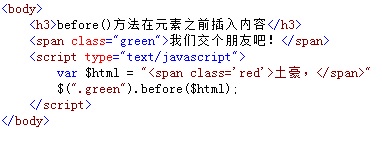
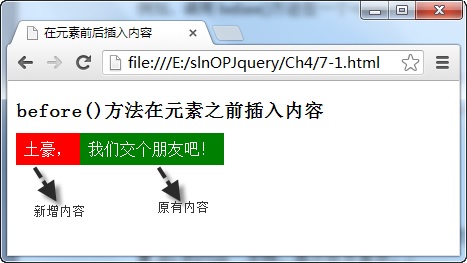
【jQuery】使用before()和after()在元素前后插入内容
2015-12-17 11:12
239 查看
相关文章推荐
- jQuery选择器用法实例详解
- 【jQuery】removeAttr(name)和removeClass(class)
- 【jQuery】addClass()和css()
- jquery checkbox操作
- 深入分析jQuery的ready函数是如何工作的(工作原理)
- 【jQuery】html()和text()的区别
- 【jQuery】使用attr()方法控制元素的属性
- 【元素的查找】js和jquery方法查找dom元素
- jQuery validate基本原则
- 高效的jquery数字滚动特效
- jQuery 选择器总结
- 基于jquery实现省市联动特效
- jQuery全屏滚动插件fullPage.js API
- jQuery/javaScript学习中遇到的问题记录
- jQuery detach()
- jQuery detach()
- 【jQuery】:selected选中状态选择器
- 【jQuery】:checked选中状态选择器
- 【jQuery】:button表单按钮选择器
- 【jQuery】:image图像域选择器