【百度地图JavaScript API】手机端浏览器定位的实现
2015-12-09 15:07
330 查看
准备工作
开始动工
总结
eclipse
tomcat
JQuery
手机一部

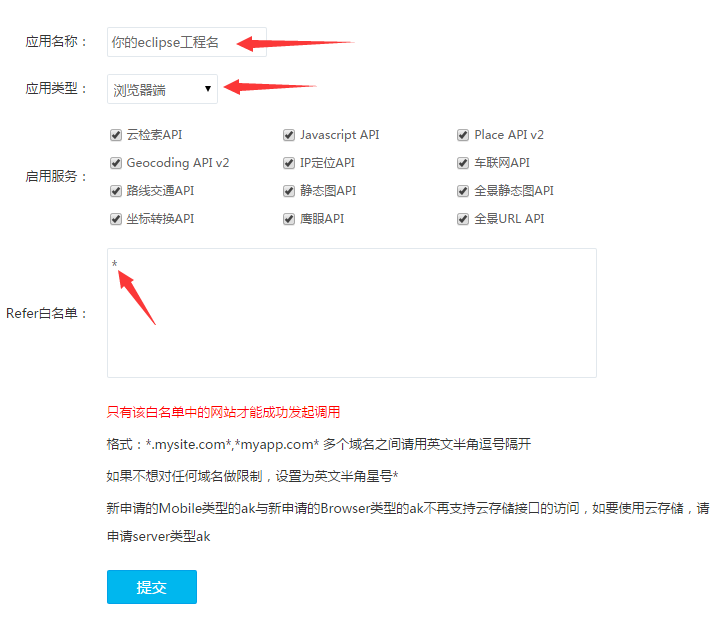
申请密钥时需要注意:
应用名称需要和你后面的eclipse工程名统一
应用类型需要选择浏览器端
域名没有限制时输入*即可
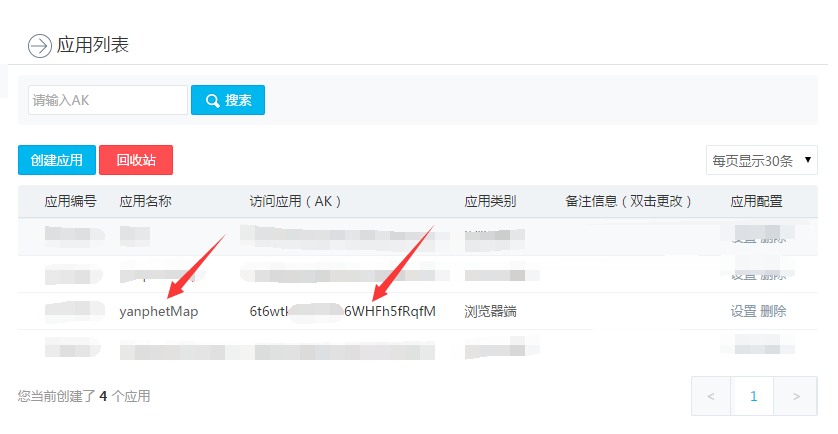
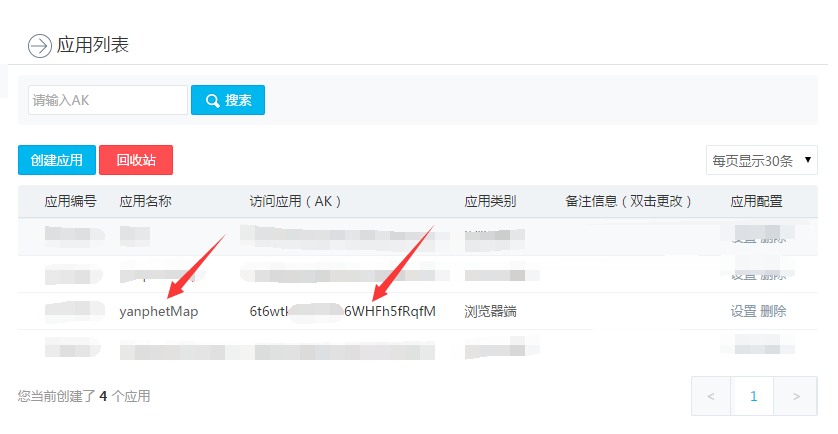
密钥申请完成后如下所示:

切记应用名称和AK,切记应用名称和AK,切记应用名称和AK。重要的事重复三遍!!!

因为是用于手机端显示,所以需要禁止用户缩放页面,在head标签中加入如下标签:
接着引入API和JQuery:
在body标签中加入div用于显示地图
最后设置div样式
补充一下:
1、最开始定位到天安门的原因,如果定位失败时,地图也会显示出来,用户友好操作
2、这里使用的是百度自己的定位geolocation类,所以返回的坐标是百度坐标,不需要转换,如果使用的是navigator.geolocation.getCurrentPosition(定位成功回调函数, 定位失败回调函数),这是调用的html5浏览器的定位,返回的是GPS(WGS-84)坐标,则需要转换坐标,否则定位误差很大,具体转换见总结
楼主tomcat配置的端口是80,所以访问省略了8080,如果你没有配置则需要加上8080。

到此为止,手机端浏览器定位结束。
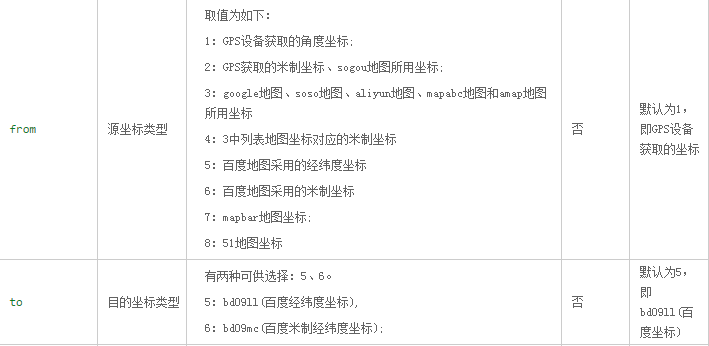
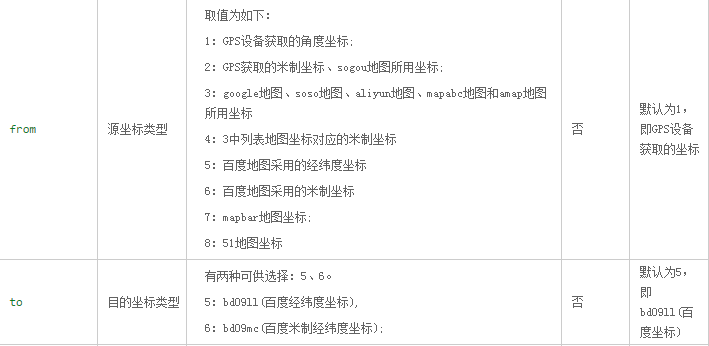
convertor.translate(pointArr, 1, 5, 回调函数) 1代表GPS设备获取的坐标(待转换),5是百度经纬度坐标(转换目标) 。附上转换图

开始动工
总结
准备工作
百度地图APIJavaScript APIv2.0
eclipse
eclipse-jee-kepler-SR2-win32-x86_64
tomcat
apache-tomcat-7.0.55
JQuery
jquery-1.7.2.js
手机一部
开始动工
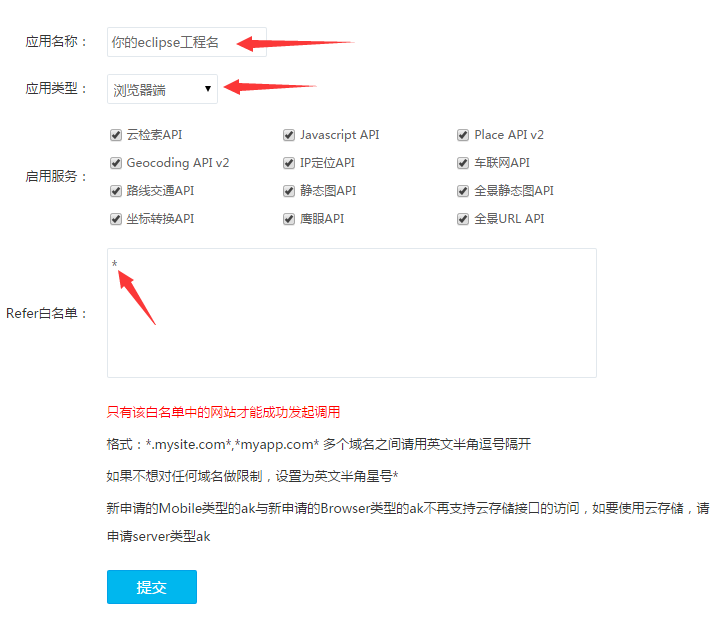
一、申请密钥
从v1.5版本开始,百度地图的使用需要先申请密钥(ak)才能使用,所以我们需要先申请密钥。
申请密钥时需要注意:
应用名称需要和你后面的eclipse工程名统一
应用类型需要选择浏览器端
域名没有限制时输入*即可
密钥申请完成后如下所示:

切记应用名称和AK,切记应用名称和AK,切记应用名称和AK。重要的事重复三遍!!!
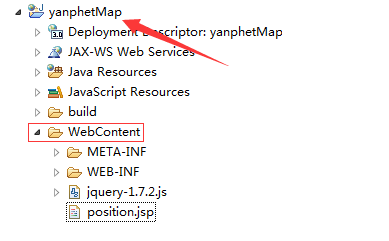
二、新建工程导入相关文件
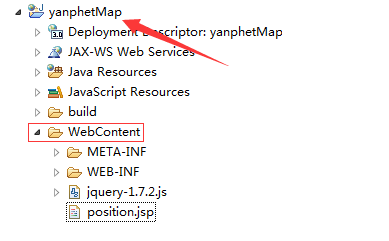
新建web工程,并在WebContent目录下新建position.jsp用于定位,并导入JQuery文件
因为是用于手机端显示,所以需要禁止用户缩放页面,在head标签中加入如下标签:
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
接着引入API和JQuery:
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=申请的AK"></script>
<script type="text/javascript" src="jquery-1.7.2.js"></script>
在body标签中加入div用于显示地图
<div id="allmap"></div>
最后设置div样式
<style type="text/css">
body, html,#allmap {
width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";
}
</style>三、开始定位
<script type="text/javascript">
var map = new BMap.Map("allmap");//创建地图实例
//页面初始化
$(function() {
//初始化地图 默认加载北京天安门
var point = new BMap.Point(116.331398,39.897445);
map.centerAndZoom(point,16);//初始化地图,point为中心点,缩放级别为16
//判断手机浏览器是否支持定位
if(navigator.geolocation){
var geolocation = new BMap.Geolocation();//创建定位实例
geolocation.getCurrentPosition(showLocation,{enableHighAccuracy: true});//enableHighAccuracy 要求浏览器获取最佳结果
}else{
map.addControl(new BMap.GeolocationControl());//添加定位控件 支持定位
}
});
//处理定位后的信息
function showLocation(r){
if(this.getStatus() == BMAP_STATUS_SUCCESS){//定位成功
//新建中心点 并将地图中心移动过去
var centerPoint = new BMap.Point(r.longitude,r.latitude);
map.panTo(centerPoint);
map.setCenter(centerPoint);
//新建标注
var mk = new BMap.Marker(centerPoint);
mk.disableDragging();// 不可拖拽
map.addOverlay(mk);
}
else {
alert('failed'+this.getStatus());//定位失败
}
}
</script>补充一下:
1、最开始定位到天安门的原因,如果定位失败时,地图也会显示出来,用户友好操作
2、这里使用的是百度自己的定位geolocation类,所以返回的坐标是百度坐标,不需要转换,如果使用的是navigator.geolocation.getCurrentPosition(定位成功回调函数, 定位失败回调函数),这是调用的html5浏览器的定位,返回的是GPS(WGS-84)坐标,则需要转换坐标,否则定位误差很大,具体转换见总结
四、定位结果
将工程添加到tomcat,启动tomcat,将地址发送至手机,然后手机复制地址到浏览器打开即可。需要注意的是不能写localhost,而要用ip地址。例如:http:192.168.0.171/yanphetMap/position.jsp
楼主tomcat配置的端口是80,所以访问省略了8080,如果你没有配置则需要加上8080。

到此为止,手机端浏览器定位结束。
总结
从最开始的密钥申请到定位完成,只希望梳理一下整个流程。也希望能帮到准备研究百度地图的小伙伴。最后,因为时间和能力有限,如有不足之处,请不吝赐教。谢谢!!附:GPS坐标(WGS-84)–>百度坐标
function translate(point){
var convertor = new BMap.Convertor();//实例转换器
var pointArr = [];
pointArr.push(point);//待转换的坐标 可批量
convertor.translate(pointArr, 1, 5, function (data){
if(data.status === 0) {
var marker = new BMap.Marker(data.points[0]);//转换成功后的坐标
map.addOverlay(marker);
map.setCenter(data.points[0]);
}
})
}convertor.translate(pointArr, 1, 5, 回调函数) 1代表GPS设备获取的坐标(待转换),5是百度经纬度坐标(转换目标) 。附上转换图

相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- Android Manifest 用法
- Android学习笔记(二九):嵌入浏览器
- Android java 与 javascript互访(相互调用)的方法例子
- 什么是 GraphQL?
- Spark RDD API详解(一) Map和Reduce
- JavaScript演示排序算法
- javascript实现10进制转为N进制数
- 2019年开发人员应该学习的8个JavaScript框架
- HTML中的script标签研究
- 对一个分号引发的错误研究
- 异步流程控制:7 行代码学会 co 模块
- ES6 走马观花(ECMAScript2015 新特性)
- JavaScript拆分字符串时产生空字符的原因
- Canvas 在高清屏下绘制图片变模糊的解决方法
- JavaScript 各种遍历方式详解
- call/apply/bind 的理解与实例分享
- 如何创建对象以及jQuery中创建对象的方式
