OOCSS(样式和结构的分离与容器和内容的分离)
2015-12-01 19:53
447 查看
神马是OOCSS
简言之:就是面向对象的CSS【Object Oriented CSS】,和大多OO编程语言的类似,都是提倡高复用【抽离公共属性,给私有增加特定属性;这种东东在很早之前就有提倡使用了。从各种栅格布局的写法上更能看到这种写法;
至于为什么又拿出来讲,是因为前端组件化开发已经成为趋势,OOCSS的理念不谋而合,会火起来的;
使用面向对象的CSS的理由
CSS样式变得更小,高复用,容易维护;更容易改变网站某一区域的代码或者整体布局
OO CSS 的作用和注意事项
不要直接定义子结点,应该把共性声明到父类结构和皮肤分离
容器和内容相分离
抽象出可重用的元素,建立好组件库,在组件库内寻找可用的元素组装页面
往你想要拓展的对象本身增加class而不是他的父结点。
对象应该保持独立性
避免使用ID选择器
Demo?
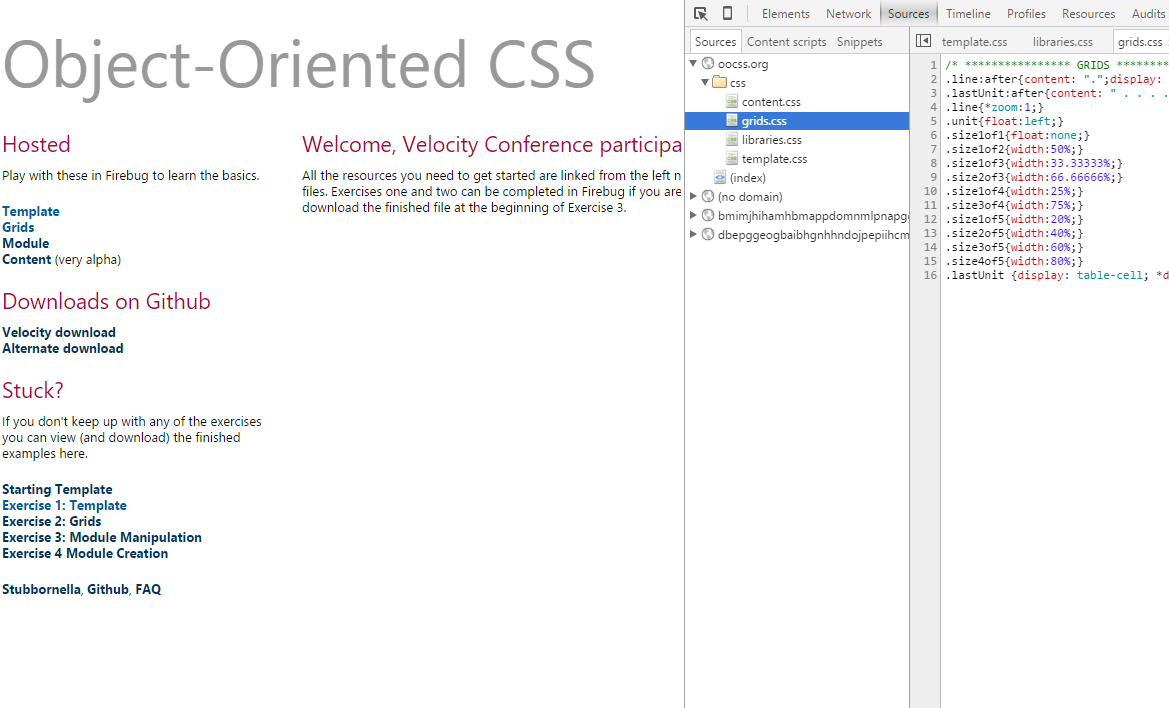
http://oocss.org/看这个网站的基础理论及源码【打开调试界面】,这是最基础的demo了,,没有多余的代码;
如图

总结
小项目用OOCSS的理念来写,前期需要准备的时间较多,你要考虑所有复用类,构建组件库,这是很耗费时间的,看情况来用吧;大中型项目用OOCSS来写,是很好的,前期花费时间多点,但是对于中后期的维护来说,是非常实在的;
相关文章推荐
- Web布局连载——两栏固定布局(五)
- [div+css]晒晒最新制作专题推广页模板
- 设计更快的网页(三):字体和 CSS 调整
- 注册表的组织结构
- 纯CSS制作的新闻网站中的文章列表
- 10条影响CSS渲染速度的写法与使用建议第1/3页
- BS项目中的CSS架构_仅加载自己需要的CSS
- 很不错的 CSS Hack 又学了一招
- 发一个css比较清爽的写法
- CSS expression控制图片自动缩放效果代码[兼容 IE,Firefox]
- css布局网页水平居中常用方法
- CSS经典技巧十则第1/2页
- css 兼容性问题this.style.cursor=''hand''
- IE6不能正常解析CSS文件问题的解决方法及原因分析
- 欲练CSS ,必先解决IE的一些细节分析
- CSS文字截取功能实现代码
- 支持IE6 IE7 Firefox 的纯CSS的下拉菜单
- 不同版本IE使用不同css(css条件注释语句用法)
- css类选择器的使用方法详解
- Lua编程示例(二):面向对象、metatable对表进行扩展
