为百度阅读web端添加工具栏——百阅栏的诞生
2015-12-17 13:37
579 查看
在一个偶然的机会,看到了百度阅读这款产品,找了几本免费的书,打开看了看,总体还不错的样子,但是由于公司电脑的屏幕比较宽,而百度阅读设置的阅读宽度是840px的固定宽度,所以看起来就比较费劲了。宽度不提供调整也就算了,连字体、字体颜色、背景色等都没有提供调整的功能,随便打开一个小说网站基本上都会提供的吧。还有可气的是不让跨页复制,一滚动鼠标,复制的东西就取消了。
看到这么多让人无法忍受的问题后,就去官网反馈,发现官网也是垃圾的不行,反馈方式只有一种——百度阅读贴吧(你妹呀!),反馈了也没人回复,所以决定自己去改变它。
首先提供最简单,也是最基本的功能:背景色、正文颜色、字体及字体大小的设置。
//设置背景色
function setBG(bgcolor){
/**调整颜色**/
$("body").css("background-color",bgcolor);
/**标题**/
$(".center").css("background-color",bgcolor);
/**左边框及缩放条**/
$(".pay-wrap").css("background-color",bgcolor);
$(".pay-boundary").css("background-color",bgcolor);
/**正文**/
$(".reader-page").css("background-color",bgcolor);
}
//设置前景色
function setBC(fontcolor){
bccolor=fontcolor;
$(".reader-for-win7 p").css("color",bccolor);
}
//设置字体
function setFonts(fonts){
font=fonts;
$(".reader-for-win7 p").css("font-family", fonts);
}
//设置文字大小
function setFontSize(fs){
fontsise=fs;
$("span .text").css("font-size", fs);
}
看起来很简单,实施起来还是有一点难度的,因为文章章节比较多,但是每次只加载2个章节,所以字体、前景色、字体大小这些的设定都是只针对已加载的章节进行设定的。如果手动选择一个章节,那这些设定都变得无效了。所以还需要加一个定时设置的方法:
/**正文**/
setInterval(function(){
setBC(bccolor);//设置前景色
setFonts(font);//设置字体
setFontSize(fontsise);//设置字体大小
},10000); 基本的功能有了,下面是滚屏功能了。百度阅读是分章节加载,只加载最近的1-2个章节的内容。屏幕滚动其实也是只修改2个css值。
height="-2000px";//设置页面偏移量
$("#stream-underline-block").css("top",height);
$("#txt-reader-block").css("top",height) 如果只是滚屏,那累加这个height值就行了,但是当你滚动鼠标时,结果又回到了当时开始滚动的位置。所以不能只修改这个css,还需要修改下面这两个:
reader.State.scrollTop=parseInt($("#txt-reader-block").css("top"));
readerState.scrollTop=parseInt($("#txt-reader-block").css("top")); 最终,将滚屏的功能,封装成了一个js插件:
var scroller={
speed:5,//滚动速度
timer:undefined,//定时器
scrolling:false,//是否滚动
//设置速度
setSpeed:function (scrollspeed) {
var change=(scroller.speed!=parseInt(scrollspeed));
scroller.speed = parseInt(scrollspeed);
if(scroller.scrolling && change){
scroller.pause();
setTimeout(scroller.start,50);
}
},
//滚屏
scroll:function () {
if(scroller.scrolling){
var height = (parseInt($("#txt-reader-block").css("top"))*-1)+1;
$("#txt-reader-block").css("top",-height+'px');
$("#stream-underline-block").css("top",$("#txt-reader-block").css("top"));
reader.State.scrollTop=parseInt($("#txt-reader-block").css("top"));
readerState.scrollTop=parseInt($("#txt-reader-block").css("top"));
}
},
pause:function(){//暂停
scroller.scrolling=false;
clearInterval(scroller.timer);
},
//开始暂停滚动
stop:function (){
scroller.scrolling=false;
clearInterval(scroller.timer);
if(typeof(jumpToViewPos)=='function')jumpToViewPos();
},
//开始滚动
start:function (){
if(scroller.timer) scroller.stop();
scroller.scrolling=true;
scroller.timer=setInterval(scroller.scroll, 300/scroller.speed);
},
}
//切换滚屏
function switchScroller(){
if(scroller.scrolling){//正在滚屏
scroller.stop();//停止
}else{
scroller.start();//开始
}
}
这样每次调用switcherScroller()方法就可以开始切换滚屏的开关了。
朗读功能,是一个亮点功能,其实也只是用了合成音的方式进行朗读。只要依赖于html5了,只要你浏览器支持html5,这个朗读应该就没有问题,给一个小demo吧:
var q = new SpeechSynthesisUtterance();
q.lang="普通话";
q.text="你好,我就是测试一下,can I try it?";
window.speechSynthesis.speak(q); 在浏览器控制台中执行一下,就可以听到朗读声啦。我也将其封装了一个js组件:
写好了以后,如何在页面上用呢?其实很简单,看demo:var alertStr='<input type="button" value="你敢点我就敢弹框" onclick="popForm();">';
$(".book-qcode").html(alertStr);
//弹框方法
function popForm(){
alert("让你点!!");
alert("还点不?");
alert("还点!那我就再弹!");
alert("我弹,我弹,我弹弹弹!");
alert("害怕了吧,以后别乱点");
alert("好了,回家偷菜去了");
} 把demo在浏览器控制台执行一下,就可以看到多了一个按钮,点击一下就会执行popForm方法了。
把所有的都写入了js,怎么在百度阅读中使用呢?一是使用书签的方式,二使用浏览器扩展程序(插件)。首先要学会怎么往页面中加入一个js。代码如下:/**添加工具栏**/
$("head").append('<script src="http://mfxuan.free.800m.net/js/baiduyuedu/baiyuelan_basic-2015-12-15.js" />'); 如果需要每次加载最新的js,则需要在js后面添加参数:
还有一些比如朗读选中文字、自动朗读、朗读参数的修改设定、逐段逐句朗读、高亮当前段落、高亮当前句子、标记当前操作段落、、自动加载下一章节、配置存取、跳回阅读位置、每次打开记录当前阅读的段落位置等功能,这里就不多做分享了。
工具栏现在也有了名字——百阅栏,是百度阅读工具栏的简称,另外还有另一层寓意,那就是如果可以的话,为更多的小说阅读网站提供类似的工具栏。
下面就看一下百阅栏效果吧,我采用是chrome插件:


对这个工具栏——百阅栏,有什么改进的建议,欢迎到http://tieba.baidu.com/p/4178382977这个帖子里回复哈。
看到这么多让人无法忍受的问题后,就去官网反馈,发现官网也是垃圾的不行,反馈方式只有一种——百度阅读贴吧(你妹呀!),反馈了也没人回复,所以决定自己去改变它。
首先提供最简单,也是最基本的功能:背景色、正文颜色、字体及字体大小的设置。
//设置背景色
function setBG(bgcolor){
/**调整颜色**/
$("body").css("background-color",bgcolor);
/**标题**/
$(".center").css("background-color",bgcolor);
/**左边框及缩放条**/
$(".pay-wrap").css("background-color",bgcolor);
$(".pay-boundary").css("background-color",bgcolor);
/**正文**/
$(".reader-page").css("background-color",bgcolor);
}
//设置前景色
function setBC(fontcolor){
bccolor=fontcolor;
$(".reader-for-win7 p").css("color",bccolor);
}
//设置字体
function setFonts(fonts){
font=fonts;
$(".reader-for-win7 p").css("font-family", fonts);
}
//设置文字大小
function setFontSize(fs){
fontsise=fs;
$("span .text").css("font-size", fs);
}
看起来很简单,实施起来还是有一点难度的,因为文章章节比较多,但是每次只加载2个章节,所以字体、前景色、字体大小这些的设定都是只针对已加载的章节进行设定的。如果手动选择一个章节,那这些设定都变得无效了。所以还需要加一个定时设置的方法:
/**正文**/
setInterval(function(){
setBC(bccolor);//设置前景色
setFonts(font);//设置字体
setFontSize(fontsise);//设置字体大小
},10000); 基本的功能有了,下面是滚屏功能了。百度阅读是分章节加载,只加载最近的1-2个章节的内容。屏幕滚动其实也是只修改2个css值。
height="-2000px";//设置页面偏移量
$("#stream-underline-block").css("top",height);
$("#txt-reader-block").css("top",height) 如果只是滚屏,那累加这个height值就行了,但是当你滚动鼠标时,结果又回到了当时开始滚动的位置。所以不能只修改这个css,还需要修改下面这两个:
reader.State.scrollTop=parseInt($("#txt-reader-block").css("top"));
readerState.scrollTop=parseInt($("#txt-reader-block").css("top")); 最终,将滚屏的功能,封装成了一个js插件:
var scroller={
speed:5,//滚动速度
timer:undefined,//定时器
scrolling:false,//是否滚动
//设置速度
setSpeed:function (scrollspeed) {
var change=(scroller.speed!=parseInt(scrollspeed));
scroller.speed = parseInt(scrollspeed);
if(scroller.scrolling && change){
scroller.pause();
setTimeout(scroller.start,50);
}
},
//滚屏
scroll:function () {
if(scroller.scrolling){
var height = (parseInt($("#txt-reader-block").css("top"))*-1)+1;
$("#txt-reader-block").css("top",-height+'px');
$("#stream-underline-block").css("top",$("#txt-reader-block").css("top"));
reader.State.scrollTop=parseInt($("#txt-reader-block").css("top"));
readerState.scrollTop=parseInt($("#txt-reader-block").css("top"));
}
},
pause:function(){//暂停
scroller.scrolling=false;
clearInterval(scroller.timer);
},
//开始暂停滚动
stop:function (){
scroller.scrolling=false;
clearInterval(scroller.timer);
if(typeof(jumpToViewPos)=='function')jumpToViewPos();
},
//开始滚动
start:function (){
if(scroller.timer) scroller.stop();
scroller.scrolling=true;
scroller.timer=setInterval(scroller.scroll, 300/scroller.speed);
},
}
//切换滚屏
function switchScroller(){
if(scroller.scrolling){//正在滚屏
scroller.stop();//停止
}else{
scroller.start();//开始
}
}
这样每次调用switcherScroller()方法就可以开始切换滚屏的开关了。
朗读功能,是一个亮点功能,其实也只是用了合成音的方式进行朗读。只要依赖于html5了,只要你浏览器支持html5,这个朗读应该就没有问题,给一个小demo吧:
var q = new SpeechSynthesisUtterance();
q.lang="普通话";
q.text="你好,我就是测试一下,can I try it?";
window.speechSynthesis.speak(q); 在浏览器控制台中执行一下,就可以听到朗读声啦。我也将其封装了一个js组件:
//阅读器组件
var speeker = {
speecher:window.speechSynthesis,
//阅读器组件配置
voice_opt:new SpeechSynthesisUtterance(),
//默认朗读速度
default_rate:1.5,
//默认朗读语言
default_language:'cn_ZH',
//默认朗读语调
default_pitch:1,
//默认声音
default_volume:1,
//设置朗读速度
setSpeed:function(rate){
this.voice_opt.rate = rate;
},
//设置朗读声音
setVolume:function(volume){
this.voice_opt.volume = volume;
},
//设置朗读语调
setPitch:function(pitch){
this.voice_opt.pitch = pitch;
},
//设置朗读语言
setLanguage:function(lang){
this.voice_opt.lang = lang;
},
//用指定语言朗读
sayIt:function(text,language, f) {
this.setLanguage(language);
this.say(text,f);
},
//朗读
say: function(text,f) {
this.voice_opt.text=text;
if(this.voice_opt.rate<=0){
this.setSpeed(this.default_rate);//重置速度
}
if(f && typeof(f)=='function'){
this.voice_opt.onend=f;
}
this.speecher.speak(this.voice_opt);
},
//关闭阅读
stop: function(){
this.speecher.cancel();
},
//暂停阅读
pause: function(){
this.speecher.pause();
},
//恢复阅读
resume: function(){
this.speecher.resume();
},
init:function(){
//初始化阅读器
this.setLanguage(this.default_language);//设置语言
this.setSpeed(this.default_rate);//设置语速
this.setPitch(this.default_pitch);//设置语调
this.setVolume(this.default_volume);//设置声音
}
}
//暂停n毫秒
function sleep(n){
for(var t = Date.now();Date.now() - t <= n;);
}
//初次加载时朗读
(function(){speeker.init();})(); 当然这个只是封装组件,要想使用组件,还需要根据实际情况去继续封装方法。写好了以后,如何在页面上用呢?其实很简单,看demo:var alertStr='<input type="button" value="你敢点我就敢弹框" onclick="popForm();">';
$(".book-qcode").html(alertStr);
//弹框方法
function popForm(){
alert("让你点!!");
alert("还点不?");
alert("还点!那我就再弹!");
alert("我弹,我弹,我弹弹弹!");
alert("害怕了吧,以后别乱点");
alert("好了,回家偷菜去了");
} 把demo在浏览器控制台执行一下,就可以看到多了一个按钮,点击一下就会执行popForm方法了。
把所有的都写入了js,怎么在百度阅读中使用呢?一是使用书签的方式,二使用浏览器扩展程序(插件)。首先要学会怎么往页面中加入一个js。代码如下:/**添加工具栏**/
$("head").append('<script src="http://mfxuan.free.800m.net/js/baiduyuedu/baiyuelan_basic-2015-12-15.js" />'); 如果需要每次加载最新的js,则需要在js后面添加参数:
/**带参数,是为了每次加载都是加载最新的js**/
$("head").append('<script src="http://mfxuan.free.800m.net/js/baiduyuedu/baiyuelan_basic-2015-12-15.js?t=0.'+Math.round(new Date()/3600)+'" />'); 好了,技术上也就分享这么多。还有一些比如朗读选中文字、自动朗读、朗读参数的修改设定、逐段逐句朗读、高亮当前段落、高亮当前句子、标记当前操作段落、、自动加载下一章节、配置存取、跳回阅读位置、每次打开记录当前阅读的段落位置等功能,这里就不多做分享了。
工具栏现在也有了名字——百阅栏,是百度阅读工具栏的简称,另外还有另一层寓意,那就是如果可以的话,为更多的小说阅读网站提供类似的工具栏。
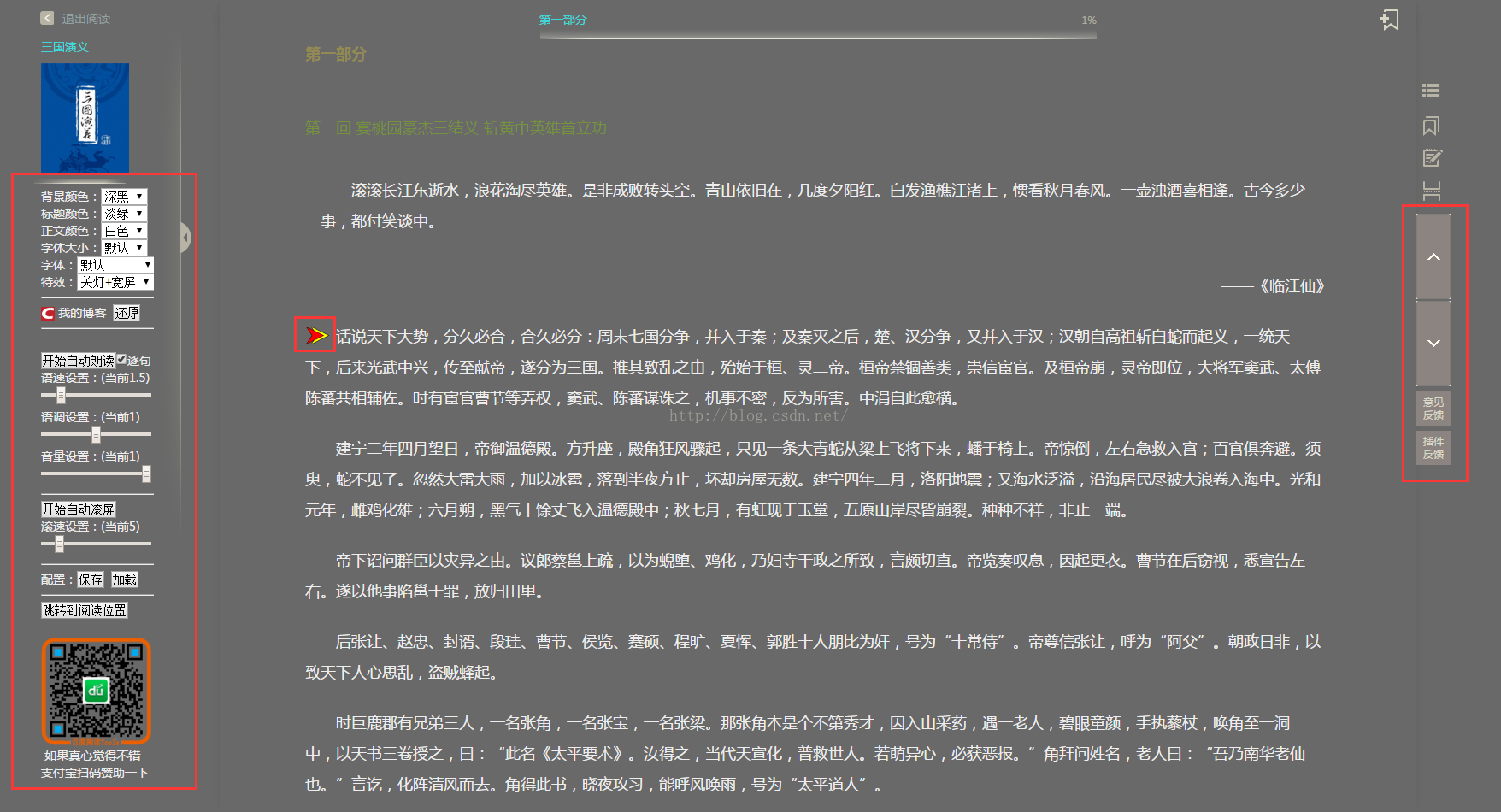
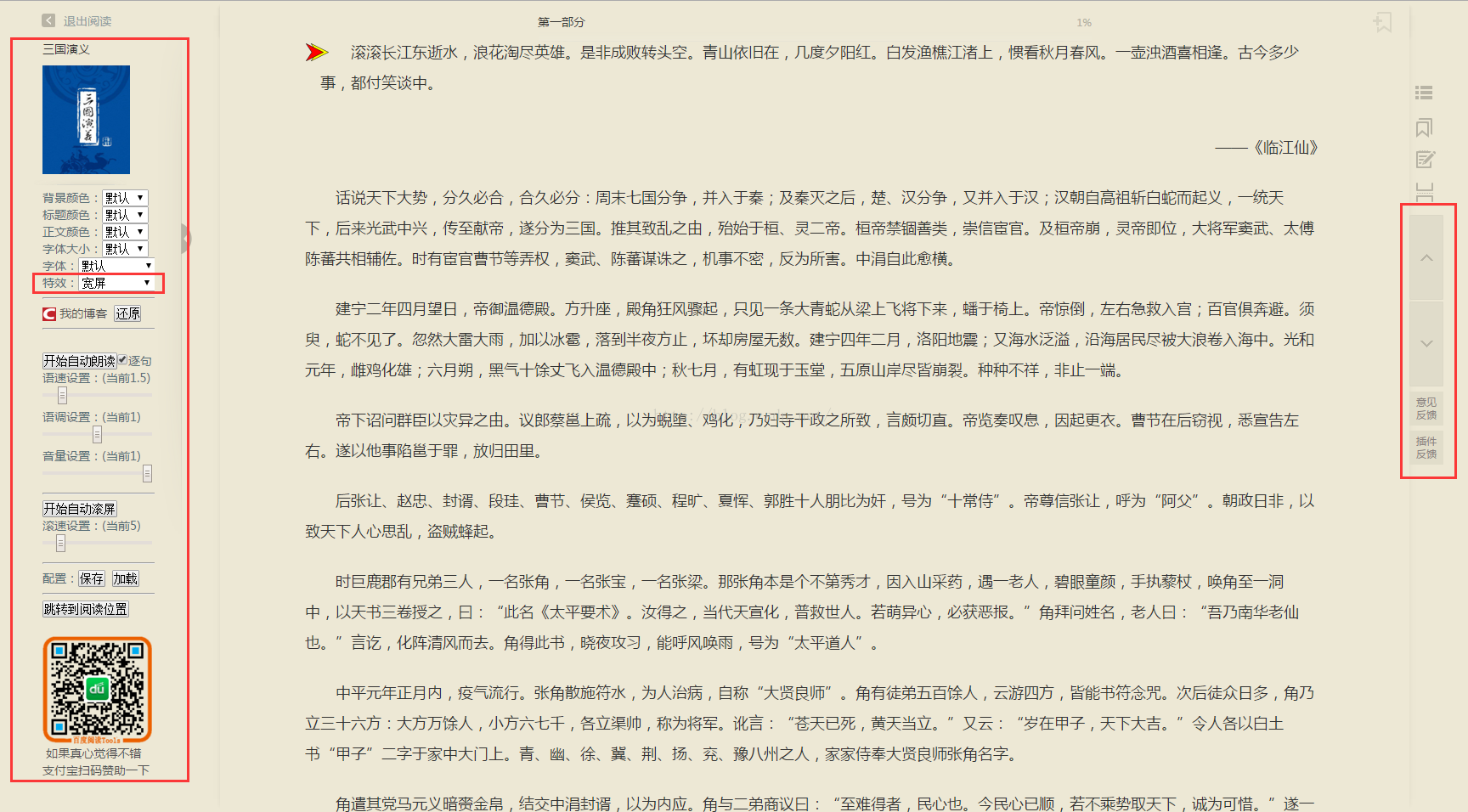
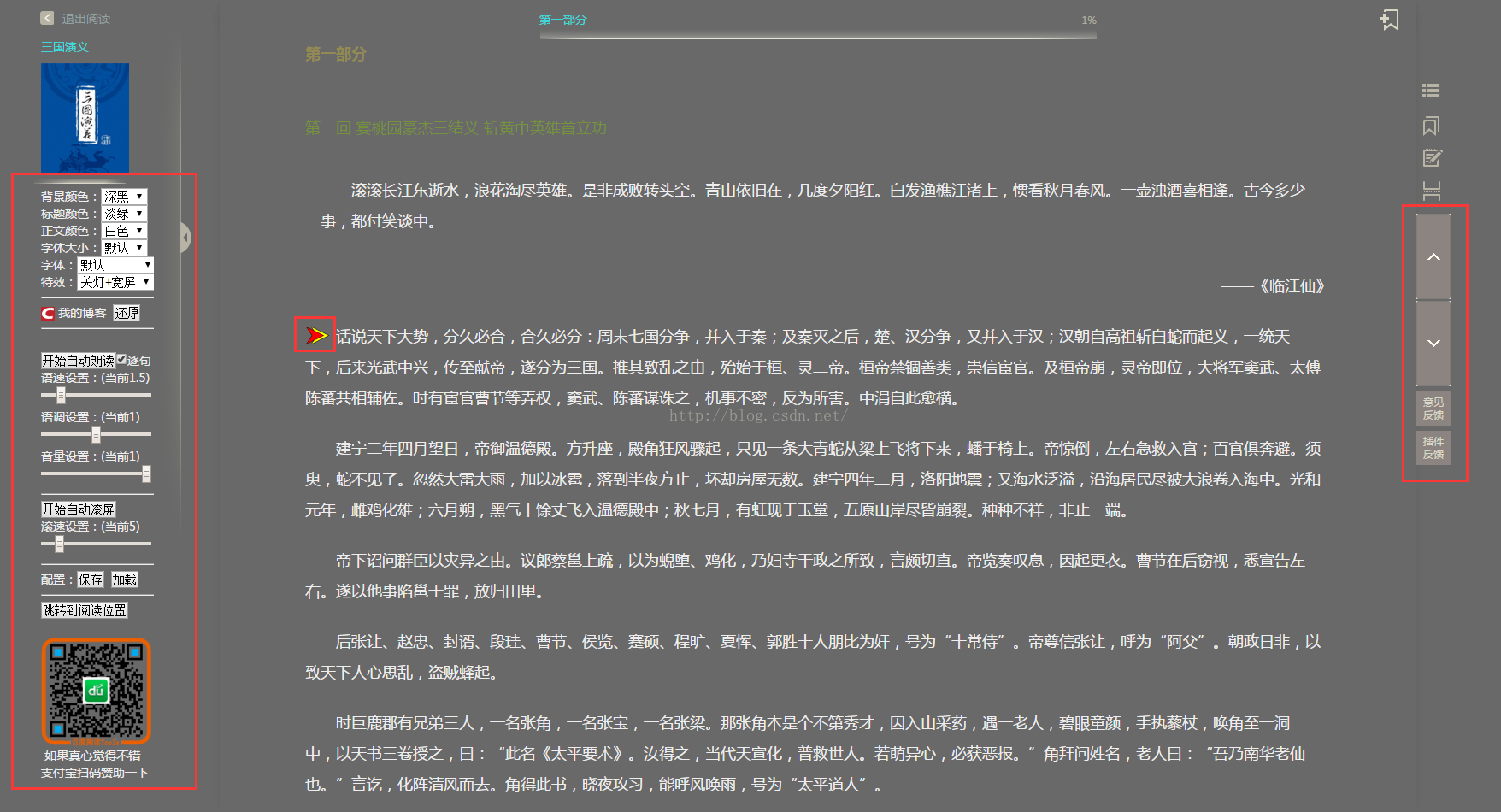
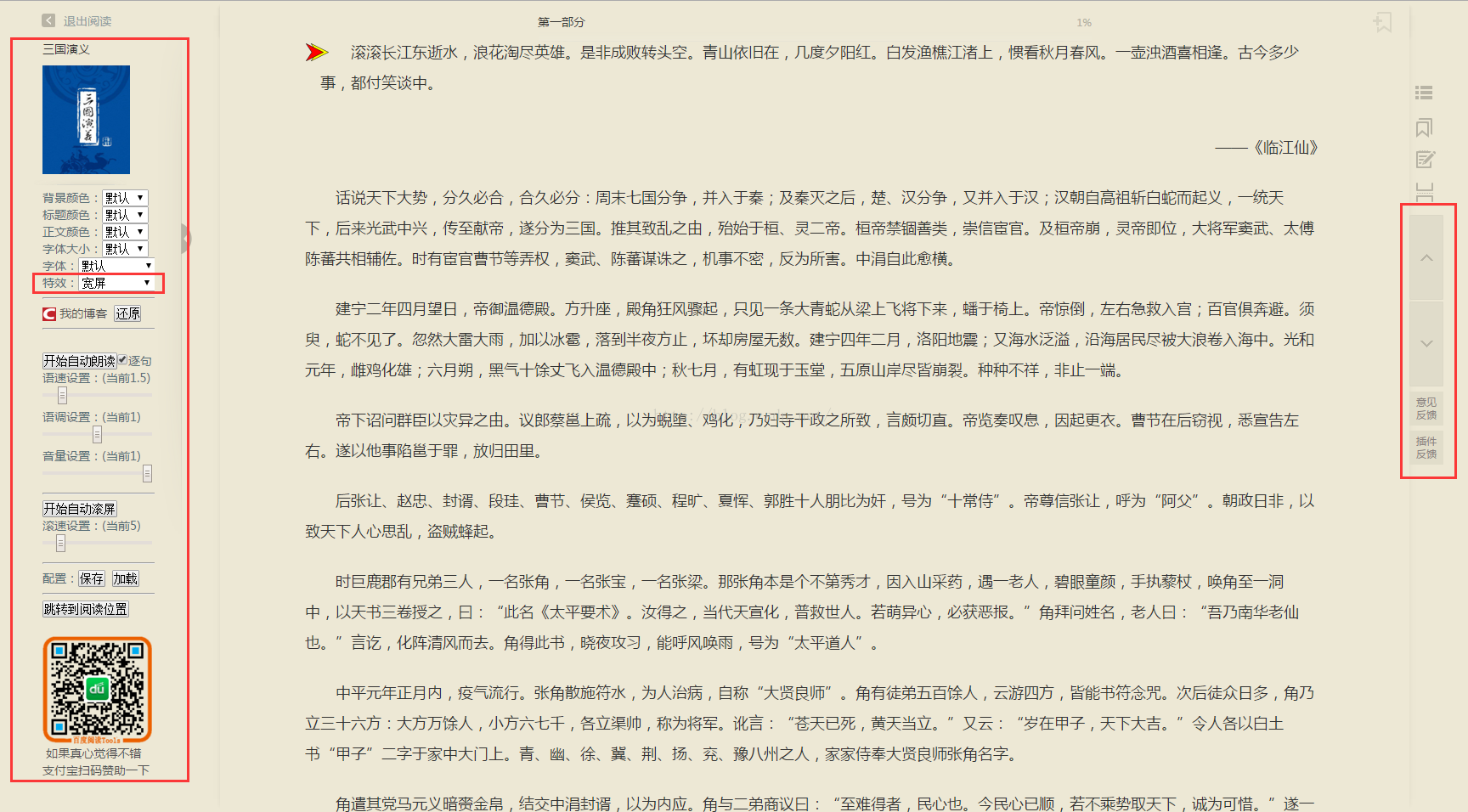
下面就看一下百阅栏效果吧,我采用是chrome插件:


对这个工具栏——百阅栏,有什么改进的建议,欢迎到http://tieba.baidu.com/p/4178382977这个帖子里回复哈。
相关文章推荐
- 房产界已上市和IPO路上的难兄难弟:房天下与房多多
- 利用百度地图提供的API做的应用
- 搜狗百度360市值齐跌:搜索引擎们陷入集体焦虑?
- 百度20年:搜索帝国的崛起、式微与重生
- 小白观察:Google 开始清除百度旗下公司开发的 46 款应用程序
- 百度全面恢复网站权重,流量暴涨中
- 百度工程师讲PHP函数的实现原理及性能分析(一)
- C#使用ImitateLogin模拟登录百度
- 百度 popup.js 完美修正版非常的不错 脚本之家推荐
- javascript实现类似百度分享功能的方法
- 百度空间的popup效果分析第1/3页
- jQuery实现的仿百度分页足迹效果代码
- 模仿百度三维地图的js数据分享
- 教你如何自定义百度分享插件以及bshare分享插件的分享按钮
- 百度最近不收站分析,为什么不收录你的站
- 百度手写板代码JavaScript远程调用的实现(鼠标输入法)
- php使用curl检测网页是否被百度收录的示例分享
- asp.net下百度的编码和解码
- 做网站要主要的百度分词技术
- 百度工程师讲PHP函数的实现原理及性能分析(三)
