AngularJs的简单理解和案例
2015-12-08 18:45
846 查看
这个是我在学习AngularJS中的总结,和大家分享一下
指令写在<html> 标签中)
1.使用ng-app或ng-app=""来标记一个DOM结点,让框架会自动加载。
2. ng-app是可以带属性值的。如果想要实现自动加载,那么就不能让ng-app带有属性值。
注意*:再本人学习写案例的过程中,在ngular 1.3+后无法自动去启动Angularjs应用,要手动的初始化根模块来启动AngularJs应用(既如果ng-app的属性值为空是会报错的)
1.失败 案例如下:
index.html应用的主页面:
controller.js,初始化控制器:
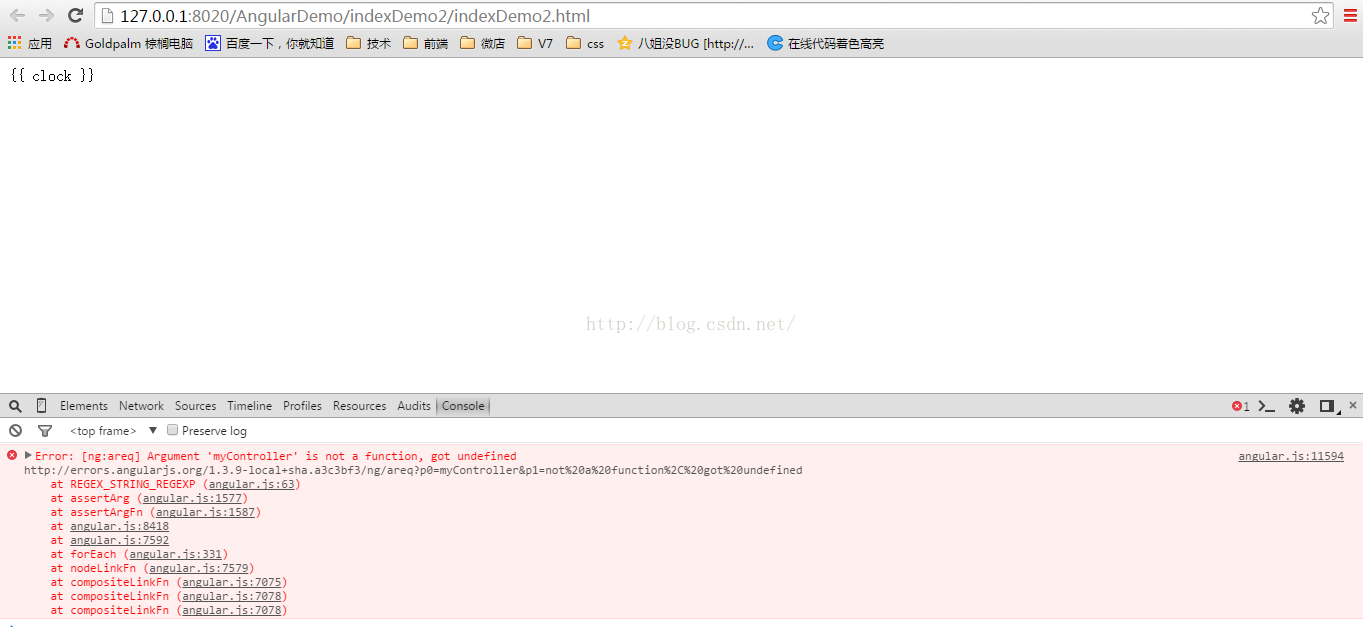
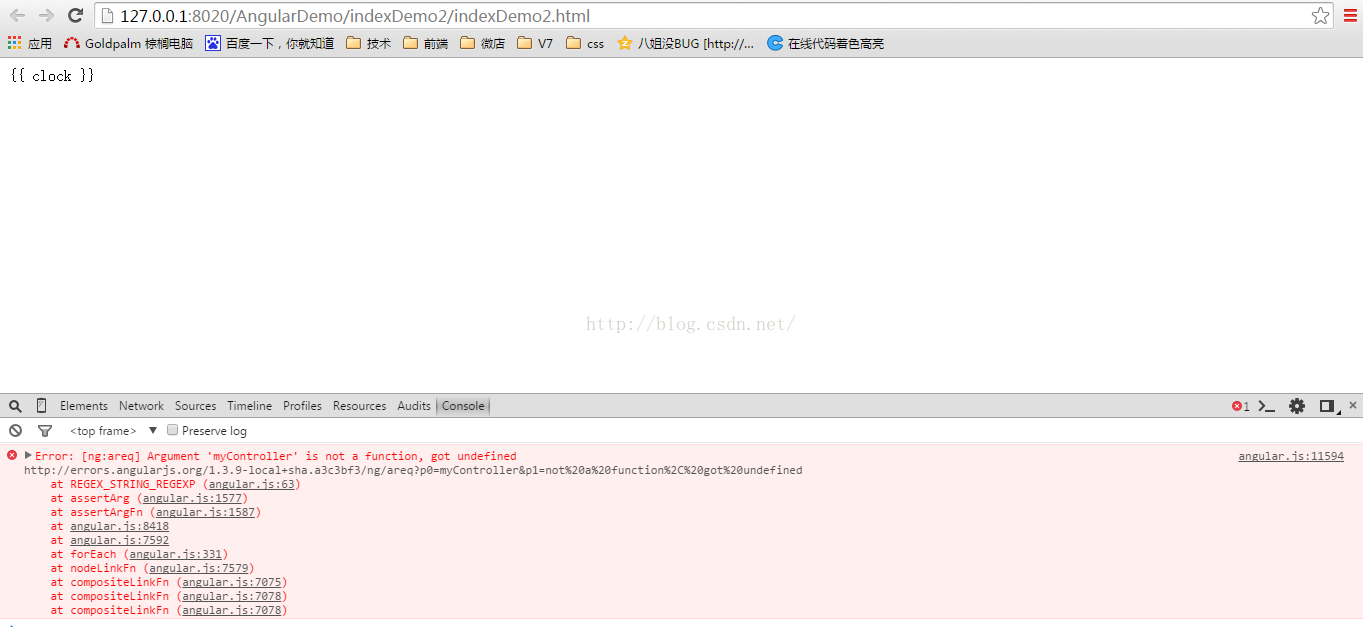
运行的结果是报错的无法实现数据绑定:

2.成功案例如下:
index.html应用的主页面:
controller.js,将控制器放在模块下管理:
app.js是初始化Angular,使Angular开始监听应用,初始化根模块:
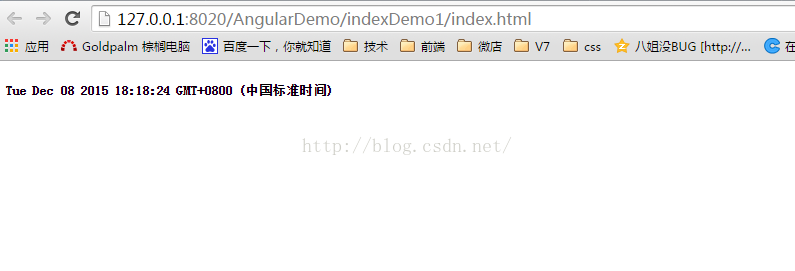
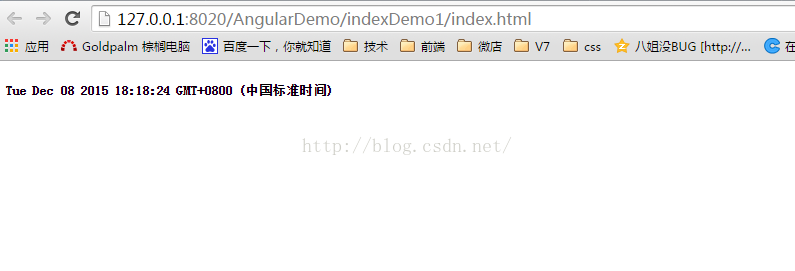
运行的结果是成功实现了数据绑定:

接下来看看,在AngualrJS中,模块的定义应用的最主要的方式。模块包含了主要的应用代码。一个应用可以包含多个模块,每一个模块都包含了定义具体功能的代码。
使用模块能给我们带来的好处:
1.保持全局命名空间的清洁
2.编写测试代码更加的容易,并能保持其清洁,以便更容易的找到相互隔离的功能
3.易于不同应用间复用代码
4.使应用能够以任何顺序加载代码的各个部分
(注:以上的概念引自AngularJS权威教程)
AngularJS允许我们使用angular.moudle()的方法来声明模块的angular.module()的方法来声明模块,该方法有2个参数,第一个是模块的名称,第二个是模块的列表(
既可以被注入到模块中的对象列表)
初始化AngularJS时,定义顶级模块时将myControllerModule注入到顶级模块中
这样就可以很好的将各个功能的代码放在模块中进行管理和加载
一、ng-app指令的介绍
1.概念介绍
使用AngularJs的启动条件是:使用ng-app声明Angular的边界,ng-app是angular的一个指令,代表一个angular应用(也叫模块)。(ng-app 指令告诉Angular 应该管理页面中的哪一块。如果你正在构建一款纯Angular 应用,那么你应该把ng-app指令写在<html> 标签中)
1.使用ng-app或ng-app=""来标记一个DOM结点,让框架会自动加载。
2. ng-app是可以带属性值的。如果想要实现自动加载,那么就不能让ng-app带有属性值。
注意*:再本人学习写案例的过程中,在ngular 1.3+后无法自动去启动Angularjs应用,要手动的初始化根模块来启动AngularJs应用(既如果ng-app的属性值为空是会报错的)
2.案例实现:
AnjualerJs的版本是:1.3.91.失败 案例如下:
index.html应用的主页面:
<!DOCTYPE html>
<html ng-app>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="../js/angular/angular.js"></script>
<script type="text/javascript" src="controller.js"></script>
<title></title>
</head>
<body>
<div ng-controller="myController">
{{ clock }}
</div>
</body>
</html>controller.js,初始化控制器:
function myController($scope,$timeout){
var updateClock = function(){
$scope.clock = new Date();
$timeout(function(){
updateClock();
},1000)
};
updateClock();
}运行的结果是报错的无法实现数据绑定:

2.成功案例如下:
index.html应用的主页面:
<!DOCTYPE html> <html ng-app="routeApp"> <head> <meta charset="utf-8" /> <script type="text/javascript" src="../js/angular/angular.js"></script> <script type="text/javascript" src="controller.js"></script> <script type="text/javascript" src="app.js"></script> <title>AngularDemo-timeout</title> </head> <body> <div ng-controller="myController"> <h5 ng-bind="clock.now"></h5> </div> </body> </html>
controller.js,将控制器放在模块下管理:
var myControllerModule = angular.module("myControllerModule",[]);
myControllerModule.controller("myController",function($scope,$timeout){
$scope.clock = {now : new Date()};
var updateClock = function(){
$scope.clock.now = new Date();
};
setInterval(updateClock,1000);
setInterval(function(){
/*
* AngularJs主要在于双向绑定,会有脏数据的检查
* 如果直接用setInterval(updateClock,1000);的方式去轮询修改当前的时间
* 虽然$scope.clock.now 的值一直在改变但是页面上是不动的,因为没有触发
* AngularJs检查脏数据的监听机制所以不会帮你去渲染dom,所以要手动的触发
* AngularJs的监听机制
* $scope.$apply:本人自己的理解是用于手动触发AngularJs的数据检查
*/
$scope.$apply(updateClock)
},1000);
updateClock();
})app.js是初始化Angular,使Angular开始监听应用,初始化根模块:
/**
*
* 模块化
* angular.module()的方法来声明模块,该方法有2个参数,第一个是模块的名称,第二个是模块的列表(
* 既可以被注入到模块中的对象列表)
* 本JS用于初始化根模块(既顶级模块)
* 本人理解是要有低级模块要根据ng-app的name初始化一个应用的顶级模块,然后注入依赖的列表
*
*/
var myModule = angular.module("routeApp",['myControllerModule']);
/**
* ng-app指令是指定的应用程序的根元素
* ng-app是angular的一个指令,代表一个angular应用(也叫模块)。
* 使用ng-app或ng-app=""来标记一个DOM结点,让框架会自动加载。也就是说,
* ng-app是可以带属性值的。如果想要实现自动加载,那么就不能让ng-app带有属性值。
* 但是在Anjular 1.3后无法自动去启动Angularjs应用,要手动的初始化根模块来启动AngularJs应用
*
*/运行的结果是成功实现了数据绑定:

二、AngularJs模块化的概念
1.概念介绍
在javaScript中,将函数代码全部定义在全局命名空间绝对不是什么号逐渐,这样做会导致冲突从而使调试变的困难,从而浪费宝贵的开发时间。接下来看看,在AngualrJS中,模块的定义应用的最主要的方式。模块包含了主要的应用代码。一个应用可以包含多个模块,每一个模块都包含了定义具体功能的代码。
使用模块能给我们带来的好处:
1.保持全局命名空间的清洁
2.编写测试代码更加的容易,并能保持其清洁,以便更容易的找到相互隔离的功能
3.易于不同应用间复用代码
4.使应用能够以任何顺序加载代码的各个部分
(注:以上的概念引自AngularJS权威教程)
AngularJS允许我们使用angular.moudle()的方法来声明模块的angular.module()的方法来声明模块,该方法有2个参数,第一个是模块的名称,第二个是模块的列表(
既可以被注入到模块中的对象列表)
2.案例实现
将控制器放在模块中管理:var myControllerModule = angular.module("myControllerModule",[]);
myControllerModule.controller("myController",function($scope,$timeout){
$scope.clock = {now : new Date()};
var updateClock = function(){
$scope.clock.now = new Date();
};
setInterval(updateClock,1000);
setInterval(function(){
/*
* AngularJs主要在于双向绑定,会有脏数据的检查
* 如果直接用setInterval(updateClock,1000);的方式去轮询修改当前的时间
* 虽然$scope.clock.now 的值一直在改变但是页面上是不动的,因为没有触发
* AngularJs检查脏数据的监听机制所以不会帮你去渲染dom,所以要手动的触发
* AngularJs的监听机制
* $scope.$apply:本人自己的理解是用于手动触发AngularJs的数据检查
*/
$scope.$apply(updateClock)
},1000);
updateClock();
});初始化AngularJS时,定义顶级模块时将myControllerModule注入到顶级模块中
/**
*
* 模块化
* angular.module()的方法来声明模块,该方法有2个参数,第一个是模块的名称,第二个是模块的列表(
* 既可以被注入到模块中的对象列表)
* 本JS用于初始化根模块(既顶级模块)
* 本人理解是要有低级模块要根据ng-app的name初始化一个应用的顶级模块,然后注入依赖的列表
*
*/
var myModule = angular.module("routeApp",['myControllerModule']);
/**
* ng-app指令是指定的应用程序的根元素
* ng-app是angular的一个指令,代表一个angular应用(也叫模块)。
* 使用ng-app或ng-app=""来标记一个DOM结点,让框架会自动加载。也就是说,
* ng-app是可以带属性值的。如果想要实现自动加载,那么就不能让ng-app带有属性值。
* 但是在Anjular 1.3后无法自动去启动Angularjs应用,要手动的初始化根模块来启动AngularJs应用
*
*/这样就可以很好的将各个功能的代码放在模块中进行管理和加载
相关文章推荐
- Angular的侦察兵:$watch()和$observe()
- angular源码分析:$compile服务——指令的编写
- AngularJS是什么
- 一招制敌 - 玩转 AngularJS 指令的 Scope (作用域)
- 如何在AngularJS中消除闪烁
- AngularJS Or jQuery 省份城市二级联动下拉功能
- 开发备忘:AngularJS Syntax error, unrecognized expression in template file
- 【Angularjs】ng-repeat中使用ng-model遇到的问题
- AngularJS Documents 官方英文文档
- AngularJS Documents 官方英文文档
- AngularJS实现全选反选功能
- AngularJS Module方法详解
- angularjs之函数
- AngularJS 包含HTML文件
- AngularJS 验证
- AngularJS html+DOM+ng-click事件
- dtGrid插件集成到Angular环境实现表格化数据展现
- 10008---AngularJS 控制器
- 10007---AngularJS 控制器
- AngularJS Module方法详解
