【Win10开发】相对布局——RelativePanel控件
2015-11-28 20:11
260 查看
我们知道,Win10引入了Universal Windows Platform,那么我们针对不同的平台该有不同的布局,此时我们就需要相对布局,就会用到RelativePanel这个控件。我们不再将控件写死,而是根据界面大小来进行控件布局。
首先我们先看一个小例子。


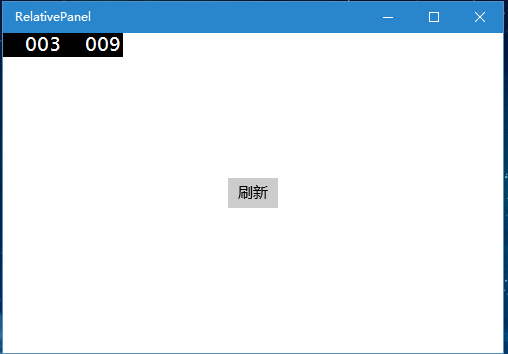
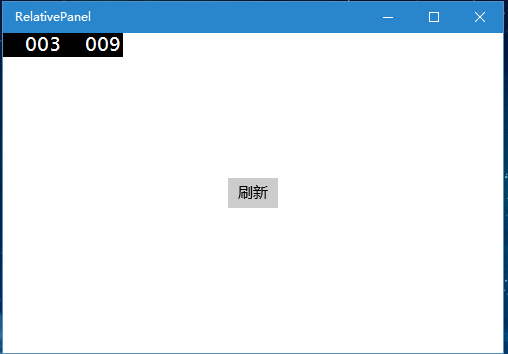
我们可以看到不论界面多大,刷新按钮始终保持在窗口的最中间。这就是相对布局。
接下来,我们看看xaml代码。
AlignHorizontalCenterWithPanel是让元素保持在窗口水平方向的中央,AlignVerticalCenterWithPanel是让元素保持在窗口竖直方向的最中央。
当然,不仅是元素与窗口之间的相对布局,还可以是元素与元素之间的。比如如下的例子。

我们可以看到不论界面大小,正方形始终处于圆形的右上方,接下来我们看看xaml代码。
将Ellipse的Name设置为“e1”,将Rectangle的RightOf属性和AlignTopWith属性指向e1,我们可以知道例子中的Ellipse是相对于窗口布局的,Rectangle是相对于Ellipse元素布局的。
以上就是相对布局的简单介绍。
首先我们先看一个小例子。


我们可以看到不论界面多大,刷新按钮始终保持在窗口的最中间。这就是相对布局。
接下来,我们看看xaml代码。
<RelativePanel> <Button RelativePanel.AlignHorizontalCenterWithPanel="True" RelativePanel.AlignVerticalCenterWithPanel="True" Content="刷新" FontFamily="Microsoft YaHei Light" /> </RelativePanel>
AlignHorizontalCenterWithPanel是让元素保持在窗口水平方向的中央,AlignVerticalCenterWithPanel是让元素保持在窗口竖直方向的最中央。
当然,不仅是元素与窗口之间的相对布局,还可以是元素与元素之间的。比如如下的例子。

我们可以看到不论界面大小,正方形始终处于圆形的右上方,接下来我们看看xaml代码。
<RelativePanel> <Ellipse Height="200" Width="200" Fill="LightBlue" Name="e1" RelativePanel.AlignLeftWithPanel="True" RelativePanel.AlignVerticalCenterWithPanel="True"/> <Rectangle Height="50" Width="50" Fill="Black" RelativePanel.RightOf="e1" RelativePanel.AlignTopWith="e1"/> </RelativePanel>
将Ellipse的Name设置为“e1”,将Rectangle的RightOf属性和AlignTopWith属性指向e1,我们可以知道例子中的Ellipse是相对于窗口布局的,Rectangle是相对于Ellipse元素布局的。
以上就是相对布局的简单介绍。
相关文章推荐
- UWP 开发APP准备工作
- eclipse 背景色调整,设置成护眼色(豆沙绿)
- 欢迎使用CSDN-markdown编辑器
- 2016
- 零碎问题收集(自己收集的问题,解决方法有自己的、也有转自网络)
- 【java】继承
- 六大原则之开闭原则
- mybatis插入数据时处理为null的属性
- 《二叉树的基本操作》
- 从printf("\40d\n")看转义字符
- 查找整数
- 关于单表代换密码分析程序设计{C++}
- Apache Stratos探究:Apache Stratos 4.1.x 的架构
- 文件上传时,seesion丢失
- 新浪免费天气Api简单使用说明
- 数组与指针定义字符串的区别(即char[]与char*)
- opencv的KeyPoint
- C#中使用split分割字符串的方法小结
- MapReduce 思想解析
- 用eclipse开发Android,用Genymotion测试时报错adb端口被占用时
