CSS3 transform
2015-11-29 00:04
776 查看
Transform
Transform字面意思就是变形,改变的意思。Transform主要包括几种:
旋转 rotate
扭曲 skew
缩放 scale
移动 translate
矩阵变形 matrix
语法:
transform : none | <transform-function> [<transform-function>] * 也就是说 transform : rotate | scale | skew | translate | matrix;
none:表示不进行变换;
<transform-function>表示一个或者多个变换函数,以空格隔开;
换句话说就是我们同时对一个元素进行 transform的多种属性变换,例如rotate、scale、translate,叠加效果用“,”隔开
旋转 rotate
rotate(<angle>)
通过指定角度对原元素指定一个2D旋转,需要先定义一个 transform-origin属性的定义
transform-origin 定义一个旋转的基点,angle为角度,正值表示顺时针,负数为逆时针。如:transform : rotate(30deg);

移动 translate
移动分为三种:水平垂直方向同时移动 translate(x, y)
水平方向移动 translateX
垂直方向移动 translateY
translate(<translation-value>,[translation-value])
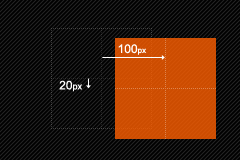
translate(x, y) 表示对象平移,基点默认为元素中心点,当xy值为负数时,反向移动。如:translate(100px,20px)

translateX(<translation-value>)
只向X轴进行移动,比如: translateX(100px)

translateY(<translation-value>)
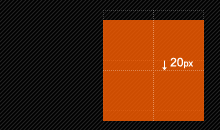
只向Y轴移动,比如:translateY(20px)

缩放 scale
缩放 scale 与移动 translate 类似,有三种缩放scale(x, y)
scaleX()
scaleY()
scale(x, y)
x表示水平缩放倍数,y表示垂直方向缩放倍数,如果没有设置Y值,表示x,y方向数值相同。
比如: transform:scale(2, 1.5);

scaleX(number)
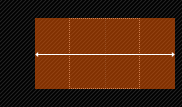
比如:transform:scaleX(2)

scaleY(number)
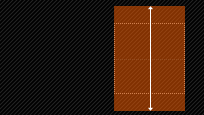
比如:transform:scaleY(2)

扭曲 skew
与translate, scale一样三种情况1
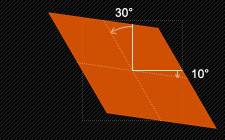
skew(x, y)
第一个参数是水平方向扭曲角度,第二个参数是垂直方向扭曲角度。其中第二个参数是可选参数,如果没有设置第二个参数,那么Y轴为0deg。
如:transform(30deg, 10deg)

2
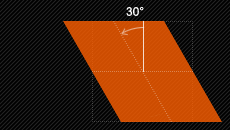
skewX(<angle>)
如:transform:skewX(30deg)

3
skewY(<angle>)
如:transform:skewY(10deg)

相关文章推荐
- CSS3属性教程与案例分享
- CSS3属性教程与案例分享
- CSS3的calc()使用
- 使用CSS3的appearance属性改变元素的外观
- CSS3美化图片
- CSS3质感分析——表面线性渐变
- 分析选项卡底部内凹圆角制作
- 细说百度图片栏目——图片展示效果
- 8个实用的响应式设计框架
- 20+ Animation Scripts, Libraries and Plugins
- 如何使用CSS3画出一个叮当猫
- 基于Jquery和CSS3制作数字时钟附源码下载(CSS3篇)
- CSS3实例分享之多重背景的实现(Multiple backgrounds)
- 低版本IE正常运行HTML5+CSS3网站的3种解决方案
- CSS3中Transition属性详解以及示例分享
- jquery+CSS3模拟Path2.0动画菜单效果代码
- 分享33个jQuery与CSS3实现的绚丽鼠标悬停效果
- jquery和css3实现的炫酷时尚的菜单导航
- 实现音乐播放器的代码(html5+css3+jquery)
- 基于jquery css3实现点击动画弹出表单源码特效
