http协议及web服务原理
2015-12-15 11:17
579 查看
HTTP协议(HyperText Transfer Protocol,超文本传输协议)是用于从web服务器传输超文本(HTML)到客户端浏览器的应用层通信协议。在了解http协议前先来简单了解下HTML
一、HTML
HTML(Hyper Text Mark Language):超文本标记语言。“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
1、超文本标记语言的结构包括head(头部)和body(主体),其中head提供关于网页的信息,body部分提供网页的具体内容。
html文本框架:
<html>
<head>
<title>TITLE</title>
</head>
<body>
<h1>H1</h1>
<p></p>
<h2>H1</h2>
<p> <a href="admin.html">ToGoogle</a> </p>
</body>
</html>
2、html文档的生成方式:
静态:手动创建的html文档
动态:编程语言(php, jsp, asp,.net)编写的程序可输出html格式的结果
这些脚本程序的执行依赖脚本解释器:
php:php解释器
jsp:jvm
二、http协议
HTTP协议采用请求/响应模型,HTTP客户端发起一个请求,建立一个到服务器指定端口(默认是80端口)的TCP连接。HTTP服务器则在那个端口监听客户端发送过来的请求。一旦收到请求报文,服务器(向客户端)返回响应报文,报文的内容可能是请求的文件、成功或错误编码、或者其它一些信息。
http事务:一次请求及对应的响应
1、http协议报文:
请求报文:
<method> <request-URL> <version>
<HEADERS>
#首部和主体之间要有一个空白行
<entity-body>
如:
GET /index.html HTTP/1.1 #GET方法无报文主体
Accept: image/gif,image/jpeg
Accept Language: zh-cn
...
响应报文:
<version> <status> <reason-phrase>
<HEADERS>
<entity-body>
如:
HTTP/1.1 200 OK
Content-Type: text/html
<html>
<head><title>myblog</title></head>
<body>
I am a engineer.
</body>
</html>
说明:
method:请求方法
request-URL:请求的资源,可以是相对路径,如/images/log.jpg,也可以是绝对路径,如http://www.magedu.com/images.banner.jpg
version:http协议版本,格式为HTTP/<major>.<minor>,例如HTTP/1.0, HTTP/1.1
header:各种可以使用的首部
status:状态码
reason-phrase:原因短语,指状态码的易读信息
2、http协议版本:
http 0.9:仅用于传输html文档
http 1.0:引入MIME和keep-alive机制
http 1.1:更多请求方法,更精细的缓存控制 http 2.0 3、web资源: http 1.0开始引入MIME框架,使得http协议传输的不再仅仅是普通的文本,而变得多种多样。MIME(Multipurpose Internet Mail Extesions)是一个互联网标准,它扩展了电子邮件标准,使其能够支持非ASCII字符、非文本格式附件(二进制、声音、图像等)等多种格式的消息 资源类型(Content-type):major/minor text/html、text/plain、image/jpeg、image/gif、vedio/mpeg4、application/vnd.ms-powerpoint...
资源名称:
URL:Uniform Resource Locator
统一资源定位器,描述一个特定服务器上某资源的特定位置
格式:scheme://server:port/path/to/resource
例如 http://www.magedu.com:80/download/bash-4.3.1-1.rpm 分为三部分:
sheme(方案):http://
服务器:www.magedu.com:80
特定服务器上的资源:/download/bash-4.3.1-1.rpm
一个页面可能包含多个资源,而且这些资源可能并非处于同一台服务器上,作为资源入口的首个服务器返回的响应报文中可能包含后续资源的超链接。
4、http请求方法:
GET:请求获取一个资源,需要服务器发送
HEAD:跟GET近似,但其不需要服务响应请求的资源,而返回响应首部
POST:基于HTML表单向服务器提交数据,服务器通常需要存储此数据;(位置:通常为关系型数据库)
PUT:与GET相反,向服务器发送资源;服务器通常需要存储此资源;(位置:通常为文件系统)
DELETE:删除URL指向的资源
OPTIONS:探测服务器端对请求的URL所支持使用的请求方法
TRACE:跟一次请求中间所经过的代理服务器、防火墙或网关等
5、http状态码:
1XX:信息性状态码
2XX:成功状态码
200:OK
201:CREATED
206: partial content,这种情况经常发生在客户端继续请求一个未完成的下载时
3XX: 重定向类的状态码
301: Moved Permanently, 永久重定向
302: Found, 临时重定向,会在响应报文中使用“Location:新位置”;
304: Not Modified
4XX:客户端类错误
400: bad request
403:Forbidden
404: Not Found
405: Method Not Allowed
5XX:服务器类的错误
500:Internal Server Error, 服务器内部错误
502:Bad Gateway, 代理服务器从上游服务器收到一条伪响应
503:Service Unavailable, 服务暂时不可用
504: Gateway Timeout,网关超时,一般是代理服务器请求后端服务时,后端服务没有在特定时间内完成处理请求
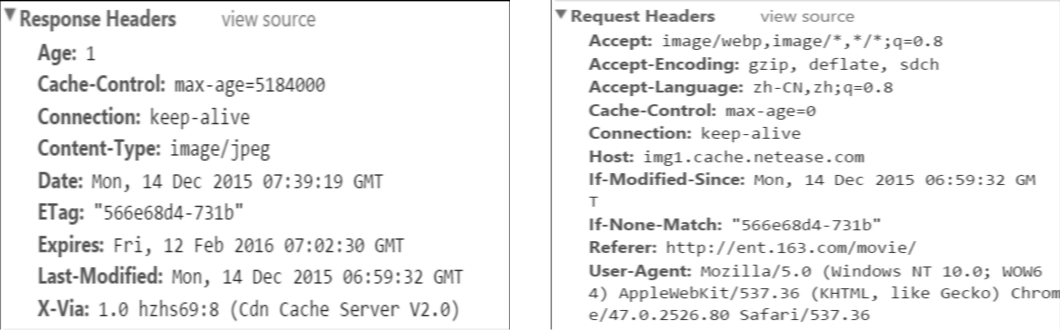
6、http协议首部
name: value
①通用首部
Connection: 定义C/S之间关于请求、响应的有关选项
Connection: keep-alive
Cache-Control: 缓存控制
②请求首部:
Client-IP:
Host: 请求的主机
Referer: 指明了请求当前资源原始资源的URL,可防盗链
User-Agent: 用户代理,通常为浏览器
Accept开头的首部:
Accept: 客户端能够接受的媒体类型
Accept-Charset:
Accept-Encoding:
Accept-Language:
条件式请求首部:
If-Modified-Since: 在发送HTTP请求时,把缓存内容的最后修改时间一起发到服务器,服务器会把这个时间与服务器上实际文件的最后修改时间进行比较,如果时间一致,那么返回HTTP状态码304(不返回文件内容),客户端收到之后,就直接把本地缓存文件显示到浏览器中。否则就返回HTTP状态码200和新的文件内容
跟安全相关请求首部:
Authorization:
Cookie:
③响应首部:
Age: 响应的资源可使用的时长
Server: 向客户端说明自己的程序名称和版本
协商首部:
Vary: 首部列表,服务器会根据列表中的内容挑一个最适用的版本发给客户端
跟安全相关:
WWW-Authentication:
Set-Cookie:
④实体首部:
Location: 资源的新位置
Allow: 允许对此资源使用的请求方法
内容相关的首部:
Content-Encoding:
Content-Language:
Content-Length:
Content-Location:
Content-Type:
缓存相关:
ETag: 扩展标记
Expires
Last-Modified:
在google chrome浏览器按F12键可查看网页的相关信息:

三、http stateless和session
首先,“状态”在这里大抵指的是为两个相互关联的用户操作保留的某种公共信息,它们常常被用来存储工作流或用户状态信息等数据
http是无状态(stateless)的,无状态表示客户端和服务器端不会记得先前的状态(服务器端不会自动维护客户端的上下文信息),每个请求都被视为唯一且独立的,每个请求本身包含了服务端为响应这一请求所需的全部信息。例如,我们可以通过网易首页(www.163.com)中的“新闻”超链接访问新闻页面,也可以不经过首页而直接访问http://news.163.com,意思就是请求www.163.com与请求http://news.163.com是无关的
http被设计为无状态,主要是从web服务器的可伸缩性和用户访问的弹性上考虑的。比如对于负载均衡,在有状态的模式下,一个用户的请求必须被提交到保存有其相关状态信息的服务器上,否则这些请求可能无法被理解,这也就意味着在此模式下服务器端无法对用户请求进行自由调度,而无状态模式就很容易实现负载均衡和水平扩展。
但是,对于一些事务,网页又必须是有状态(stateful)的;例如,我们在网店上购物,必须依次序经过登录、下单、付款等几个步骤,这些请求操作之间是有关联的。session就是一种实现stateful的机制。
■session原理:
①当客户端向服务器发送一个请求时,服务器为其建立一个session,并为此session创建一个标识(session ID)
②这个客户端随后所有的请求都包含这个标识,服务器会校对这个标识以判断请求属于哪个session
对于session ID,有两种方式实现:cookie和URL重写
cookie:由服务器端生成,发送给User-Agent(一般是浏览器),浏览器会将Cookie的key/value保存到某个目录下的文本文件内,下次请求同一网站时会连带发送该cookie给服务器(前提是浏览器设置为启用cookie)。cookie名称和值可以由服务器端开发自己定义
cookie最典型的应用就是判定注册用户是否已经登录网站以及对“购物车”之类事务的处理。
■服务器如何保持session:
①session绑定
缺点:反负载均衡,无高可用效果
②session复制
缺点:消耗内存、网络资源
③session服务器
④客户端记录cookie
四、http的keep-alive机制
在老的http版本中,每个http请求都会在客户端与服务器端之间经过三次握手建立连接,完成之后要经过四步断开连接,这样效率很低。http 1.0版本开始引入keep-alive机制,keep-alive使客户端到服务器端的连接持续有效,当出现对服务器的后继请求时,避免了频繁地重新建立连接,这对于提供静态资源的网站来说非常有用,但对负担较重的网站来说,可能产生另外一个问题:虽然保留建立的连接有一定好处,但在处理暂停期间,本来可以释放的资源却一直被占用,因此决定是否开启keep-alive功能以及设置合理的keep-alive过期时长(timeout)很重要
http 1.0中keep-alive默认是关闭的,需要在http首部中明确指定"Connection: Keep-Alive",才能启用。http 1.1默认启用keep-alive
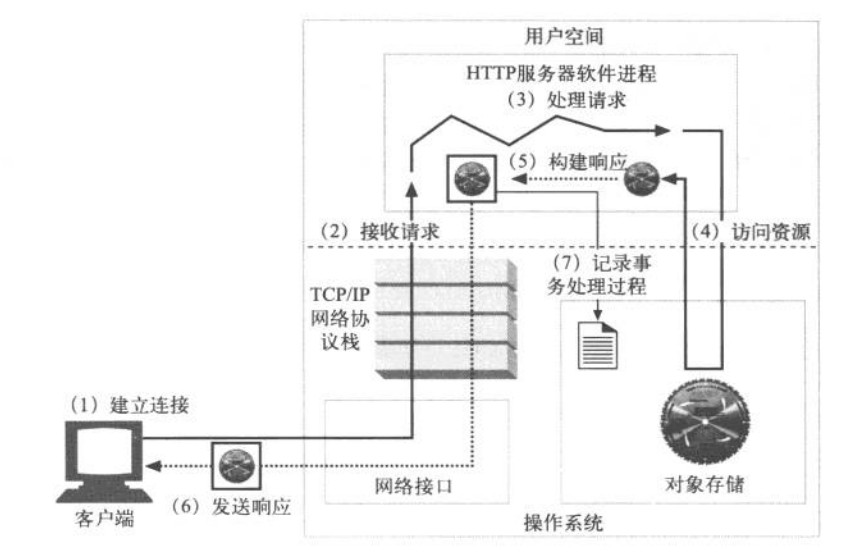
五、web资源请求的具体过程

建立连接 ==> 接收请求 ==> 处理请求 ==> 访问资源 ==> 构建响应 ==> 发送响应 ==>记录日志(异步写入)
六、web server
1、web server的I/O结构:
单进程模型:串行,处理完一个请求后才能处理下一个,效率太低
多进程模型:每个子进程响应一个用户请求实现并发的效果
web服务主进程默认监听在80/tcp上,每接收到一个客户端请求,会fork一个子进程(也可能是从预先创建的进程池中取出一个进程)来处理,子进程将处理的结果交给主进程仍通过80端口发送给客户端
优点:并发响应多个请求
缺点:大量的进程上下文切换(保护现场、恢复现场)会浪费资源
复用的I/O机制:
①每个子进程生成多个线程,每个线程响应一个用户请求
线程之间的切换也会浪费系统资源,但线程比进程轻量级且一个进程的内存空间为其包含的每个线程所共享,因而可以减少I/O的次数
②多个线程,每个线程响应多个用户请求
2、web server:
httpd,nginx,lighttpd,gws
3、app server:
IIS,(tomcat, jetty, resin),weblogic,websphere
一、HTML
HTML(Hyper Text Mark Language):超文本标记语言。“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
1、超文本标记语言的结构包括head(头部)和body(主体),其中head提供关于网页的信息,body部分提供网页的具体内容。
html文本框架:
<html>
<head>
<title>TITLE</title>
</head>
<body>
<h1>H1</h1>
<p></p>
<h2>H1</h2>
<p> <a href="admin.html">ToGoogle</a> </p>
</body>
</html>
2、html文档的生成方式:
静态:手动创建的html文档
动态:编程语言(php, jsp, asp,.net)编写的程序可输出html格式的结果
这些脚本程序的执行依赖脚本解释器:
php:php解释器
jsp:jvm
二、http协议
HTTP协议采用请求/响应模型,HTTP客户端发起一个请求,建立一个到服务器指定端口(默认是80端口)的TCP连接。HTTP服务器则在那个端口监听客户端发送过来的请求。一旦收到请求报文,服务器(向客户端)返回响应报文,报文的内容可能是请求的文件、成功或错误编码、或者其它一些信息。
http事务:一次请求及对应的响应
1、http协议报文:
请求报文:
<method> <request-URL> <version>
<HEADERS>
#首部和主体之间要有一个空白行
<entity-body>
如:
GET /index.html HTTP/1.1 #GET方法无报文主体
Accept: image/gif,image/jpeg
Accept Language: zh-cn
...
响应报文:
<version> <status> <reason-phrase>
<HEADERS>
<entity-body>
如:
HTTP/1.1 200 OK
Content-Type: text/html
<html>
<head><title>myblog</title></head>
<body>
I am a engineer.
</body>
</html>
说明:
method:请求方法
request-URL:请求的资源,可以是相对路径,如/images/log.jpg,也可以是绝对路径,如http://www.magedu.com/images.banner.jpg
version:http协议版本,格式为HTTP/<major>.<minor>,例如HTTP/1.0, HTTP/1.1
header:各种可以使用的首部
status:状态码
reason-phrase:原因短语,指状态码的易读信息
2、http协议版本:
http 0.9:仅用于传输html文档
http 1.0:引入MIME和keep-alive机制
http 1.1:更多请求方法,更精细的缓存控制 http 2.0 3、web资源: http 1.0开始引入MIME框架,使得http协议传输的不再仅仅是普通的文本,而变得多种多样。MIME(Multipurpose Internet Mail Extesions)是一个互联网标准,它扩展了电子邮件标准,使其能够支持非ASCII字符、非文本格式附件(二进制、声音、图像等)等多种格式的消息 资源类型(Content-type):major/minor text/html、text/plain、image/jpeg、image/gif、vedio/mpeg4、application/vnd.ms-powerpoint...
资源名称:
URL:Uniform Resource Locator
统一资源定位器,描述一个特定服务器上某资源的特定位置
格式:scheme://server:port/path/to/resource
例如 http://www.magedu.com:80/download/bash-4.3.1-1.rpm 分为三部分:
sheme(方案):http://
服务器:www.magedu.com:80
特定服务器上的资源:/download/bash-4.3.1-1.rpm
一个页面可能包含多个资源,而且这些资源可能并非处于同一台服务器上,作为资源入口的首个服务器返回的响应报文中可能包含后续资源的超链接。
4、http请求方法:
GET:请求获取一个资源,需要服务器发送
HEAD:跟GET近似,但其不需要服务响应请求的资源,而返回响应首部
POST:基于HTML表单向服务器提交数据,服务器通常需要存储此数据;(位置:通常为关系型数据库)
PUT:与GET相反,向服务器发送资源;服务器通常需要存储此资源;(位置:通常为文件系统)
DELETE:删除URL指向的资源
OPTIONS:探测服务器端对请求的URL所支持使用的请求方法
TRACE:跟一次请求中间所经过的代理服务器、防火墙或网关等
5、http状态码:
1XX:信息性状态码
2XX:成功状态码
200:OK
201:CREATED
206: partial content,这种情况经常发生在客户端继续请求一个未完成的下载时
3XX: 重定向类的状态码
301: Moved Permanently, 永久重定向
302: Found, 临时重定向,会在响应报文中使用“Location:新位置”;
304: Not Modified
4XX:客户端类错误
400: bad request
403:Forbidden
404: Not Found
405: Method Not Allowed
5XX:服务器类的错误
500:Internal Server Error, 服务器内部错误
502:Bad Gateway, 代理服务器从上游服务器收到一条伪响应
503:Service Unavailable, 服务暂时不可用
504: Gateway Timeout,网关超时,一般是代理服务器请求后端服务时,后端服务没有在特定时间内完成处理请求
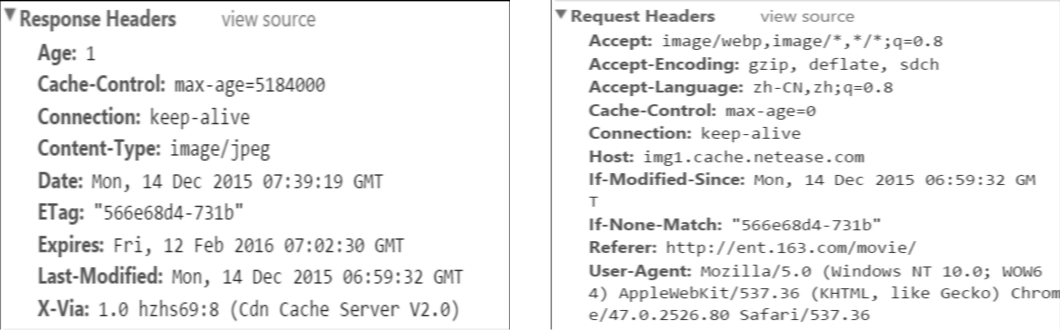
6、http协议首部
name: value
①通用首部
Connection: 定义C/S之间关于请求、响应的有关选项
Connection: keep-alive
Cache-Control: 缓存控制
②请求首部:
Client-IP:
Host: 请求的主机
Referer: 指明了请求当前资源原始资源的URL,可防盗链
User-Agent: 用户代理,通常为浏览器
Accept开头的首部:
Accept: 客户端能够接受的媒体类型
Accept-Charset:
Accept-Encoding:
Accept-Language:
条件式请求首部:
If-Modified-Since: 在发送HTTP请求时,把缓存内容的最后修改时间一起发到服务器,服务器会把这个时间与服务器上实际文件的最后修改时间进行比较,如果时间一致,那么返回HTTP状态码304(不返回文件内容),客户端收到之后,就直接把本地缓存文件显示到浏览器中。否则就返回HTTP状态码200和新的文件内容
跟安全相关请求首部:
Authorization:
Cookie:
③响应首部:
Age: 响应的资源可使用的时长
Server: 向客户端说明自己的程序名称和版本
协商首部:
Vary: 首部列表,服务器会根据列表中的内容挑一个最适用的版本发给客户端
跟安全相关:
WWW-Authentication:
Set-Cookie:
④实体首部:
Location: 资源的新位置
Allow: 允许对此资源使用的请求方法
内容相关的首部:
Content-Encoding:
Content-Language:
Content-Length:
Content-Location:
Content-Type:
缓存相关:
ETag: 扩展标记
Expires
Last-Modified:
在google chrome浏览器按F12键可查看网页的相关信息:

三、http stateless和session
首先,“状态”在这里大抵指的是为两个相互关联的用户操作保留的某种公共信息,它们常常被用来存储工作流或用户状态信息等数据
http是无状态(stateless)的,无状态表示客户端和服务器端不会记得先前的状态(服务器端不会自动维护客户端的上下文信息),每个请求都被视为唯一且独立的,每个请求本身包含了服务端为响应这一请求所需的全部信息。例如,我们可以通过网易首页(www.163.com)中的“新闻”超链接访问新闻页面,也可以不经过首页而直接访问http://news.163.com,意思就是请求www.163.com与请求http://news.163.com是无关的
http被设计为无状态,主要是从web服务器的可伸缩性和用户访问的弹性上考虑的。比如对于负载均衡,在有状态的模式下,一个用户的请求必须被提交到保存有其相关状态信息的服务器上,否则这些请求可能无法被理解,这也就意味着在此模式下服务器端无法对用户请求进行自由调度,而无状态模式就很容易实现负载均衡和水平扩展。
但是,对于一些事务,网页又必须是有状态(stateful)的;例如,我们在网店上购物,必须依次序经过登录、下单、付款等几个步骤,这些请求操作之间是有关联的。session就是一种实现stateful的机制。
■session原理:
①当客户端向服务器发送一个请求时,服务器为其建立一个session,并为此session创建一个标识(session ID)
②这个客户端随后所有的请求都包含这个标识,服务器会校对这个标识以判断请求属于哪个session
对于session ID,有两种方式实现:cookie和URL重写
cookie:由服务器端生成,发送给User-Agent(一般是浏览器),浏览器会将Cookie的key/value保存到某个目录下的文本文件内,下次请求同一网站时会连带发送该cookie给服务器(前提是浏览器设置为启用cookie)。cookie名称和值可以由服务器端开发自己定义
cookie最典型的应用就是判定注册用户是否已经登录网站以及对“购物车”之类事务的处理。
■服务器如何保持session:
①session绑定
缺点:反负载均衡,无高可用效果
②session复制
缺点:消耗内存、网络资源
③session服务器
④客户端记录cookie
四、http的keep-alive机制
在老的http版本中,每个http请求都会在客户端与服务器端之间经过三次握手建立连接,完成之后要经过四步断开连接,这样效率很低。http 1.0版本开始引入keep-alive机制,keep-alive使客户端到服务器端的连接持续有效,当出现对服务器的后继请求时,避免了频繁地重新建立连接,这对于提供静态资源的网站来说非常有用,但对负担较重的网站来说,可能产生另外一个问题:虽然保留建立的连接有一定好处,但在处理暂停期间,本来可以释放的资源却一直被占用,因此决定是否开启keep-alive功能以及设置合理的keep-alive过期时长(timeout)很重要
http 1.0中keep-alive默认是关闭的,需要在http首部中明确指定"Connection: Keep-Alive",才能启用。http 1.1默认启用keep-alive
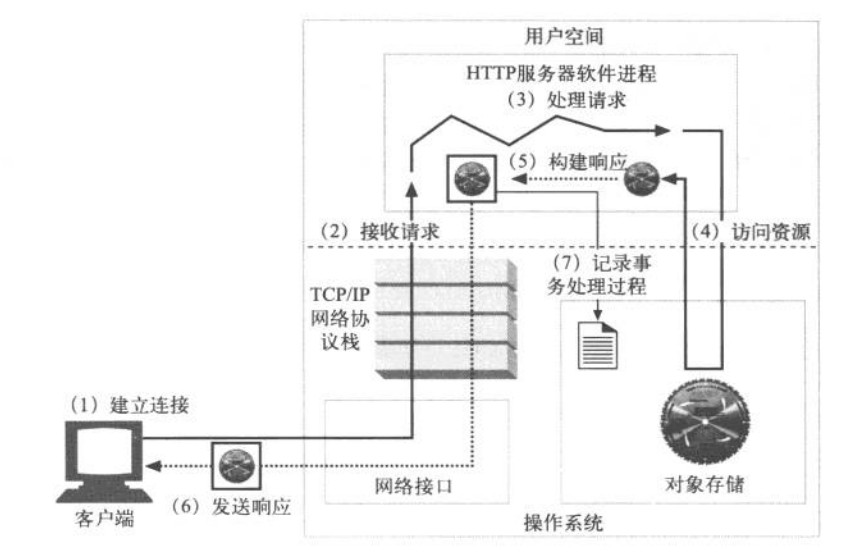
五、web资源请求的具体过程

建立连接 ==> 接收请求 ==> 处理请求 ==> 访问资源 ==> 构建响应 ==> 发送响应 ==>记录日志(异步写入)
六、web server
1、web server的I/O结构:
单进程模型:串行,处理完一个请求后才能处理下一个,效率太低
多进程模型:每个子进程响应一个用户请求实现并发的效果
web服务主进程默认监听在80/tcp上,每接收到一个客户端请求,会fork一个子进程(也可能是从预先创建的进程池中取出一个进程)来处理,子进程将处理的结果交给主进程仍通过80端口发送给客户端
优点:并发响应多个请求
缺点:大量的进程上下文切换(保护现场、恢复现场)会浪费资源
复用的I/O机制:
①每个子进程生成多个线程,每个线程响应一个用户请求
线程之间的切换也会浪费系统资源,但线程比进程轻量级且一个进程的内存空间为其包含的每个线程所共享,因而可以减少I/O的次数
②多个线程,每个线程响应多个用户请求
2、web server:
httpd,nginx,lighttpd,gws
3、app server:
IIS,(tomcat, jetty, resin),weblogic,websphere
相关文章推荐
- RPC failed; result=22, HTTP code = 411
- 在Windows 8.1的IE 11中屏蔽双击放大功能
- HTTP Header 属性列表
- nginx中http核心模块的配置指令2
- nginx中http核心模块的配置指令3
- nginx中http核心模块的配置指令4
- nginx中http的fastcgi模块的配置指令1
- kindeditor 批量上传 上传失败 thinkphp swfupload session
- 如何在 Linux 中快速地通过 HTTP 提供文件访问服务
- 杰奇登录后的东西都是在session里面的
- 通过Mootools 1.2来操纵HTML DOM元素
- cookie的secure属性详解
- 浏览器 cookie 限制
- WEB标准网页布局中尽量不要使用的HTML标签
- Flash 与 html 的一些实用技巧
