css3之background-clip
2015-12-08 18:53
561 查看
background-clip是css3中一个很有用,但容易被忽视的一个属性。
padding-box,背景被裁剪到内边距框。也就是说padding上会有背景(背景会延伸到padding)。
content-box,背景被裁剪到内容框。也就是说只有content上会有背景,border和padding上都不会有背景。

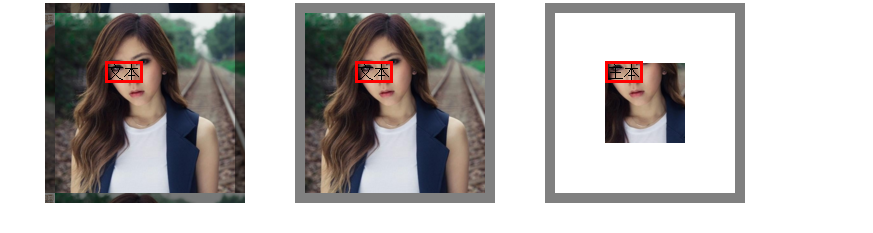
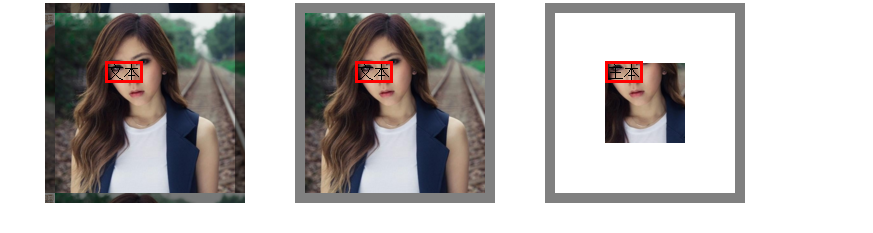
第一个div边框上也有背景图边,第二个div只在padding上,第三个只在content上。
定义
background-clip 属性规定背景的绘制区域。讲得通俗一点,此属性规定背景是不能存在于border和padding中。可选项
border-box,背景被裁剪到边框盒。也就是说border上会有背景(背景会延伸到border)。padding-box,背景被裁剪到内边距框。也就是说padding上会有背景(背景会延伸到padding)。
content-box,背景被裁剪到内容框。也就是说只有content上会有背景,border和padding上都不会有背景。
例子
下面我们来看一个例子。<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<style>
div {
background: url('http://www.4908.cn/upload/2015-11/151110114758441.jpg');
background-size: cover;
border: 10px solid rgba(0, 0, 0, 0.5);
width: 200px;
height: 200px;
float: left;
display: inline-block;
margin-left: 50px;
padding: 50px;
box-sizing: border-box;
}
div span {
border: 3px solid red;
overflow: hidden;
}
.div1 {
-webkit-background-clip: border-box;
}
.div2 {
-webkit-background-clip: padding-box;
}
.div3 {
-webkit-background-clip: content-box;
}
</style>
</head>
<body>
<div class='div1'>
<span>文本</span>
</div>
<div class='div2'>
<span>文本</span>
</div>
<div class='div3'>
<span>主本</span>
</div>
</body>
</html>实际效果为:
第一个div边框上也有背景图边,第二个div只在padding上,第三个只在content上。
相关文章推荐
- CSS3属性教程与案例分享
- CSS3属性教程与案例分享
- CSS3的calc()使用
- 使用CSS3的appearance属性改变元素的外观
- CSS3美化图片
- CSS3质感分析——表面线性渐变
- 分析选项卡底部内凹圆角制作
- 细说百度图片栏目——图片展示效果
- 8个实用的响应式设计框架
- 20+ Animation Scripts, Libraries and Plugins
- 在Windows 8.1的IE 11中屏蔽双击放大功能
- 异步流程控制:7 行代码学会 co 模块
- [译] React 入门
- 通过Mootools 1.2来操纵HTML DOM元素
- 如何使用CSS3画出一个叮当猫
- WEB标准网页布局中尽量不要使用的HTML标签
- 基于Jquery和CSS3制作数字时钟附源码下载(CSS3篇)
- Flash 与 html 的一些实用技巧
