JWT Json Web Token
2015-12-01 12:46
1136 查看
http://www.toptal.com/web/cookie-free-authentication-with-json-web-tokens-an-example-in-laravel-and-angularjs
With the rising popularity of single page applications, mobile applications, and RESTful API services, the wayweb developers write back-end code has changed significantly. With technologies like AngularJS and BackboneJS, we are no longer spending much time building markup, instead we are building APIs that our front-end applications consume. Our back-end is more about business logic and data, while presentation logic is moved exclusively to the front-end or mobile applications. These changes have led to new ways of implementing authentication in modern applications.
Authentication is one of the most important parts of any web application. For decades, cookies and server-based authentication were the easiest solution. However, handling authentication in modern Mobile and Single Page Applications can be tricky, and demand a better approach. The best known solutions to authentication problems for APIs are the OAuth 2.0 and the JSON Web Token (JWT).
Because of it’s compact structure, JWT is usually used in HTTP

JSON Web Token example:
Example Header
This JWT Header declares that the encoded object is a JSON Web Token, and that it is signed using the HMAC SHA-256 algorithm.
Once this is base64 encoded, we have the first part of our JWT.
Registered Claims
These are the claims that are registered in the IANA JSON Web Token Claims registry. These claims are not intended to be mandatory but rather to provide a starting point for a set of useful, interoperable claims.
These include:
iss: The issuer of the token
sub: The subject of the token
aud: The audience of the token
exp: Token expiration time defined in Unix time
nbf: “Not before” time that identifies the time before which the JWT must not be accepted for processing
iat: “Issued at” time, in Unix time, at which the token was issued
jti: JWT ID claim provides a unique identifier for the JWT
Public Claims
Public claims need to have collision-resistant names. By making the name a URI or URN naming collisions are avoided for JWTs where the sender and receiver are not part of a closed network.
An example of a public claim name could be:
Private Claims
Private claim-names may be used in places where JWTs are only exchanged in a closed environment between known systems, such as inside an enterprise. These are claims that we can define ourselves, like user IDs, user roles, or any other information.
Using claim-names that might have conflicting semantic meanings outside of a closed or private system are subject to collision, so use them with caution.
It is important to note that we want to keep a web token as small as possible, so use only necessary data inside public and private claims.
Example Payload
This example payload has two registered claims, one public claim and two private claims. Once it is base64 encoded, we have the second part of our JWT.
This gives us the final part of our JWT.
Of course, if we want to avoid the additional overhead of using JWE, another option is to simply keep sensitive information in our database, and use our token for additional API calls to the server whenever we need to access sensitive data.

Because the HTTP protocol is stateless, there needs to be a mechanism for storing user information and a way to authenticate the user on every subsequent request after login. Most websites use cookies for storing user’s session ID.
How it Works
The browser makes a POST request to the server that contains the user’s identification and password. The server responds with a cookie, which is set on the user’s browser, and includes a session ID to identify the user.
On every subsequent request, the server needs to find that session and deserialize it, because user data is stored on the server.
Like what you're reading?
Get the latest updates first.
No spam. Just great engineering and design posts.
Cross-origin request sharing (CORS): When using AJAX calls to fetch a resource from another domain (cross-origin) we could run into problems with forbidden requests because, by default, HTTP requests don’t include cookies on cross-origin requests.
Coupling with the web framework: When using server-based authentication we are tied to our framework’s authentication scheme. It is really hard, or even impossible, to share session data between different web frameworks written in different programming languages.

Token based authentication is stateless, so there is no need to store user information in the session. This gives us the ability to scale our application without worrying where the user has logged in. We can easily use the same token for fetching a secure resource from a domain other than the one we are logged in to.
How JSON Web Tokens Work
A browser or mobile client makes a request to the authentication server containing user login information. The authentication server generates a new JWT access token and returns it to the client. On every request to a restricted resource, the client sends the access token in the query string or
The authentication server can sign the token using any secure signature method. For example, a symmetric key algorithm such as HMAC SHA-256 can be used if there is a secure channel to share the secret key among all parties. Alternatively, an asymmetric, public-key system, such as RSA, can be used as well, eliminating the need for further key-sharing.
Reusability: We can have many separate servers, running on multiple platforms and domains, reusing the same token for authenticating the user. It is easy to build an application that shares permissions with another application.
Security: Since we are not using cookies, we don’t have to protect against cross-site request forgery (CSRF) attacks. We should still encrypt our tokens using JWE if we have to put any sensitive information in them, and transmit our tokens over HTTPS to prevent man-in-the-middle attacks.
Performance: There is no server side lookup to find and deserialize the session on each request. The only thing we have to do is calculate the HMAC SHA-256 to validate the token and parse its content.
This JSON web token example will not use any kind of encryption to ensure the confidentiality of the information transmitted in the claims. In practice this is often okay, because TLS/SSL encrypts the request. However, if the token is going to contain sensitive information, such as the user’s social security number, it should also be encrypted using JWE.
Installation and Project Bootstrapping
In order to use Laravel, we have to install the Composer package manager on our machine. When developing in Laravel I recommend using the Laravel Homestead pre-packaged “box” of Vagrant. It provides us with a complete development environment regardless of our operating system.
The easiest way to bootstrap our Laravel application is to use a Composer package Laravel Installer.
Now we are all ready to create a new Laravel project by running
For any questions about this process please refer to the official Laravel documentation.
After we have created the basic Laravel 5 application, we need to set up our
Example of a
After we’ve booted up our Vagrant box with the
Installing Composer Dependencies
Fortunately, there is a community of developers working on Laravel and maintaining many great packages that we can reuse and extend our application with. In this example we will use
jwt-auth
Require the
Add the
Next, in
Finally, we will want to publish the package config using the following command: php artisan config:publish tymon/jwt-auth
JSON Web tokens are encrypted using a secret key. We can generate that key using the
We can find out more about this package and all of it’s config settings on Github.
laravel-cors
Require the
Add the
Then add the middleware to our
Publish the configuration to a local
Example of a
Routing and Handling HTTP Requests
For the sake of brevity, I will put all my code inside the routes.php file that is responsible for Laravel routing and delegating requests to controllers. We would usually create dedicated controllers for handling all our HTTP requests and keep our code modular and clean.
We will load our AngularJS SPA view using
User Registration
When we make a
User Sign In
When we make a
Fetching a Restricted Resource on the Same Domain
Once the user is signed in, we can fetch the restricted resource. I’ve created a route
In this example, I’m using
In Laravel 5, we can catch exceptions using the
If the user is authenticated and the token is valid, we can safely return the restricted data to the frontend via JSON.
Fetching Restricted Resources from the API Subdomain
In the next JSON web token example, we’ll take a different approach for token validation. Instead of using
Here is the folder structure of the Angular app:
Bootstrapping the Angular Application
The footer of our markup contains references to libraries, as well as our custom scripts for Angular modules, controllers and services.
We are using
In the production environment, of course, we would minify and combine all our script files and stylesheets in order to improve performance.
I’ve created a navigation bar using Bootstrap that will change the visibility of appropriate links, depending on the sign-in status of the user. The sign-in status is determined by the presence of a
Routing
We have a file named
Here we can see that we have defined four routes that are handled by either
Request Interceptor
The $http service of AngularJS allows us to communicate with the backend and make HTTP requests. In our case we want to intercept every HTTP request and inject it with an
Controllers
In the
The backend is responsible for serving the restricted data only if the user is authenticated. This means that in order to respond with the restricted data, the request for that data needs to contain a valid JWT inside its
Auth Service
The Auth service is responsible for making the sign in and sign up HTTP requests to the backend. If the request is successful, the response contains the signed token, which is then base64 decoded, and the enclosed token claims information is saved into a
Data Service
This is a simple service that makes requests to the authentication server as well as the API server for some dummy restricted data. It makes the request, and delegates success and error callbacks to the controller.
JSON Web Tokens work across all popular programming languages and are quickly gaining in popularity. They are backed by companies like Google, Microsoft and Zendesk. Their standard specification by Internet Engineering Task Force (IETF) is still in the draft version and may change slightly in the future.
There is still a lot to cover about JWTs, such with how to handle the security details, and refreshing tokens when they expire, but the examples above should demonstrate the basic usage and, more importantly, advantages of using JSON Web Tokens.
With the rising popularity of single page applications, mobile applications, and RESTful API services, the wayweb developers write back-end code has changed significantly. With technologies like AngularJS and BackboneJS, we are no longer spending much time building markup, instead we are building APIs that our front-end applications consume. Our back-end is more about business logic and data, while presentation logic is moved exclusively to the front-end or mobile applications. These changes have led to new ways of implementing authentication in modern applications.
Authentication is one of the most important parts of any web application. For decades, cookies and server-based authentication were the easiest solution. However, handling authentication in modern Mobile and Single Page Applications can be tricky, and demand a better approach. The best known solutions to authentication problems for APIs are the OAuth 2.0 and the JSON Web Token (JWT).
What is a JSON Web Token?
A JSON Web Token, or JWT, is used to send information that can be verified and trusted by means of a digital signature. It comprises a compact and URL-safe JSON object, which is cryptographically signed to verify its authenticity, and which can also be encrypted if the payload contains sensitive information.Because of it’s compact structure, JWT is usually used in HTTP
Authorizationheaders or URL query parameters.
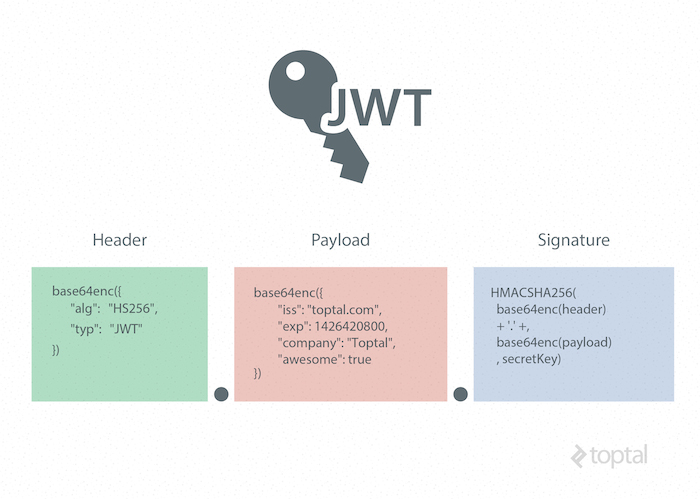
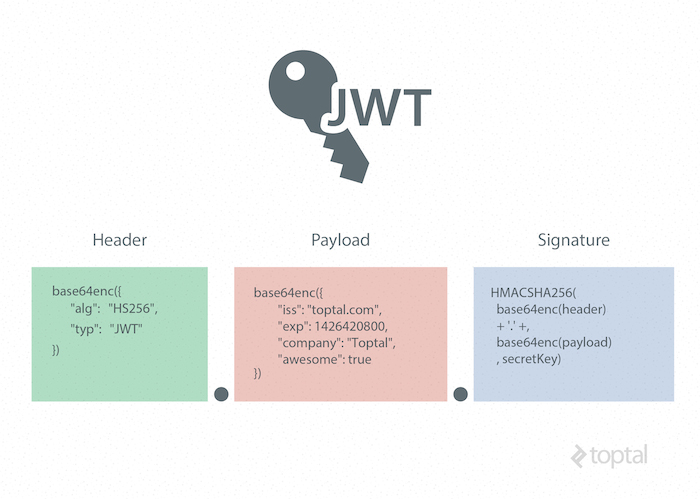
Structure of a JSON Web Token
A JWT is represented as a sequence of base64url encoded values that are separated by period characters.
JSON Web Token example:
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpc3MiOiJ0b3B0YWwuY29tIiwiZXhwIjoxNDI2NDIwODAwLCJodHRwOi8vdG9wdGFsLmNvbS9qd3RfY2xhaW1zL2lzX2FkbWluIjp0cnVlLCJjb21wYW55IjoiVG9wdGFsIiwiYXdlc29tZSI6dHJ1ZX0.yRQYnWzskCZUxPwaQupWkiUzKELZ49eM7oWxAQK_ZXw
Header
The header contains the metadata for the token and it minimally contains the type of signature and the encryption algorithm.Example Header
{
“alg”: “HS256”,
“typ”: “JWT”
}This JWT Header declares that the encoded object is a JSON Web Token, and that it is signed using the HMAC SHA-256 algorithm.
Once this is base64 encoded, we have the first part of our JWT.
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9
Payload (Claims)
In the context of JWT, a claim can be defined as a statement about an entity (typically, the user), as well as additional meta data about the token itself. The claim contains the information we want to transmit, and that the server can use to properly handle authentication. There are multiple claims we can provide; these include registered claim names, public claim names and private claim names.Registered Claims
These are the claims that are registered in the IANA JSON Web Token Claims registry. These claims are not intended to be mandatory but rather to provide a starting point for a set of useful, interoperable claims.
These include:
iss: The issuer of the token
sub: The subject of the token
aud: The audience of the token
exp: Token expiration time defined in Unix time
nbf: “Not before” time that identifies the time before which the JWT must not be accepted for processing
iat: “Issued at” time, in Unix time, at which the token was issued
jti: JWT ID claim provides a unique identifier for the JWT
Public Claims
Public claims need to have collision-resistant names. By making the name a URI or URN naming collisions are avoided for JWTs where the sender and receiver are not part of a closed network.
An example of a public claim name could be:
http://toptal.com/jwt_claims/is_admin, and the best practice is to place a file at that location describing the claim so that it can be dereferenced for documentation.
Private Claims
Private claim-names may be used in places where JWTs are only exchanged in a closed environment between known systems, such as inside an enterprise. These are claims that we can define ourselves, like user IDs, user roles, or any other information.
Using claim-names that might have conflicting semantic meanings outside of a closed or private system are subject to collision, so use them with caution.
It is important to note that we want to keep a web token as small as possible, so use only necessary data inside public and private claims.
Example Payload
{
“iss”: “toptal.com”,
“exp”: 1426420800,
“http://toptal.com/jwt_claims/is_admin”: true,
“company”: “Toptal”,
“awesome”: true
}This example payload has two registered claims, one public claim and two private claims. Once it is base64 encoded, we have the second part of our JWT.
eyJpc3MiOiJ0b3B0YWwuY29tIiwiZXhwIjoxNDI2NDIwODAwLCJodHRwOi8vdG9wdGFsLmNvbS9qd3RfY2xhaW1zL2lzX2FkbWluIjp0cnVlLCJjb21wYW55IjoiVG9wdGFsIiwiYXdlc29tZSI6dHJ1ZX0
Signature
The JWT standard follows the JSON Web Signature (JWS) specification to generate the final signed token. It is generated by combining the encoded JWT Header and the encoded JWT Payload, and signing it using a strong encryption algorithm, such as HMAC SHA-256. The signature’s secret key is held by the server so it will be able to verify existing tokens and sign new ones.$encodedContent = base64UrlEncode(header) + “.” + base64UrlEncode(payload); $signature = hashHmacSHA256($encodedContent);
This gives us the final part of our JWT.
yRQYnWzskCZUxPwaQupWkiUzKELZ49eM7oWxAQK_ZXw
Security and Encryption with JWT
It is critical to use TLS/SSL in conjunction with JWT, to prevent man-in-the-middle attacks. In most cases, this will be sufficient to encrypt the JWT payload if it contains sensitive information. However, if we want to add an additional layer of protection, we can encrypt the JWT payload itself using the JSON Web Encryption (JWE) specification.Of course, if we want to avoid the additional overhead of using JWE, another option is to simply keep sensitive information in our database, and use our token for additional API calls to the server whenever we need to access sensitive data.
Why the need for Web Tokens?
Before we can see all the benefits of using token authentication, we have to look at the way authentication has been done in the past.Server-Based Authentication

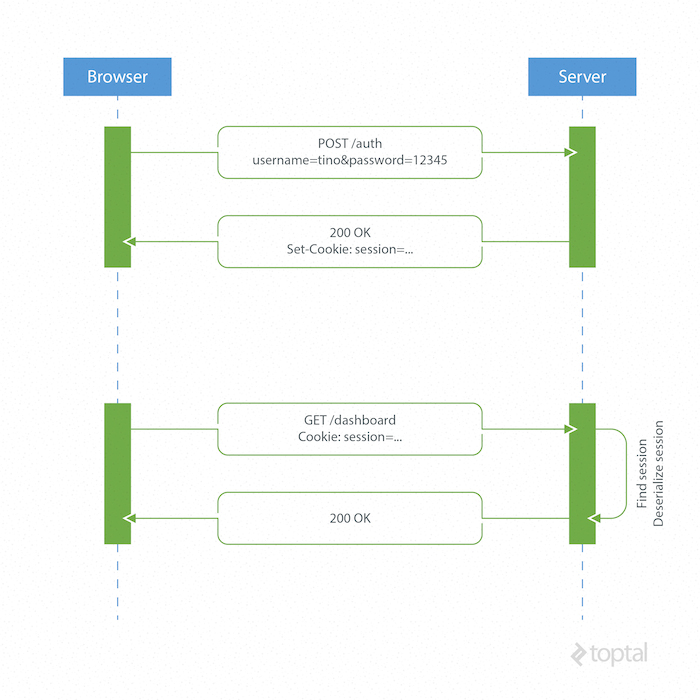
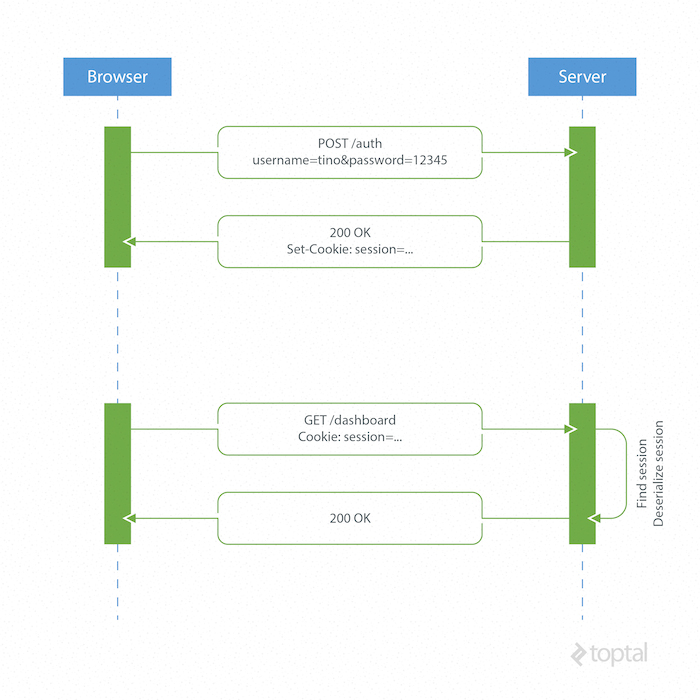
Because the HTTP protocol is stateless, there needs to be a mechanism for storing user information and a way to authenticate the user on every subsequent request after login. Most websites use cookies for storing user’s session ID.
How it Works
The browser makes a POST request to the server that contains the user’s identification and password. The server responds with a cookie, which is set on the user’s browser, and includes a session ID to identify the user.
On every subsequent request, the server needs to find that session and deserialize it, because user data is stored on the server.
Like what you're reading?
Get the latest updates first.
No spam. Just great engineering and design posts.
Drawbacks of Server-Based Authentication
Hard to scale: The server needs to create a session for a user and persist it somewhere on the server. This can be done in memory or in a database. If we have a distributed system, we have to make sure that we use a separate session storage that is not coupled to the application server.Cross-origin request sharing (CORS): When using AJAX calls to fetch a resource from another domain (cross-origin) we could run into problems with forbidden requests because, by default, HTTP requests don’t include cookies on cross-origin requests.
Coupling with the web framework: When using server-based authentication we are tied to our framework’s authentication scheme. It is really hard, or even impossible, to share session data between different web frameworks written in different programming languages.
Token-Based Authentication

Token based authentication is stateless, so there is no need to store user information in the session. This gives us the ability to scale our application without worrying where the user has logged in. We can easily use the same token for fetching a secure resource from a domain other than the one we are logged in to.
How JSON Web Tokens Work
A browser or mobile client makes a request to the authentication server containing user login information. The authentication server generates a new JWT access token and returns it to the client. On every request to a restricted resource, the client sends the access token in the query string or
Authorizationheader. The server then validates the token and, if it’s valid, returns the secure resource to the client.
The authentication server can sign the token using any secure signature method. For example, a symmetric key algorithm such as HMAC SHA-256 can be used if there is a secure channel to share the secret key among all parties. Alternatively, an asymmetric, public-key system, such as RSA, can be used as well, eliminating the need for further key-sharing.
Advantages of Token-Based Authentication
Stateless, easier to scale: The token contains all the information to identify the user, eliminating the need for the session state. If we use a load balancer, we can pass the user to any server, instead of being bound to the same server we logged in on.Reusability: We can have many separate servers, running on multiple platforms and domains, reusing the same token for authenticating the user. It is easy to build an application that shares permissions with another application.
Security: Since we are not using cookies, we don’t have to protect against cross-site request forgery (CSRF) attacks. We should still encrypt our tokens using JWE if we have to put any sensitive information in them, and transmit our tokens over HTTPS to prevent man-in-the-middle attacks.
Performance: There is no server side lookup to find and deserialize the session on each request. The only thing we have to do is calculate the HMAC SHA-256 to validate the token and parse its content.
A JSON Web Token Example using Laravel 5 and AngularJS
In this tutorial I am going to demonstrate how to implement the basic authentication using JSON Web Tokens in two popular web technologies: Laravel 5 for the backend code and AngularJS for the frontend Single Page Application (SPA) example. (You can find the entire demo here, and the source code in this GitHub repositoryso that you can follow along with the tutorial.)This JSON web token example will not use any kind of encryption to ensure the confidentiality of the information transmitted in the claims. In practice this is often okay, because TLS/SSL encrypts the request. However, if the token is going to contain sensitive information, such as the user’s social security number, it should also be encrypted using JWE.
Laravel Backend Example
We will use Laravel to handle user registration, persisting user data to a database and providing some restricted data that needs authentication for the Angular app to consume. We will create an example API subdomain to simulate Cross-origin resource sharing (CORS) as well.Installation and Project Bootstrapping
In order to use Laravel, we have to install the Composer package manager on our machine. When developing in Laravel I recommend using the Laravel Homestead pre-packaged “box” of Vagrant. It provides us with a complete development environment regardless of our operating system.
The easiest way to bootstrap our Laravel application is to use a Composer package Laravel Installer.
composer global require "laravel/installer=~1.1"
Now we are all ready to create a new Laravel project by running
laravel new jwt.
For any questions about this process please refer to the official Laravel documentation.
After we have created the basic Laravel 5 application, we need to set up our
Homestead.yaml, which will configure folder mappings and domains configuration for our local environment.
Example of a
Homestead.yamlfile:
---ip: "192.168.10.10"memory: 2048cpus: 1authorize: /Users/ttkalec/.ssh/public.pskkeys: - /Users/ttkalec/.ssh/private.ppkfolders: - map: /coding/jwt to: /home/vagrant/coding/jwtsites: - map: jwt.dev to: /home/vagrant/coding/jwt/public - map: api.jwt.dev to: /home/vagrant/coding/jwt/publicvariables: - key: APP_ENV value: local
After we’ve booted up our Vagrant box with the
vagrant upcommand and logged into it using
vagrant ssh, we navigate to the previously defined project directory. In the example above this would be
/home/vagrant/coding/jwt. We can now run
php artisan migratecommand in order to create the necessary user tables in our database.
Installing Composer Dependencies
Fortunately, there is a community of developers working on Laravel and maintaining many great packages that we can reuse and extend our application with. In this example we will use
tymon/jwt-auth, by Sean Tymon, for handling tokens on the server side, and
barryvdh/laravel-cors, by Barry vd. Heuvel, for handling CORS.
jwt-auth
Require the
tymon/jwt-authpackage in our
composer.jsonand update our dependencies.
composer require tymon/jwt-auth 0.5.*
Add the
JWTAuthServiceProviderto our
app/config/app.phpproviders array.
'Tymon\JWTAuth\Providers\JWTAuthServiceProvider'
Next, in
app/config/app.phpfile, under the
aliasesarray, we add the
JWTAuthfacade.
'JWTAuth' => 'Tymon\JWTAuth\Facades\JWTAuth'
Finally, we will want to publish the package config using the following command: php artisan config:publish tymon/jwt-auth
JSON Web tokens are encrypted using a secret key. We can generate that key using the
php artisan jwt:generatecommand. It will be placed inside our
config/jwt.phpfile. In the production environment, however, we never want to have our passwords or API keys inside configuration files. Instead, we should place them inside server environment variables and reference them in the configuration file with the
envfunction. For example:
'secret' => env('JWT_SECRET')We can find out more about this package and all of it’s config settings on Github.
laravel-cors
Require the
barryvdh/laravel-corspackage in our
composer.jsonand update our dependencies.
composer require barryvdh/laravel-cors 0.4.x@dev
Add the
CorsServiceProviderto our
app/config/app.phpproviders array.
'Barryvdh\Cors\CorsServiceProvider'
Then add the middleware to our
app/Http/Kernel.php.
'Barryvdh\Cors\Middleware\HandleCors'
Publish the configuration to a local
config/cors.phpfile by using the
php artisan vendor:publishcommand.
Example of a
cors.phpfile configuration:
return [ 'defaults' => [ 'supportsCredentials' => false, 'allowedOrigins' => [], 'allowedHeaders' => [], 'allowedMethods' => [], 'exposedHeaders' => [], 'maxAge' => 0, 'hosts' => [], ], 'paths' => [ 'v1/*' => [ 'allowedOrigins' => ['*'], 'allowedHeaders' => ['*'], 'allowedMethods' => ['*'], 'maxAge' => 3600, ], ], ];
Routing and Handling HTTP Requests
For the sake of brevity, I will put all my code inside the routes.php file that is responsible for Laravel routing and delegating requests to controllers. We would usually create dedicated controllers for handling all our HTTP requests and keep our code modular and clean.
We will load our AngularJS SPA view using
Route::get('/', function () {
return view('spa');
});User Registration
When we make a
POSTrequest to
/signupwith a username and password, we will try to create a new user and save it to the database. After the user has been created, a JWT is created and returned via JSON response.
Route::post('/signup', function () {
$credentials = Input::only('email', 'password'); try { $user = User::create($credentials);
} catch (Exception $e) { return Response::json(['error' => 'User already exists.'], HttpResponse::HTTP_CONFLICT);
} $token = JWTAuth::fromUser($user); return Response::json(compact('token'));
});User Sign In
When we make a
POSTrequest to
/signinwith a username and password, we verify that the user exists and returns a JWT via the JSON response.
Route::post('/signin', function () {
$credentials = Input::only('email', 'password'); if ( ! $token = JWTAuth::attempt($credentials)) { return Response::json(false, HttpResponse::HTTP_UNAUTHORIZED);
} return Response::json(compact('token'));
});Fetching a Restricted Resource on the Same Domain
Once the user is signed in, we can fetch the restricted resource. I’ve created a route
/restrictedthat simulates a resource that needs an authenticated user. In order to do this, the request
Authorizationheader or query string needs to provide the JWT for the backend to verify.
Route::get('/restricted', [ 'before' => 'jwt-auth', function () {
$token = JWTAuth::getToken(); $user = JWTAuth::toUser($token); return Response::json([ 'data' => [ 'email' => $user->email, 'registered_at' => $user->created_at->toDateTimeString()
]
]);
}
]);In this example, I’m using
jwt-authmiddleware provided in the
jwt-authpackage using
'before' => 'jwt-auth'. This middleware is used to filter the request and validate the JWT token. If the token is invalid, not present, or expired, the middleware will throw an exception that we can catch.
In Laravel 5, we can catch exceptions using the
app/Exceptions/Handler.phpfile. Using the
renderfunction we can create HTTP responses based on the thrown exception.
public function render($request, Exception $e){
if ($e instanceof \Tymon\JWTAuth\Exceptions\TokenInvalidException)
{ return response(['Token is invalid'], 401);
} if ($e instanceof \Tymon\JWTAuth\Exceptions\TokenExpiredException)
{ return response(['Token has expired'], 401);
} return parent::render($request, $e);
}If the user is authenticated and the token is valid, we can safely return the restricted data to the frontend via JSON.
Fetching Restricted Resources from the API Subdomain
In the next JSON web token example, we’ll take a different approach for token validation. Instead of using
jwt-authmiddleware, we will handle exceptions manually. When we make a
POSTrequest to an API server
api.jwt.dev/v1/restricted, we are making a cross-origin request, and have to enable CORS on the backend. Fortunately, we have already configured CORS in the
config/cors.phpfile.
Route::group(['domain' => 'api.jwt.dev', 'prefix' => 'v1'], function () {
Route::get('/restricted', function () {
try {
JWTAuth::parseToken()->toUser();
} catch (Exception $e) { return Response::json(['error' => $e->getMessage()], HttpResponse::HTTP_UNAUTHORIZED);
} return ['data' => 'This has come from a dedicated API subdomain with restricted access.'];
});
});AngularJS Frontend Example
We are using AngularJS as a front-end, relying on the API calls to the Laravel back-end authentication server for user authentication and sample data, plus the API server for cross-origin example data. Once we go to the homepage of our project, the backend will serve theresources/views/spa.blade.phpview that will bootstrap the Angular application.
Here is the folder structure of the Angular app:
public/ |-- css/ `-- bootstrap.superhero.min.css |-- lib/ |-- loading-bar.css |-- loading-bar.js `-- ngStorage.js |-- partials/ |-- home.html |-- restricted.html |-- signin.html `-- signup.html `-- scripts/ |-- app.js |-- controllers.js `-- services.js
Bootstrapping the Angular Application
spa.blade.phpcontains the bare essentials needed to run the application. We’ll use Twitter Bootstrap for styling, along with a custom theme from Bootswatch. To have some visual feedback when making an AJAX call, we’ll use the angular-loading-bar script, which intercepts XHR requests and creates a loading bar. In the header section, we have the following stylesheets:
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"><link rel="stylesheet" href="/css/bootstrap.superhero.min.css"><link rel="stylesheet" href="/lib/loading-bar.css">
The footer of our markup contains references to libraries, as well as our custom scripts for Angular modules, controllers and services.
<script src="http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script><script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script><script src="http://cdnjs.cloudflare.com/ajax/libs/angular.js/1.3.14/angular.min.js"></script><script src="http://cdnjs.cloudflare.com/ajax/libs/angular.js/1.3.14/angular-route.min.js"></script><script src="/lib/ngStorage.js"></script><script src="/lib/loading-bar.js"></script><script src="/scripts/app.js"></script><script src="/scripts/controllers.js"></script><script src="/scripts/services.js"></script></body>
We are using
ngStoragelibrary for AngularJS, to save tokens into the browser’s local storage, so that we can send it on each request via the
Authorizationheader.
In the production environment, of course, we would minify and combine all our script files and stylesheets in order to improve performance.
I’ve created a navigation bar using Bootstrap that will change the visibility of appropriate links, depending on the sign-in status of the user. The sign-in status is determined by the presence of a
tokenvariable in the controller’s scope.
<div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target=".navbar-collapse"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">JWT Angular example</a></div><div class="navbar-collapse collapse"> <ul class="nav navbar-nav navbar-right"> <li data-ng-show="token"><a ng-href="#/restricted">Restricted area</a></li> <li data-ng-hide="token"><a ng-href="#/signin">Sign in</a></li> <li data-ng-hide="token"><a ng-href="#/signup">Sign up</a></li> <li data-ng-show="token"><a ng-click="logout()">Logout</a></li> </ul></div>
Routing
We have a file named
app.jswhich is responsible for configuring all our front end routes.
angular.module('app', [ 'ngStorage', 'ngRoute', 'angular-loading-bar'])
.constant('urls', {
BASE: 'http://jwt.dev:8000',
BASE_API: 'http://api.jwt.dev:8000/v1'
})
.config(['$routeProvider', '$httpProvider', function ($routeProvider, $httpProvider) {
$routeProvider.
when('/', {
templateUrl: 'partials/home.html',
controller: 'HomeController'
}).
when('/signin', {
templateUrl: 'partials/signin.html',
controller: 'HomeController'
}).
when('/signup', {
templateUrl: 'partials/signup.html',
controller: 'HomeController'
}).
when('/restricted', {
templateUrl: 'partials/restricted.html',
controller: 'RestrictedController'
}).
otherwise({
redirectTo: '/'
});Here we can see that we have defined four routes that are handled by either
HomeControlleror
RestrictedController. Every route corresponds to a partial HTML view. We have also defined two constants that contain URLs for our HTTP requests to the backend.
Request Interceptor
The $http service of AngularJS allows us to communicate with the backend and make HTTP requests. In our case we want to intercept every HTTP request and inject it with an
Authorizationheader containing our JWT if the user is authenticated. We can also use an interceptor to create a global HTTP error handler. Here is an example of our interceptor that injects a token if it’s available in browser’s local storage.
$httpProvider.interceptors.push(['$q', '$location', '$localStorage', function ($q, $location, $localStorage) {
return { 'request': function (config) {
config.headers = config.headers || {}; if ($localStorage.token) {
config.headers.Authorization = 'Bearer ' + $localStorage.token;
} return config;
}, 'responseError': function (response) {
if (response.status === 401 || response.status === 403) {
$location.path('/signin');
} return $q.reject(response);
}
};
}]);Controllers
In the
controllers.jsfile, we have defined two controllers for our application:
HomeControllerand
RestrictedController.
HomeControllerhandles sign-in, sign-up and logout functionality. It passes the username and password data from the sign-in and sign-up forms to the
Authservice, which sends HTTP requests to the backend. It then saves the token to local storage, or shows an error message, depending on the response from the backend.
angular.module('app')
.controller('HomeController', ['$rootScope', '$scope', '$location', '$localStorage', 'Auth', function ($rootScope, $scope, $location, $localStorage, Auth) {
function successAuth(res) {
$localStorage.token = res.token;
window.location = "/";
}
$scope.signin = function () {
var formData = {
email: $scope.email,
password: $scope.password
};
Auth.signin(formData, successAuth, function () {
$rootScope.error = 'Invalid credentials.';
})
};
$scope.signup = function () {
var formData = {
email: $scope.email,
password: $scope.password
};
Auth.signup(formData, successAuth, function () {
$rootScope.error = 'Failed to signup';
})
};
$scope.logout = function () {
Auth.logout(function () {
window.location = "/"
});
};
$scope.token = $localStorage.token;
$scope.tokenClaims = Auth.getTokenClaims();
}])RestrictedControllerbehaves the same way, only it fetches the data by using the
getRestrictedDataand
getApiDatafunctions on the
Dataservice.
.controller('RestrictedController', ['$rootScope', '$scope', 'Data', function ($rootScope, $scope, Data) {
Data.getRestrictedData(function (res) {
$scope.data = res.data;
}, function () {
$rootScope.error = 'Failed to fetch restricted content.';
});
Data.getApiData(function (res) {
$scope.api = res.data;
}, function () {
$rootScope.error = 'Failed to fetch restricted API content.';
});
}]);The backend is responsible for serving the restricted data only if the user is authenticated. This means that in order to respond with the restricted data, the request for that data needs to contain a valid JWT inside its
Authorizationheader or query string. If that is not the case, the server will respond with a 401 Unauthorized error status code.
Auth Service
The Auth service is responsible for making the sign in and sign up HTTP requests to the backend. If the request is successful, the response contains the signed token, which is then base64 decoded, and the enclosed token claims information is saved into a
tokenClaimsvariable. This is passed to the controller via the
getTokenClaimsfunction.
angular.module('app')
.factory('Auth', ['$http', '$localStorage', 'urls', function ($http, $localStorage, urls) {
function urlBase64Decode(str) {
var output = str.replace('-', '+').replace('_', '/'); switch (output.length % 4) { case 0: break; case 2:
output += '=='; break; case 3:
output += '='; break; default: throw 'Illegal base64url string!';
} return window.atob(output);
} function getClaimsFromToken() {
var token = $localStorage.token; var user = {}; if (typeof token !== 'undefined') { var encoded = token.split('.')[1];
user = JSON.parse(urlBase64Decode(encoded));
} return user;
} var tokenClaims = getClaimsFromToken(); return {
signup: function (data, success, error) {
$http.post(urls.BASE + '/signup', data).success(success).error(error)
},
signin: function (data, success, error) {
$http.post(urls.BASE + '/signin', data).success(success).error(error)
},
logout: function (success) {
tokenClaims = {}; delete $localStorage.token;
success();
},
getTokenClaims: function () {
return tokenClaims;
}
};
}
]);Data Service
This is a simple service that makes requests to the authentication server as well as the API server for some dummy restricted data. It makes the request, and delegates success and error callbacks to the controller.
angular.module('app')
.factory('Data', ['$http', 'urls', function ($http, urls) {
return {
getRestrictedData: function (success, error) {
$http.get(urls.BASE + '/restricted').success(success).error(error)
},
getApiData: function (success, error) {
$http.get(urls.BASE_API + '/restricted').success(success).error(error)
}
};
}
]);Conclusion
Token-based authentication enables us to construct decoupled systems that are not tied to a particular authentication scheme. The token might be generated anywhere and consumed on any system that uses the same secret key for signing the token. They are mobile ready, and do not require us to use cookies.JSON Web Tokens work across all popular programming languages and are quickly gaining in popularity. They are backed by companies like Google, Microsoft and Zendesk. Their standard specification by Internet Engineering Task Force (IETF) is still in the draft version and may change slightly in the future.
There is still a lot to cover about JWTs, such with how to handle the security details, and refreshing tokens when they expire, but the examples above should demonstrate the basic usage and, more importantly, advantages of using JSON Web Tokens.
相关文章推荐
- workerman结合laravel开发在线聊天应用的示例代码
- 简单对比分析Ruby on Rails 和 Laravel
- laravel安装zend opcache加速器教程
- 使用 PHPStorm 开发 Laravel
- 跟我学Laravel之请求与输入
- 跟我学Laravel之视图 & Response
- PHP IDE PHPStorm配置支持友好Laravel代码提示方法
- Laravel 5.0 发布 新版本特性详解
- 推荐几款用 Sublime Text 开发 Laravel 所用到的插件
- Laravel中使用阿里云OSS Composer包分享
- Laravel 4 初级教程之Pages、表单验证
- Laravel框架表单验证详解
- Laravel框架中扩展函数、扩展自定义类的方法
- Laravel 4 初级教程之安装及入门
- laravel安装和配置教程
- PHP开发框架laravel安装与配置教程
- 跟我学Laravel之安装Laravel
- 跟我学Laravel之配置Laravel
- 全面解读PHP的人气开发框架Laravel
- PHP框架Laravel学习心得体会
