谈谈对js原型对象的理解
2015-12-02 21:32
816 查看
对于JavaScript的原型,理解了好久,这里做一个学习性见解,不对的地方,望指正。
这里我以函数运行为例,先看下面的例子:
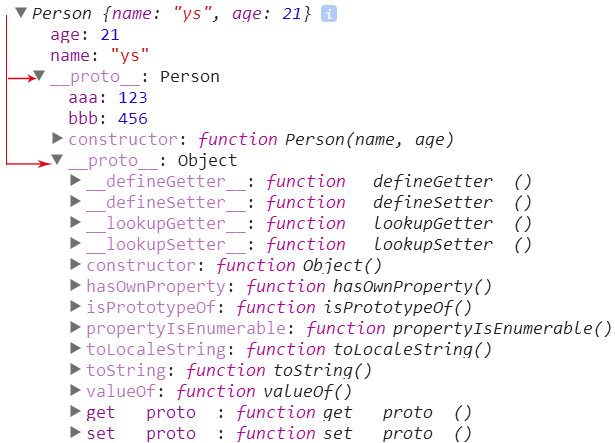
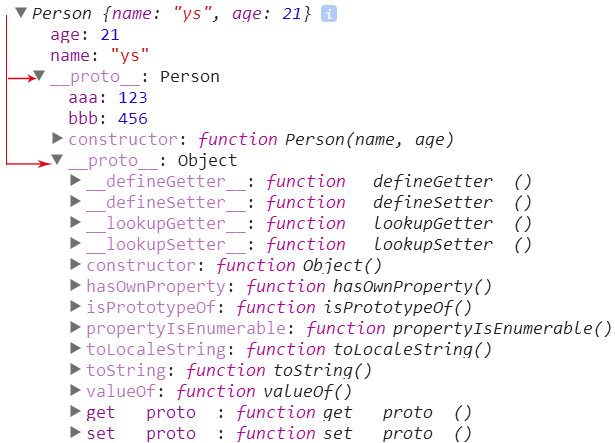
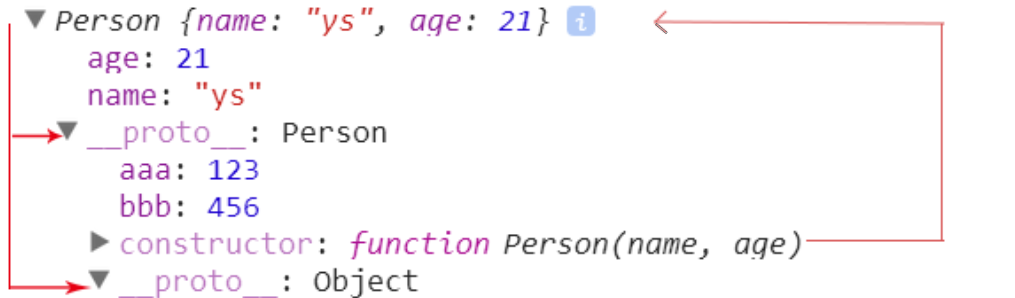
结果如图:

由此可以看出,js对象的有些方法继承自Object对象,如valueOf , toString…
_ _ proto _ _,属性这里可以看做是原型链,第一层原型Person,第二层原型Object(这里是最顶层),当访问属性也是根据原型链进行访问的,
这也就验证了,js链式访问,其实我们可以看到,当创建一个函数对象的时候,背后其实做了好多我们不知道的事,这里用Person函数举例,
Person有prototype属性,指向函数的原型对象
constructor属性功能如图

我们用代码做个验证
发现constructor是可以指向Person函数的
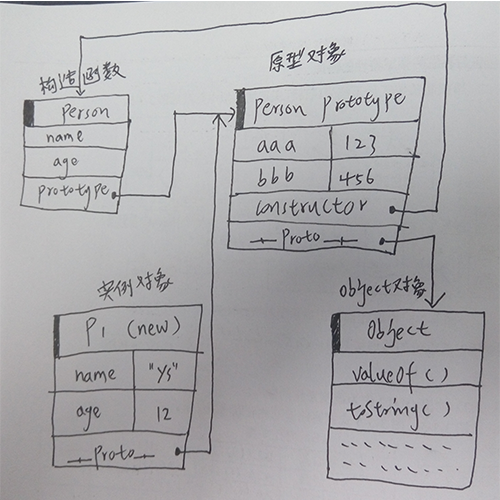
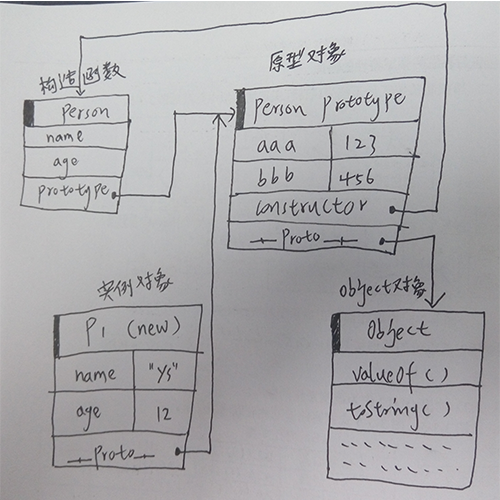
我们用一张图来理解一下原型对象,构造函数,对象实例之间的关系

所有我们也有了如此代码,当然那样用有点累赘,所以我们一般这样写
为什么呢?因为_ _ proto _ _属性的链式搜索。
目前也就理解这么多…
这里我以函数运行为例,先看下面的例子:
function Person(name, age){
this.name = name;
this.age = age;
}
var p = new Person("ys",21);
Person.prototype.aaa = 123;
Person.prototype.bbb = 456;
console.log(p);结果如图:

由此可以看出,js对象的有些方法继承自Object对象,如valueOf , toString…
_ _ proto _ _,属性这里可以看做是原型链,第一层原型Person,第二层原型Object(这里是最顶层),当访问属性也是根据原型链进行访问的,
var p1 = {
name: "ys",
age: 12
};
var p2 = {
age: 20,
__proto__: p1
};
console.log(p2.name); //ys
console.log(p2.age); //20这也就验证了,js链式访问,其实我们可以看到,当创建一个函数对象的时候,背后其实做了好多我们不知道的事,这里用Person函数举例,
Person有prototype属性,指向函数的原型对象
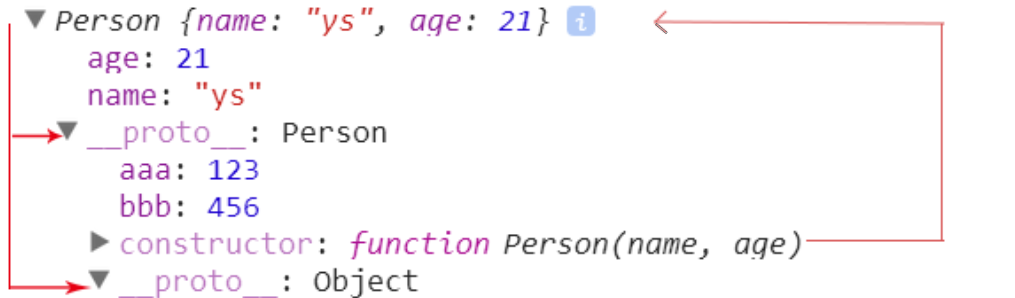
constructor属性功能如图

我们用代码做个验证
function Person(name, age){
this.name = name;
this.age = age;
}
Person.prototype.aaa = 123;
Person.prototype.bbb = 456;
var p = new Person("ys",21);
console.log(Person.prototype.constructor == Person); //true
console.log(p.__proto__.constructor == Person); //true发现constructor是可以指向Person函数的
我们用一张图来理解一下原型对象,构造函数,对象实例之间的关系

console.log(p.__proto__.__proto__.toString()); console.log(Person.prototype.__proto__.toString());
所有我们也有了如此代码,当然那样用有点累赘,所以我们一般这样写
console.log(p.name.toString()); //ys
为什么呢?因为_ _ proto _ _属性的链式搜索。
目前也就理解这么多…
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- Android学习笔记(二九):嵌入浏览器
- Android java 与 javascript互访(相互调用)的方法例子
- JavaScript演示排序算法
- javascript实现10进制转为N进制数
- 2019年开发人员应该学习的8个JavaScript框架
- HTML中的script标签研究
- 对一个分号引发的错误研究
- 异步流程控制:7 行代码学会 co 模块
- ES6 走马观花(ECMAScript2015 新特性)
- JavaScript拆分字符串时产生空字符的原因
- Canvas 在高清屏下绘制图片变模糊的解决方法
- JavaScript 各种遍历方式详解
- call/apply/bind 的理解与实例分享
- 如何创建对象以及jQuery中创建对象的方式
- IE8开发人员工具教程(二)
- 在flex中执行一个javascript方法的简单方式
