一个自定义的Topbar模板
2015-12-16 16:11
351 查看
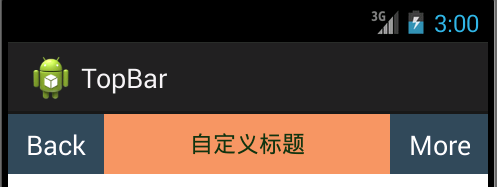
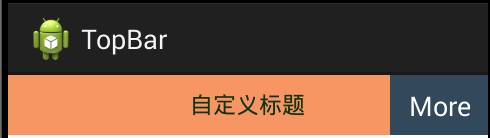
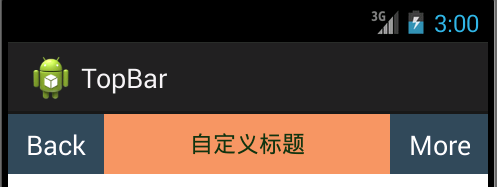
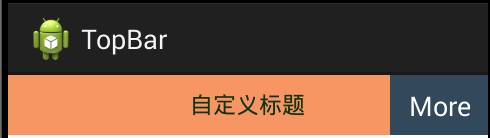
1、Topbar模板功能介绍:自定义UI布局,自定义UI属性,自定义按钮监听事件,自定义左、右button的显示!效果图如下:



2、自定义属性:values——mytopbar.xml:
6、使用Topbar模板提示:正如上面MainActivity中,实例化后,可以调用TopBar里面的方法。
完整代码下载:https://github.com/songshimvp/AndroidStudy/tree/master/TopBar



2、自定义属性:values——mytopbar.xml:
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- 自定义属性 --> <declare-styleable name="MyTopBar"> <attr name="leftTextColor" format="color"/> <!-- BackGround属性可以颜色,也可以是一个资源文件 --> <!-- 所以BackGround是 format="reference|color"--> <attr name="leftBackGround" format="reference|color"/> <attr name="leftText" format="string"/> <attr name="title" format="string"/> <attr name="titleTextSize" format="dimension"/> <attr name="titleTextColor" format="color"/> <attr name="rightTextColor" format="color"/> <attr name="rightBackGround" format="reference|color"/> <attr name="rightText" format="string"/> </declare-styleable> </resources>3、自定义VIew:MyTopBar.java
//继承RelativeLayout并重写构造方法
public class MyTopBar extends RelativeLayout {
// 自定义的控件和自定义的属性(values下mytopbar.xml)的声明
private Button leftButton, rightButton;
private TextView tvTitle;
private int leftTextColor;
private Drawable leftDrawable;
private String leftText;
private float titleTextSize;
private int titleTextColor;
private String title;
private int rightTextColor;
private Drawable rightDrawable;
private String rightText;
private LayoutParams leftLayoutParams, titleLayoutParams, rightLayoutParams;
private myTopbarClicklistenter clicklistenter;
//自定义click的监听回调接口
public interface myTopbarClicklistenter{
public void leftClick();
public void rightClick();
}
//自定义一个setOnClickListenter方法
public void setOnTopbarClickListenter(myTopbarClicklistenter clicklistenter){
this.clicklistenter=clicklistenter; //调用的时候通过一个匿名内部类映射进来
}
//重写构造方法
public MyTopBar(Context context, AttributeSet attrs) {
super(context, attrs);
// 获取自定义的属性,并将自定义的属性映射到自定义的属性值中去
// 通过obtainStyledAttributes获取自定义属性,并存到TypedArray
TypedArray ta = context.obtainStyledAttributes(attrs,R.styleable.MyTopBar);
leftTextColor = ta.getColor(R.styleable.MyTopBar_leftTextColor, 0); //从TypedArray中取出来,并对应到自定义的属性值上
leftDrawable = ta.getDrawable(R.styleable.MyTopBar_leftBackGround);
leftText = ta. getString(R.styleable.MyTopBar_leftText);
titleTextSize = ta.getDimension(R.styleable.MyTopBar_titleTextSize, 0);
titleTextColor = ta.getColor(R.styleable.MyTopBar_titleTextColor, 0);
title = ta.getString(R.styleable.MyTopBar_title);
rightTextColor = ta.getColor(R.styleable.MyTopBar_rightTextColor, 0);
rightDrawable = ta.getDrawable(R.styleable.MyTopBar_rightBackGround);
rightText = ta.getString(R.styleable.MyTopBar_rightText);
ta.recycle();
//组件定义
leftButton = new Button(context);
tvTitle = new TextView(context);
rightButton = new Button(context);
// 将自定义的属性设置到控件上
leftButton.setTextColor(leftTextColor);
leftButton.setBackground(leftDrawable);
leftButton.setText(leftText);
tvTitle.setTextColor(titleTextColor);
tvTitle.setTextSize(titleTextSize);
tvTitle.setText(title);
tvTitle.setGravity(Gravity.CENTER); // 设置文字居中
rightButton.setTextColor(rightTextColor);
rightButton.setBackground(rightDrawable);
rightButton.setText(rightText);
setBackgroundColor(0xFFF59563); // 设置背景颜色
//将自定义的控件放到Layout中(以LayoutParams的形式)
leftLayoutParams=new LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT,LayoutParams.WRAP_CONTENT);
leftLayoutParams.addRule(RelativeLayout.ALIGN_PARENT_LEFT,TRUE); //设置左对齐
addView(leftButton,leftLayoutParams); //leftButton以leftLayoutParams的形式加入到ViewGroup中
titleLayoutParams=new LayoutParams(LayoutParams.WRAP_CONTENT,LayoutParams.MATCH_PARENT);
titleLayoutParams.addRule(RelativeLayout.CENTER_IN_PARENT,TRUE); //设置居中对齐
addView(tvTitle,titleLayoutParams); //tvTitle以titleLayoutParams的形式加入到ViewGroup中
rightLayoutParams=new LayoutParams(LayoutParams.WRAP_CONTENT,LayoutParams.WRAP_CONTENT);
rightLayoutParams.addRule(RelativeLayout.ALIGN_PARENT_RIGHT,TRUE); //设置右对齐
addView(rightButton,rightLayoutParams);//rightButton以rightLayoutParams的形式加入到ViewGroup中
//设置监听事件
leftButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
clicklistenter.leftClick();
}
});
rightButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
clicklistenter.rightClick();
}
});
}
//设置左Button是否显示
public void setLeftIsVisible(boolean flag){
if(flag){
leftButton.setVisibility(View.VISIBLE);
}else{
leftButton.setVisibility(View.GONE);
}
}
// 设置右Button是否显示
public void setRightIsVisible(boolean flag) {
if (flag) {
rightButton.setVisibility(View.VISIBLE);
} else {
rightButton.setVisibility(View.GONE);
}
}
}4、activity_main.xml引用自定义控件:<!-- 引用自定义控件 --> <com.example.topbar.MyTopBar android:id="@+id/my_topbar" android:layout_width="match_parent" android:layout_height="40dp" app:leftBackGround="@drawable/blue" app:leftTextColor="#ffffff" app:leftText="Back" app:title="自定义标题" app:titleTextSize="10sp" app:titleTextColor="#123412" app:rightBackGround="@drawable/blue" app:rightTextColor="#ffffff" app:rightText="More"> </com.example.topbar.MyTopBar>5、MainActivity.java使用控件:
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
MyTopBar topBar =(MyTopBar) findViewById(R.id.my_topbar);
//调用自定义的Topbar的自定义的click监听事件
topBar.setOnTopbarClickListenter(new MyTopBar.myTopbarClicklistenter() {
@Override
public void leftClick() {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this, "点击了Back", Toast.LENGTH_SHORT).show();
}
@Override
public void rightClick() {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this, "点击了More", Toast.LENGTH_SHORT).show();
}
});
//topBar.setLeftIsVisible(false);
//topBar.setRightIsVisible(false);
}
}6、使用Topbar模板提示:正如上面MainActivity中,实例化后,可以调用TopBar里面的方法。
完整代码下载:https://github.com/songshimvp/AndroidStudy/tree/master/TopBar
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
