css样式表
2015-12-02 08:46
405 查看
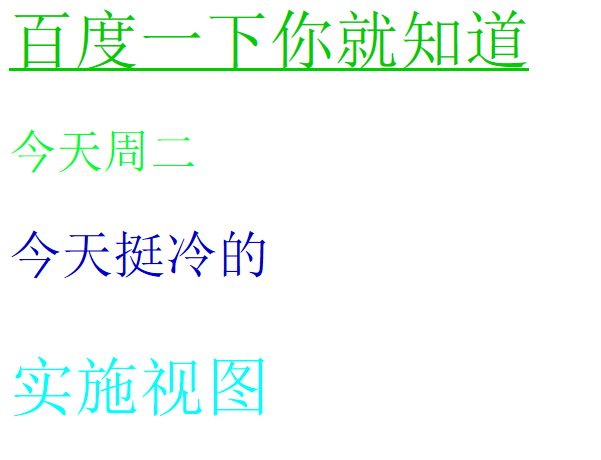
<body> <a href="http://www.baidu.com">百度一下你就知道</a> <p id="mian"><span>今天</span>周二</p> <div class="main">今天挺冷的</div> <p class="abc">实施视图</p> </body>
@charset "utf-8";
/* CSS Document */
<style type="text/css">
{/*有的标签有默认的边距,一般写样式表的时候首先去除*/
margin:0px;
padding:0px;}
#mian/*以#开头的样式,需要在引用的时候使用id*/
{
font-size:36px;
color:#0F3;
}
.main/*以点开头的样式,需要在引用的时候使用class*/
{
font-size:40px;
color:#00C}
#mian span/*以#开头的样式,在使用了main这个样式表的标签里面去寻找span标签*/*/
{/*中间的空格表示后代*/
font-size:80px;
color:#90C}
p.abc/*在所有p标签中,如果有引用此abc的p标签,那就执行下面的样式*/
{
font-size:50px;
color:#0FF}
a:link/*初始颜色*/
{
font-size:50px;
color:#000;
text-decoration:none;
}
a:visited/*点击后的颜色*/
{
color:#000;}
a:hover/*鼠标悬浮在此的颜色*/
{
color:#0C0;
text-decoration:underline;}
a:active/*点击时的颜色*/
{
color:#C00;}
</style>
相关文章推荐
- html 表单 css样式表
- CSS里的各种水平垂直居中基础写法心得
- 使用CSS把ul,li制作成表格
- div+css学习笔记
- 【2】CSS
- CSS3教程:Transform的perspective属性设置
- CSS3多列column布局
- 全局CSS设置
- 浏览器常用兼容性调试技巧
- css中的注意项,可能会帮助到大家哦!
- CSS3 Gradient
- actionBar的tab字体颜色大小样式设置
- 第十四章:使用CSS3进行增强
- position:absolute;
- ecshop导航栏自动显示三级或多级子栏目,多级频道分类,并实现css高亮显示
- ecshop导航栏自动显示三级或多级子栏目,多级频道分类,并实现css高亮显示
- 关于cssReset所需掌握的知识点(一)
- ecshop导航栏自动显示三级或多级子栏目,多级频道分类,并实现css高亮显示
- css3按钮练习
- CSS3样式运用,悬浮立体方块
