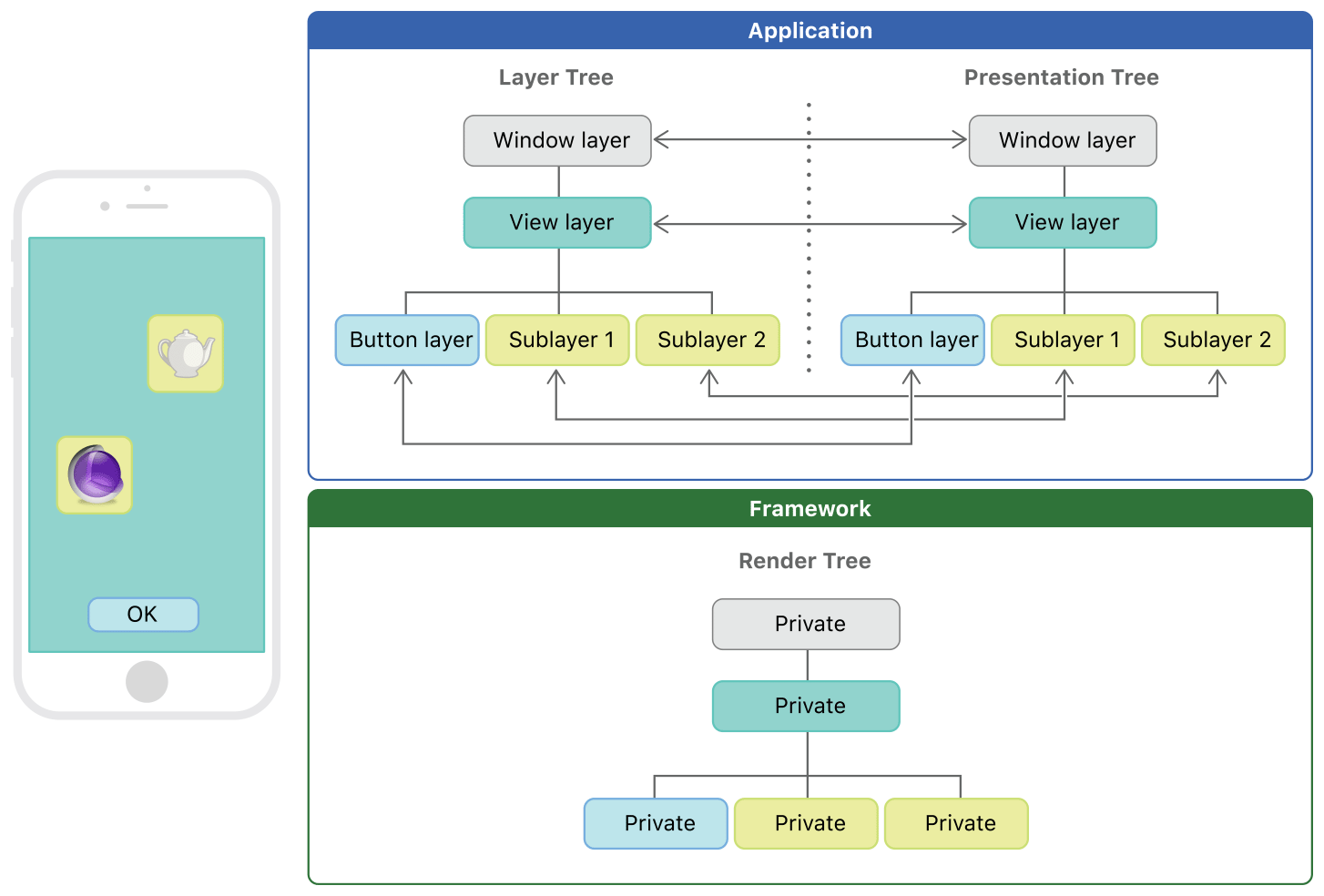
我们看看UIView与
layer之间的关系图:

我们可以看到,一个
UIView默认就包含一个
layer属性,而
layer是可以包含
sublayer的,因此形成了图层树。从此图可以看出这两者的关系:视图包含一个
layer属性且这个
layer属性可以包含很多个
sublayer。
有人说
UIView就像一个画板,而
layer就像画布,一个画板上可以有很多块画布,但是画布不能有画板。
UIView与CALayer的主要区别
UIView是可以响应事件的,但是
CALayer不能响应事件
UIView主要负责管理内容,而
CALayer主要负责渲染和呈现。如果没有
CALayer,我们是看不到内容的。
CALayer维护着三个
layer tree,分别是
presentLayer Tree、
modeLayer Tree、
Render Tree,在做动画的时候,我们修改动画的属性,其实是修改
presentLayer的属性值,而最终展示在界面上的其实是提供
UIView的
modelLayer。
官方说明了
UIView与
CALayer的联系:
Layers are not a replacement for your app’s views—that is, you cannot create a visual interface based solely on layer objects. Layers provide infrastructure for your views. Specifically, layers make it easier and more efficient to draw and animate the contents of views and maintain high frame rates while doing so. However, there are many things that layers do not do. Layers do not handle events, draw content, participate in the responder chain, or do many other things. For this reason, every app must still have one or more views to handle those kinds of interactions.
说说CALayer
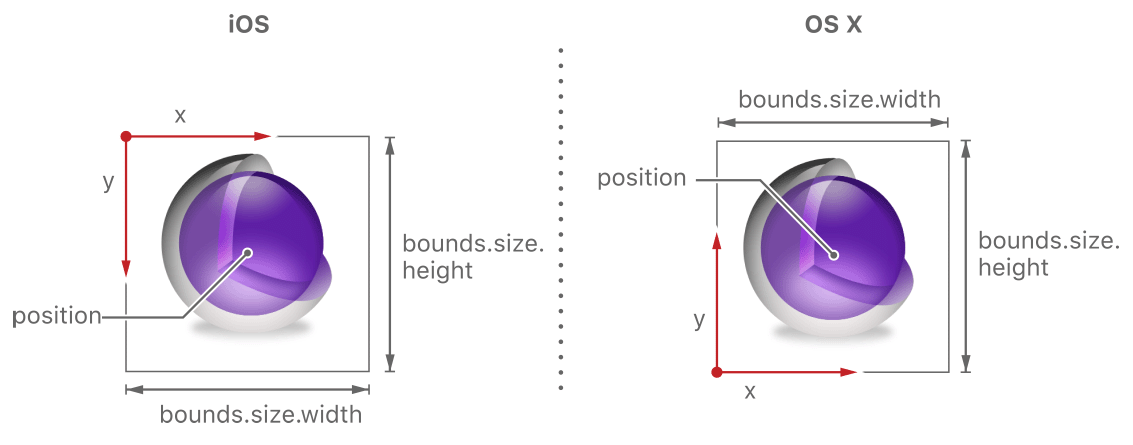
我们首先得明确Layer在
iOS系统上的坐标系起点是在左上角的,而在
OS X系统上是左下角的:

笔者对
Layer相关的属性和方法画了这么一张图:

看看官方关于
Layer Tree的说明:

关于这一节,请阅读iOS CALayer解读,文章末尾有Demo可以下载运行看效果。
说说UIBezierPath
关于这一节,请阅读iOS UIBezierPath解读,文章末尾有Demo可以下载运行看效果。说说CAShapeLayer
关于这一节,请阅读iOS CAShapeLayer解读,文章末尾有Demo可以下载运行看效果。Core Animation介绍
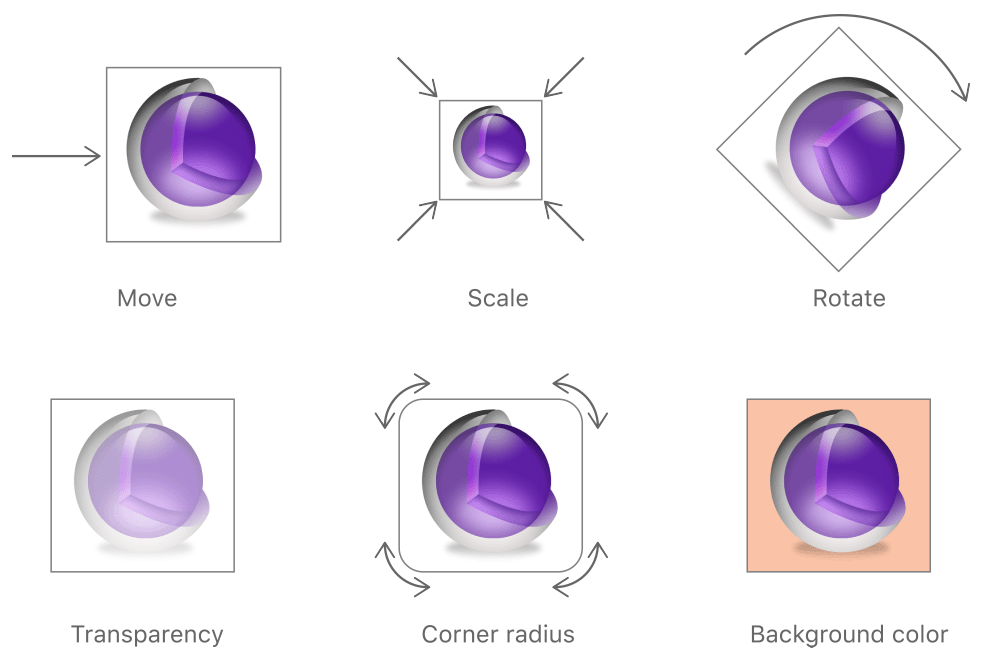
我们在开发中常见的动画:
笔者将
Core Animation的关系图及相关属性、方法说明都通过该图来表达:

如果我们要改变动画的行为,我们可以实现
CAAction协议的方法,像这样:
- (id<CAAction>)actionForLayer:(CALayer *)theLayer
forKey:(NSString *)theKey {
CATransition *theAnimation=nil;
if ([theKey isEqualToString:@"contents"]) {
theAnimation = [[CATransition alloc] init];
theAnimation.duration = 1.0;
theAnimation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseIn];
theAnimation.type = kCATransitionPush;
theAnimation.subtype = kCATransitionFromRight;
}
return theAnimation;
}参考文档
参考官方文档:iOS CoreAnimation阅读原文
关注我
微信公众号:iOSDevShares有问必答QQ群:324400294
相关文章推荐
- 峰回路转,Firefox 浏览器即将重返 iOS 平台
- 峰回路转,Firefox 浏览器即将重返 iOS 平台
- 不可修补的 iOS 漏洞可能导致 iPhone 4s 到 iPhone X 永久越狱
- iOS 12.4 系统遭黑客破解,漏洞危及数百万用户
- 每日安全资讯:NSO,一家专业入侵 iPhone 的神秘公司
- [转][源代码]Comex公布JailbreakMe 3.0源代码
- Gifski:一个跨平台的高质量 GIF 编码器
- 模仿动画的放大缩小容器
- jQuery 1.9.1源码分析系列(十五)动画处理之缓动动画核心Tween
- Android中ViewFlipper的使用及设置动画效果实例详解
- jQuery实现美观的多级动画效果菜单代码
- php判断GIF图片是否为动画的方法
- jQuery实现动画效果circle实例
- 浅析JavaScript动画
- js排序动画模拟-插入排序
- javascript+HTML5的Canvas实现Lab单车动画效果
- 基于javascript实现漂亮的页面过渡动画效果附源码下载
- js实现按钮颜色渐变动画效果
- jQuery实现连续动画效果实例分析
