CSS3制作三角形
2015-12-09 22:04
806 查看
序
今天和小伙伴讨论了下CSS下三角形的制作,折腾了半天终于得到了结论。现在匆匆写下作为记录,同时也能给看这篇文章的大家作为参考吧。
正文
在讨论这个问题之前,我想先问大家还记得第一次看教材资料时盒模型上面是怎么说的?没错,你一定会想到!教材是用实物相框作为参考的。那么,你知道相框的边框是怎么做出来的嘛?
先来张相框的图吧

,临时从网上下的也有那个意思了。大家看边框,它的上下左右四边分界线是通过对角线划出来的。那么盒模型既然是从实物抽象参考出来的,那么实现应该也差不多吧?
我们上代码来看看~

通过代码我们能够发现,盒模型的实现中它的边框是参考了现实世界的。既然看到了这个图,我相信接下来的三角形制作大家都和我一样恍然大悟了吧。
既然,盒模型是这样的。那么我随意将任意相邻的两个边框设为透明(或者和其附近颜色一样)就可以获得一个直角三角形了,而任意三个就可以获得一个等腰三角形了。
下面放一个直角三角形代码:

今天和小伙伴讨论了下CSS下三角形的制作,折腾了半天终于得到了结论。现在匆匆写下作为记录,同时也能给看这篇文章的大家作为参考吧。
正文
在讨论这个问题之前,我想先问大家还记得第一次看教材资料时盒模型上面是怎么说的?没错,你一定会想到!教材是用实物相框作为参考的。那么,你知道相框的边框是怎么做出来的嘛?
先来张相框的图吧

,临时从网上下的也有那个意思了。大家看边框,它的上下左右四边分界线是通过对角线划出来的。那么盒模型既然是从实物抽象参考出来的,那么实现应该也差不多吧?
我们上代码来看看~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Study</title>
<style>
div{
width: 0;
height: 0;
margin: 0;
padding: 0;
border-top: 100px solid #fff635;
border-right: 100px solid #127fff;
border-bottom: 100px solid #ff2ce9;
border-left: 100px solid #5cff14;
}
</style>
</head>
<body>
<div></div>
</body>
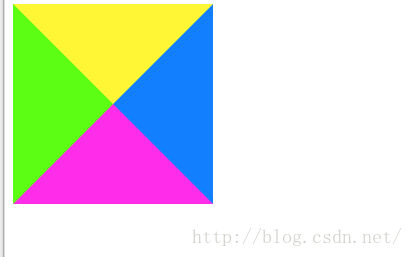
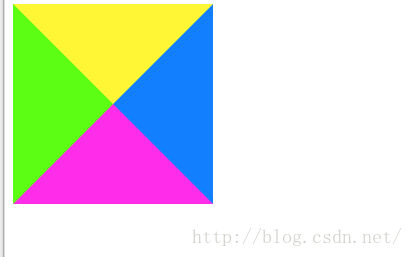
</html>代码如上所示,下面来看看运行效果:
通过代码我们能够发现,盒模型的实现中它的边框是参考了现实世界的。既然看到了这个图,我相信接下来的三角形制作大家都和我一样恍然大悟了吧。
既然,盒模型是这样的。那么我随意将任意相邻的两个边框设为透明(或者和其附近颜色一样)就可以获得一个直角三角形了,而任意三个就可以获得一个等腰三角形了。
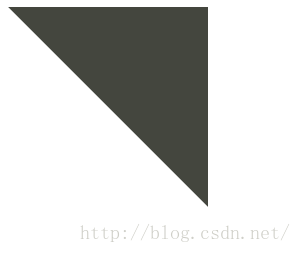
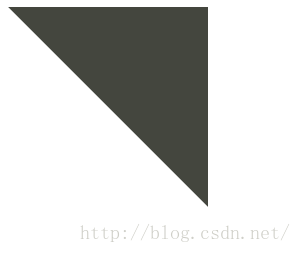
下面放一个直角三角形代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Study</title>
<style>
div{
width: 0;
height: 0;
margin: 0;
padding: 0;
border-top: 100px solid #44463e;
border-right: 100px solid #44463e;
border-bottom: 100px solid transparent;
border-left: 100px solid transparent;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
相关文章推荐
- CSS3属性教程与案例分享
- CSS3属性教程与案例分享
- CSS3的calc()使用
- 使用CSS3的appearance属性改变元素的外观
- CSS3美化图片
- CSS3质感分析——表面线性渐变
- 分析选项卡底部内凹圆角制作
- 细说百度图片栏目——图片展示效果
- 8个实用的响应式设计框架
- 20+ Animation Scripts, Libraries and Plugins
- 如何使用CSS3画出一个叮当猫
- 基于Jquery和CSS3制作数字时钟附源码下载(CSS3篇)
- CSS3实例分享之多重背景的实现(Multiple backgrounds)
- 低版本IE正常运行HTML5+CSS3网站的3种解决方案
- CSS3中Transition属性详解以及示例分享
- jquery+CSS3模拟Path2.0动画菜单效果代码
- 分享33个jQuery与CSS3实现的绚丽鼠标悬停效果
- jquery和css3实现的炫酷时尚的菜单导航
- 实现音乐播放器的代码(html5+css3+jquery)
- 基于jquery css3实现点击动画弹出表单源码特效
