移动端界面设计——尺寸
2015-12-16 16:38
253 查看
本文不是复制粘贴互联网资源,转载说明一下出处。
本文作者:山茶树和葡萄树
本文链接:http://blog.csdn.net/xianghongai/article/details/50328587
废话:因为搜索引擎结果的前几篇不严谨存在谬误,故某作此篇,无明显错误,放心阅览。
看完下面某做的几张图,理应知晓了。
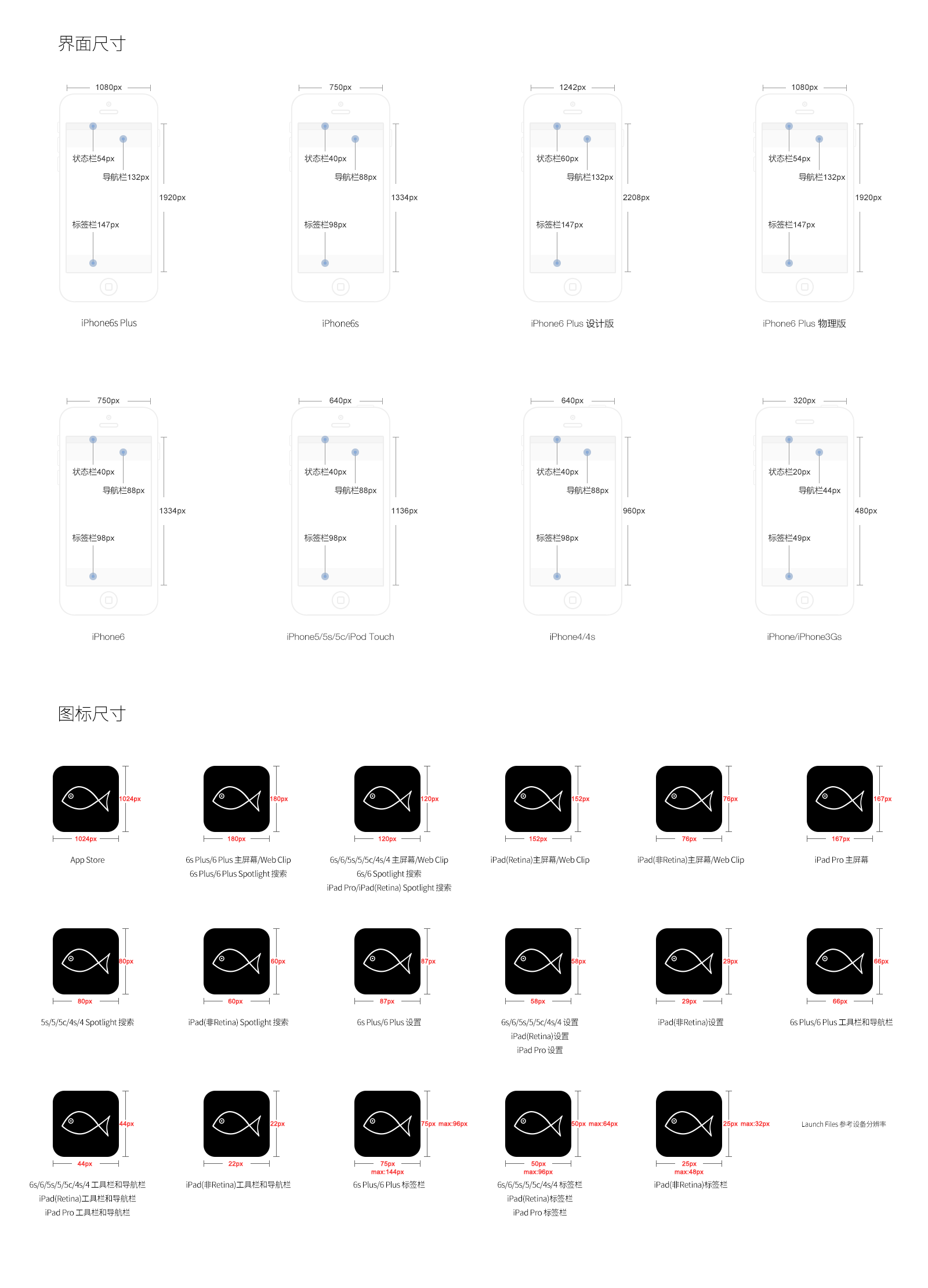
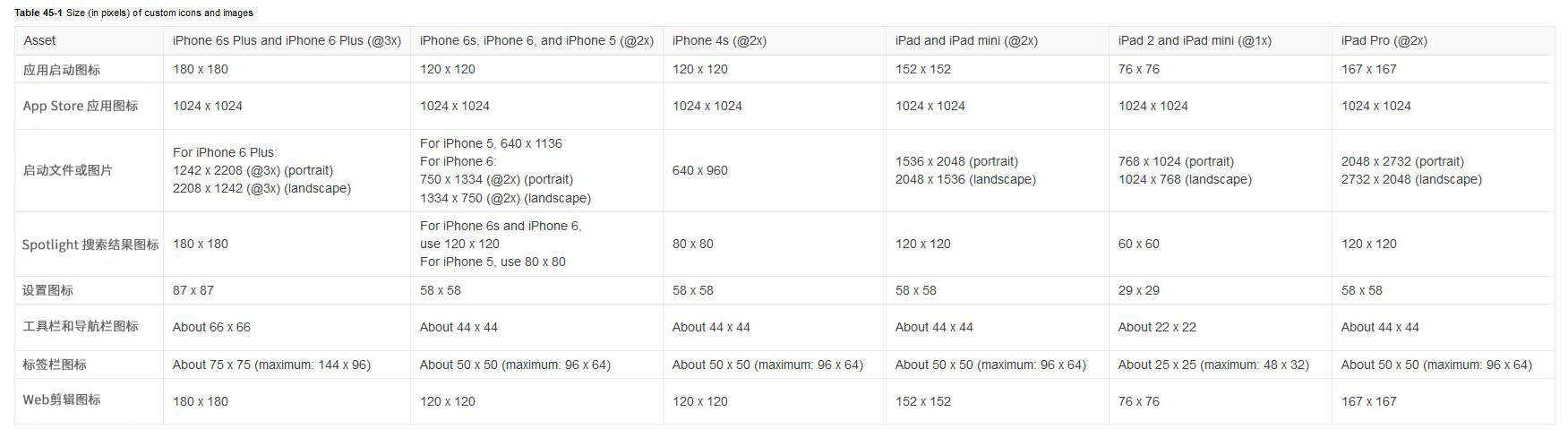
1、应用图标、App Store的应用图标、启动文件或图片、焦点搜索结果图标、设置图标、工具栏和导航栏图标、标签栏图标、Web剪辑图标
(鼠标右键 - 查看图片)

(鼠标右键 - 查看图片)

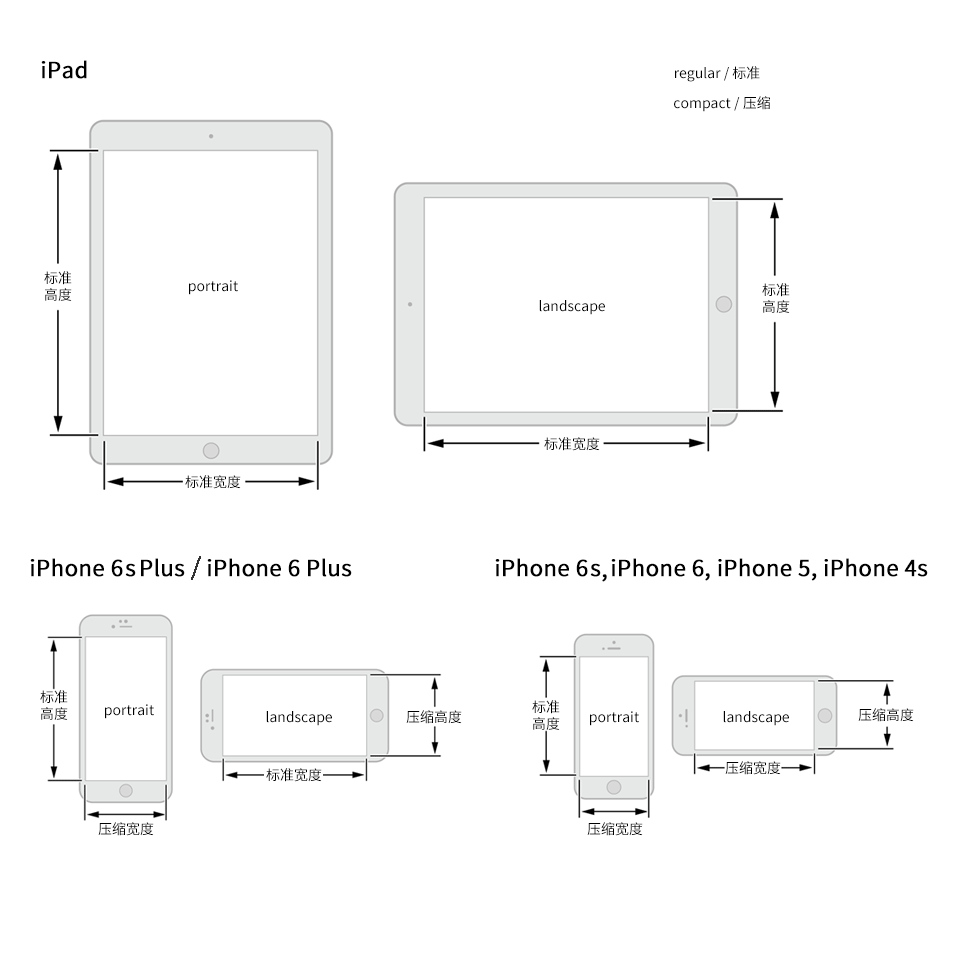
2、设备的自适应性

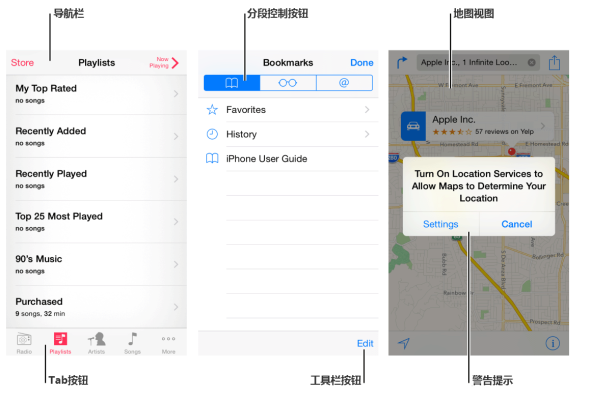
3、APP分解


4、设备尺寸、解析度(物理像素)、逻辑点、缩放、ppi
(鼠标右键 - 查看图片)

---
240 320 480 720 800 1080 1280 1920 2160 3840
\__LDPI__/ \__MDPI__/ \__HDPI__\__/ \ / / \__XXXHDPI__/
\______XHDPI__\___/ /
\__XXHDPI__/

说明 Android 如何将实际尺寸和密度粗略地 对应到通用的尺寸和密度(数据并不精确)
超大屏幕至少为 960dp x 720dp
大屏幕至少为 640dp x 480dp
正常屏幕至少为 470dp x 320dp
小屏幕至少为 426dp x 320dp
本文作者:山茶树和葡萄树
本文链接:http://blog.csdn.net/xianghongai/article/details/50328587
废话:因为搜索引擎结果的前几篇不严谨存在谬误,故某作此篇,无明显错误,放心阅览。
一、iOS
资料来源:苹果官方 《iOS Human Interface Guidelines》- Icon and Image Design - Icon and Image Sizes看完下面某做的几张图,理应知晓了。
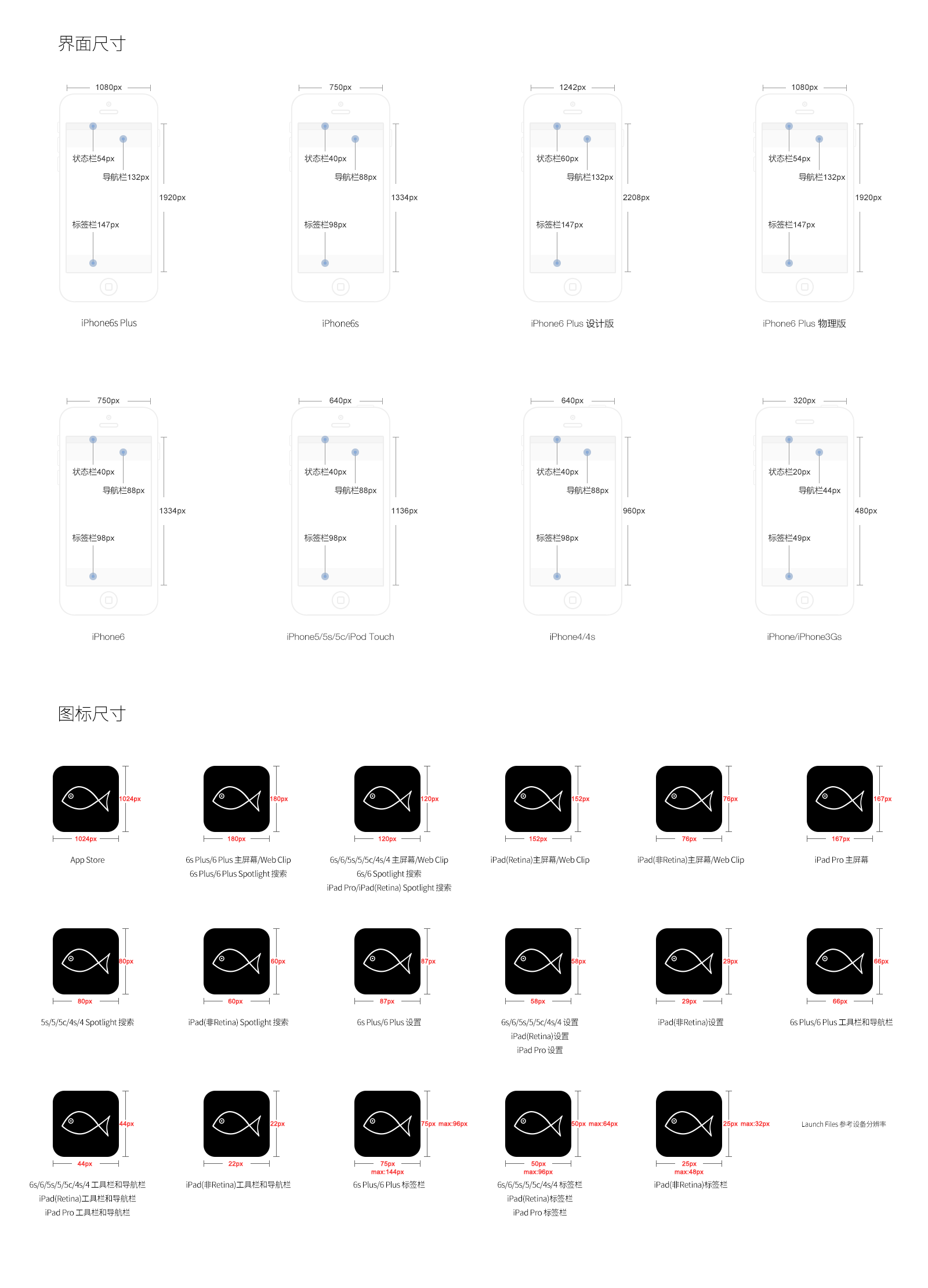
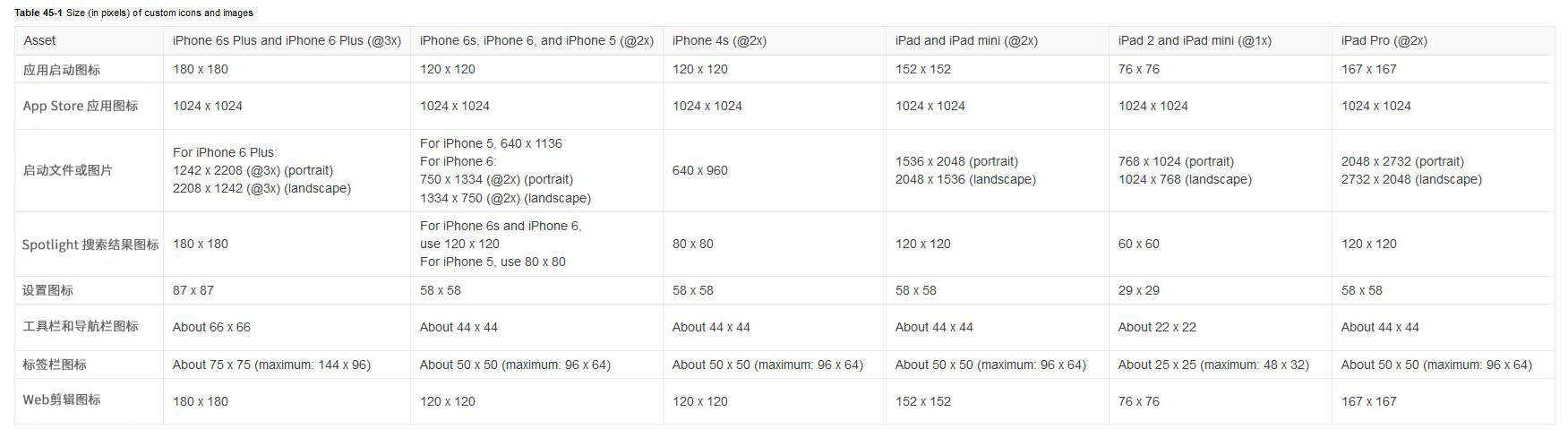
1、应用图标、App Store的应用图标、启动文件或图片、焦点搜索结果图标、设置图标、工具栏和导航栏图标、标签栏图标、Web剪辑图标
(鼠标右键 - 查看图片)

(鼠标右键 - 查看图片)

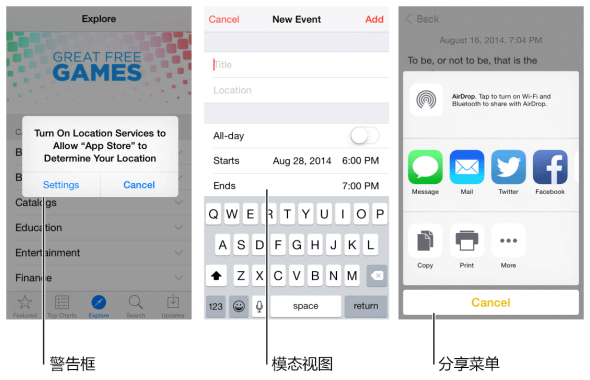
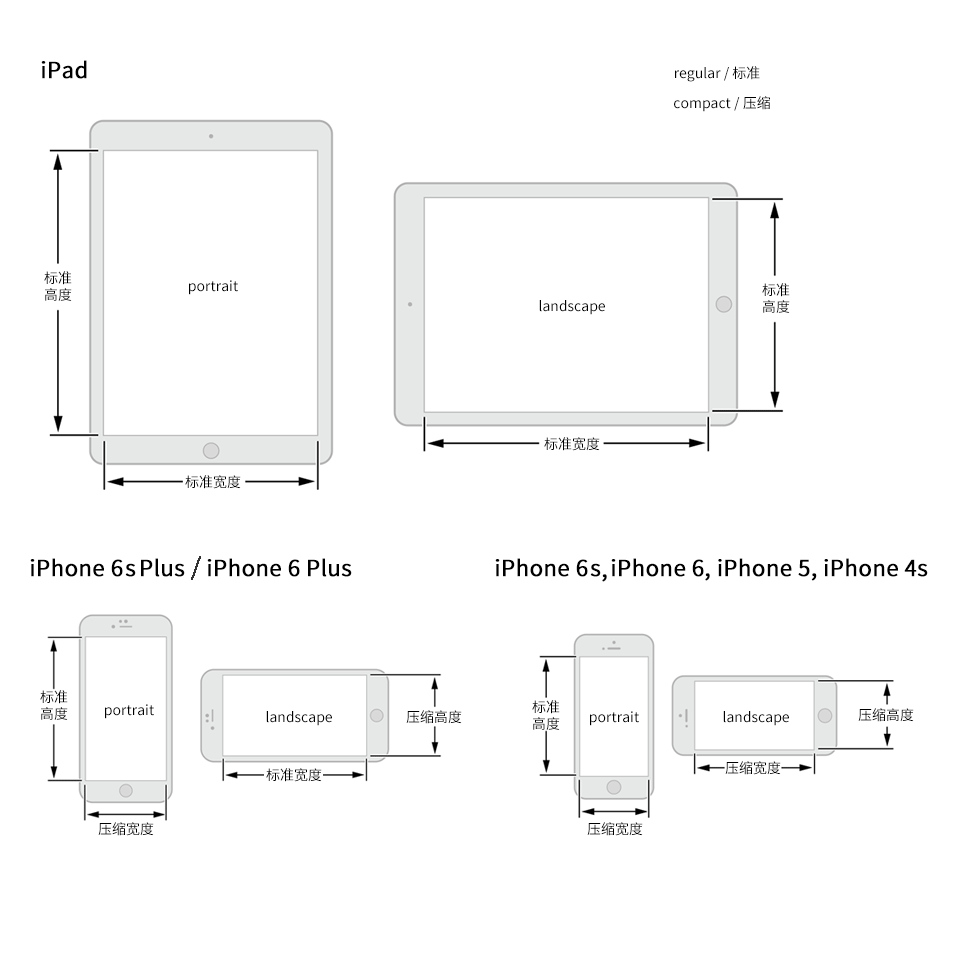
2、设备的自适应性

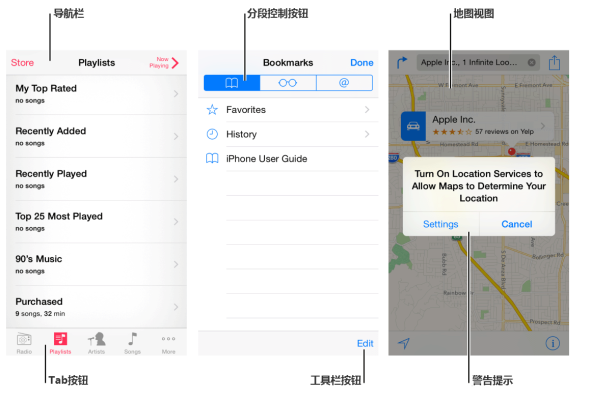
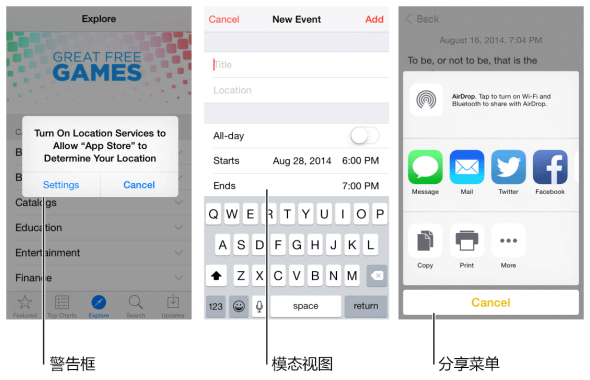
3、APP分解


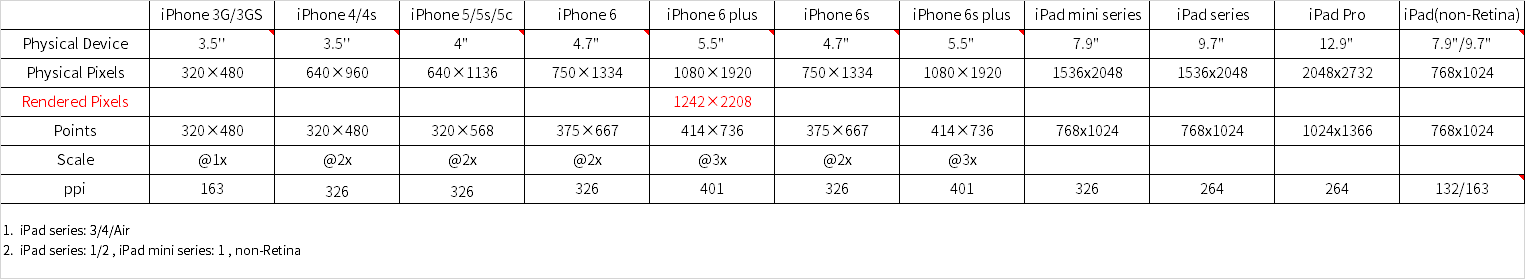
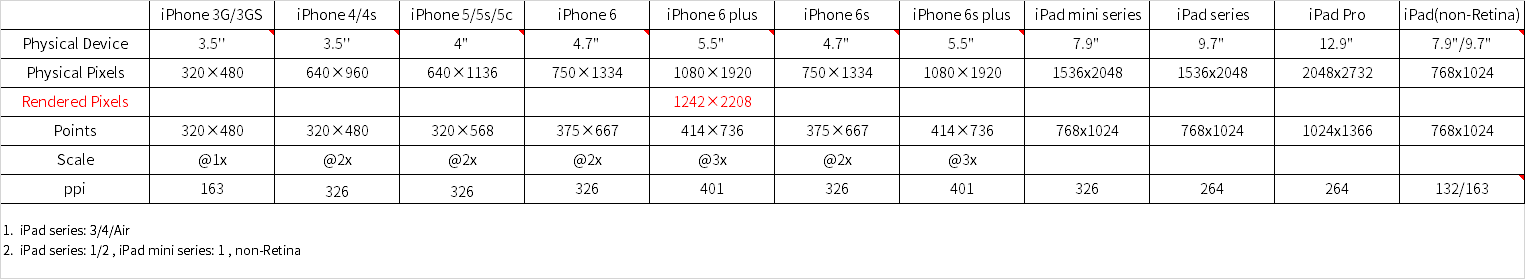
4、设备尺寸、解析度(物理像素)、逻辑点、缩放、ppi
(鼠标右键 - 查看图片)

---
二、Android
Android Developer: 支持多种屏幕240 320 480 720 800 1080 1280 1920 2160 3840
\__LDPI__/ \__MDPI__/ \__HDPI__\__/ \ / / \__XXXHDPI__/
\______XHDPI__\___/ /
\__XXHDPI__/
ldpi(低)~120dpi mdpi(中)~160dpi hdpi(高)~240dpi xhdpi(超高)~320dpi xxhdpi(超超高)~480dpi xxxhdpi(超超超高)~640dpi

说明 Android 如何将实际尺寸和密度粗略地 对应到通用的尺寸和密度(数据并不精确)
超大屏幕至少为 960dp x 720dp
大屏幕至少为 640dp x 480dp
正常屏幕至少为 470dp x 320dp
小屏幕至少为 426dp x 320dp
相关文章推荐
- 基于Xcode原型驱动的iOS应用设计
- 分享34个超现实的iOS应用图标设计
- 你一定要知道的8个iOS设计规范
- iphoneX设计
- 让H5页面适配移动设备全家 - 设计师篇
- iOS实现空闲超时自动登出
- iOS Block界面反向传值
- Crazy Android Note Chapter-9
- Android(Lollipop/5.0) Material Design(七) 自定义动画
- iOS 数字保留两位小数
- Android 4.4.2 - java.lang.RuntimeException: Performing stop of activity that is not resumed
- Android启动过程的底层实现
- iOS18 程序启动过程
- Android-数据库详解之二:数据库用法介绍
- Jenkins构建Android项目持续集成之单元测试及代码覆盖率
- 每日一问之WebView
- android 录制gif
- 腻人的微信营销
- Android: 实现表情输入键盘的另外一种思路
- android SQL 查询操作语句大全
