原型工具介绍
2015-12-16 11:13
190 查看
著作权归作者所有。
商业转载请联系作者获得授权,非商业转载请注明出处。
作者:Will
链接:https://www.zhihu.com/question/19688700/answer/22282265
来源:知乎
因为题主没有特别提到具体的要求,刚好这两天自己也在研究,提两个方向的:
第一个方向:快速开发
--- 2014.04.29 update---
0.Marvel
最近在使用 Marvel
Free mobile and web prototyping for designers ,他们同时开发了网页端和iOS端,初步使用秒杀了 POP(千年不更新了) 和 Finto(不给钱就不给你用),Marvel网页端有免费和付费的(付费的也相当实惠),真的很好用,他们也结合了dropbox,对产品团队的前期prototype构建起到很大的影响。这两天使用完后再来修改详细答案。
---end update---
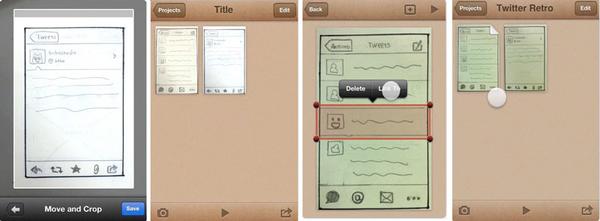
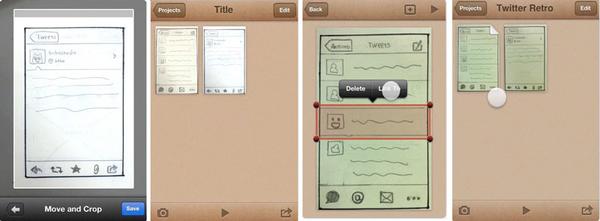
1.POP
POP - Prototyping on Paper
优点:主要的优点上面已经有知友提过了,方便,有交互效果,可以在纸上画好每一个页面,然后用POP把每个页面拍下来,在POP里面做具体的交互。又或者可以用手机里面的照片进行交互,十分快捷。
缺点:没有高保真原型。对于被展示的客户或者团队成员,只知道个大概方向,并不知道真正做出来的是扁平化还是拟物化;并且上升到多个页面,交互效果越来越复杂的时候不能很好表达设计者的想法。
<img src="https://pic4.zhimg.com/798e1a316bb7cd4db514f75a725e7543_b.jpg" data-rawwidth="800" data-rawheight="294" class="origin_image zh-lightbox-thumb" width="800" data-original="https://pic4.zhimg.com/798e1a316bb7cd4db514f75a725e7543_r.jpg">

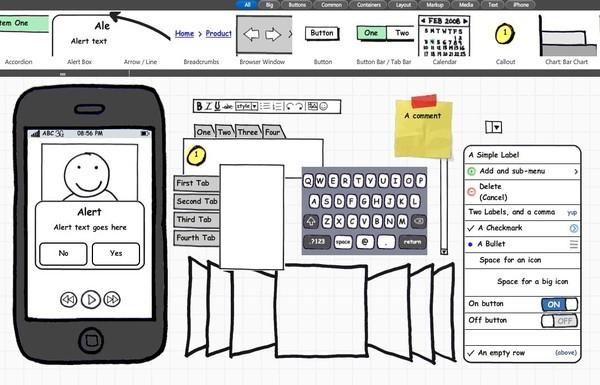
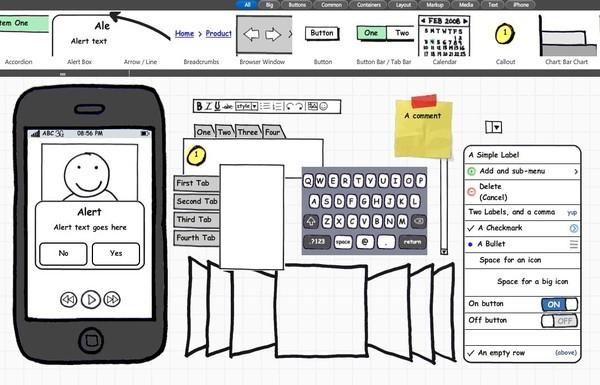
2.Balsamiq Mockups
Balsamiq Mockups
优点:这个软件相信很多人都知道了,内置了大量的模块,在需要的时候在搜索框里找,然后拖到画布里面进行排序组合,画图很快速,功能很强大(比如在tab选择框里可以选择哪个tab是active,哪些是default的)。很快就能画出想要的app原型。如果你还觉得BM内置的模块点少?Mockups To Go
可以满足你需要的大部分需求!
缺点:和POP一样,在BM里面画的只是草稿,没有配色,没有设计风格。而且相比起与POP,BM只是每个页面的布局,不能进行交互展示。
<img src="https://pic2.zhimg.com/ee7e5cf8475558719abe17ba67183901_b.jpg" data-rawwidth="600" data-rawheight="385" class="origin_image zh-lightbox-thumb" width="600" data-original="https://pic2.zhimg.com/ee7e5cf8475558719abe17ba67183901_r.jpg">

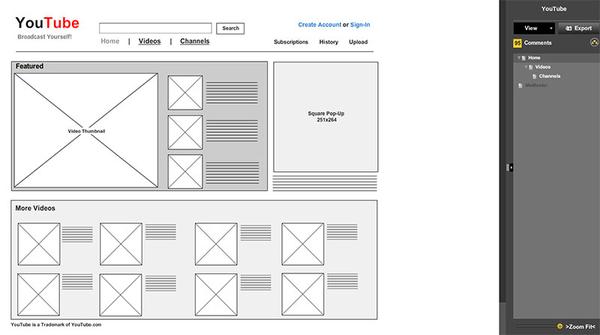
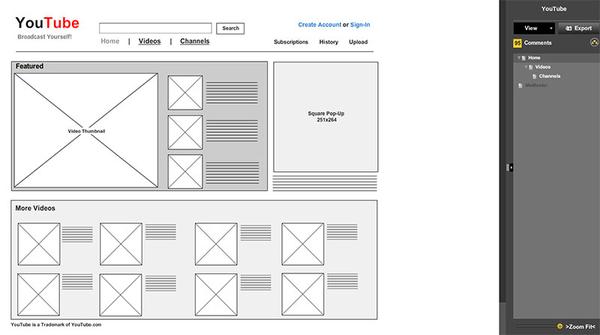
3.MockFlow
MockFlow - Online Wireframe Tool and Design Cloud
优点:MockFlow感觉有点像是BM的升级版,类似BM的UI草图和功能,并且可以进行交互展示。可以在网站上选择不同的建站方案,可以有不同的功能。官方文档说明部分高级功能可以在线编辑也可以离线编辑,可以以HTML形式下载到本地。
缺点:有点可惜的是需要付费,可以根据不同的情况进行使用,可以试用。
由于我是试用的,其它高级功能无法使用,如果其它知友有使用的可以提出并帮助完善。
<img src="https://pic3.zhimg.com/2d4fe24b1e3697b1c7e1ae5d218f345e_b.jpg" data-rawwidth="800" data-rawheight="446" class="origin_image zh-lightbox-thumb" width="800" data-original="https://pic3.zhimg.com/2d4fe24b1e3697b1c7e1ae5d218f345e_r.jpg">

之后还有像 @彭澎提到的
Fluid UI - fast and friendly mobile prototyping. 这样的,同样可以在线快速编辑并且可以有交互展示的,这个没有用过,如有机会体验完之后再在这补充。
第二个方向:高保真原型
有些客户要求的就是一些半成品,需要看到设计,这时候我们可以运用这样一些工具去制作交互。
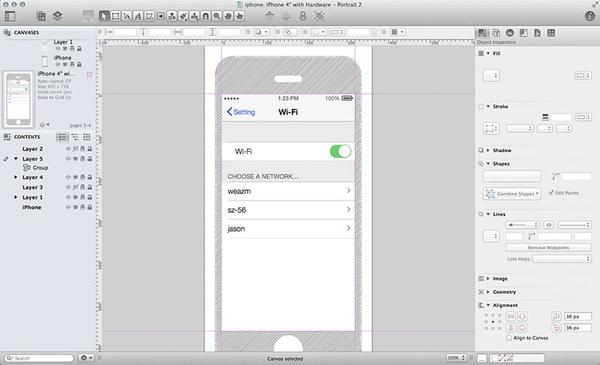
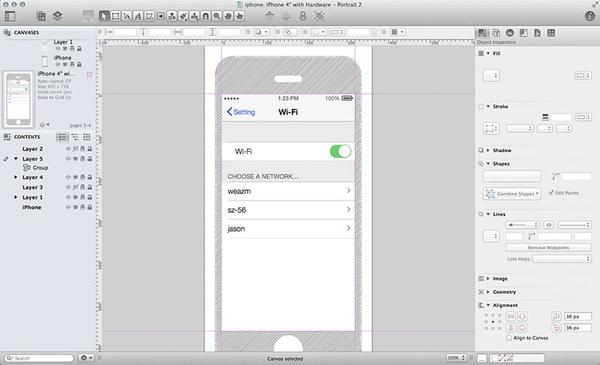
1. OmniGraffle
OmniGraffle - The Omni Group
优点:可以在上面作画了简直!基本可以用在网页交互设计和移动端的交互设计。有画布和图层的概念,方便在进行交互的时候隐藏、出现和跳转,懂adobe的都可以很快懂。可以用各种工具画出各种图形,贝塞尔曲线用起来很顺手。有各种模板,内置了ios7模块,也可以下载各种需要的模块进行快速调用。有交互和展示的功能,结合画布和图层的概念可以快速使用。
缺点:只能在mac环境运行,上手比较慢,制作时间比较长。如果单从交互的效果来说比下文将要提及的Flinto要逊色一点。
答题的时候顺手做的一个简单ios7界面
<img src="https://pic3.zhimg.com/6408aa918ef9d3d45f17527e40e4dbde_b.jpg" data-rawwidth="800" data-rawheight="486" class="origin_image zh-lightbox-thumb" width="800" data-original="https://pic3.zhimg.com/6408aa918ef9d3d45f17527e40e4dbde_r.jpg">

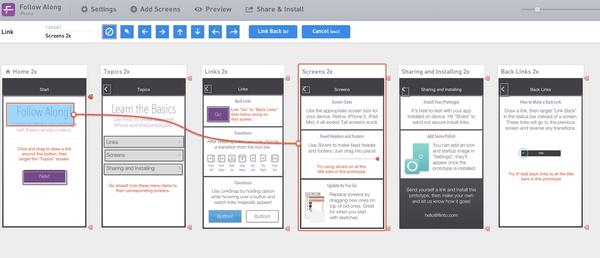
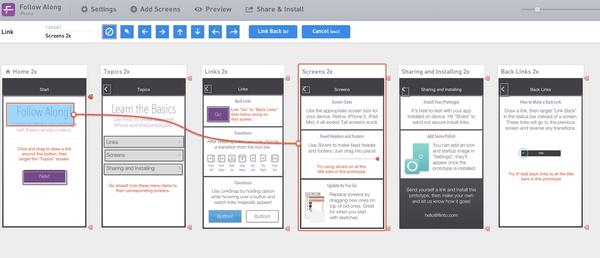
2.Flinto
Flinto – iPhone and iPad Prototyping
Flinto是在上个月在sidebar看到的,刚好最近做了一个项目,用flinto做出来的效果十分出色,用户体验十分棒。
优点:使用方便。可以把已经设计好的稿子全部上传到Flinto,然后可以在操作面板上面看到所有的页面。然后选择其中一个页面做这个页面的交互,类似POP,把某个区域框起来,然后连接到另一个页面,那么当展示的时候点击到这个区域,就会自动跳转到相对的页面。在上面的导航栏有多种效果,可以选择使用。<img src="https://pic3.zhimg.com/8c85f886db36af84d2b23f34b60e2bea_b.jpg" data-rawwidth="1360"
data-rawheight="585" class="origin_image zh-lightbox-thumb" width="1360" data-original="https://pic3.zhimg.com/8c85f886db36af84d2b23f34b60e2bea_r.jpg">按Preview可以站内展示,按Share&amp;Install可以发送到手机安装展示,可以设定你喜欢的icon和landing
page,在iphone上面的体验十分流畅。除了上面的基本功能外,还可以发现例如position:fixed的效果,有兴趣的赶紧去使用。

按Preview可以站内展示,按Share&Install可以发送到手机安装展示,可以设定你喜欢的icon和landing
page,在iphone上面的体验十分流畅。除了上面的基本功能外,还可以发现例如position:fixed的效果,有兴趣的赶紧去使用。
缺点:首先是要付费,看个人情况选择使用。其次是Flinto只负责后期交互体验的这个步骤,前期的画草图还是PS做设计就是看个人啦。不过鉴于良好的用户体验和流畅的展示效果,可以选择付费使用。
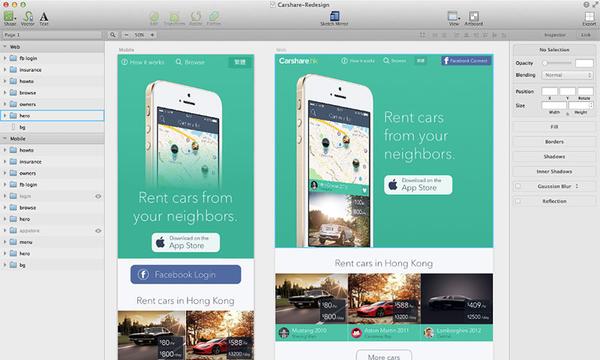
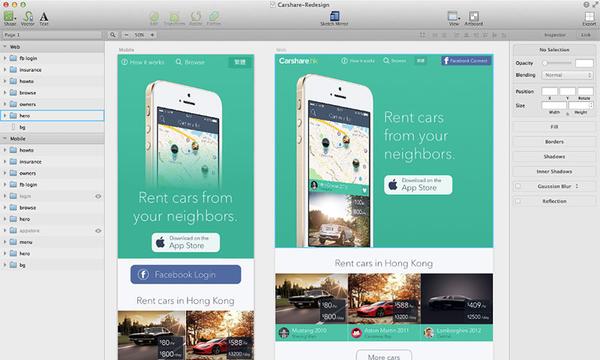
3.Sketch
Sketch | The designer’s toolbox
Sketch应该也是很多人都知道的了,类PS的应用,可以快速开发桌面端或者移动端的页面。这里就不具体展开介绍,优点就是容易上手,效果众多,类库多可以快速调用,结合Sketch Mirror在手机上展示你做设计的效果,快捷方便。缺点是没有交互效果,貌似不能在windows上使用?(这点不太清楚)
有兴趣的还可以看看这篇文章:Design with Sketch
<img src="https://pic2.zhimg.com/a6d5f4fce5a7a9c7cd31d73395da8c19_b.jpg" data-rawwidth="800" data-rawheight="480" class="origin_image zh-lightbox-thumb" width="800" data-original="https://pic2.zhimg.com/a6d5f4fce5a7a9c7cd31d73395da8c19_r.jpg">

4.Keynote
Apple - Keynote for Mac
说道Keynote有人跪了。其实keynote的动画效果完全可以做成很流畅的交互体验。具体的操作可以看这个:http://keynotopia.com/
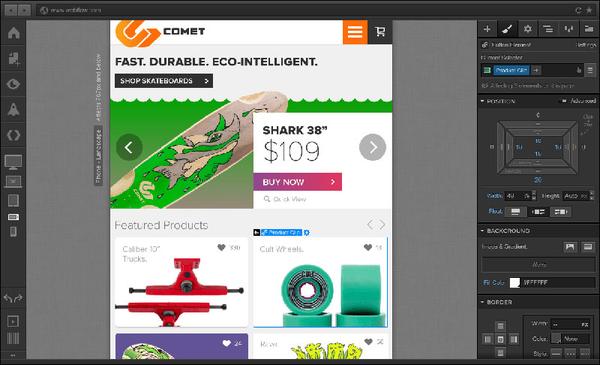
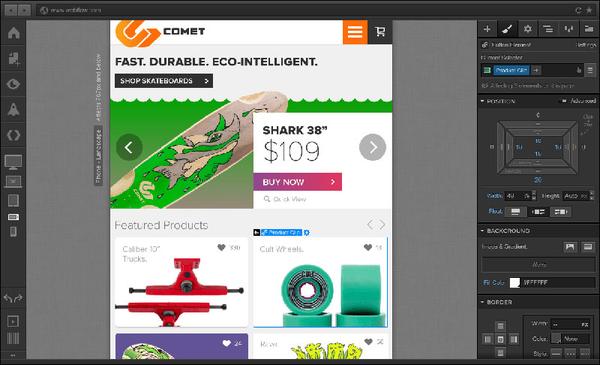
5.Webflow
Webflow
之前有用webflow快速做过网站,所以也放上来了。
优点:可以让不懂代码的设计师快速上手,懂代码的程序员快速做设计。可以在右边的工具栏里面选择调整样式,组合所需要的所有元素,完成一个网站,导出所需要的代码。
缺点:不能交互?(之前做过一个单页面的,所以没试过多页面,如果错误请提出,多谢)制作的时间较长。
<img src="https://pic2.zhimg.com/a003c0e9ad26be9a0a65ac38d21d598d_b.jpg" data-rawwidth="800" data-rawheight="486" class="origin_image zh-lightbox-thumb" width="800" data-original="https://pic2.zhimg.com/a003c0e9ad26be9a0a65ac38d21d598d_r.jpg">

上面的答案里面都提到很多很好地工具,没有全部都使用过,有机会使用完再补充。
商业转载请联系作者获得授权,非商业转载请注明出处。
作者:Will
链接:https://www.zhihu.com/question/19688700/answer/22282265
来源:知乎
因为题主没有特别提到具体的要求,刚好这两天自己也在研究,提两个方向的:
第一个方向:快速开发
--- 2014.04.29 update---
0.Marvel
最近在使用 Marvel
Free mobile and web prototyping for designers ,他们同时开发了网页端和iOS端,初步使用秒杀了 POP(千年不更新了) 和 Finto(不给钱就不给你用),Marvel网页端有免费和付费的(付费的也相当实惠),真的很好用,他们也结合了dropbox,对产品团队的前期prototype构建起到很大的影响。这两天使用完后再来修改详细答案。
---end update---
1.POP
POP - Prototyping on Paper
优点:主要的优点上面已经有知友提过了,方便,有交互效果,可以在纸上画好每一个页面,然后用POP把每个页面拍下来,在POP里面做具体的交互。又或者可以用手机里面的照片进行交互,十分快捷。
缺点:没有高保真原型。对于被展示的客户或者团队成员,只知道个大概方向,并不知道真正做出来的是扁平化还是拟物化;并且上升到多个页面,交互效果越来越复杂的时候不能很好表达设计者的想法。
<img src="https://pic4.zhimg.com/798e1a316bb7cd4db514f75a725e7543_b.jpg" data-rawwidth="800" data-rawheight="294" class="origin_image zh-lightbox-thumb" width="800" data-original="https://pic4.zhimg.com/798e1a316bb7cd4db514f75a725e7543_r.jpg">

2.Balsamiq Mockups
Balsamiq Mockups
优点:这个软件相信很多人都知道了,内置了大量的模块,在需要的时候在搜索框里找,然后拖到画布里面进行排序组合,画图很快速,功能很强大(比如在tab选择框里可以选择哪个tab是active,哪些是default的)。很快就能画出想要的app原型。如果你还觉得BM内置的模块点少?Mockups To Go
可以满足你需要的大部分需求!
缺点:和POP一样,在BM里面画的只是草稿,没有配色,没有设计风格。而且相比起与POP,BM只是每个页面的布局,不能进行交互展示。
<img src="https://pic2.zhimg.com/ee7e5cf8475558719abe17ba67183901_b.jpg" data-rawwidth="600" data-rawheight="385" class="origin_image zh-lightbox-thumb" width="600" data-original="https://pic2.zhimg.com/ee7e5cf8475558719abe17ba67183901_r.jpg">

3.MockFlow
MockFlow - Online Wireframe Tool and Design Cloud
优点:MockFlow感觉有点像是BM的升级版,类似BM的UI草图和功能,并且可以进行交互展示。可以在网站上选择不同的建站方案,可以有不同的功能。官方文档说明部分高级功能可以在线编辑也可以离线编辑,可以以HTML形式下载到本地。
缺点:有点可惜的是需要付费,可以根据不同的情况进行使用,可以试用。
由于我是试用的,其它高级功能无法使用,如果其它知友有使用的可以提出并帮助完善。
<img src="https://pic3.zhimg.com/2d4fe24b1e3697b1c7e1ae5d218f345e_b.jpg" data-rawwidth="800" data-rawheight="446" class="origin_image zh-lightbox-thumb" width="800" data-original="https://pic3.zhimg.com/2d4fe24b1e3697b1c7e1ae5d218f345e_r.jpg">

之后还有像 @彭澎提到的
Fluid UI - fast and friendly mobile prototyping. 这样的,同样可以在线快速编辑并且可以有交互展示的,这个没有用过,如有机会体验完之后再在这补充。
第二个方向:高保真原型
有些客户要求的就是一些半成品,需要看到设计,这时候我们可以运用这样一些工具去制作交互。
1. OmniGraffle
OmniGraffle - The Omni Group
优点:可以在上面作画了简直!基本可以用在网页交互设计和移动端的交互设计。有画布和图层的概念,方便在进行交互的时候隐藏、出现和跳转,懂adobe的都可以很快懂。可以用各种工具画出各种图形,贝塞尔曲线用起来很顺手。有各种模板,内置了ios7模块,也可以下载各种需要的模块进行快速调用。有交互和展示的功能,结合画布和图层的概念可以快速使用。
缺点:只能在mac环境运行,上手比较慢,制作时间比较长。如果单从交互的效果来说比下文将要提及的Flinto要逊色一点。
答题的时候顺手做的一个简单ios7界面
<img src="https://pic3.zhimg.com/6408aa918ef9d3d45f17527e40e4dbde_b.jpg" data-rawwidth="800" data-rawheight="486" class="origin_image zh-lightbox-thumb" width="800" data-original="https://pic3.zhimg.com/6408aa918ef9d3d45f17527e40e4dbde_r.jpg">

2.Flinto
Flinto – iPhone and iPad Prototyping
Flinto是在上个月在sidebar看到的,刚好最近做了一个项目,用flinto做出来的效果十分出色,用户体验十分棒。
优点:使用方便。可以把已经设计好的稿子全部上传到Flinto,然后可以在操作面板上面看到所有的页面。然后选择其中一个页面做这个页面的交互,类似POP,把某个区域框起来,然后连接到另一个页面,那么当展示的时候点击到这个区域,就会自动跳转到相对的页面。在上面的导航栏有多种效果,可以选择使用。<img src="https://pic3.zhimg.com/8c85f886db36af84d2b23f34b60e2bea_b.jpg" data-rawwidth="1360"
data-rawheight="585" class="origin_image zh-lightbox-thumb" width="1360" data-original="https://pic3.zhimg.com/8c85f886db36af84d2b23f34b60e2bea_r.jpg">按Preview可以站内展示,按Share&amp;Install可以发送到手机安装展示,可以设定你喜欢的icon和landing
page,在iphone上面的体验十分流畅。除了上面的基本功能外,还可以发现例如position:fixed的效果,有兴趣的赶紧去使用。

按Preview可以站内展示,按Share&Install可以发送到手机安装展示,可以设定你喜欢的icon和landing
page,在iphone上面的体验十分流畅。除了上面的基本功能外,还可以发现例如position:fixed的效果,有兴趣的赶紧去使用。
缺点:首先是要付费,看个人情况选择使用。其次是Flinto只负责后期交互体验的这个步骤,前期的画草图还是PS做设计就是看个人啦。不过鉴于良好的用户体验和流畅的展示效果,可以选择付费使用。
3.Sketch
Sketch | The designer’s toolbox
Sketch应该也是很多人都知道的了,类PS的应用,可以快速开发桌面端或者移动端的页面。这里就不具体展开介绍,优点就是容易上手,效果众多,类库多可以快速调用,结合Sketch Mirror在手机上展示你做设计的效果,快捷方便。缺点是没有交互效果,貌似不能在windows上使用?(这点不太清楚)
有兴趣的还可以看看这篇文章:Design with Sketch
<img src="https://pic2.zhimg.com/a6d5f4fce5a7a9c7cd31d73395da8c19_b.jpg" data-rawwidth="800" data-rawheight="480" class="origin_image zh-lightbox-thumb" width="800" data-original="https://pic2.zhimg.com/a6d5f4fce5a7a9c7cd31d73395da8c19_r.jpg">

4.Keynote
Apple - Keynote for Mac
说道Keynote有人跪了。其实keynote的动画效果完全可以做成很流畅的交互体验。具体的操作可以看这个:http://keynotopia.com/
5.Webflow
Webflow
之前有用webflow快速做过网站,所以也放上来了。
优点:可以让不懂代码的设计师快速上手,懂代码的程序员快速做设计。可以在右边的工具栏里面选择调整样式,组合所需要的所有元素,完成一个网站,导出所需要的代码。
缺点:不能交互?(之前做过一个单页面的,所以没试过多页面,如果错误请提出,多谢)制作的时间较长。
<img src="https://pic2.zhimg.com/a003c0e9ad26be9a0a65ac38d21d598d_b.jpg" data-rawwidth="800" data-rawheight="486" class="origin_image zh-lightbox-thumb" width="800" data-original="https://pic2.zhimg.com/a003c0e9ad26be9a0a65ac38d21d598d_r.jpg">

上面的答案里面都提到很多很好地工具,没有全部都使用过,有机会使用完再补充。
相关文章推荐
- RunLoop和线程的关系
- centos虚拟机移动之后,可能会发生网卡无法启动的情况
- “瀑布流式”图片懒加载代码示例
- leetcode Word Pattern
- 注册juery短信,验证码 验证
- GPS卫星信号(三):载波与其调制、解调
- Log4j 日志配置及初始化
- SpringMVC表单标签简介
- c++: allocator, uninitialized_copy, uninitialized_fill_n
- “瀑布流式”图片懒加载代码示例
- 23种设计模式C++实例之组合模式
- PPT分享: Linux启动流程 关于initrd与initramfs的区分及其发展历程
- Label 控件实现跑马灯效果
- oracle 创建小字段索引
- Fatal signal 11 (SIGSEGV) code 1 (SEGV_MAPERR)的解决方案
- Eclipse上GIT插件EGIT使用手册
- Log
- makefile 中变量的赋值
- (三)逻辑运算指令和串操作指令
- 如何用jquery实现点击后跳到页面指定位置
