【jQuery】:contains(text)过滤选择器
2015-12-16 22:53
627 查看
有时候我们可能希望按照文本内容来查找一个或多个元素,那么使用
它的功能是选择包含指定字符串的全部元素,它通常与其他元素结合使用,获取包含“text”字符串内容的全部元素对象。其中参数
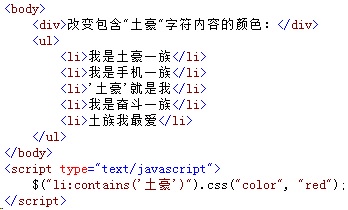
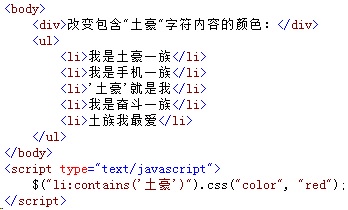
例如:

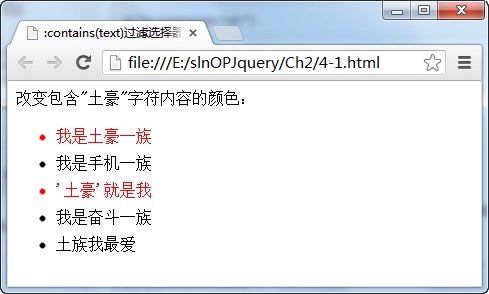
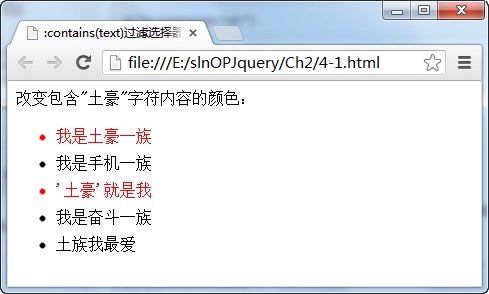
在浏览器中显示的效果:

从图中可以看出,调用
注意:
:contains(text)选择器会更加方便,
它的功能是选择包含指定字符串的全部元素,它通常与其他元素结合使用,获取包含“text”字符串内容的全部元素对象。其中参数
text表示页面中的文字。
例如:

在浏览器中显示的效果:

从图中可以看出,调用
li:contains('土豪')代码,可以很方便地获取<li>中包含‘土豪’字符内容的全部元素,并且只要与选择的元素中或子元素中包含该字符内容,就可以被选中。注意:
li:contains('土豪') 土豪为什么必须加单引号呢?因为它是一个字符串,而不是一个变量,所以不加单或双引号的话是会报错的。
相关文章推荐
- jQuery源码学习
- 【jQuery】:eq(index)过滤选择器
- 【jQuery】:first过滤选择器
- 强大的自适应jQuery焦点图特效
- Jquery on() 动态绑定事件
- JQuery + Ajax + mysql
- 【jQuery】学习总结
- jquery 学习笔记(1)
- jquery DataTables中文使用说明
- 带滑动条的导航栏(中)---jQuery实现滑动效果
- jQuery UI datepicker
- jQuery UI datepicker
- jquery 数值比较大小时注意事项
- 基于SOAP的Web服务AJAX客户端
- jQuery插件-JSON与XML互转
- jquery省市县三级地址联动
- 利用jQuery的deferred异步按顺序加载JS文件
- jquery $.each 和for 怎么跳出循环(终止本次循环)
- 【jQuery】prev ~ siblings选择器
- 【jQuery】prev + next选择器
