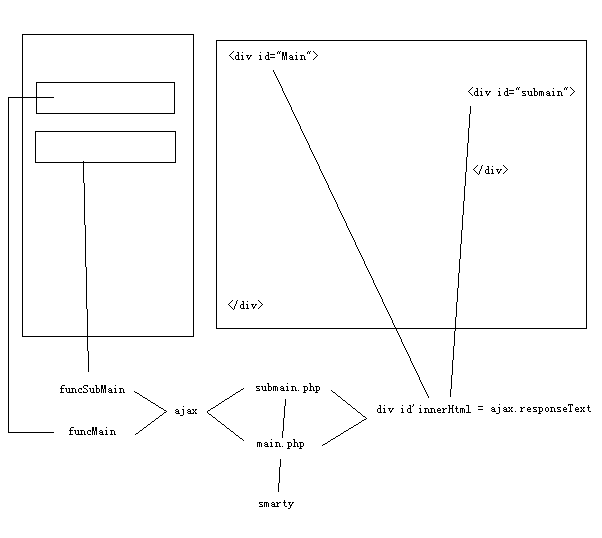
div+ajax 实现网页框架布局
2015-11-30 12:20
393 查看

核心代码:
function fnSuccMainBody(xhr){
// main body
document.getElementById("main").innerHTML = xhr.responseText;
// sub : sub body
if(document.getElementById("submain") != null)
ShowComments();
}
function fnSuccSubMainBody(xhr){
document.getElementById("submain").innerHTML = xhr.responseText;
}
function AjaxRequest(url, data, fnSucc)
{
var xhr = window.XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject('Microsoft.XMLHTTP');
xhr.onreadystatechange = function(){
AjaxCallBack(xhr, fnSucc);
};
xhr.open("post", url, true);
xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencoded;');
xhr.send(data);
}
function AjaxCallBack(xhr, fnSucc)
{
if(xhr.readyState == 4)
{
var s = xhr.status;
if(s >= 200 && s < 300)
fnSucc(xhr);
else
;
}
}
// 调用
function showMain()
{
var url = xxx;
var data = xxx;
AjaxRequest(url, data, fnSuccMainBody);
}
function showSubMain()
{
var url = xxx;
var data = xxx;
AjaxRequest(url, data, fnSuccSubMainBody);
}
参考:
div+ajax实现类似iframe功能
http://lz12366.iteye.com/blog/1137458
frameset和div常规布局的优缺点比较
http://blog.csdn.net/zhangxinrun/article/details/5677829
相关文章推荐
- Spring的事务管理
- Error:Android Packager: java.util.zip.ZipException: duplicate entry: AndroidManifest.xml
- 手把手教你XDS100v3仿真器DIY
- LeetCode 130 Surrounded Regions
- IDEA Properties中文unicode转码问题
- C++中#if #ifdef的作用
- android 事件分发
- 数据结构--向量--斐波拉契查找
- java中创建BitSet数组
- 《ArcGIS Runtime SDK for Android开发笔记》——(8)、关于ArcGIS Android开发的未来(“Quartz”版Beta)
- ArcGIS教程:欧氏方向 (空间分析)
- Mac OS X 跟新到10.11后cocoapods安装出现的问题(- bad response Not Found 404 (http://ruby.taobao.org/latest_spe)
- ATM自动取款机终端系统(基于visual studio 2015与Sql server 2014平台的C#项目)
- Javascript禁止网页复制粘贴效果,或者复制时自动添加来源信息
- nw.js桌面软件开发系列 第0.1节 HTML5和桌面软件开发的碰撞
- 数据结构基础7.5:快速排序
- android 实现从网络上抓取图片并显示在手机上
- JAVA面试题整理
- handler机制的原理
- 分区索引--本地索引和全局索引比较
