Mac环境下安装node.js、npm、express
2015-12-07 20:17
891 查看
一:node.js安转
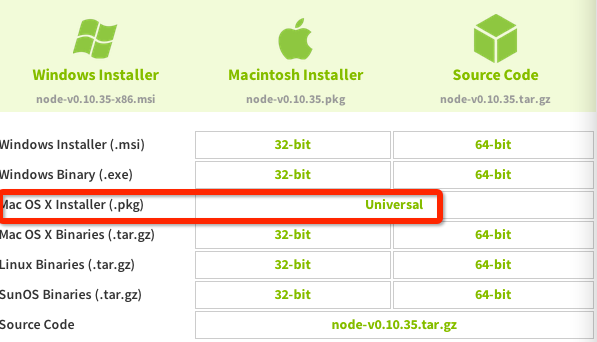
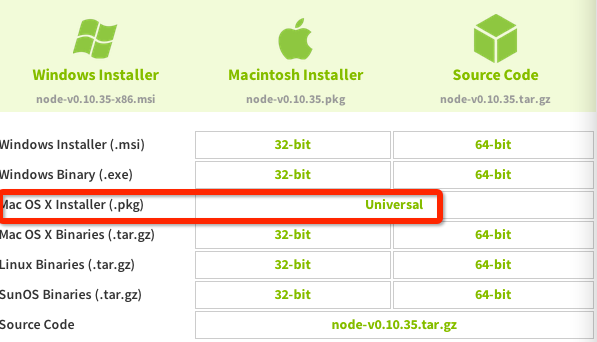
方法一:下载node.js for Mac
地址: http://nodejs.org/download/

直接下载 pkg的,双击安装,一路点next,很容易就搞定了。
安装完会提醒注意 node和npm的路径是 /usr/local/bin。
方法二:用Homebrew安装
1.安装Homebrew
Homebrew的安装非常简单,打开终端复制、粘贴以下命令,回车,搞定。
Homebrew安装nodejs
当前最新的node.js安装完成包括了npm的,测试下是否安装成功
看到版version,安装成功。
二:安装express
打开命令行工具,输入如下:
使用系统当前用户安装报错,提示 “Please try running this command again as root/Administrator.”
使用 sudo命令取得root权限, 这边需要输入密码。
-g 是全局安装,如果想安装指定版本可以用sudo npm install -g express@版本号。
安装好express 再次测试是否安装成功:
出现如下结果:
发现express命令无法识别,查了下:xpress4版本将命令行工具express单独分离出来了,放到express-generator包中,老版本是集成在一起的。
需要安装命令行工具才行。
现在可以用之前的方法检测express是否安装成功。
三:创建一个express项目
命令行输入:(helloWorldExpress为项目名称)
运行helloWorld:
打开app.js ,
加入:
命令行输入:
安装的时候如果再次提示需要root权限,改 $ sudo npm install, ok.
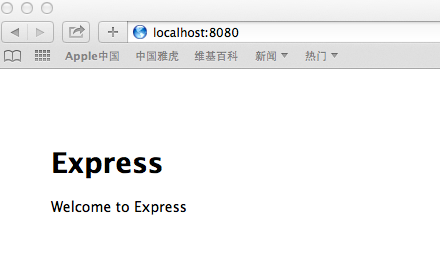
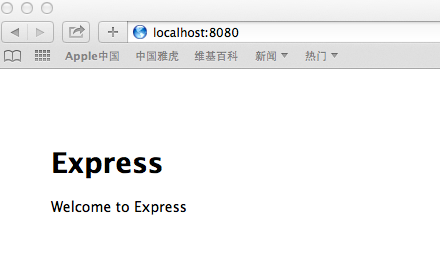
打开浏览器输入: localhost:8080:

到这里node.js运行环境已经搞好了。
方法一:下载node.js for Mac
地址: http://nodejs.org/download/

直接下载 pkg的,双击安装,一路点next,很容易就搞定了。
安装完会提醒注意 node和npm的路径是 /usr/local/bin。
方法二:用Homebrew安装
1.安装Homebrew
Homebrew的安装非常简单,打开终端复制、粘贴以下命令,回车,搞定。
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
Homebrew安装nodejs
brew install nodejs
当前最新的node.js安装完成包括了npm的,测试下是否安装成功
luoyindeMacBook-Pro:~ luoyin$ node -v v5.1.0 luoyindeMacBook-Pro:~ luoyin$ npm -v 3.3.12
看到版version,安装成功。
二:安装express
打开命令行工具,输入如下:
npm install -g express
使用系统当前用户安装报错,提示 “Please try running this command again as root/Administrator.”
使用 sudo命令取得root权限, 这边需要输入密码。
sudo npm install -g express
-g 是全局安装,如果想安装指定版本可以用sudo npm install -g express@版本号。
安装好express 再次测试是否安装成功:
express -V
出现如下结果:
-bash: express: command not found
发现express命令无法识别,查了下:xpress4版本将命令行工具express单独分离出来了,放到express-generator包中,老版本是集成在一起的。
需要安装命令行工具才行。
sudo npm install -g express-generator
现在可以用之前的方法检测express是否安装成功。
三:创建一个express项目
命令行输入:(helloWorldExpress为项目名称)
$ express helloWorldExpress
运行helloWorld:
打开app.js ,
加入:
app.listen(8080);
命令行输入:
$ cd helloWorld $ npm install $ node app.js
安装的时候如果再次提示需要root权限,改 $ sudo npm install, ok.
打开浏览器输入: localhost:8080:

到这里node.js运行环境已经搞好了。
相关文章推荐
- 理解Node.js事件驱动编程
- Node.js NPM 包管理器
- qemu numa nodes passthrough
- 使用connect-multiparty限制nodejs图片上传
- Nodejs学习之一 下载安装与部署nodejs
- nodejs获取客户机ip
- Node.js NPM包管理器
- Delete Node in a Linked List
- 分享一个基于 Node.js 的 Web 开发框架 - Nokitjs
- Node.js 爬虫初探
- nvm安装node报错
- node项目部署相关问题
- Node.js开发环境搭建
- node.js模块、包
- LeetCode Populating Next Right Pointers in Each Node I and II
- Nodejs学习笔记(三)——一张图看懂Nodejs建站
- node.js建立简单应用
- LeetCode:Populating Next Right Pointers in Each Node
- 发布nodejs到npm的简单示例
- LeetCode 237:Delete Node in a Linked List
