[CSS3] 渐进增强 & 优雅降级
2015-12-04 16:09
656 查看
渐进增强:
Progressive enhancement 先满足低端浏览器的需求, 重点是能看到内容优先 再向更高级浏览器, 往上满足更多需求 更好满足用户的体验
Example:
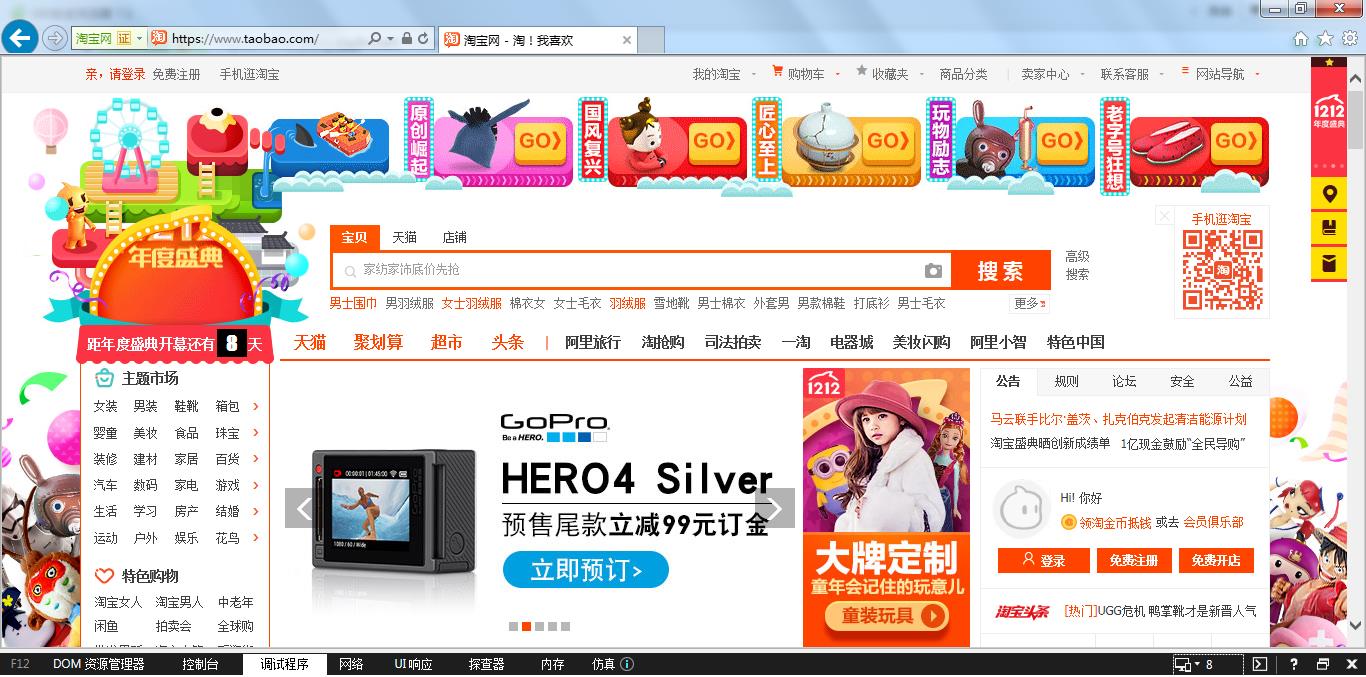
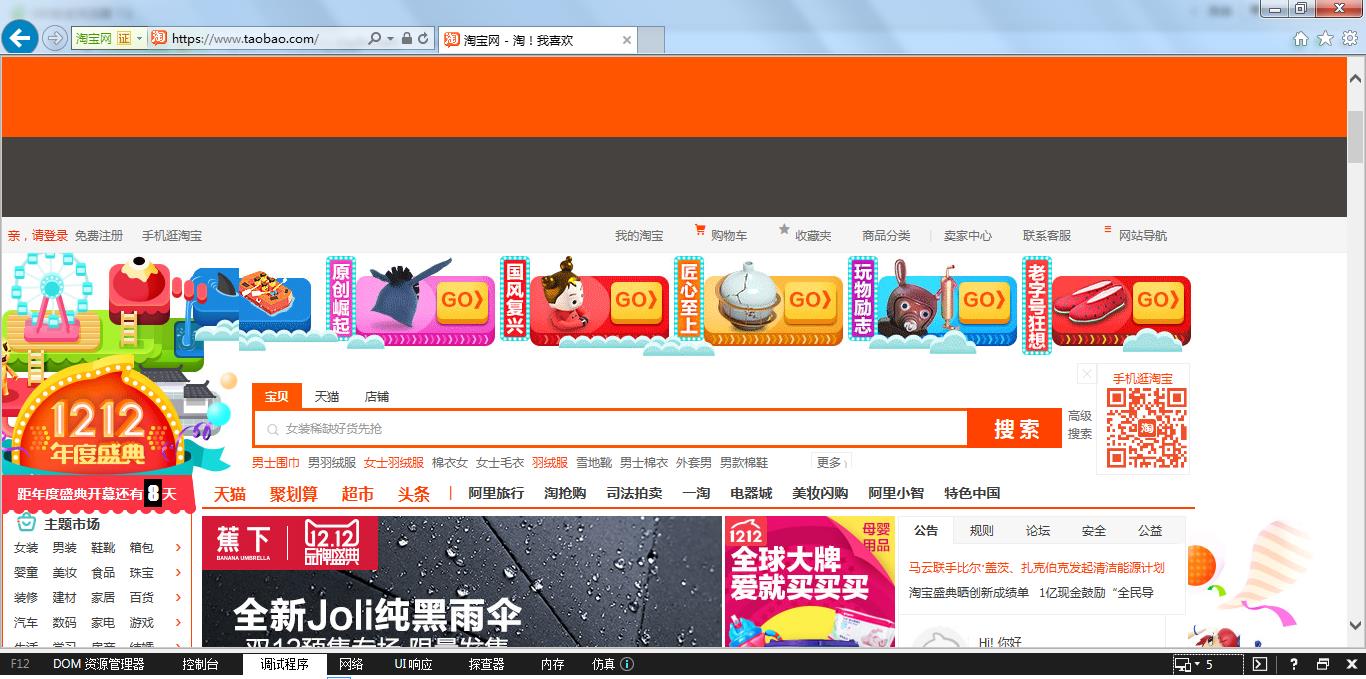
除了IE5 以外, 其他的版本均正常, Alibaba也是牛bility。说明是: 渐进增强
IE8:

IE7:

IE5:

优雅降级:
Graceful degradation 先满足更高级浏览器的需求, 再向下看情况兼容
Example:
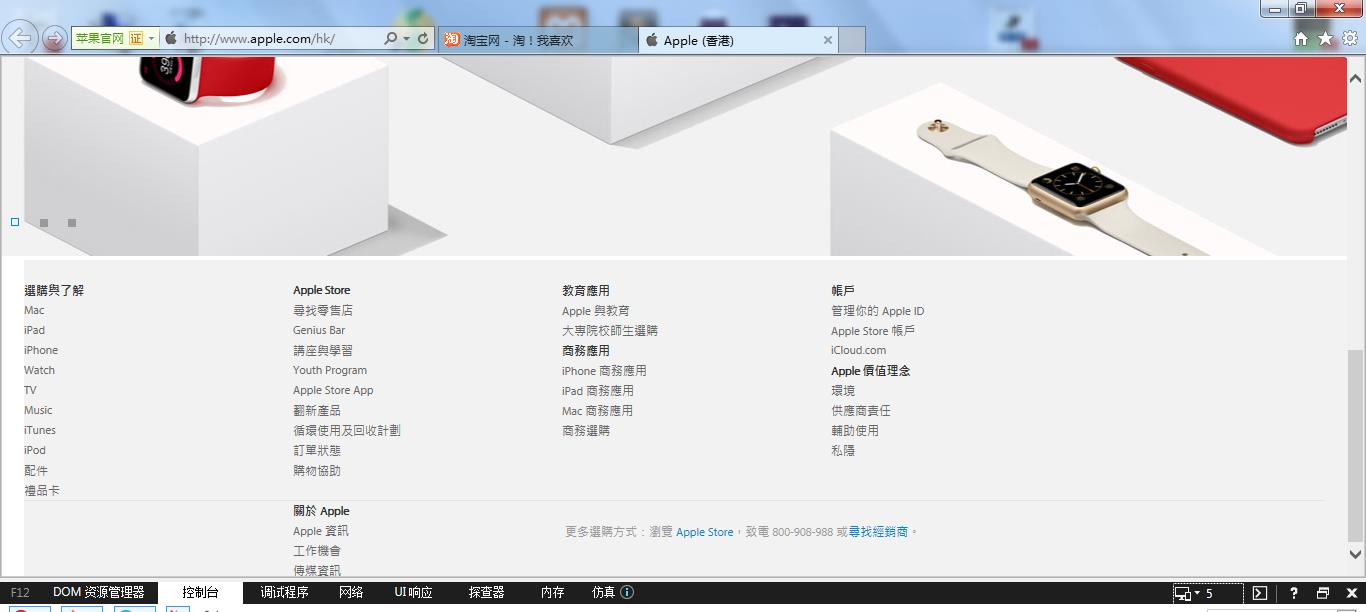
IE9 正常, 但是从IE9以下 就存在各种的问题, 说明Apple网站是优雅降级。
IE9:

IE8:

IE5:

相关文章推荐
- CSS3属性教程与案例分享
- CSS3属性教程与案例分享
- CSS3的calc()使用
- 使用CSS3的appearance属性改变元素的外观
- CSS3美化图片
- CSS3质感分析——表面线性渐变
- 分析选项卡底部内凹圆角制作
- 细说百度图片栏目——图片展示效果
- 8个实用的响应式设计框架
- 20+ Animation Scripts, Libraries and Plugins
- 如何使用CSS3画出一个叮当猫
- 基于Jquery和CSS3制作数字时钟附源码下载(CSS3篇)
- CSS3实例分享之多重背景的实现(Multiple backgrounds)
- 低版本IE正常运行HTML5+CSS3网站的3种解决方案
- CSS3中Transition属性详解以及示例分享
- jquery+CSS3模拟Path2.0动画菜单效果代码
- 分享33个jQuery与CSS3实现的绚丽鼠标悬停效果
- jquery和css3实现的炫酷时尚的菜单导航
- 实现音乐播放器的代码(html5+css3+jquery)
- 基于jquery css3实现点击动画弹出表单源码特效
