CSS3总结
2015-11-28 21:25
597 查看
一、特殊边框
通过 CSS3,能够创建圆角边框,向矩形添加阴影,使用图片来绘制边框。边框属性:
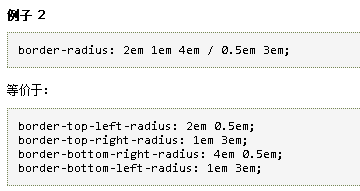
1、border-radius:创建圆角边框
border-radius 属性是一个简写属性,用于设置四个 border-*-radius 属性。

eg:

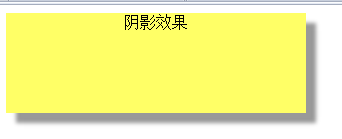
2、box-shadow:向矩形添加阴影
box-shadow 向框添加一个或多个阴影。该属性是由逗号分隔的阴影列表,每个阴影由 2-4 个长度值、可选的颜色值以及可选的 inset 关键词来规定。省略长度的值是 0。

eg:

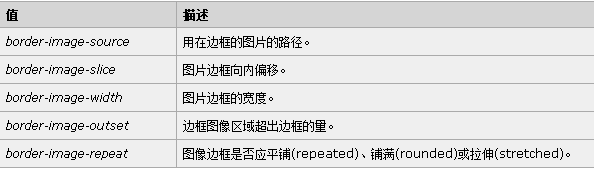
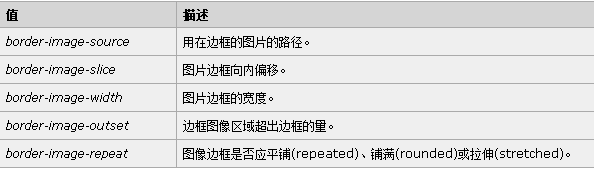
3、border-image:使用图片来绘制边框

eg:

二、背景
1、背景属性:

2、background-size:背景图片的尺寸

3、background-origin 属性规定背景图片的定位区域
背景图片可以放置于 content-box、padding-box 或 border-box 区域。(和background-clip一样)

三、文本效果
1、文本属性

2、事例:

四、2D转换:通过 CSS3 转换,我们能够对元素进行移动、缩放、转动、拉长或拉伸
translate():移动;rotate():旋转;scale():缩放;skew():倾斜;matrix():矩阵

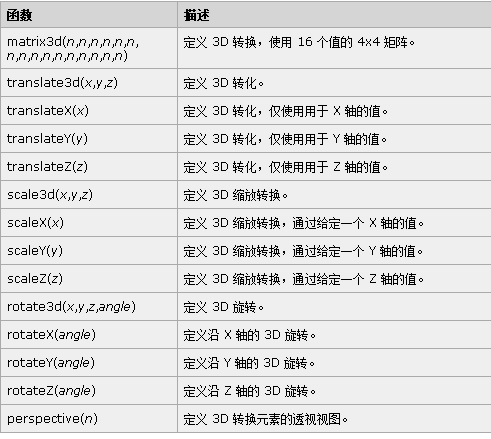
五、3D转换
rotateX();rotateY()


六、过渡:CSS3 过渡是元素从一种样式逐渐改变为另一种的效果。
要实现这一点,必须规定两项内容:
*规定希望把效果添加到哪个 CSS 属性上
*规定效果的时长
eg:


**浏览器兼容问题**:
在语句前加入:(如上例)
*-webkit-:支持safari、chrome
*-ms-:支持IE
*-o-:支持opera
*-moz-:支持Firefox
七、动画
通过规定至少以下两项 CSS3 动画属性,即可将动画绑定到选择器:
规定动画的名称
规定动画的时长
动画属性:

八、多列
1、多列属性

2、事例:
效果:

通过 CSS3,能够创建圆角边框,向矩形添加阴影,使用图片来绘制边框。边框属性:
1、border-radius:创建圆角边框
border-radius 属性是一个简写属性,用于设置四个 border-*-radius 属性。

eg:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css3</title>
<style type="text/css">
p{
border:2px solid;
border-radius:30px;
text-align:center;
}
</style>
</head>
<body>
<p>这是一个CSS3圆角边框!</p>
</body>
</html>
2、box-shadow:向矩形添加阴影
box-shadow 向框添加一个或多个阴影。该属性是由逗号分隔的阴影列表,每个阴影由 2-4 个长度值、可选的颜色值以及可选的 inset 关键词来规定。省略长度的值是 0。

eg:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css3</title>
<style type="text/css">
div{
box-shadow:10px 10px 5px #999;
text-align:center;
background-color:#FF6;
width:300px;
height:100px;
}
</style>
</head>
<body>
<div >阴影效果</div>
</body>
</html>
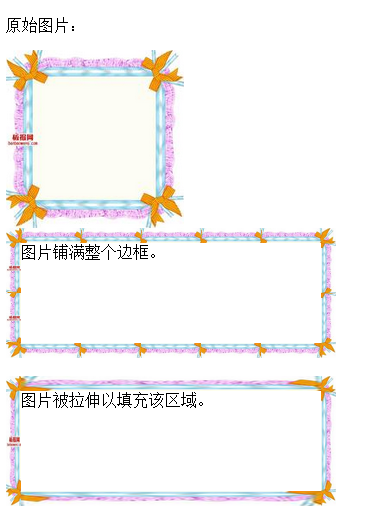
3、border-image:使用图片来绘制边框

eg:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css3</title>
<style type="text/css">
div{
width:300px;
height:100px;
border:15px solid;
}
#round{
border-image:url(%E5%9B%BE%E7%89%87/5.png) 30 30 round;
}
#stretch{border-image:url(%E5%9B%BE%E7%89%87/5.png) 30 30 stretch;
</style>
</head>
<body>
<p>原始图片:</p>
<img src="图片/5.png" /><br>
<div id="round">图片铺满整个边框。</div><br>
<div id="stretch">图片被拉伸以填充该区域。</div>
</body>
</html>
二、背景
1、背景属性:

2、background-size:背景图片的尺寸
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>背景图片</title>
<style type="text/css">
#id1{
background:url(%E5%9B%BE%E7%89%87/6.png);
background-repeat:no-repeat;
background-size:200px 200px;
padding-top:200px;
}
#id2{
background:url(%E5%9B%BE%E7%89%87/6.png);
background-repeat:no-repeat;
background-size:40% 40%;
padding-top:100px;
}
</style>
</head>
<body>
<p>原始图片</p><img src="图片/6.png" />
<div id="id1"><p>这是放大的图片</p></div>
<div id="id2"><p>这是拉伸的图片</p></div>
</body>
</html>
3、background-origin 属性规定背景图片的定位区域
背景图片可以放置于 content-box、padding-box 或 border-box 区域。(和background-clip一样)

三、文本效果
1、文本属性

2、事例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>文本</title>
<style type="text/css">
h4{text-shadow: 5px 5px 5px #FF0000;}
p {
width:11em;
border:1px solid #000000;
word-wrap:break-word;
}
</style>
</head>
<body>
<h4>文本阴影效果</h4>
<p>单词太长的话就可能无法超出某个区域。在 CSS3 中,word-wrap 属性允许您允许文本强制文本进行换行 - 即使这意味着会对单词进行拆分:This paragraph contains a very long word:thisisaveryveryveryveryveryverylongword. The long word will break and wrap to the next line.</p>
</body>
</html>
四、2D转换:通过 CSS3 转换,我们能够对元素进行移动、缩放、转动、拉长或拉伸
translate():移动;rotate():旋转;scale():缩放;skew():倾斜;matrix():矩阵

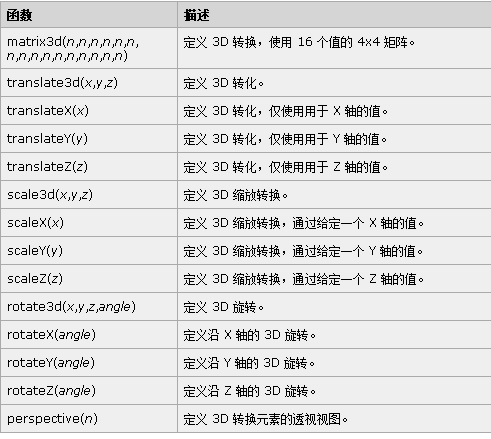
五、3D转换
rotateX();rotateY()


六、过渡:CSS3 过渡是元素从一种样式逐渐改变为另一种的效果。
要实现这一点,必须规定两项内容:
*规定希望把效果添加到哪个 CSS 属性上
*规定效果的时长
eg:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>过渡</title>
<style>
div{
width:100px;
height:100px;
background:yellow;
transition:width 2s, height 2s;
-moz-transition:width 2s, height 2s, -moz-transform 2s; /* Firefox 4 */
-webkit-transition:width 2s, height 2s, -webkit-transform 2s; /* Safari and Chrome */
-o-transition:width 2s, height 2s, -o-transform 2s; /* Opera */
}
div:hover{
width:200px;
height:200px;
transform:rotate(180deg);
}
</style>
</head>
<body>
<div>请把鼠标指针放到黄色的 div 元素上,来查看过渡效果。</div>
</body>
</html>

**浏览器兼容问题**:
在语句前加入:(如上例)
*-webkit-:支持safari、chrome
*-ms-:支持IE
*-o-:支持opera
*-moz-:支持Firefox
七、动画
通过规定至少以下两项 CSS3 动画属性,即可将动画绑定到选择器:
规定动画的名称
规定动画的时长
动画属性:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>动画</title>
<style>
div{
width:100px;
height:100px;
background:red;
position:relative;
-webkit-animation:myfirst 5s;
}
@-webkit-keyframes myfirst{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
</style>
</head>
<body>
<div></div>
</body>
</html>八、多列
1、多列属性

2、事例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>动画</title>
<style>
.newspaper{
-webkit-column-count:3;
-webkit-column-gap:40px;
-webkit-column-rule:4px outset #ff0000;
}
</style>
</head>
<body>
<div class="newspaper">人民网北京2月24日电 (记者 刘阳)国家发展改革委近日发出通知,决定自2月25日零时起将汽、柴油价格每吨分别提高300元和290元,折算到90号汽油和0号柴油(全国平均)每升零售价格分别提高0.22元和0.25元。此次国内成品油价格调整幅度,是按照现行国内成品油价格形成机制,根据国际市场油价变化情况确定的。去年11月16日国内成品油价格调整以来,受市场预期欧美经济复苏前景向好以及中东局势持续动荡等因素影响,国际市场原油价格先抑后扬,2月上旬WTI和布伦特原油期货价格再次回升至每桶95美元和115美元以上。虽然近两日价格有所回落,但国内油价挂钩的国际市场三种原油连续22个工作日移动平均价格上涨幅度已超过4%,达到国内成品油价格调整的边界条件。通知指出,这次成品油调价后,国家将按照已建立的补贴机制,继续对种粮农民、渔业(含远洋渔业)、林业、城市公交、农村道路客运(含岛际和农村水路客运)等给予</div>
</body>
</html>效果:

