HTML元素大小和位置相对于谁的问题
2015-12-15 18:38
603 查看
一、如果元素的position属性值为absolute,那么此时分为两种情况:
1. 父级(包括直接父级和间接父级)元素中没有定义position属性(即默认属性static),那么该元素会参照页面,以页面为基准进行定位,top, left等属性会参照页面。
如果该元素的width和height属性是百分数的话,那么这两个属性也是参照页面的宽度和高度。
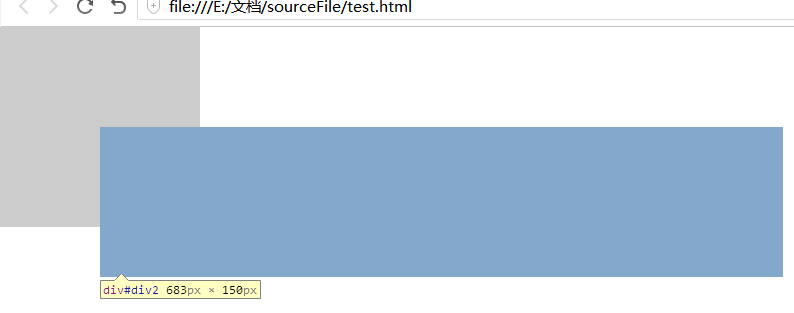
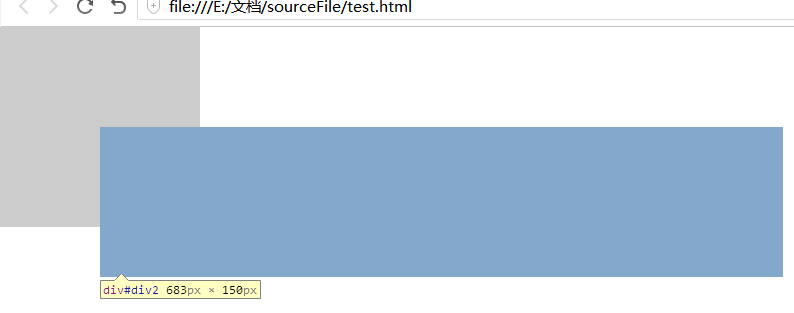
以上代码中,div2是绝对定位,而其父级元素没有设置position属性,那么该元素就会以页面为参照进行定位。

从图中可以看到,div2是相对于页面定位的,而且其宽度和高度是页面宽高的一半。

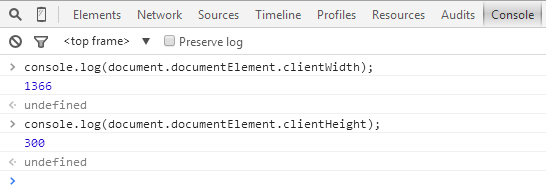
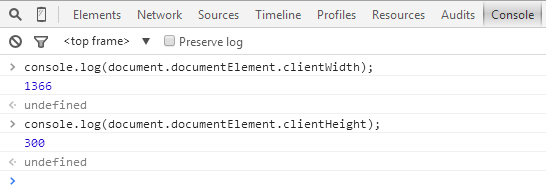
从控制台可以看到,页面的宽度和高度正好是div2元素的2倍。
2. 父级元素定义了position属性(relative或absolute),则会参照父级元素。

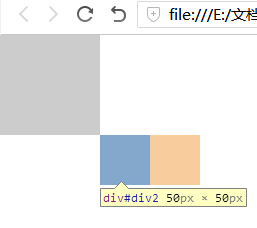
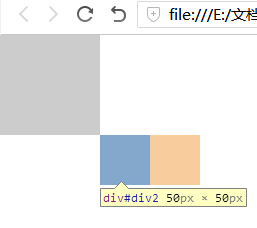
从图中可以看到,div2是相对于div1定位的,宽度和高度也是相对于div1
二、如果元素的position属性值为relative,那么该元素相对于其正常位置(即position:static)定位。
默认情况下宽度会占满父容器,高度根据本身内容决定。当是父元素的第一个子元素时,位置会在父元素的左上角。
那么设置其位置和大小就会以自己为参照,height的情况特殊,当设置height时,会以充满父容器的状态为参照。

1. 父级(包括直接父级和间接父级)元素中没有定义position属性(即默认属性static),那么该元素会参照页面,以页面为基准进行定位,top, left等属性会参照页面。
如果该元素的width和height属性是百分数的话,那么这两个属性也是参照页面的宽度和高度。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style>
*{margin: 0; padding: 0;}
#div1 {
width: 200px;
height: 200px;
background: #ccc;
}
#div2 {
width: 50%;
height: 50%;
background: #aaa;
top: 100px;
left: 100px;
position: absolute;
}
</style>
</head>
<body>
<div id="div1">
<div id="div2"></div>
</div>
</body>
</html>以上代码中,div2是绝对定位,而其父级元素没有设置position属性,那么该元素就会以页面为参照进行定位。

从图中可以看到,div2是相对于页面定位的,而且其宽度和高度是页面宽高的一半。

从控制台可以看到,页面的宽度和高度正好是div2元素的2倍。
2. 父级元素定义了position属性(relative或absolute),则会参照父级元素。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style>
*{margin: 0; padding: 0;}
#div1 {
width: 200px;
height: 200px;
background: #ccc;
position: relative;
top: 100px;
left: 100px;
}
#div2 {
width: 50%;
height: 50%;
background: #aaa;
top: 100px;
left: 100px;
position: absolute;
}
</style>
</head>
<body>
<div id="div1">
div1
<div id="div2">div2</div>
</div>
</body>
</html>
从图中可以看到,div2是相对于div1定位的,宽度和高度也是相对于div1
二、如果元素的position属性值为relative,那么该元素相对于其正常位置(即position:static)定位。
默认情况下宽度会占满父容器,高度根据本身内容决定。当是父元素的第一个子元素时,位置会在父元素的左上角。
那么设置其位置和大小就会以自己为参照,height的情况特殊,当设置height时,会以充满父容器的状态为参照。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style>
*{margin: 0; padding: 0;}
#div1 {
width: 100px;
height: 100px;
background: #ccc;
}
#div2 {
width: 50%;
height: 50%;
background: #aaa;
top: 100px;
left: 100px;
position: relative;
}
</style>
</head>
<body>
<div id="div1">
<div id="div2"></div>
</div>
</body>
</html>
相关文章推荐
- 前台页面实现可选可编辑效果
- html meta中的viewport指令
- HTML三十条最佳实践
- html自带的滚动标签
- Html input file控件使用accept过滤 限制的文件类型
- html转义字符
- HTML-双飞翼布局&Logo优化
- HTML嵌套规则
- HTML-圣杯布局
- HTML性能优化
- c#使用XSLT将xml文档转换为html文档
- HTML select 操作
- HTML菜单-工作区布局
- HTML特殊符号对照表
- html&nbsp;页面之间跳转和传值
- html盒子模型
- HTML转PDF组件集锦
- HTML<button>和<input type="button"> 的区别
- 获取HTML页面高度和分辨率
- HTML-标签的语义化
