css基础浏览器的布局
2015-12-16 16:16
579 查看
布局-将元素以正确的大小摆放在正确的位置。
display 设置元素的显示方式(大小、位置)
display:block 块级元素 默认宽度为父元素宽度、可设置宽高(元素的大小) 换行显示(位置)
div ,p ,h1-h6,ul,form 这些元素默认的都是块级元素。
display:inline 行级元素 默认宽度为内容宽度(文字宽度) 不可设置宽高 同行显示 在行的内部可以换行
span, a, label,cite, em 这些元素默认的都是行级元素。
display:inline-block 默认宽度为内容宽度(文字宽度) 可以设置宽高 同行显示 如果后续元素 超过范围 将整块换行。
input, textarea, select, button 这些表单元素默认的都是 inline-block
diplay:none 设置元素不显示(隐藏 后续元素会替代他的位置) 与 visibility:hidden 的区别(隐藏但是还占原来位置)。
块级元素的水平居中(布局):{margin:auto; width:978px;} {margin: 0 auto;}
居中导航(布局): 导航栏的居中 无序列表 <ul> display:inline-block 可设置大小的同行显示。
定位 position 设置定位方向
top ,right,bottom,left,z-index -设置其与参照物边距的距离。
如果同时设置 top,bottom 或 left,right 这个元素将被抻开。
z-index:1 z-index:0 (默认是0, 按照文档流的顺序排序) 1将覆盖0,设置元素在z轴上的排序
?是否z-index越大就一定排列在上面 (不一定有栈的概念,如果大z-index的父元素的z-index 小于 小的z-index的父元素的z-index 小的将覆盖大的)
relative相对定位 仍在文档流中 参照物为元素本身 改变元素位置上的层级 是绝对定位的参照物
absolute绝对定位 默认宽度为内容宽度 脱离文档流 参照物为第一个定位祖先/跟元素 (不一定是其父元素) 绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。如下 其参照物 不是container而是html元素的body,如果去掉注释其参照物将是其父元素。
eg:轮播头图(布局方式)
fixed 固定定位 默认宽度为内容宽度 脱离文档流 参照物为窗口
eg:固定顶栏(布局方式)
遮罩(布局方式) position:fixed; top 0; left 0; z-index:999; width:100%; height:100%
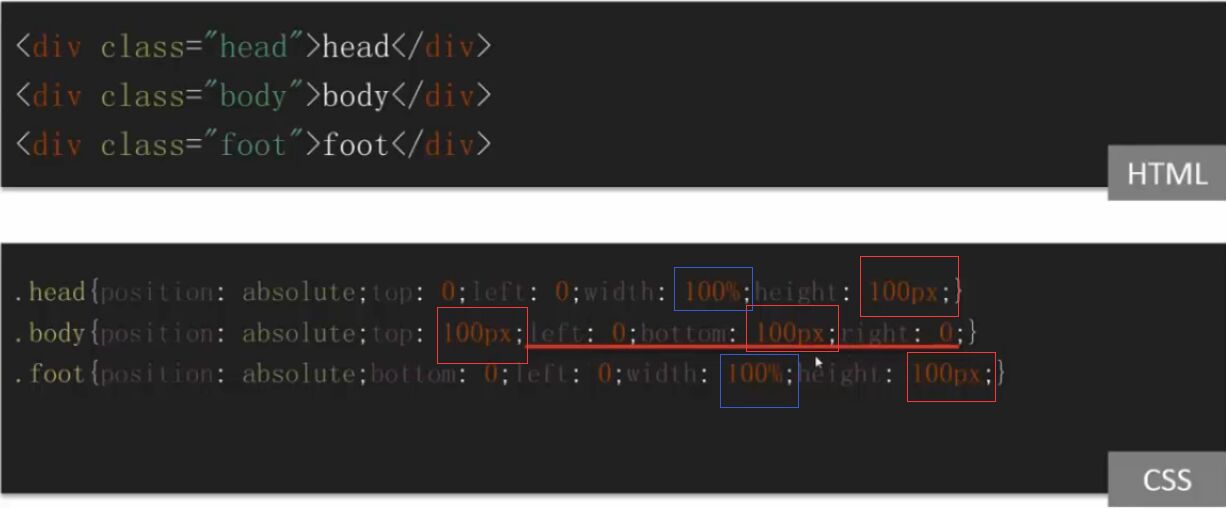
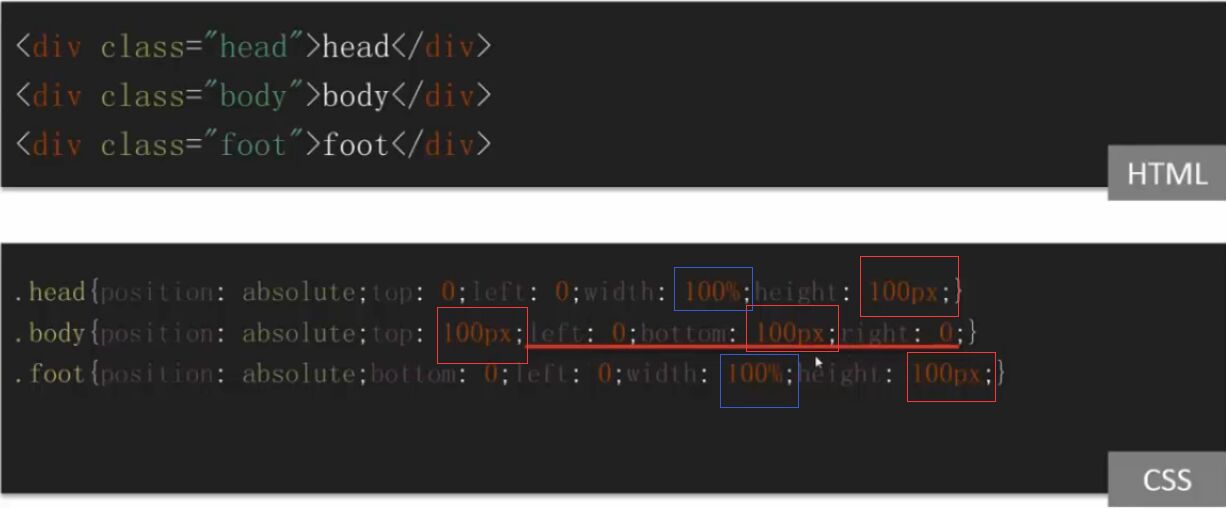
三行自适应布局 顶行 与 底行 固定 滚动条在 中间内容区。(绝对定位元素没有设置宽高,同时设置top 与bottom的 body被抻开)

内容区两列布局(分为主内容区、和边栏) (块级元素在同行显示 并且 在文档流 ?)
用float 浮动
float: left|right 默认宽度为内容宽度、半脱离文档流(对于元素脱离文档流 ,对于内容仍然在文档流里面)、会向指定方向一直移动(一直到不能移动为止)。
float 元素在同一文档流中 父元素中 三个元素都设置float:left; 父元素将没有高度 因为脱离了文档流 父元素没有内容了、三个元素的宽度都为内容宽度、第二个元素移动将被第一个元素挡住,不覆盖。
clear:both| left | right
应用于float元素的后续元素,清除float对后续元素的影响。通常情况下 应用于块级元素 。
两列布局代码:

两列自适应布局 如果父元素变宽 或者浏览器变宽 两列中有一列随着变化
多行自适应 多列自适应 间距自适应 任意对齐 (flex)弹性布局 display:flex;
flex container 弹性的容器 flex item 弹性元素 flex item 的排列方向 为主轴 : main axis 辅轴 :cross axis
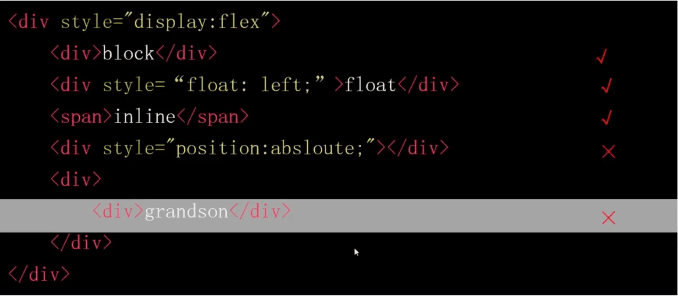
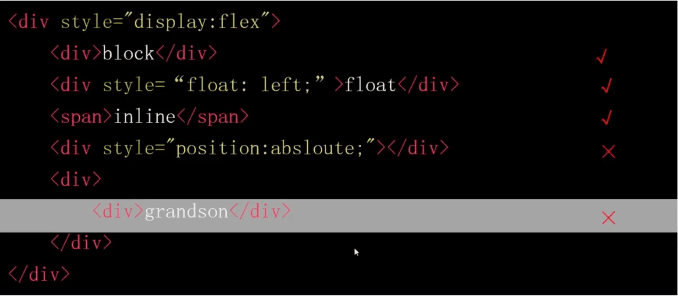
?弹性容器所有的元素 都是flex item 弹性元素? 不是
只有弹性容器在文档流中的直接子元素才是弹性元素。

方向 flex-direction :row(默认)左->右, row-reverse 右->左 ,column(从上往下排的),column-reverse(从下往上排的)
flex-wrap(换行):nowrap(默认) | wrap | wrap-reverse
flex-flow: <flex-direction||flex-wrap>
order:<interger> 默认是0
弹性 flex-basis :main-size(默认是主轴) | <width> 设置flex item的初始宽/高。
flex-grow :<number> 0(默认) 是元素所能分配到的剩余空间比例。
弹性元素的大小= flex-basis + flex-grow/sum(flex-grow)*remain
flex-shrink :<number> 1(默认值) 与flex-grow类似 分配的是负的剩余空间
flex: <flex-grow>||<flex-shrink>||<flex-basis> 0 1 main-size(默认)
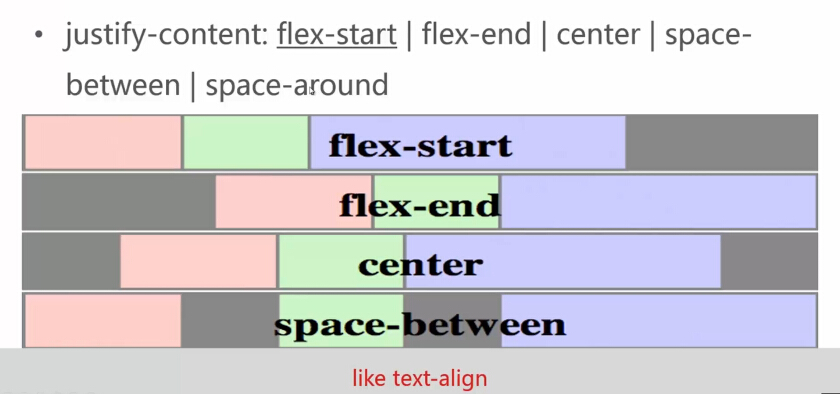
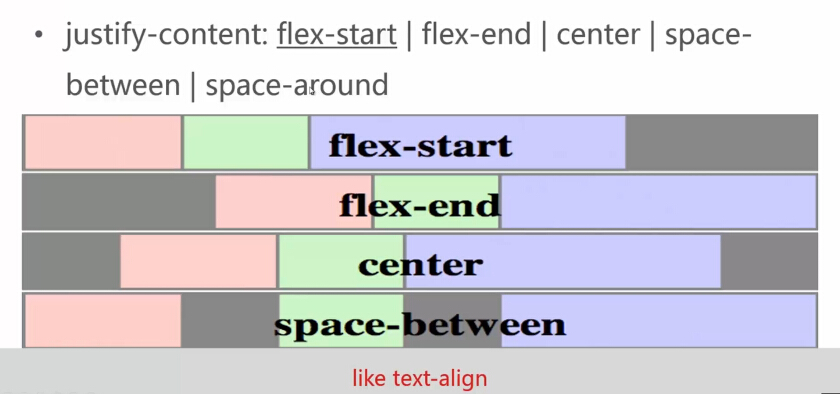
对齐 justify-content 设置main-axis(主轴)方向的对齐方式。

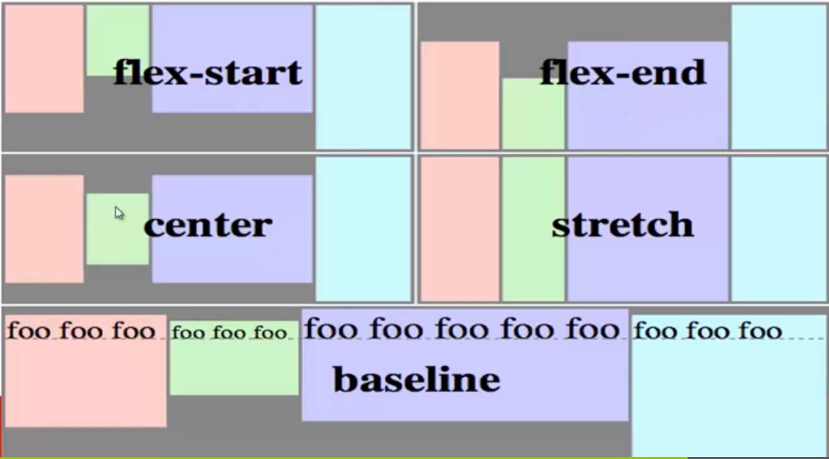
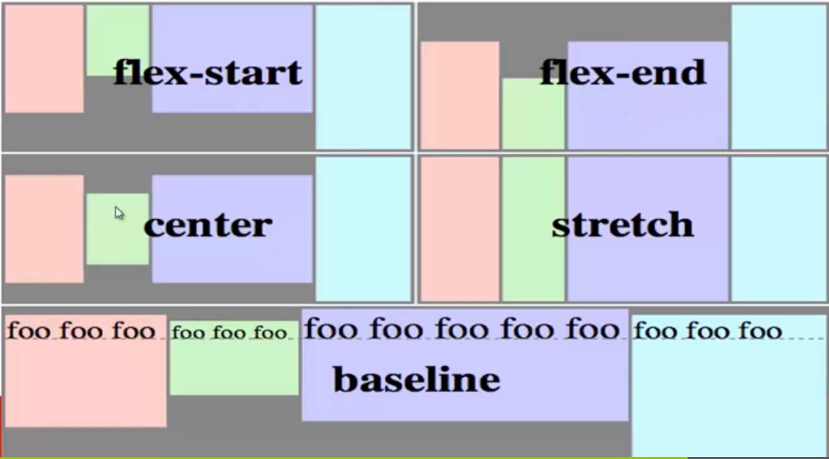
aligin-items:辅轴的对齐方式:like vertical-align


align-self 设置容器上单独的元素的对齐方式,二align-items 设置的是整个容器的对齐方式。他们都是设置辅轴的、值是一样的。
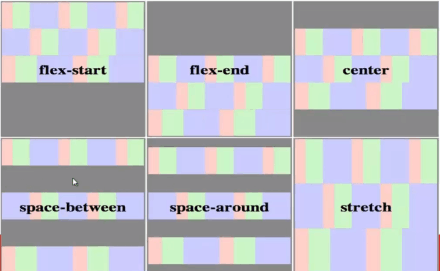
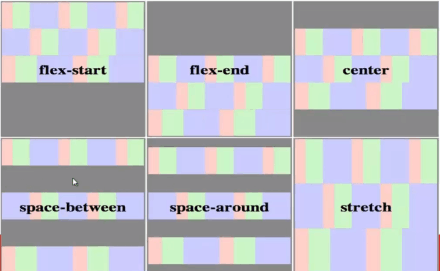
align-content:flex-start | flex-end | center | space-between | space-around | stretch
设置cross-axis(辅轴)上的对齐方式。(行)

eg:三行两列自适应布局
display 设置元素的显示方式(大小、位置)
display:block 块级元素 默认宽度为父元素宽度、可设置宽高(元素的大小) 换行显示(位置)
div ,p ,h1-h6,ul,form 这些元素默认的都是块级元素。
display:inline 行级元素 默认宽度为内容宽度(文字宽度) 不可设置宽高 同行显示 在行的内部可以换行
span, a, label,cite, em 这些元素默认的都是行级元素。
display:inline-block 默认宽度为内容宽度(文字宽度) 可以设置宽高 同行显示 如果后续元素 超过范围 将整块换行。
input, textarea, select, button 这些表单元素默认的都是 inline-block
diplay:none 设置元素不显示(隐藏 后续元素会替代他的位置) 与 visibility:hidden 的区别(隐藏但是还占原来位置)。
块级元素的水平居中(布局):{margin:auto; width:978px;} {margin: 0 auto;}
居中导航(布局): 导航栏的居中 无序列表 <ul> display:inline-block 可设置大小的同行显示。
定位 position 设置定位方向
top ,right,bottom,left,z-index -设置其与参照物边距的距离。
如果同时设置 top,bottom 或 left,right 这个元素将被抻开。
z-index:1 z-index:0 (默认是0, 按照文档流的顺序排序) 1将覆盖0,设置元素在z轴上的排序
?是否z-index越大就一定排列在上面 (不一定有栈的概念,如果大z-index的父元素的z-index 小于 小的z-index的父元素的z-index 小的将覆盖大的)
relative相对定位 仍在文档流中 参照物为元素本身 改变元素位置上的层级 是绝对定位的参照物
absolute绝对定位 默认宽度为内容宽度 脱离文档流 参照物为第一个定位祖先/跟元素 (不一定是其父元素) 绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。如下 其参照物 不是container而是html元素的body,如果去掉注释其参照物将是其父元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>绝对定位</title>
<style>
.container{width: 300px;margin: 50px;line-height: 2;border: 1px dashed #aaa;}
.sample{background-color: pink;}
.sample{position: absolute;}
.sample{bottom: 10px;left: -30px;}
/*.container{position: relative;}*/
</style>
</head>
<body>
<div class="container">
<div>绝对定位元素的前序元素</div>
<div class="sample">sample</div>
<div>绝对定位元素的后序元素</div>
</div>
</body>
</html>eg:轮播头图(布局方式)
fixed 固定定位 默认宽度为内容宽度 脱离文档流 参照物为窗口
eg:固定顶栏(布局方式)
遮罩(布局方式) position:fixed; top 0; left 0; z-index:999; width:100%; height:100%
三行自适应布局 顶行 与 底行 固定 滚动条在 中间内容区。(绝对定位元素没有设置宽高,同时设置top 与bottom的 body被抻开)

内容区两列布局(分为主内容区、和边栏) (块级元素在同行显示 并且 在文档流 ?)
用float 浮动
float: left|right 默认宽度为内容宽度、半脱离文档流(对于元素脱离文档流 ,对于内容仍然在文档流里面)、会向指定方向一直移动(一直到不能移动为止)。
float 元素在同一文档流中 父元素中 三个元素都设置float:left; 父元素将没有高度 因为脱离了文档流 父元素没有内容了、三个元素的宽度都为内容宽度、第二个元素移动将被第一个元素挡住,不覆盖。
clear:both| left | right
应用于float元素的后续元素,清除float对后续元素的影响。通常情况下 应用于块级元素 。
两列布局代码:

两列自适应布局 如果父元素变宽 或者浏览器变宽 两列中有一列随着变化
多行自适应 多列自适应 间距自适应 任意对齐 (flex)弹性布局 display:flex;
flex container 弹性的容器 flex item 弹性元素 flex item 的排列方向 为主轴 : main axis 辅轴 :cross axis
?弹性容器所有的元素 都是flex item 弹性元素? 不是
只有弹性容器在文档流中的直接子元素才是弹性元素。

方向 flex-direction :row(默认)左->右, row-reverse 右->左 ,column(从上往下排的),column-reverse(从下往上排的)
flex-wrap(换行):nowrap(默认) | wrap | wrap-reverse
flex-flow: <flex-direction||flex-wrap>
order:<interger> 默认是0
弹性 flex-basis :main-size(默认是主轴) | <width> 设置flex item的初始宽/高。
flex-grow :<number> 0(默认) 是元素所能分配到的剩余空间比例。
弹性元素的大小= flex-basis + flex-grow/sum(flex-grow)*remain
flex-shrink :<number> 1(默认值) 与flex-grow类似 分配的是负的剩余空间
flex: <flex-grow>||<flex-shrink>||<flex-basis> 0 1 main-size(默认)
对齐 justify-content 设置main-axis(主轴)方向的对齐方式。

aligin-items:辅轴的对齐方式:like vertical-align


align-self 设置容器上单独的元素的对齐方式,二align-items 设置的是整个容器的对齐方式。他们都是设置辅轴的、值是一样的。
align-content:flex-start | flex-end | center | space-between | space-around | stretch
设置cross-axis(辅轴)上的对齐方式。(行)

eg:三行两列自适应布局
相关文章推荐
- CSS3 box-sizing 属性
- iOS---防支付宝密码输入样式
- 自己总结前端web知识学习——太多太多(html/css/js/php)
- 一步一图剖析CSS中的position定位
- ActionBar样式解析
- CSS实现鼠标滑过按钮更改按钮样式
- CSS实现按钮或文本框圆角效果
- css3 使用SVG做0.5px 的边框细线
- 理解CSS3 transform中的Matrix(矩阵)
- 根据模板提示,加入元素,修改CSS
- transform animation transition css3动画
- CSS-如何引入-格式
- css常见问题
- input输入框清除样式
- HTML/CSS中有序<ol&g bfb7 t;、无序<ul>、定义列表用法详解
- 【转】html使用css让文字超出部分用省略号三个点显示的方法案例
- css控制文字显示长度
- css3d动画学习心得2:一个小游戏实践
- IE8中伪元素动态作用样式不重绘bug记录
- css设置div圆角
